Icon Box
Overview
A block with an icon, a headline and some content can be added using the Icon Box element. It can be styled in multiple ways.
![]()
Customization
Font
Icon Box font (title, content) and icon colors can be customised from the pop-up options.
![]()
For some reason, if you like to use CSS and add advanced customisation you can always use the handy CSS snippets 🙂
/*----------------------------------------
// CSS - Icon Box Font
//--------------------------------------*/
/* Icon Box Title */
.iconbox .iconbox_content .iconbox_content_title {
font-family: 'Amatic SC', cursive;
text-transform: none;
font-size: 34px;
}
/* Icon box content */
.iconbox .iconbox_content p {
font-family: 'Titillium Web', sans-serif;
font-size: 22px;
letter-spacing: .05em;
font-weight: 100;
}Icon
As mentioned earlier the icon colors can be customised from the pop-up options. If you like to add any type of advanced customization you can use the CSS classes for the icons mentioned below.
/*----------------------------------------
// CSS - Icon Box Icon
//--------------------------------------*/
/* Icon font Background */
.iconbox .iconbox_icon {
/*color:#00bce4;*/
}
/* Icon font color*/
.iconbox .iconbox_icon:before {
/*color:gold;*/
}Icon box Background
To add custom Icon Box background color please use the below CSS.
Nascetur ridiculus
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
/*----------------------------------------
// CSS - Icon Box Background
//--------------------------------------*/
/* Icon box content background */
#top .iconbox .iconbox_content {
background: #ffe566;
/*border:none;*/
}How to make icon box clickable?
Clickable Icon Box
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
To make an icon box clickable use the below function:
//---------------------------
// Clickable Icon Box
//---------------------------
function linkIconBox(){
?>
<script>
jQuery(".iconbox").each(function(){
jQuery(".iconbox").click(function() {
var theLink = jQuery(this).find("a").attr("href");
// Open links in same window
// window.location = theLink;
// Open links in new window
window.open(theLink);
});
});
</script>
<?php
}
add_action('wp_footer', 'linkIconBox');Add the below CSS :
/*----------------------------------------
// CSS - Clickable Icon Box
//--------------------------------------*/
.iconbox {
cursor: pointer;
}
Show/hide icon box content
Toggle the icon box text by using CSS and jQuery snippets.
IconBox Title
Orci odio aenean scelerisque donec mollis libero tristique egestas vehicula, volutpat suspendisse hendrerit auctor consequat lacus lectus curabitur sociosqu arcu, ullamcorper hendrerit interdum curabitur id nullam curae lobortis cras laoreet aenean dolor felis convallis morbi hac tortor odio curabitur massa ad sodales porttitor luctus.
IconBox Title
Orci odio aenean scelerisque donec mollis libero tristique egestas vehicula, volutpat suspendisse hendrerit auctor consequat lacus lectus curabitur sociosqu arcu, ullamcorper hendrerit interdum curabitur id nullam curae lobortis cras laoreet aenean dolor felis convallis morbi hac tortor odio curabitur massa ad sodales porttitor luctus.
IconBox Title
Orci odio aenean scelerisque donec mollis libero tristique egestas vehicula, volutpat suspendisse hendrerit auctor consequat lacus lectus curabitur sociosqu arcu, ullamcorper hendrerit interdum curabitur id nullam curae lobortis cras laoreet aenean dolor felis convallis morbi hac tortor odio curabitur massa ad sodales porttitor luctus.
/*----------------------------------------
// CSS - Expandable Icon Box
//--------------------------------------*/
.hideThis {
display: none;
}
.toggleTxt {
display: inline-block;
cursor: pointer;
background: #ededed;
color:#000;
font-size: 12px;
padding: 0px 10px;
margin: 20px 0;
}
//-----------------------------------
// Function - Expandable Icon Box
//-----------------------------------
function expandableIconBox(){
?>
<script>
jQuery(document).ready(function() {
// Configuration
var excerptLength = 140; // Excerpt text length
var ellipses = "...";
var moreTxt = "Show more >";
var lessTxt = "Show less";
var iconBox = jQuery(".iconbox_content_container");
jQuery('.iconbox_content_container p').each(function(){
var shortTxt = jQuery(this).text().substring(0, excerptLength);
var hiddenTxt = jQuery(this).text().substring(excerptLength);
var fullText = jQuery(this).text();
if(fullText.length > excerptLength) {
jQuery(this).html( shortTxt + '<span class="ellipses">' + ellipses + '</span>' + '<span class="hiddenTxt hideThis">' + hiddenTxt + '</span> </br> <span class="toggleTxt"> ' + moreTxt + '</span> ');
}
else {
jQuery(this).text(shortTxt);
}
});
jQuery('.toggleTxt').on('click', function(){
jQuery(this).parentsUntil(iconBox).find('.hiddenTxt').toggleClass('hideThis');
jQuery(this).parentsUntil(iconBox).find('.ellipses').toggleClass("hideThis");
jQuery(this).text(function(i, text){
return text === lessTxt ? moreTxt : lessTxt ;
});
});
});
</script>
<?php
}
add_action('wp_footer', 'expandableIconBox');Equal height icon box.
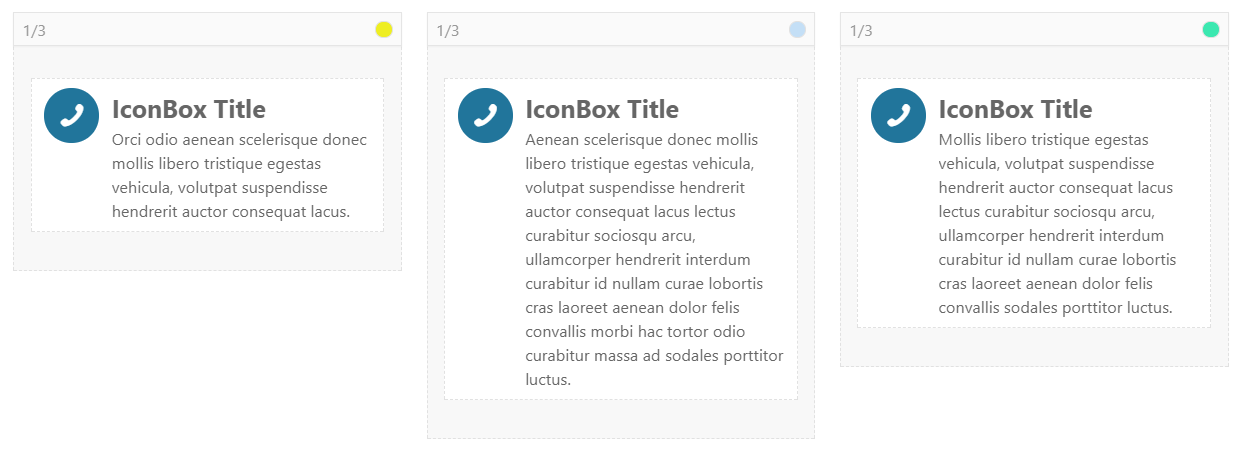
Icon box with equal height and individual background color.
IconBox Title
Orci odio aenean scelerisque donec mollis libero tristique egestas vehicula, volutpat suspendisse hendrerit auctor consequat lacus.
IconBox Title
Aenean scelerisque donec mollis libero tristique egestas vehicula, volutpat suspendisse hendrerit auctor consequat lacus lectus curabitur sociosqu arcu, ullamcorper hendrerit interdum curabitur id nullam curae lobortis cras laoreet aenean dolor felis convallis morbi hac tortor odio curabitur massa ad sodales porttitor luctus.
IconBox Title
Mollis libero tristique egestas vehicula, volutpat suspendisse hendrerit auctor consequat lacus lectus curabitur sociosqu arcu, ullamcorper hendrerit interdum curabitur id nullam curae lobortis cras laoreet aenean dolor felis convallis sodales porttitor luctus.
To create equal height Icon Box elements. First, add your Icon Box elements inside the columns and set the background color to the column element as required.

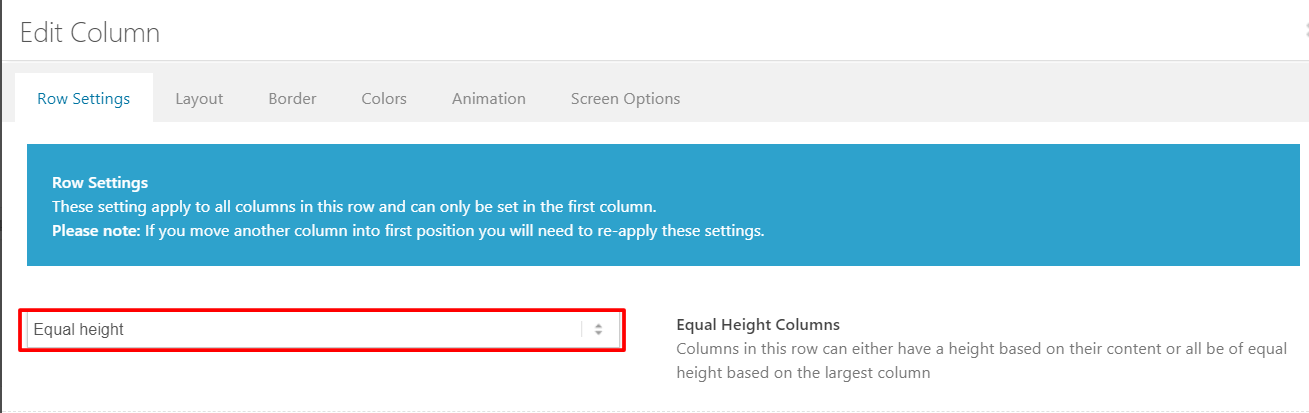
Lastly, open the edit options of the first column element and select “Equal Height” from the column row settings.

Code Snippets
Shortcode
Lorem Ipsum
Aenean e penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sitg elit.
[av_icon_box position='left_content' icon_style='' boxed='' icon='ue80a' font='entypo-fontello' title='Lorem Ipsum' link='' linktarget='' linkelement='' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='#307ecc' custom_border='#307ecc' admin_preview_bg='rgb(255, 255, 255)' av_uid='av-48dim9'] Aenean e penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sitg elit. [/av_icon_box]
Nascetur ridiculus
Aenean e penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit iscing elit.
[av_icon_box position='left_content' icon_style='av-icon-style-no-border' boxed='' icon='ue803' font='entypo-fontello' title='Nascetur ridiculus' link='' linktarget='' linkelement='' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='#307ecc' custom_border='#307ecc' admin_preview_bg='rgb(255, 255, 255)' av_uid='av-3elab5'] Aenean e penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit iscing elit. [/av_icon_box]
Lorem Ipsum
Aenean e penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
[av_icon_box position='left' icon_style='av-icon-style-no-border' boxed='' icon='ue827' font='entypo-fontello' title='Lorem Ipsum' link='' linktarget='' linkelement='' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='#307ecc' custom_border='#307ecc' admin_preview_bg='rgb(255, 255, 255)' av_uid='av-2j97yx'] Aenean e penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. [/av_icon_box]
Nascetur ridiculus
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
[av_icon_box position='top' icon_style='av-icon-style-no-border' boxed='' icon='ue82b' font='entypo-fontello' title='Nascetur ridiculus' link='' linktarget='' linkelement='' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='#307ecc' custom_border='#307ecc' admin_preview_bg='rgb(255, 255, 255)' av_uid='av-1siu4x'] Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. [/av_icon_box]
Lorem Ipsum
Aenean e penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
[av_icon_box position='top' icon_style='av-icon-style-no-border' boxed='av-no-box' icon='ue859' font='entypo-fontello' title='Lorem Ipsum' link='' linktarget='' linkelement='' font_color='' custom_title='' custom_content='' color='' custom_bg='' custom_font='#307ecc' custom_border='#307ecc' admin_preview_bg='rgb(255, 255, 255)' av_uid='av-xiuzd'] Aenean e penatibus et magnis dis parturient montes, nascetur ridiculus mus. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. [/av_icon_box]
Resource
Contributed video:





