Footer Customization
Overview and Settings
The Footer element may be one element that is given the least attention. In this tutorial, we take a look at how to customize the footer and make it a resourceful element of the page.
Many elements like Text, Links/Menu, Logos, Subscription/Contact form, Social Icons, Google Maps, and almost any element can be displayed in the footer area.
Footer can be customized with:
- Footer Widget settings
- Footer Styling
- Footer Options
Footer widget settings can be accessed from Appearance > Widgets to display the widget supported by your theme in the footer area. Example: Google Maps, Contact Form, Custom Menu, etc.

Choose to Show/Hide footer and socket on individual pages from the Page/Post > Layout > Footer Settings
Footer styling options can be accessed from Enfold > General Styling > Footer
- Set footer background color and image
- Set background color for footer widgets
- Set heading and font colors
- Set border colors

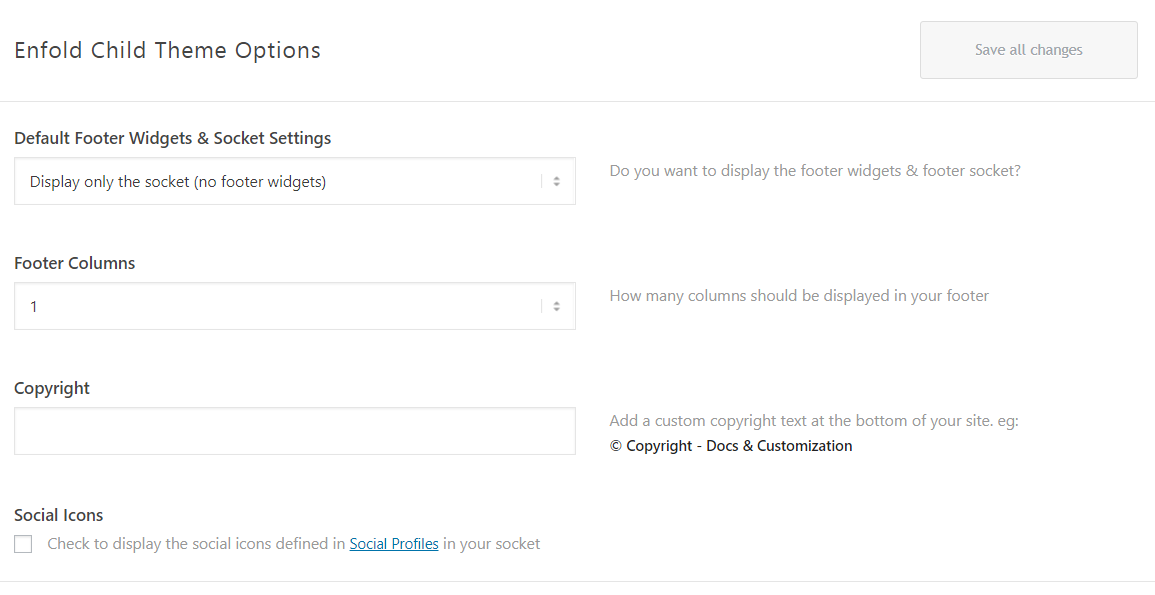
Footer Options can be accessed from Enfold > Footer
- Display footer Widgets and Socket
- Choose footer Columns
- Copyright info
- Display social Icons

Customization
Copyrights info
The easiest way to change the footer link of your theme is to log into your WordPress backend and open the Enfold > Footer Tab. To remove the backlink add the below shortcode in the copyright field.
[nolink]
Html code or custom text can be added in the copyright field as shown below. If you like to display a button here a button shortcode can also be added in place of Html tag.
<a href="http://mydomain.com"> Copyright - MyService </a>
Remove default widgets
When you install the theme you will notice that the footer has default widgets. To remove these widgets simply drop a blank text widget or any widget of your choice in the footer widget area from Appearance > Widgets
Footer fonts
To add custom style to the footer widget title, fonts and links please use the CSS below.
/* Headings/Widget title */
#footer .widgettitle {
/* Your style here */
}
/* Footer fonts */
#footer .textwidget,
#footer p {
/* Your style here */
}
/* Widget links */
#footer .widget a {
/* Your style here */
}
Align footer widgets
To align the footer widget text to left, center or right please adjust the text-align value in the CSS below and add it to your site.
/* Align text */
#footer .widget {
text-align: center;
}
Full-width footer
If you would like to stretch the content inside the footer area to take up the full width of the footer please use the CSS below:
/* Full width footer */
#footer .container {
width: 100vw;
max-width: 100%!important;
}
Display footer menu on mobile
By default, footer menu is disabled on mobile to save space. You can, however, choose to display this element by using custom CSS code. Please add following code to Quick CSS in Enfold theme options under General Styling tab to display Footer menu on mobile
@media only screen and (max-width: 767px){
.responsive #socket .sub_menu_socket {
display: block !important;
}}Display scroll to top button mobile
To display Scroll to top button on mobile please use the below CSS code.
@media only screen and (max-width: 767px) {
.responsive #scroll-top-link {
display: block !important;
}}




