OpenStreetMaps – Leaflet Map
Overview
In Enfold version 4.8.2 we have added OpenStreetMaps – Leaflet map element. OpenStreetMaps is an open source and responsive map with markers and it is based on Leaflet Map plugin. Unlike Google Maps, you do not need a key or an account to use OpenStreetMaps.
How to active OSM – Leaflet Map element
Here are the steps to active OSM – Leaflet Map element
- In your WordPress dashboard, go to Plugins > Add New and install Leaflet Map plugin
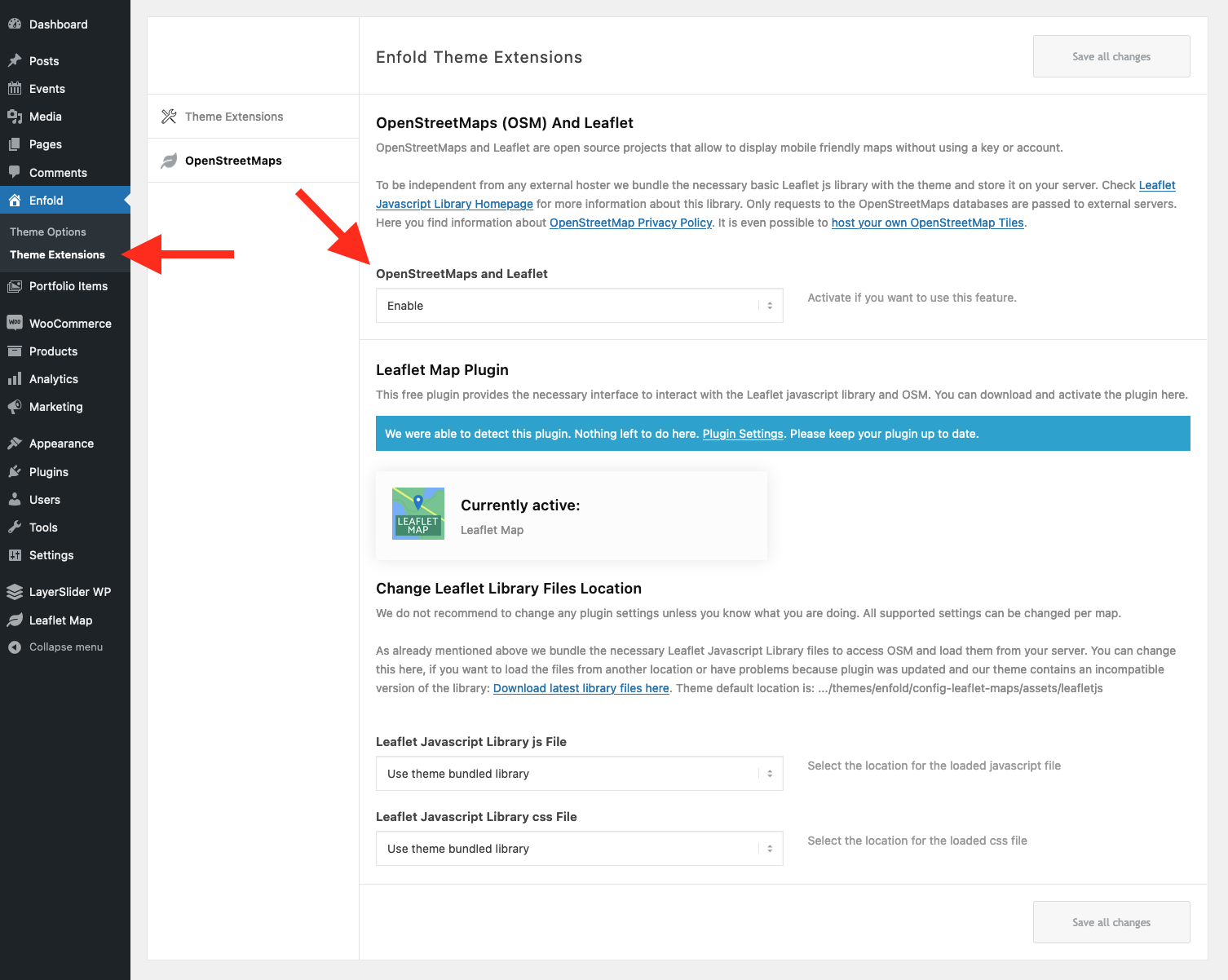
- Go to Enfold > Theme Extensions > OpenStreetMaps and enable it.

FAQ
There is the option to grayscale the map and one can choose the percentage of that grayscale. Would it be possible to change that gray into another color?
Grayscale is done by CSS classes ‘avia-grayscale-xxx’ and it is not possible to add other colors using pure CSS.
In "Marker Location“ and "Marker“ there’s a button to "Fetch coordinates for address above“ to speed up loading on frontend. But when I click that button nothing happens. Why?
You would need to enter an address and then click the button. If it is not working, please make sure that have entered a valid address.
In the Theme Options one can change the Leaflet Library Files location. "Use theme bundled library“ should be the best and fastest option to use – right?
Yes, that is true and when you choose that option, assets are loaded from your server and not from external server.
OpenStreetMaps offers different Map Layers to use (like “Bicycle” or “Humanitarian”). Is it possible to change the map layer within the new ALB element?
We only offer a basic implementation, therefore, out of the box, it is not possible. You can find get_maps_html_from_alb_shortode() function in enfold\config-leaflet-maps\class-avia-leaflet-maps.php if you would like to extend the implementation.
Troubleshoot
Maps do not show
This is probably caused by Leaflet js library that was bundled in the theme is incompatible with the version required by the plugin.
To troubleshoot:
- Go to Enfold > Theme Extensions > OpenStreetMaps and switch “Leaflet Javascript Library js File” option to “Use Plugin Default Library” until next theme update
or
- Download the latest version of the file https://leafletjs.com/download.html and unzip it inside enfold\config-leaflet-maps\assets\leafletjs\ folder.





