Buttons
Overview
A Button element is very useful when you want to link different sections of the site or make a file available to download. In this tutorial, let’s take a look at the Button element usage and how to customize the button element.
View examples of the button element.
Default Styles
Enfold comes with many pre-styled buttons. Button styles can be changed from the color tab which can be accessed by clicking on the button element in the advanced layout builder. Below are some of the pre-styled button elements that come with the enfold theme.
Icons can be easily added to the buttons from the button element options.
Code Snippets
Shortcode
A button can be added anywhere on the site where you can type text using the button shortcode. Example: The below shortcode can be used to add buttons to your slider caption.
[av_button label='Click me' link='manually,http://' link_target='' size='small' position='center' icon_select='yes' icon='ue800' font='entypo-fontello' color='theme-color' custom_bg='#444444' custom_font='#ffffff' av_uid='av-5obiu2i']
Button Usage
Link to a page or post
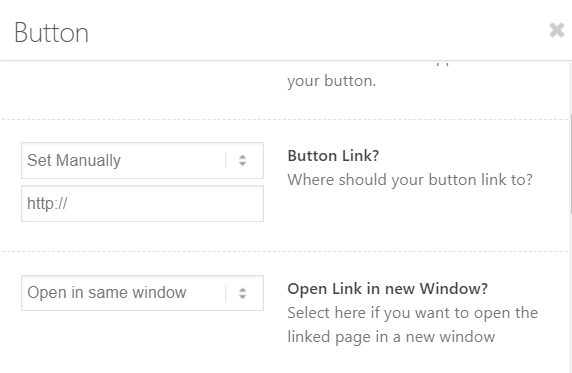
Button elements can be linked to an auto-generated list of page, posts, category or you can enter the custom link in the button element options tab.

Click to call
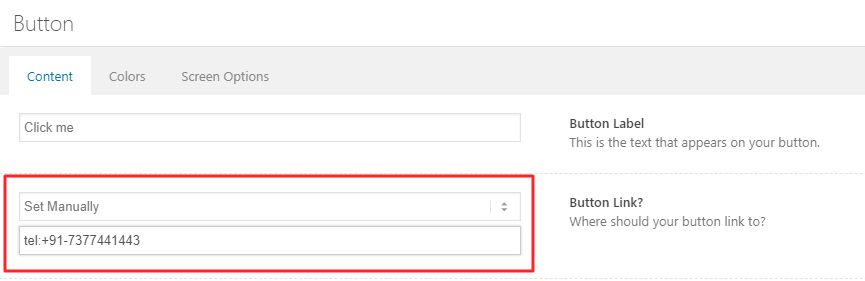
To create a tap to call button, add your phone number with “tel:” as a prefix in the Button Link without the http://. Your link should look like this “tel:+91-7377441443” and it’s ready!

Click to email
To create a tap to email button add your email in the Button Link without http://. Your link should look like this “emial@domain.com” that’s it!
Please Note: By default, some browsers do not handle the mailto links. Check your browser is set up correctly to handle the mailto links please follow the steps mentioned below.
Steps:
1. If you are using chrome go to Chrome Settings > Content Settings > Manage Handlers
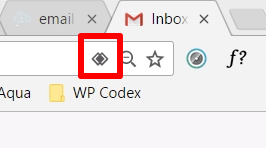
2. If Manage Handler setting is empty click on the double diamond icon that appears when you first log in to Gmail and select “Allow” mail.google.com to open email links and repeat the first step.

This should open the email links in the browser.
If you like to set up on other browsers or still have any issue check the mailto links is set up as mentioned here.
Click to download a file
To link a file which can be downloaded on clicking the button, please follow the below steps:
- Upload and browse the file in WordPress > Media > Library and copy the file URL.
- Click on the Button element to open the options and look for “Button Link?”.
- Select “Set Manually” and paste the file URL
- Save the Button options.
- Save the page or post to view changes.
NOTE: Depending on the browser settings of the users, By default some files like .txt and .pdf may just open in the browser instead of opening a download dialogue box.
To force download a .txt, .pdf or similar files when a button is clicked, we need to tell the browser to initiate a download instead of opening the file in the browser.
- Upload and browse the file in WordPress > Media > Library and copy the file URL.
- Click on the Button element to open the options and look for “Button Link?”.
- Select “Set Manually” and paste the file URL.
- Add a custom class name “force-download” to the button element.
- Add the below code to your child theme functions.php
- Save the Button options.
- Save the page or post to view changes.
//-------------------------------
// Force download a file
// Add custom class "force-download" to your button element
//-------------------------------
function force_download(){
?>
<script>
jQuery(".force-download a").attr("download", "");
</script>
<?php
}
add_action('wp_footer', 'force_download');Click to open a lightbox
Button elements can open a lightbox window and display any content such as an image, slider or a whole page with many elements. Let’s walk you through the steps to setup a lightbox link.
- Create a new page and add your lightbox content which we will display when the button is clicked.
- For aesthetic purpose hide the header and footer from the page or post sidebar > layout options.
- Copy the new page URL and set the link manually in the button element options.
- lastly, add “?iframe=true” to the end of the link.
example : If the new page created to display in the lightbox is http://kriesi.at the link to open it in lightbox will be http://kriesi.at?iframe=true
Add an onClick event to a button element
To track button elements on click events, add a custom class name called “button-click” to the button element and add your click event for example code from Google analytics or Facebook pixel to the below code and copy it to your child theme functions.php
//-------------------------------
// Button onClick even
//-------------------------------
function button_click_event(){
?>
<script>
jQuery(window).on('load', function(){
// Button onClick event
jQuery(".button-click a").on("click", function() {
// Add your button events here
});
});
</script>
<!--?php<br /--> }
add_action('wp_footer', 'button_click_event');Toggle a section when a button is clicked
Are you ready to test the onClick function we discussed earlier?
Yeah! Let’s toggle a color section element when a button element is clicked.
- Enable custom CSS class name from Enfold > Layout Builder > Developer options.
- Create a new page or a post and add a button element and give it a class name “toggle-button”.
- Add a color section and some content inside it and give it an ID “toggle-section” and class name “hide-me”.
Our page structure is ready. Using jQuery and CSS we can now make the color section show or hide when the button is clicked.
- First, hide the color section on the page by adding below CSS to your site.
.hide-me { display: none; } - Using a jQuery function we can toggle the “hide-me” class of the color section when the button is clicked. Add the below code to your child theme functions.php:
//------------------------------- // Toggle section //------------------------------- function toggle_on_click(){ ?> <script> jQuery(window).on('load', function(){ // Button onClick event jQuery(".toggle-button a").on("click", function(e) { // Add your button events here console.log(" toggle section"); jQuery("#toggle-section").toggleClass("hide-me"); console.log(" Prevent default "); e.preventDefault(); }); }); </script> <!--?php<br /--> } add_action('wp_footer', 'toggle_on_click');
Add buttons to widget area in sidebar or footer
We can add buttons to a page or post from the layout builder but how do we add the buttons in places like the sidebar, footer or header area where the layout builder option is not available?
The answer is simple, yes! you may have guessed it already.
- First, set up a button element on a new page.
- Once you like how your button looks, go ahead and enable the debug mode.
- Copy the button element shortcode from the debug window.
- We can use the button element shortcode in any text area to display the button. Go to WordPress Dashboard > Appearance > Widgets and select the widget area, for example, a sidebar, footer or header area.
- Now, add a text widget area to sidebar, footer or header and paste the button shortcode.
Customization
Let’s make customization a bit easy for our self by adding a custom CSS class name “my-custom-button” to the button element. Please enable custom CSS class name support from Enfold theme options > Layout Builder
Button fonts
Font style ( size, color, family )
Font size: Font size for the button element can be changed site-wide from Enfold Options > Advanced Styling > Misc > Buttons > Font size. Also, depending on the button size set in the button options the font size changes as well. Below are the font size mentioned for different size buttons:
/* Button font size */
.avia-button.avia-size-large { font-size: 16px; } /* for large buttons */
.avia-button.avia-size-medium { font-size: 16px; } /* for medium buttons */
.avia-button.avia-size-small { font-size: 17px; } /* for small buttons *
Font color: To change the button font color, double-click the button element and open the button options and switch to the Color tab > Custom color
Font family: The buttons inherit the default body font family set in the theme options general styling.
Using CSS we can change all of the default styles.
/* Button font style */
.my-custom-button a.avia-button .avia_iconbox_title {
font-size:30px;
color: gold;
font-family: 'Cookie', Helvetica, sans-serif;
}
Responsive button labels
If you wish to change the font size of the button elements on the mobile device please use the below CSS
/* Responsive button labels */
/* Font size on desktop */
.my-custom-button a.avia-button .avia_iconbox_title {
font-size:30px;
}
/* Font size on mobile */
@media only screen and (max-width: 767px) {
.my-custom-button a.avia-button .avia_iconbox_title {
font-size:14px;
}
}
On hover
The below CSS can be used to change the font style on hover.
/* Button font style on hover */
.my-custom-button:hover a.avia-button .avia_iconbox_title {
color: gold;
}
Button Border
Remove default border
The default buttons have a bottom border and it is hardly noticeable because the border color is the same as the background color of the button. Use the below CSS to remove the default button border.
/* Remove button border */
.my-custom-button .avia-button {
border: none !important;
}
Transparent button border
Border width for the transparent buttons can be set from Enfold Options > Advanced Styling > Misc > Buttons > Border Width
Custom border style
Let’s use the CSS box-shadow to add borders to the button element. The CSS border is set outside the element and cause the button to move a few pixels when used only on hover. Whereas, the box-shadow is set inside the element and does not cause the buttons to move on hover.
To set the box-shadow effect we will first remove the default border and use CSS to set the box shadow effect that looks like a border.
/* Remove button border */
.my-custom-button .avia-button {
border: none !important;
}
/* Box-shadow border */
.my-custom-button a.avia-button {
box-shadow: inset 0px 0px 0px 4px gold !important;
}
On hover
Using the box-shadow effect we can set a border style on hover. We are not using the CSS border property to set the border because the border is set outside the element and takes extra space. This will cause the button elements to move a few pixels when we display the border only on hover.
/* Remove button border */
.my-custom-button .avia-button {
border: none !important;
}
/* Box-shadow border */
.my-custom-button a.avia-button:hover {
box-shadow: inset 0px 0px 0px 4px gold !important;
}
Button Icon
Color
Button icon color is inherited from the button font color. The button font color can be set in the button options > color tab > custom color. To change the icon color separately please use the below CSS
/* Button Icon color */
.my-custom-button a.avia-button .avia_button_icon {
color:gold;
}
Size
Button icon size is inherited from the button font size. To change the icon size please sue the below CSS
/* Button icon size */
.my-custom-button a.avia-button {
display : flex;
align-items: center; /* Vertical align text and icon */
justify-content: center;
}
.my-custom-button a.avia-button .avia_button_icon {
font-size: 40px!important; /* Button icon size */
line-height: 40px; /* Vertical align icon*/
color:gold;
}
Alignment
The icon can be displayed before or after the button text. Double click the button element to open the button options and select the Button Icon to be displayed to the left or right.
On hover
To change the button icon style on hover please use the below CSS
/* Button Icon on hover */
.my-custom-button a.avia-button:hover .avia_button_icon {
color:gold;
}
Button Background
Solid Color
To change the background color, double-click on the button element and open button element options then select Colors tab. Here you can choose one of the pre-defined color or add a custom color from the “Custom Color”.
To change the background color using CSS please use the below CSS
/* Button background */
.my-custom-button a.avia-button {
background: lightblue !important;
}
Gradient
Add gradient button background
/* Gradient button background */
.my-custom-button a.avia-button {
background: #67B26F; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #4ca2cd, #67B26F); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #4ca2cd, #67B26F); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
}
Image
To set a background image to the button use the below CSS code and edit the image path.
/* Button background */
.my-custom-button a.avia-button {
background: url('image.jpg');
}
Transparency
You can choose to display the transparent background button with a light or dark border from the button element options > color tab.
To change the opacity of the button background please use the below CSS
/* Button opacity */
.my-custom-button a.avia-button {
background: rgba(13,23,56, .45) !important;
}
On Hover
We can change the background color on mouse hover by using the below code.
/* Background on hover */
.my-custom-button a.avia-button:hover {
background: rgba(13,23,56, .45) !important;
}
Button Shape
Round
To change the shape of the button element to a circle please use the below CSS
/* Round buttons */
#top #wrap_all .my-custom-button,
#top #wrap_all .my-custom-button a.avia-button {
padding: 0;
min-width: 100px;
border-radius: 100px;
line-height: 100px;
}
Pill
To change the shape of the default rounded corner button to a pill shape button, increase the border-radius from Enfold Options > Advanced Styling > Misc > Buttons >Border radius
To do it the CSS way and target specific buttons, please add the below code to your site:
/* Pill shape buttons */
.my-custom-button a.avia-button {
border-radius: 100px;
}
Square
Use the below CSS to create square buttons.
/* Square buttons */
#top #wrap_all .my-custom-button,
#top #wrap_all .my-custom-button a.avia-button {
padding: 0;
min-width: 100px;
border-radius: 2px;
line-height: 100px;
}
Remove round edges or border radius
To remove the rounded edges of the buttons please add the below CSS to your site.
/* Remove round edges */
.my-custom-button a.avia-button {
border-radius: 0px;
}
Button size
Default Size
To set the button size please double-click the button element to open the button options and look for the Button Size here you select from small to extra large button.
Custom Width
Using custom CSS we can set a custom width to the button element. Please do not forget to calculate the button padding which adds to the width of the buttons.
/* Button width */
#top #wrap_all .my-custom-button,
#top #wrap_all .my-custom-button a.avia-button {
min-width: 200px;
}
Custom Height
Button height can be set using the below CSS and the vertical alignment of the text can be controlled using the flex-box rule.
/* Button Height */
#top #wrap_all .my-custom-button,
#top #wrap_all .my-custom-button a.avia-button {
height: 150px;
line-height: auto;
display:flex;
justify-content:center;
align-items: center;
}
Equal width button
To create buttons that take the equal width inside the parent container please use a button row element with the custom class name mentioned under the customization heading and add the below CSS to your website.
/* Equal Space buttons */
#top #wrap_all .my-custom-button {
display:flex!important;
}
#top #wrap_all .my-custom-button a.avia-button {
flex-grow: 1;
justify-content: center;
width: auto!important;
}
Button alignment
Default options
The button alignment or position options can be accessed by double-clicking the button element to open the button options and select any of the options available under the Button position. The default options to align the button inside the container are:
- Left
- Right
- Center
Floating Button
You may have seen this on many sites a button that floats over the page content or just a sticky button to the left or right side of the page? If you are looking to add a simple floating button to your site you do not need any fancy plugin. Just follow the simple steps:
Step 1: Enable custom CSS class name
Enable the CSS class name option for layout builder element from Enfold > Layout Builder > Show element options for developers.
Step 2: Add a button element
- Add a button element to the bottom of the page.
- Open the button element options and scroll to the bottom to see the Custom CSS class.
- Add a class name “button-float” and save the button.
Step 3: Add custom CSS
Add the below CSS code to Enfold > General Styling > Quick CSS
/* Floating button */
.button-float {
position: fixed;
transform: rotate(-90deg);
right: 0;
top:300px;
z-index: 999999 !important;
}
Note: If you need a floating button on all pages, create a button with the custom css class. Copy the button shortcode and paste it in the header widget area.





