Separator / Whitespace
Overview
This element allows you to separate content with invisible whitespace, predefined vertical separators or custom ones that you can design for yourself.
Examples of the separator/whitespace element.
Usage
Vertical space between the elements.
Did you know that the Separator / Whitespace element can be used to modify the vertical space between two elements such as sections, paragraphs or headings? Let’s see how we can do that:
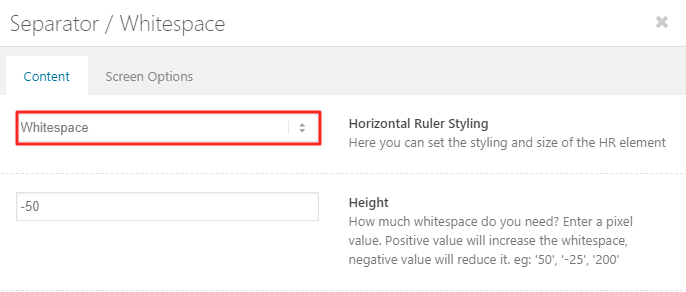
- Drag and drop the Separator / Whitespace element between the two elements.
- Select Whitespace from the dropdown options.
- Enter a numerical value in the height field to modify the space.
To tighten the space between the elements try a negative number in the height field.

Code Snippets
Shortcode
[av_hr class='default' height='50' shadow='no-shadow' position='center' custom_border='av-border-thin' custom_width='50px' custom_border_color='' custom_margin_top='30px' custom_margin_bottom='30px' icon_select='yes' custom_icon_color='' icon='ue808' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av_uid='av-3cpbkp']
Customization
Style Option
Style your own horizontal dividers using element options, which lets you customize.
- Position
- Border thickness
- Width
- Border Color
- Top and Bottom Margin
- Icon
- Icon Color

Custom Separator Styles
Style your own border elements using custom CSS style make it dotted, dashed or use svg image as the source of your border element.
/*----------------------------------------
// CSS - Separator Styles
//--------------------------------------*/
/* Dotten line */
.hr-inner {
border: 2px dotted;
}
/* Icon size */
.av-seperator-icon:before {
font-size: 50px;
}
.hr {
line-height: 50px;
}
Replace Icon with text in separator
Relplace icon with custom text using CSS.
/*----------------------------------------
// CSS - Separator Styles
//--------------------------------------*/
.av-seperator-icon:before {
content:"The end";
}
Resource
Contributed video:





