Accordion Slider
Overview
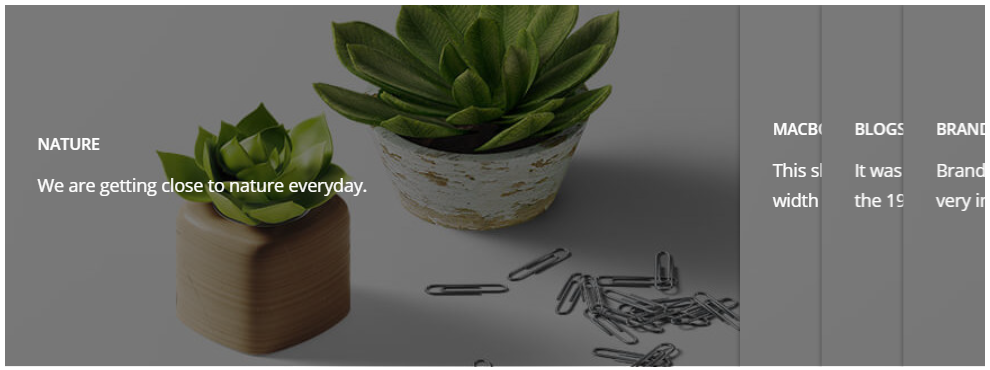
The accordion slider is either a full-width element, when placed at the top level of your advanced layout builder canvas or an element that stretches as wide as the parent element, when placed inside a column or section.
View more examples of accordion slider element.
Intro to accordion slider
CODE SNIPPETS
Shortcode
[av_slideshow_accordion slide_type='entry-based' link='portfolio_entries,151' wc_prod_visible='' prod_order_by='' prod_order='' items='4' offset='0' size='entry_with_sidebar' autoplay='false' interval='5' title='active' accordion_align='' custom_title_size='' custom_excerpt_size='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' custom_class='' av_uid='av-3alt7c'] [av_slide_accordion id='5189' title='MacBook Pro' link='lightbox' link_target='' av_uid='av-31752o'][/av_slide_accordion] [av_slide_accordion id='5188' title='' link='' link_target='' av_uid='av-2w50qw'][/av_slide_accordion] [av_slide_accordion id='5187' title='' link='' link_target='' av_uid='av-2pkly0'][/av_slide_accordion] [av_slide_accordion id='5185' title='' link='' link_target='' av_uid='av-2mmxxk'][/av_slide_accordion] [av_slide_accordion id='5002' title='' link='' link_target='' av_uid='av-2dqus8'][/av_slide_accordion] [/av_slideshow_accordion]
CUSTOMIZATION
Overlay and font
To remove the overlay from the accordion slider, we can simply choose to hide the title and the description text. If you would like to keep the title and modify the overlay ( Hide or change the overlay color ), please use the CSS code below.
/*----------------------------------------
// CSS - Accordion slider overlay
//--------------------------------------*/
#top .aviaccordion-preview-title-wrap {
background: transparent;
}
/* Title and excerpt color */
#top .aviaccordion-excerpt,
#top .aviaccordion-preview-title h3 {
color:#000;
}
Fullwidth overlay
To change the width of the active slider overlay please use the CSS below.

/*----------------------------------------
// CSS - Accordion slider overlay full-width
//--------------------------------------*/
.aviaccordion-active-slide .aviaccordion-preview
{
width: 100% !important;
}
#top .aviaccordion-preview-title {
padding-left: 30px;
}
Resource
Contributed video:





