Child Theme
Overview
A child theme can be used to add extra functions to your site without modifying the main theme files. This gives you an encapsulated space to store your own modifications.
We highly recommend installing the child theme from the beginning because if there is a need for custom modification in future it’s the best way to ensure that any changes you make to the child theme files are saved without the risk of a theme update writing over your work. The WordPress Codex provides an excellent overview for those new to this topic, including a comprehensive section on how to create a child theme.
How child themes work
A WordPress theme can be enhanced with additional features and this may sometimes require hard-coding the theme files. Hard-coding a parent theme file may result in a loss of all the custom code as the files are overwritten with new version during a theme update.
A child theme is designed to store the theme files without losing the modifications during the update process. It runs on a parent theme but when a copy of the parent theme file is added to the child theme directory, automatically WordPress gives priority to the files in the child theme folder.
Usage example:
Ok! Let’s try to add a custom tag in the head section of the header.php file.
If we hard-code the header.php file in the parent theme directory. When a theme update is released the theme files will be overwritten resulting in a total loss of all the modified files.
To display a tag in the head section of your site we can copy the header.php file from the main theme wp-content\themes\enfold into the child theme directory wp-content\themes\enfold-child and modify the head section.
How to install the child theme
Let’s take a look at the different ways we can install and activate a child theme on your site. Installing a child theme requires you to already have the main Enfold theme running on your site.
What is required?
- The Enfold parent theme should be installed.
- Download the Enfold child theme
- A valid Envato Personal token
Install a child theme from your WordPress dashboard
Step 1: Theme upload option
First download the child theme as mentioned earlier. Upload it to your site from WordPress Dashboard > Appearance > Themes > Add New

Step 2: Upload your child theme
Click the “Add New” button on top of the “Themes” page.

In the next screen, the “Upload Theme” options will appear.

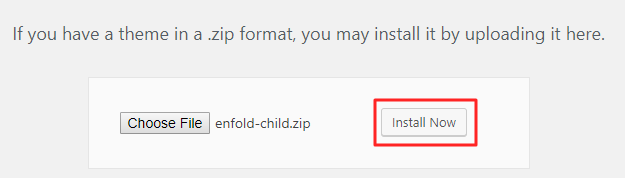
Once you click on the “Upload Theme” option, click the “Choose File” and browse the enfold-child.zip file to Install.

Step 3: Install and activate the child theme
After selecting the child theme file, click the “Install Now” button.

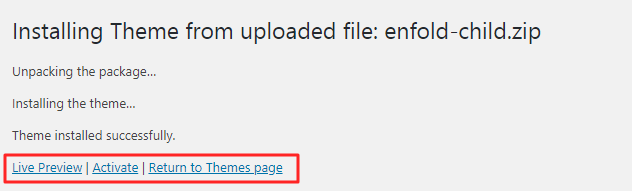
If all goes as well, an option to activate the theme will appear.

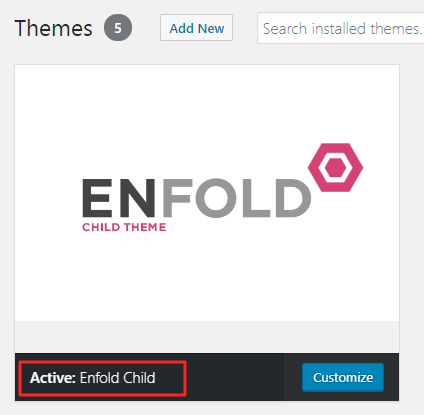
Go ahead and click on the “Activate” link to start using the child theme. If everything went smoothly you will notice the Enfold theme options page. You can also verify the child theme is active by going to WordPress > Appearance > Themes

Step 4: Import parent theme options
To switch from Enfold parent theme to the child theme and retain your same settings, please follow these steps:
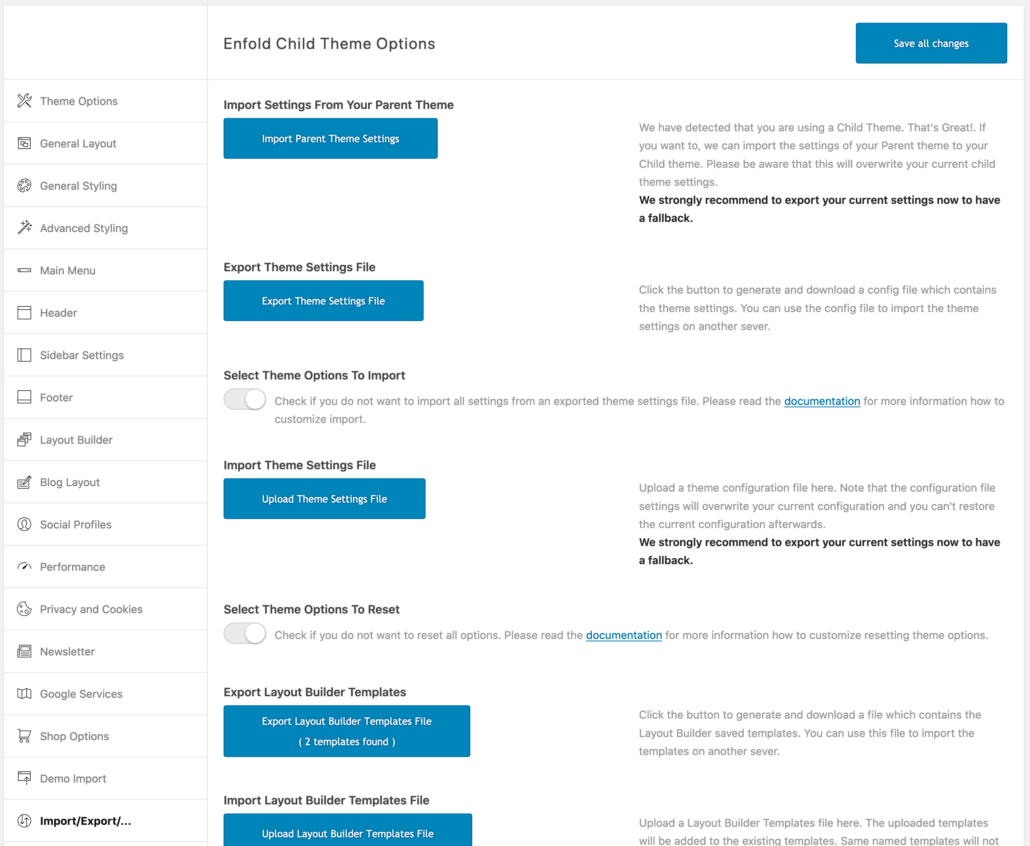
1- With your parent theme active, go to Enfold Theme Options > Import/Export > Export Theme Settings File and download your theme settings file for fallback.
2- Activate your child theme and ensure your Enfold Theme Options > Performance > JS & CSS file merging and compression is turned off along with any caching plugins.
3- Go to Enfold Theme Options > Import/Export > Import Settings From Your Parent Theme and import

4- Go to your homepage and clear your browser cache a couple of times and check that the settings have taken effect.
If it doesn’t look quite right, then check that your Enfold Theme Options > Performance > JS & CSS file merging and compression is turned off and clear your browser cache a couple of more times.
If still not quite right, then go to Enfold Theme Options > Import/Export > Import Theme Settings File and upload the theme settings file you saved earlier for fallback and clear your browser cache a couple of more times.
Install a child theme using FTP
Step 1: Prepare your theme files
Download the enfold child theme file (enfold-child.zip) and extract the “enfold-child” folder.
Step 2: Connect to FTP server
Log into your FTP account using an FTP program like FileZilla. If you do not have an FTP account yet login to your hosting control panel and create a new FTP account. Upon connecting to an FTP server successfully, the folder structure of the remote server can be browsed on the FTP client.
Step 3: Upload and activate the child theme
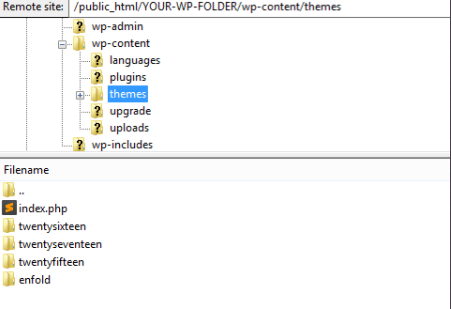
Locate the WordPress installation folder and browse to wp-content/themes. Drag and drop the “enfold-child” folder which we extracted earlier into the remote server window on your FTP client.

Both the parent and child theme should display in Appearance > Themes page. Go ahead and activate the “Enfold Child” theme. If all goes well you will be re-directed to the theme options page. You can also verify the active theme from WordPress Dashboard > Appearance > Themes.

Step 4: Import parent theme options
Related Topics
- Add custom CSS to your Enfold child theme.
- Add a custom function to your child theme functions.php file.
- Register your theme with an Envato personal token.
- Import/Export theme settings from the parent theme.





