Optimization
Overview
Tips and tricks to optimize your theme.
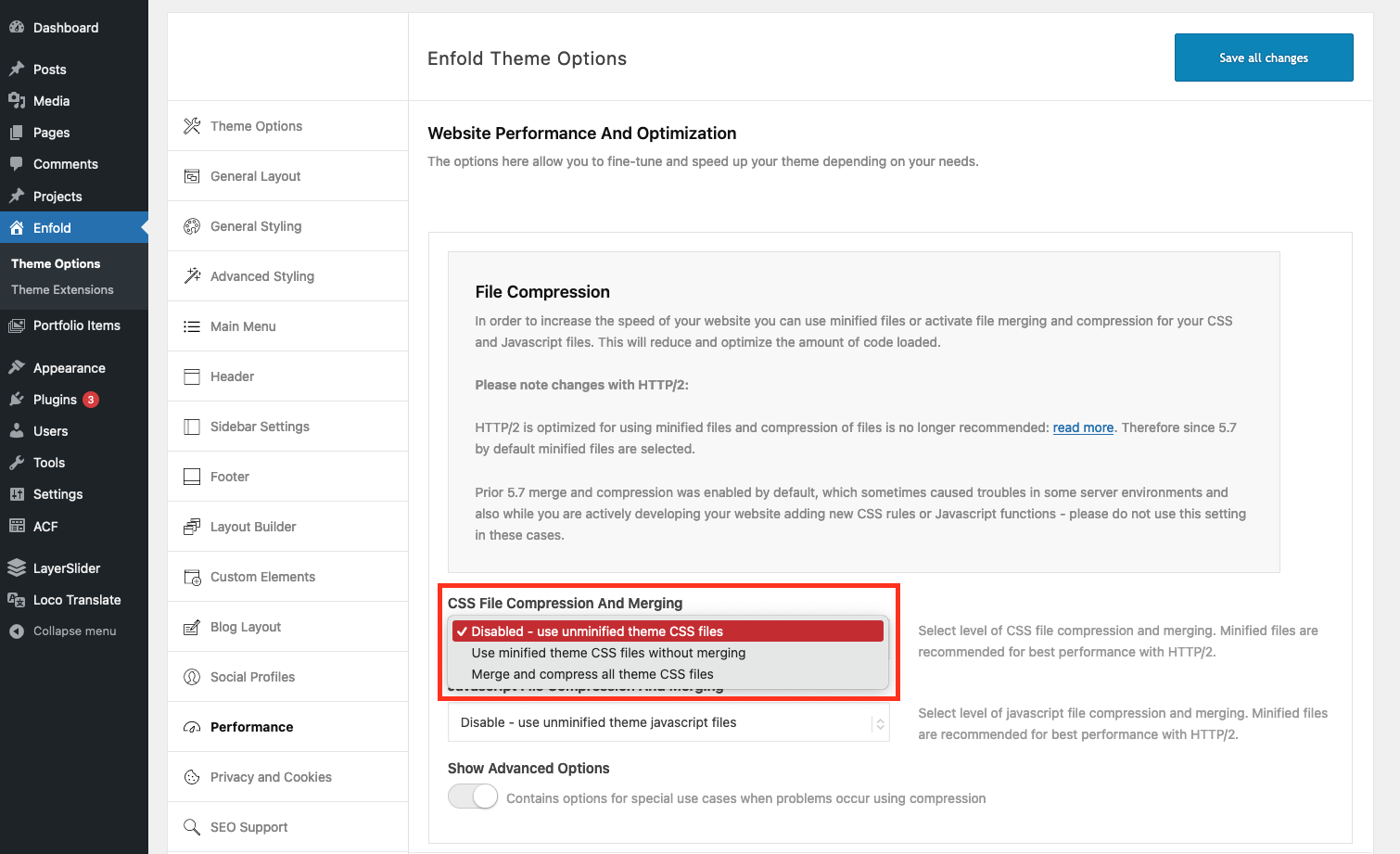
Performance options can be found in the Enfold theme options > Performance tab.
There are three performance options for the CSS and JS files included in Enfold:
- Disabled – this option uses unminified theme files.
- Use minified theme CSS ( or JS ) files without merging – this option uses minified version of theme files. This option is selected by default starting from Enfold 5.7
- Merge and compress all theme CSS ( or JS ) files – this option merges and compresses theme files.
CSS and JS Merging
Built-in script merging feature can be enabled or disabled from the Enfold theme options > Performance > File Compression. Here look for the heading titles “CSS file merging and compression” and “JavaScript file merging and compression“.
Problem with CSS file merging
The CSS merging feature may not work as intended or the background images may not show properly if there is an issue with the way the CSS file is encoded or because of some CSS syntax error in the style sheet. To resolve the CSS file merging issue, please perform the below steps:
- Clear the cached files on your server and local browser.
- Validate your custom CSS styles for possible syntax errors.
Note: Usually CSS warnings are not errors but a false positive so you can just ignore the warnings displayed by the validator. - Delete any empty text boxes or non-printable characters that usually appears at the top of your style sheet. To highlight the empty text boxes, press the shortcut keys “Ctrl + A” and select all the text in your style sheet.
- If your CSS code contains Unicode characters it is necessary to set the encoding of the style sheet to Unicode UTF-8. To tell the browser to encode the file in the correct format, specify @charset “UTF-8”; at the top of your custom CSS.
- Go to Enfold > Theme Options and save the options to force re-generate the minified files.
NOTE: You need to make any simple change in the settings to enable the save button. - If your theme was recently updated via theme options, please be sure that the update process was completed without any error message at the end.
- Try updating the theme via FTP, After updating the theme make any changes in the theme options and save the options to force re-generate the merged files.
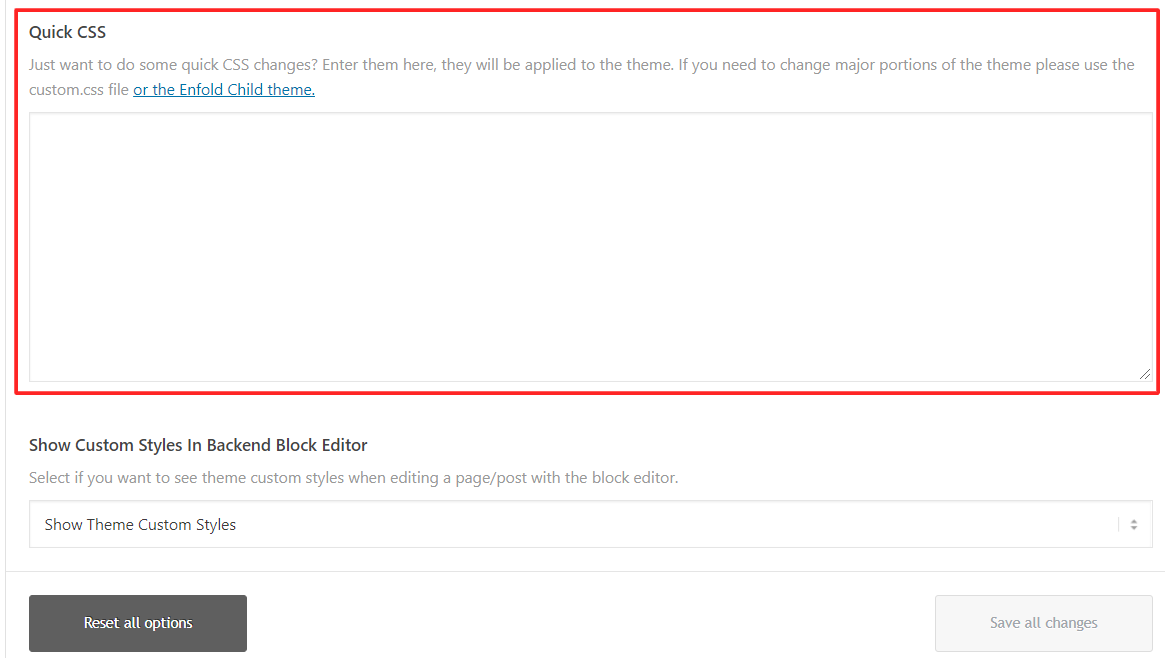
Full width Quick CSS text area
Quick CSS is a great way to add your custom styles. In case you use it often and your list is growing and want more space to manage the code please add the below function to your functions.php. If your list of modifications is growing we recommend installing a child theme and using the style.css to add your styles which can be accessed from Appearance > Editor

function admin_head_mod() {
echo '
<style type="text/css">.avia_sidebar_active .avia_control {width: 100%!important;}<br />.avia_sidebar_active .avia_description {width: 100%!important;float: left!important;padding: 0 0 10px 0!important;}</style>
';
}
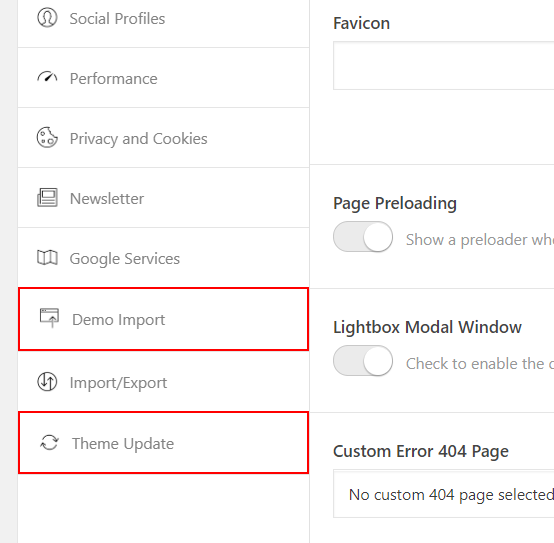
add_action('admin_head', 'admin_head_mod');How to hide Enfold theme options like “Demo Import” or “Theme Update” tabs.
To hide the “Import Demo” and “Theme Update” tab in the theme options please add the below code to your functions.php file.

add_action('admin_head', 'hide_theme_options_tab');
function hide_theme_options_tab() {
echo '
<style>
<p> /* Hide Update tab */<br /> .avia_subpage_container#avia_update,<br /> .avia_section_header.goto_update,</p>
<p> /* Hide Demo Import tab */<br /> .avia_section_header.goto_demo,<br /> .avia_subpage_container#avia_demo </p>
<p> {<br /> display:none !important;<br /> }</p>
</style>
';
}The CSS class name refrence to all the theme optiosn tabs are mentioned below and it can be used to add custom CSS styles:
CSS Class name reference
/* avia tab */
.avia_section_header.goto_avia,
.avia_subpage_container#avia_avia {
}
/* layout tab */
.avia_section_header.goto_layout,
.avia_subpage_container#avia_layout {
}
/* styling tab */
.avia_section_header.goto_styling,
.avia_subpage_container#avia_styling {
}
/* customizer tab */
.avia_section_header.goto_customizer,
.avia_subpage_container#avia_customizer {
}
/* menu tab */
.avia_section_header.goto_menu,
.avia_subpage_container#avia_menu {
}
/* header tab */
.avia_section_header.goto_header,
.avia_subpage_container#avia_header {
}
/* sidebars tab */
.avia_section_header.goto_sidebars,
.avia_subpage_container#avia_sidebars {
}
/* footer tab */
.avia_section_header.goto_footer,
.avia_subpage_container#avia_footer {
}
/* builder tab */
.avia_section_header.goto_builder,
.avia_subpage_container#avia_builder {
}
/* blog tab */
.avia_section_header.goto_blog,
.avia_subpage_container#avia_blog {
}
/* social tab */
.avia_section_header.goto_social,
.avia_subpage_container#avia_social {
}
/* performance tab */
.avia_section_header.goto_performance,
.avia_subpage_container#avia_performance {
}
/* cookie tab */
.avia_section_header.goto_cookie,
.avia_subpage_container#avia_cookie {
}
/* newsletter tab */
.avia_section_header.goto_newsletter,
.avia_subpage_container#avia_newsletter {
}
/* google tab */
.avia_section_header.goto_google,
.avia_subpage_container#avia_google {
}
/* demo tab */
.avia_section_header.goto_demo,
.avia_subpage_container#avia_demo {
}
/* upload tab */
.avia_section_header.goto_upload,
.avia_subpage_container#avia_upload {
}
/* update tab */
.avia_section_header.goto_update,
.avia_subpage_container#avia_update {
}
Minifying CSS and JS Files
You can use Gulp and Webpack to minify your modified CSS and JS files.
Instructions in this section are for developer-level users. If you’re an entry-level user or uncomfortable following these instructions alone, please pass these instructions over to your developer.
Windows users will need:
- Command Prompt
- Windows Power Shell
When installing you must run these windows in “as administrator” context. Close the window and open it again to allow PATH variable settings to be recognized.
macOS users will need:
- Terminal
Installation Basic Components
- Install NPM and NODE.JS
- Install NPM and NODE.JS for MacOS
- Before installing, make sure that you are on the root path (e.g. /Users/your-mac-username)
- Install Webpack (Same for Windows and macOS)
- Install ONLY Gulp Command Line Utility
- npm install –global gulp-cli
Adding Gulp (and Webpack) To Enfold
Read Basic Steps – Getting Started and do the following steps.
- Open Command Line (Terminal for MacOS users)
- Navigate to theme folder in your localhost server and create a new directory dev there (e.g. to c:/xampp/htdocs/wp65/wp-content/themes/enfold/dev)
- npm init -y
- ( npm install webpack webpack-cli –save-dev )
- npm install gulp –save-dev
- npm install gulp-clean-css –save-dev
- npm install gulp-rename –save-dev
- npm install gulp-minify –save-dev
- npm install gulp-clean –save-dev
- edit package.json:
- remove: “main”: “index.js”
- add: “private”: true,
- to scripts add: “build”: “webpack”
- ( added webpack.config_js.js – modify this file in case new files are added and .min.js should be added in the location of the source. )
- added gulpfile.js – contains export functions to run minification
- added gulpfile_data_js.js – contains the js files to minify. Modify this file in case new js files are added or removed.
- added gulpfile_data_css.js – contains the css files to minify. Modify this file in case new css files are added or removed.
To run the scripts to create the .min. files
- ( npm run build — –config webpack.config_js.js )
- gulp minifyEnfold ( —> minifies all files )
- gulp minifyEnfoldCSS
- gulp minifyEnfoldJS
- gulp deleteEnfold ( —> deletes all minified files)
- gulp deleteEnfoldCSS
- gulp deleteEnfoldJS
In case you want to create a bundled file and avoid to run npm install and the node_modules directory:
- Check webpack.config_bundle_gulp.js
Using minified files on the child theme
To use the minified files from your Enfold child theme, you can use the following code snippet in the Functions.php file of your child theme:
add_action( 'wp_print_scripts', 'ava_change_wp_enqueue_scripts_mod', 100 );
function ava_change_wp_enqueue_scripts_mod() {
$vn = avia_get_theme_version();
$options = avia_get_option();
$min_js = avia_minify_extension( 'js' );
wp_deregister_script( 'avia-default' );
wp_enqueue_script( 'avia-child-default-js', get_stylesheet_directory_uri() . "/js/avia{$min_js}.js", array('jquery'));
}The code above would deregister the avia.js file from the Enfold paren theem and use the avia.js ( or avia.min.js file depending on the option you selected in the Enfold theme options > Performance > CSS File Compression And Merging field ). Please make sure to place avia.js and avia.min.js files inside /js/ folder.
Developer Info
Filters
To further modify the update options please check out the below filters and examples.
Hide a specific data field on the option page
<!--?php </p> <p>/**<br ?--> * This file contains code snippet to hide a specific data field on the option page.
*
* Copy the required following snippets in functions.php and modify output to your need
*
* @version 1.0.0
* @requires Enfold 4.6.4
*/
/**
* Hide a data field specified in $context
*
* Example: Hide tab for non admins
*
* @since 4.6.4
* @param boolean $hide
* @param string $context only 'updates_envato_token' supported
* @retrun boolean anything except false to hide the tab in context
*/
function my_optiospage_hide_data_fields( $hide, $context )
{
if( 'updates_envato_token' == $context )
{
if( ! current_user_can( 'manage_options' ) )
{
$hide = true;
}
}
return $hide;
}
add_filter( 'avf_optiospage_hide_data_fields', 'my_optiospage_hide_data_fields', 10, 2 );Hide a tab on the option page
<!--?php </p> <p>/**<br ?--> * This file contains code snippet to hide a tab on the option page.
*
* Copy the required following snippets in functions.php and modify output to your need
*
* @version 1.0.0
* @requires Enfold 4.6.4
*/
/**
* Hide a tab specified in $context
*
* Example: Hide tab for non admins
*
* @since 4.6.4
* @param boolean $hide
* @param string $context only 'updates_theme_tab' supported
* @retrun boolean anything except false to hide the tab in context
*/
function my_optiospage_hide_tab( $hide, $context )
{
if( 'updates_theme_tab' == $context )
{
if( ! current_user_can( 'manage_options' ) )
{
$hide = true;
}
}
return $hide;
}
add_filter( 'avf_optiospage_hide_tab', 'my_optiospage_hide_tab', 10, 2 );Add or alter elements on the option page
<!--?php /** * This file contains code snippets to add or alter elements of the option page: * * ****** W A R N I N G: ****** * DO NOT REMOVE THEME DATA FIELDS. Only hide not needed fields with CSS. Otherwise unexpected results and notices may occur. * * Copy the required following snippets in functions.php and modify output to your need * * @param array $avia_elements * @version 1.0.1 * @requires Enfold 4.0.0 */ /** * Modify an element * * @param array $avia_elements * @return array */ function my_avf_option_page_data_change_elements( array $avia_elements = array() ) { /** * Example: Customize "Header Custom Height" array */ $slug = "header"; $id = 'header_custom_size'; $index = -1; /* * Find index of element to change */ foreach( $avia_elements as $key => $element )<br ?--> {
if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) )
{
$index = $key;
break;
}
}
/**
* If key not found, return unmodified array
*/
if( $index < 0 )
{
return $avia_elements;
}
/**
* Make your customizations
*/
$customsize = array();
for ($x = 45; $x <= 500; $x++ ) { $customsize[ $x.'px' ] = $x; } $avia_elements[ $index ]['subtype'] = $customsize; /** * Return modified array */ return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_change_elements', 10, 1 ); /** * Add an element * * @param array $avia_elements * @return array */ function my_avf_option_page_data_add_elements( array $avia_elements = array() ) { /** * Example: Add after "Specify a favicon for your site" array. * Leave blank to add at the end */ $slug = "avia"; $id = 'favicon'; /** * Define your new element to add (see enfold\includes\admin\register-admin-options.php what elements are possible) */ $new_element = array( "slug" => "avia",
"name" => __( "Apple Icon", 'avia_framework' ),
"desc" => __( "Upload an Apple Icon to use", 'avia_framework' ),
"id" => "avia_appleicon",
"type" => "upload",
"label" => __( "Use Image as Apple Icon", 'avia_framework' ) );
$found = false;
$index = 0;
/*
* Find index of element to change
*/
foreach( $avia_elements as $key => $element )
{
$index++;
if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) )
{
$found = true;
break;
}
}
/**
* If key not found, add at the end
*/
if( ! $found )
{
$avia_elements[] = $new_element;
}
else
{
$avia_elements = array_merge( array_slice( $avia_elements, 0, $index ), array( $new_element ), array_slice( $avia_elements, $index ) );
}
/**
* Return modified array
*/
return $avia_elements;
}
add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_add_elements', 10, 1 );Add or alter tabs of the option page
<!--?php /** * This file contains code snippets to add or alter tabs of the option page: * * Copy the required following snippets in functions.php and modify output to your need * * ****** W A R N I N G: ****** * DO NOT REMOVE THEME TABS. Only hide not needed tabs with CSS. Otherwise unexpected results and notices may occur. * * @version 1.0.0 * @requires Enfold 4.0.0 */ /** * Example: Hide Google tab for non admins * * @param array $avia_pages * @return array */ function my_custom_option_page_modify_tab( $avia_pages ) { if( current_user_can( 'manage_options' ) ) { return $avia_pages; } $found = -1; foreach( $avia_pages as $index => $page )<br ?--> {
if( 'google' == $page['slug'] )
{
$found = $index;
break;
}
}
if( $found >= 0 )
{
$page = $avia_pages[ $found ];
/**
* add hidden to class to hide tab
*/
$page['class'] = ! empty( $page['class'] ) ? "{$page['class']} hidden" : ' hidden';
$avia_pages[ $found ] = $page;
}
return $avia_pages;
}
add_filter( 'avf_option_page_init', 'my_custom_option_page_modify_tab', 10, 1 );
/**
* Example: Add your tab after Blog Layout tab
*
* @param array $avia_pages
* @return array
*/
function my_custom_option_page_add_tab( $avia_pages )
{
$slug = 'blog';
$new_element = array(
'slug' => 'your_slug',
'parent' => 'avia',
'icon' => 'new/note-write-7@3x.png',
'title' => __( 'Your Page', 'avia_framework' )
);
$found = -1;
foreach( $avia_pages as $index => $page )
{
if( $slug == $page['slug'] )
{
$found = $index + 1;
break;
}
}
/**
* If slug not found, add at the end
*/
if( $found < 0 )
{
$avia_pages[] = $new_element;
}
else
{
$avia_pages = array_merge( array_slice( $avia_pages, 0, $found ), array( $new_element ), array_slice( $avia_pages, $found ) );
}
return $avia_pages;
}
add_filter( 'avf_option_page_init', 'my_custom_option_page_add_tab', 10, 1 );Troubleshoot
As long as you do not change the theme version number, all changes to content of js or css files will result in the same hash extension. Which means browsers will not recognize these changes until the browser cache expires. To fix this Enfold adds an additional unique timestamp (since 4.7). Some server configurations cache internal WP data and therefore return wrong information about the existence of a compressed file – and as a result, it generates a new file on each page load and folder ../wp-content/uploads/dynamic_avia rapidly grows.
To avoid this you, can go to Enfold theme options > Performance > Show advanced options and choose “Disable adding unique timestamps” in “Unique timestamp of merged files” to suppress adding the timestamp. Depending on your hoster, it may still take some time till this setting will work correctly. Disable file merging, select “Delete old CSS and JS files” – wait for some time, clear server cache and then reactivate your settings.
Information for users with database, file merging and uploads/dynamic_avia folder problems (wp object cache related):
– Update Enfold
– Theme options -> Performance -> Show advanced options -> Unique timestamp of merged files and WP object cache bug
– Fix WP bug add unique timestamp or
– Fix WP bug disable unique timestamps
– Disable js and css file merging and compression
– Check Theme options -> Performance -> Delete old CSS and JS files
– Save theme options (this will clean up database and remove all merged files)
– Clear server cache
– Enable js and css file merging and compression if desired
– Uncheck Theme options -> Performance -> Delete old CSS and JS files if desired
– Save theme options
Performance compression is not working
When using a host with a staging or dev environment like WpEngine, Siteground or Flywheel etc. or any server where a .htaccess password has been set.
Enfolds script merge function cannot verify the creation of the merged files and produces an error code 21 in the database merge fields.
The function should run correctly in live anyway.
To resolve in staging environments – I assume for testing purposes – Remove the password temporarily and then turn script merging off and on again in the Enfold performance control panel.
This will allow the process to verify the creation of the files and serve a merged script.
Live push – I would recommend disabling script merge and re-enabling it after going live because the process will need to run again in live anyway.
Quoted from ThinkJarvis