Page Setup
Overview
Let’s take a quick look at how we can use the enfold theme to set up some of the main pages of your site like the Homepage, Blog, Portfolio, Shop, etc.
Coming soon page
If your website is not yet up and running but if you have a domain name, it’s time to set up a coming soon page for the following reasons:
- Use a coming soon page to communicate important announcements about your website launch.
- It takes very little time to set up a coming soon page.
- Generate a subscriber base before your website is launched.
- You can set up a private site and work on it in the background while the coming soon page is visible to the public.
- Moving your site from a local host to a live site can be stressfree and a smooth process. You can move the content to the live site and make edits to it in the background, Once you are happy with the preview of your site it is only a matter of changing the default homepage to activate your site.
Let’s look at a few ways we can add a coming soon page.
Settings
A few settings you need to know to set up a coming soon page:
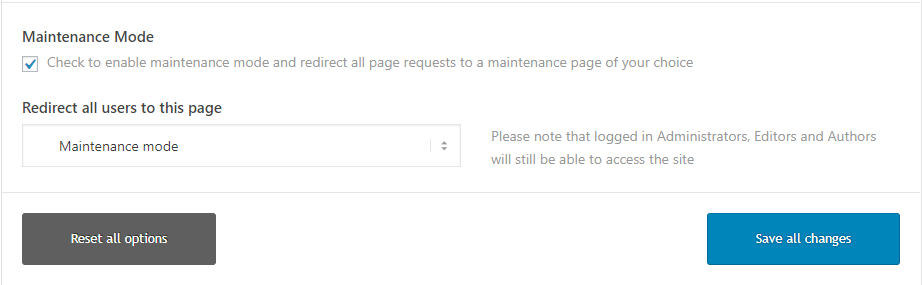
Any page including a coming soon page can be set as a front page from WordPress > Enfold > Theme Options > Frontpage Settings.
Activate the Maintenance mode from

Use a pre-built coming soon page
Use a pre-built coming soon page that comes with enfold 2017 demo.
Copy the coming soon page shortcode and reproduce it on your site by pasting the shortcode. Don’t forget to set up the email address and update the page with your content
Custom build your coming soon page
Create your own coming soon page using the advanced layout builder elements such as the color section, sliders, rotating headline elements, subscription form and other elements that suit your design.
Use a plugin
There are many coming soon page plugins available in the WordPress plugin repository. We have not tried all the plugins but if it is something that suit your requirement please feel free to instal a plugin and set up the coming soon page.
Maintenance mode
Maintenance mode helps you display an under construction or a launch message to your website visitors. To set up a maintenance page please follow the below steps.
Settings
A few settings you need to know to set up a maintenance mode page:
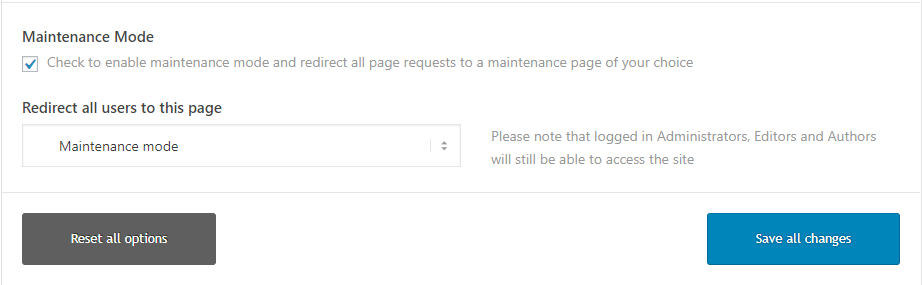
A maintenance mode page can be set as a front page from WordPress > Enfold > Theme Options > Frontpage Settings.
Activate the Maintenance mode from

Use a pre-built maintenance page
Use a pre-built maintenance mode page that comes with enfold 2017 demo.
Copy the page shortcode to an empty page on your site and reproduce the same layout. Don’t forget to set up the email address and update the page with your content.
Custom build your maintenance page
Create your own maintenance mode page by using the page builder elements such as the color section, sliders, rotating headline, subscription form and other elements that suit your design.
Use a plugin
There are many maintenance mode plugins available for WordPress. Each plugin offers a unique approach and different features, browse the WordPress plug-ins directory and give one a try.
Custom 404 page
Just like any other page in Enfold, you can create your 404 page using the Advanced Layout Builder too.
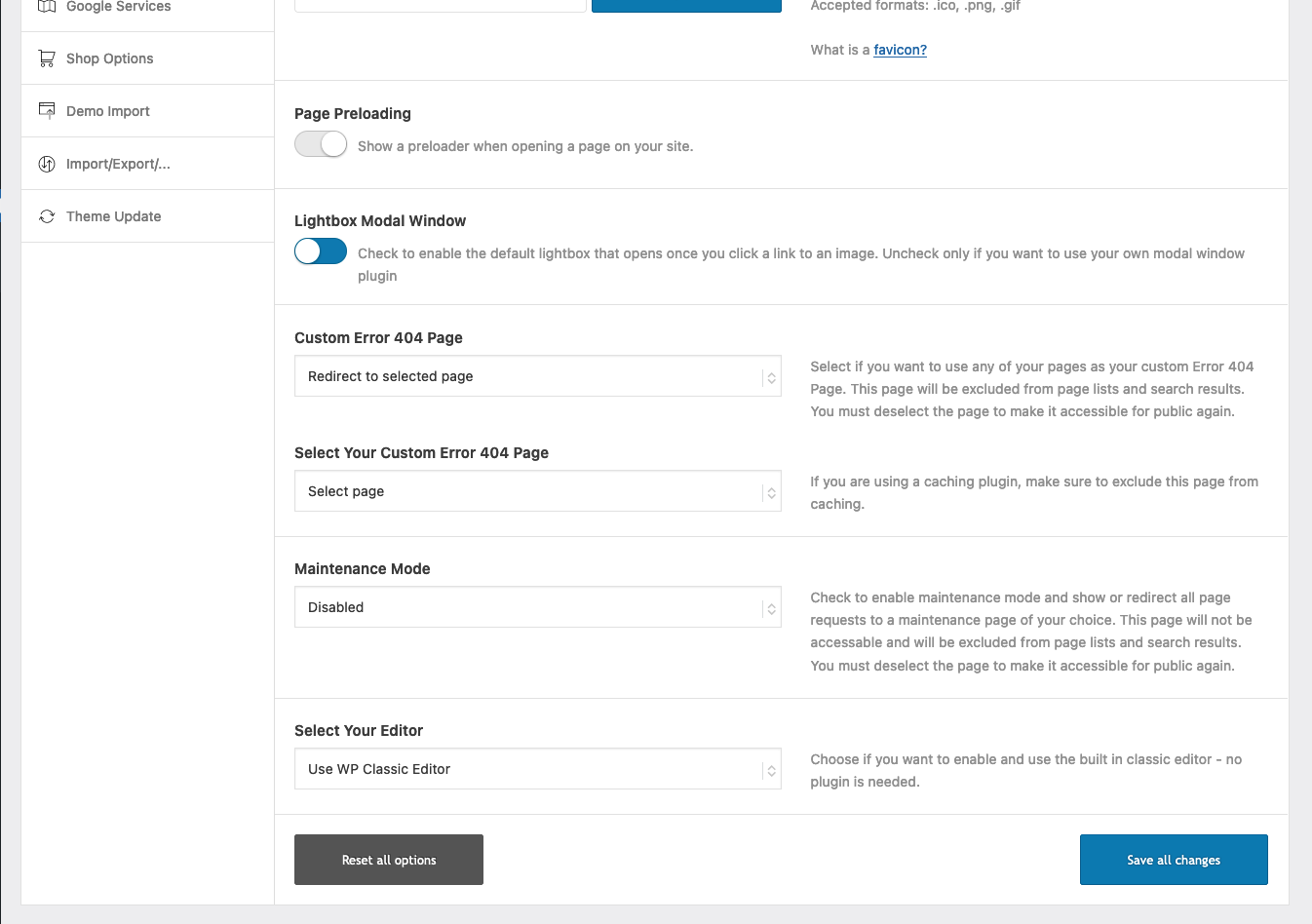
Once you create your page in Pages > Add New, you can select it in the Enfold theme options > Custom Error 404 Page.

Please note that this doesn’t work when the maintenance mode is enabled. We also recommend excluding this page from caching if you are using a cache plugin.
Homepage setup
Any WordPress page or a static page which you may have designed and uploaded to the root directory of the WordPress site can be set as homepage from Enfold > Theme Options > Frontpage Settings

Except for the front page of your site all other pages can be linked to the main menu from WordPress > Appearance > Menu
About page
Let your users know about your business by adding an about page to your site. A typical about page can be built using the images, text, headings, progress bar, testimonials and team member elements. You can add other elements from the page builder to suit your design.
Here is an example of the About page and its shortcode.
Blog
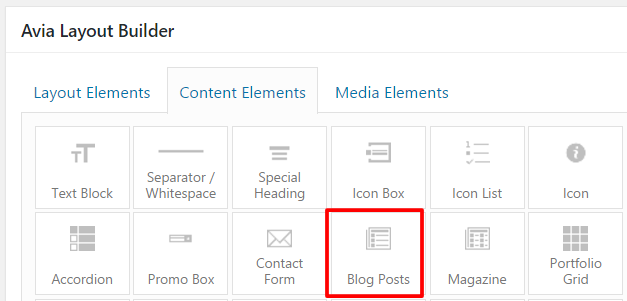
Blogs are very useful to post regular updates. To set up a blog page create a new page and add the “Blog posts” element from the Advanced Layout Builder > Content Elements.
For more advanced options click on the blog post element and select the options to customize it accordingly.

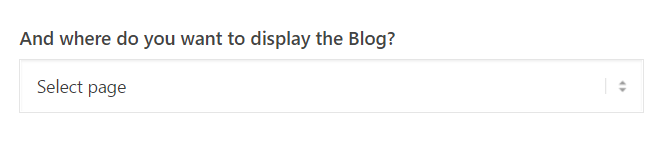
You can set up the main blog page from Enfold > Theme Options > where do you want to display the Blog?

Enfold comes with several blog layouts such as:
- Blog Modern
- Blog Single Author Small
- Blog Single Author Big
- Blog Multi Author
- Blog Fullwidth
- Blog Masonry
- Blog Classic Grid
To view all the blog layouts in action check out our overview page. Different blog layouts can be achieved by using the Blog Posts element in the Advanced Layout Builder. For more in-depth tutorials please check the Blog Post section.
Portfolio
Add your portfolio items from WordPress Dashboard > Portfolio Items > Add new.
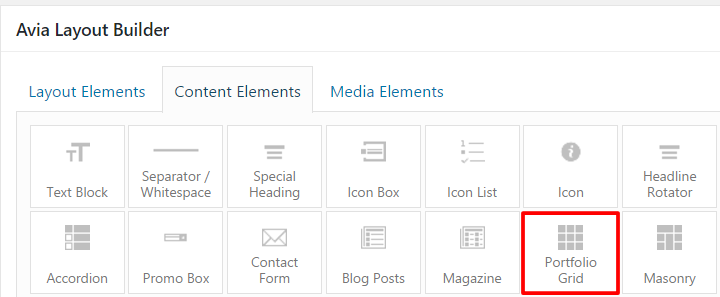
Showcase your portfolio items by setting up an overview page. Select the “Portfolio Grid” element from the Advanced Layout Builder > Content Elements and play with the various options available to create your portfolio overview page.

Enfold comes with the following portfolio layouts:
Portfolio Overview Page
- Masonry 4 Column Special Grid
- Masonry 3 Column Grid
- Masonry Portfolio Gallery
- Classic 4 Columns Ajax
- Classic 4 Columns Fullwidth
- Classic 3 Columns Centered
- Classic 3 Columns No Header
- Classic 2 Column Sidebar
Portfolio Single Page Examples
Shop
To add products to your site and set up an online shop you need to Install and activate the WooCommerce plugin from WordPress Dashboard > Plugins.
After you activate the WooCommerce plugin the products and shop options are automatically enabled.
New products can be added from WordPress Dashboard > Products.
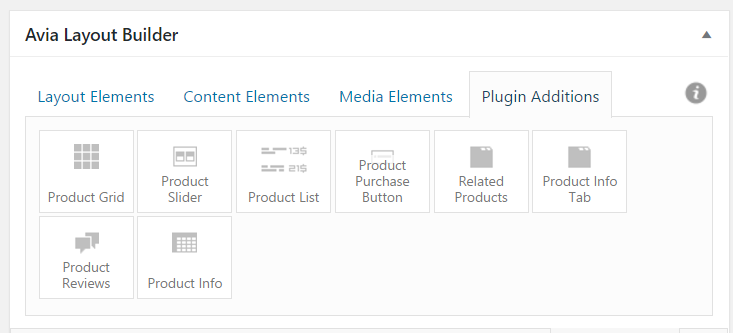
To setup, various shop layouts create a new page and add the “Product Grid” element from the Advanced Layout Builder > Plugin Additions.

Create different product archive pages or single product layouts using the other shop elements available in the Advanced Layout Builder > Plugin Additions.
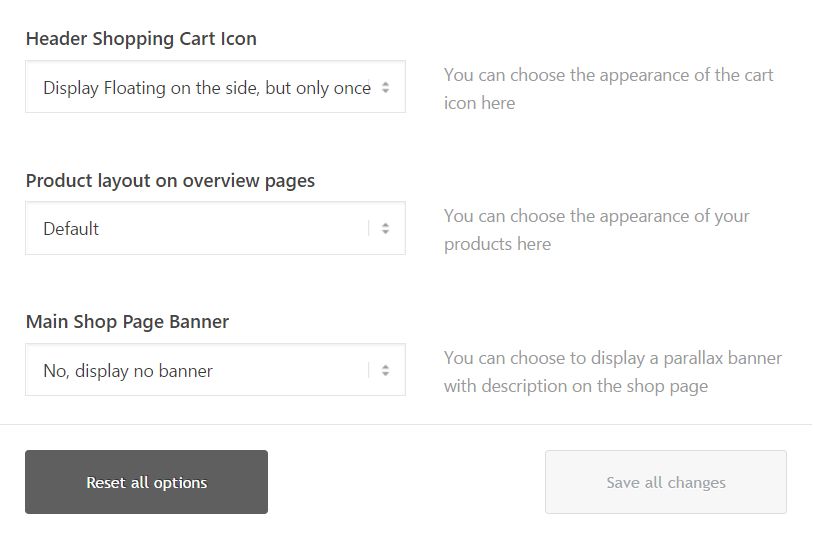
Change the settings for cart icon, product layout and main shop page banner etc from:
- Enfold > Shop Options
- WordPress Dashboard > WooCommerce

Shop Example
Product Examples
Contact page
A contact page on your site will be useful for your visitors to send a message to the website admin. To add a contact form on your page please use the contact form element from the advanced layout builder and set up the email address in the contact form element options.
An example of the contact page and its shortcode.
Sidebar options
By default the Sidebar options set in Enfold > Sidebar Settings are applied to all the pages however the default sidebar settings can be overwritten on any page using the sidebar settings provided in the page itself under Layout > Sidebar.
For example to hide the sidebar only on contact page open the contact page, on the right side under layout options > Sidebar Settings you can choose to hide the sidebar.

From the Enfold> Sidebar Settings you can choose to display the sidebar on the left or right side of Archive, Blog, Single Post, Pages, Smart Phone and update settings for Sidebar navigation and Sidebar Separator Styling.

Widgets
Sidebar Widgets: Sidebar widgets like Recent Posts, Comments, Categories, Meta, Images, Custom text, Social profile and many more widgets can be added or deleted from Appearance > Widgets > Sidebar.






