Google Map
Overview
Allow your users to visualize the location of your business with the Google Map element. Add custom maps to your website with multiple markers and several options to choose from like color, overlay, size, zoom level, etc
Examples of Google maps.
Google Maps Setup
To add a Google map to your site, First, Register a Google Map API key and add it to the Enfold theme options > Google Services and your maps should work as intended. If you notice an error after adding the API key please try to troubleshoot Google API key.
Step 1: Add a map element to your page or post
- Open an existing or a new page from your WordPress dashboard.
- Click on the “Advanced Layout Editor” to expand the layout elements.
- Select the “Google Map” element under the Media Elements section.

Step 2: Configure Google Map
- To set up the correct place on the Map click the Google Map element and open the map options.
- Click on the Address options. Enter your address and click on Enter Address, then fetch coordinates. To add a location marker tooltip message, enter the address or your custom text in the text box for the marker and upload the custom icon to change the marker image.

How to register a google maps API key
Google has changed the way the maps work and made it more developer friendly, this has left many others confusing. Google now requires everyone to register an API key and enable billing in order to display a map on your website.
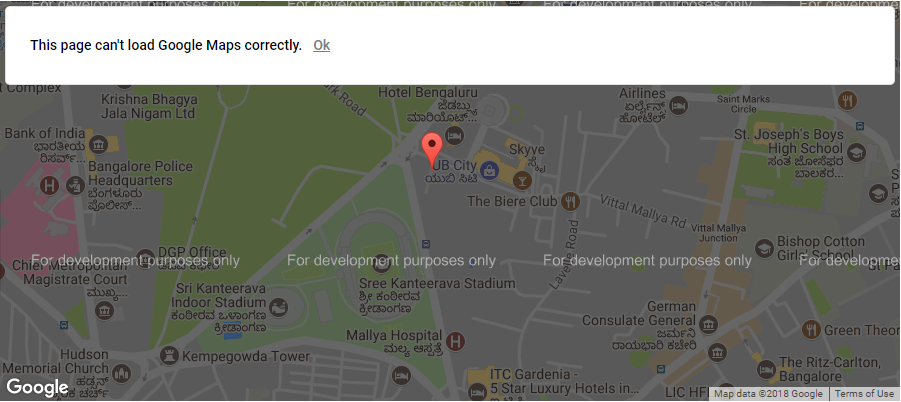
If your google map is displaying an error message “This page can’t load Google Maps correctly” it is usually because of an API key related issue.

NOTE: As of July 16, 2018, Google maps will return an error if billing is not enabled.
A simplified look at Google maps API key registration:
Before we proceed, please make sure that you are running the latest version of WordPress and Enfold theme.
Step 1: Getting Started
To get started, visit the Google Maps Platform or open the API registration link provided in the Enfold theme options > Google Services > Register an API key.

Step 2: Add an API project
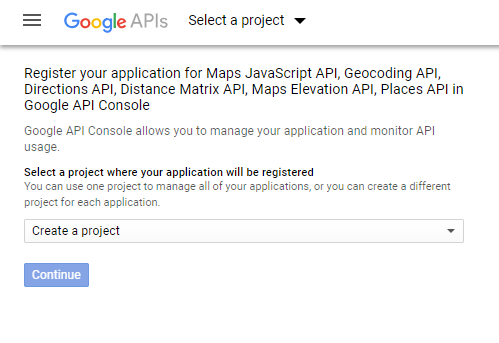
If this is your first time visiting the API console, you may notice that Google will try to create a project to use your API key and provide you with an option to “Agree and continue“. If you already have a project created, select the project from the dropdown list and click on “Continue“.

Step 3: Add an API key
To easily manage and monitor your API key, assign a custom name for your API key. This name can be anything and is totally arbitrary. If you want you can also enter your domain name so only requests from your domain with that key will be accepted. We recommend to remove all restrictions first and see if that helps and then add your restriction back in. Chances are high that if it worked without restriction and does not with restriction you used the wrong URL format.
We recommend using an API key with no restrictions. However, depending on your project requirement, restrict the API key to work with a specific URL pattern using wildcards in URL.

Step 4: API Services
An API key can work with different API services like Cloud Translation, GeoCoding, Street View, etc which we can add or remove API service from the API Console.
Step 5: Generate Key
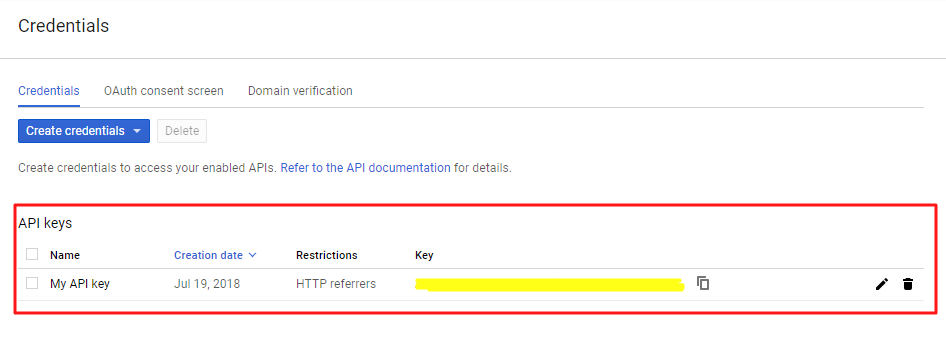
After completing all the steps your API key will be generated in your dashboard. Click on the copy icon next to the API key to safely copy to the key to your clipboard. In the next step, we will validate this key in the Enfold theme.

Step 6: Validate Key
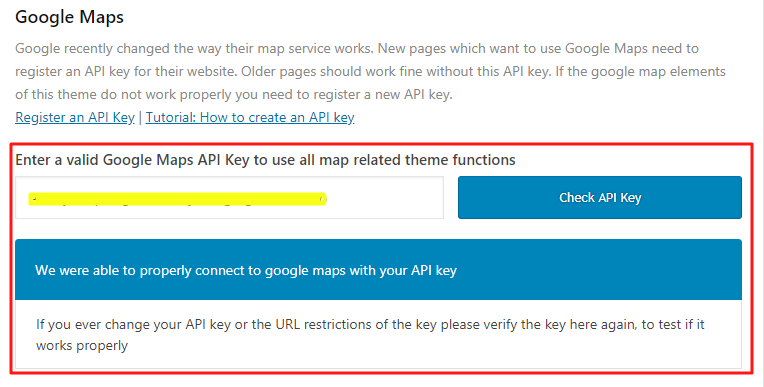
To make sure the maps work fine with the theme we need to validate the API key. Copy and paste the API key to Enfold theme options > Google Services > Enter a valid Google Maps API Key to use all map related theme functions

Code Snippets
Shortcode
[av_google_map height='400px' zoom='16' saturation='' hue='' zoom_control='aviaTBzoom_control' maptype_control='' maptype_id='' custom_class='' av_uid='av-32oq41'] [av_gmap_location address='' city='' country='' long='' lat='' marker='' imagesize='40' av_uid='av-acssh'][/av_gmap_location] [/av_google_map]
Customization
Display Google maps in widgets
The easiest option is of course to use the google maps widget that comes with Enfold. But you can also create a maps shortcode and paste it into a text widget:
To display Google Maps in any widget area or text area:
- Enable debug mode.
- Create your google map on a new page.
- Copy the shortcode and paste it in the widget/text area.
Styling Google maps
Custom style google maps tooltip font:
/* Google Maps tooltip font color */
.avia-google-map-container .gm-style-iw p {
color: #444;
}
Add border to google maps
/* Google Maps Border */
.avia-google-maps {
border: 5px solid white !important;
}
Troubleshoot
Could not connect to Google Maps with this API Key
If you notice this error “Could not connect to Google Maps with this API Key.” in the theme options while adding the API key to the Google Services. Please perform the below steps.

- Google now requires you to enable billing for the API key to work.
- Check if you typed the API key correctly.
- If you use the restriction setting on Google try to remove that and check if it works.
- Create a new unrestricted API key and try again, if the old key is not working for you.
- Check if GeoCoding service is enabled.
- If none of this helps: deactivate all plugins and then check if the API key works.
NOTE: If you updated the API key Google says it will take up to 5 min to update the key but in some cases, we have seen that the API key takes much longer to get updated. Please wait for a while before checking for the API key to work after making any changes.
Map does not fetch the location
- Google now requires you to enable billing for the API key to work.
- Check if you typed the API key correctly.
- If you use the restriction setting on Google try to remove that and check if it works.
- Create a new unrestricted API key and try again, if the old key is not working for you.
- Check if GeoLocation and GeoCoding services is enabled.
- If none of this helps: deactivate all plugins and then check if the API key works.
If the above solution does not work, please go to latlong.net and copy your location coordinates manually into the Google Map element.
Enable Services for Google API
Depending on the features you want to display in the Google map. The Map API requires additional services like GeoCoding, GeoLocation and many other services found in the API library.
Let’s take a look at how we can enable Geocoding Services for your API key.
- Open your API console dashboard
- Select the API project from the top.
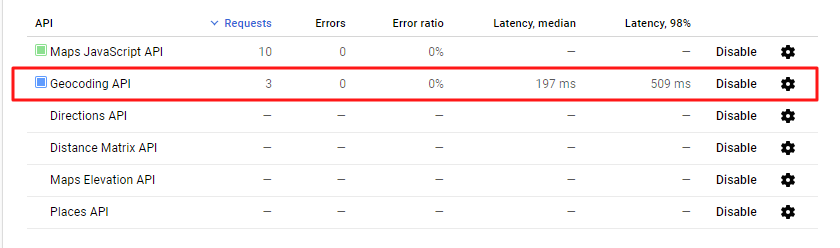
- Check if the GeoCoding API service is enabled.

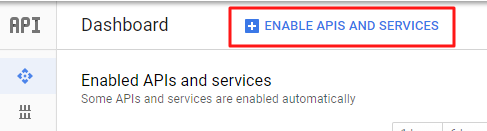
- If the GeoCoding service is not visible click on ” Enable APIs and services” on top next to your project name.

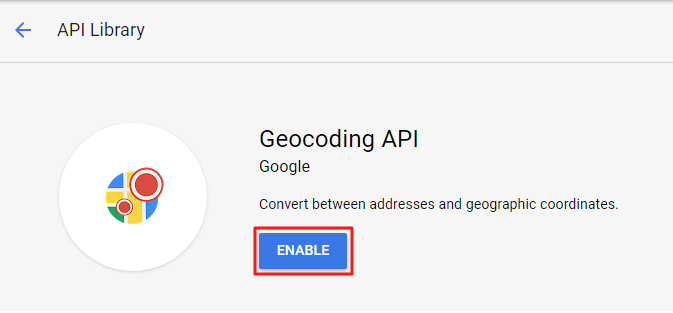
- Search for the GeoCoding API service and enable it.

Resource
Quick Links
Contributed video:





