Team Member
Overview
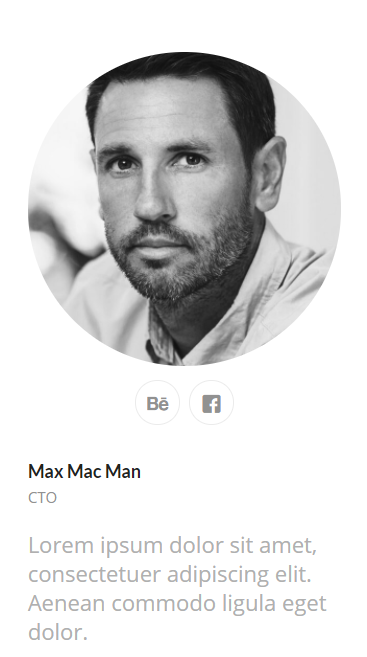
This element allows you to display an image of a team member, along with a description and a few social links for each member you display.
View examples of Team Member element
Code Snippet
Shortcode
[av_team_member name='John Doe' job='' src='' image_width='' description='' font_color='' custom_title='' custom_content='' av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av_uid='av-46ouzv'][/av_team_member]
Customization
Align content to left
To move the team member image and the text content side by side please use the CSS below.

Max Mac Man

Kara Kul King
/* Side by side team member image and content*/
.team-img-container {
float: left;
width: 35%;
margin-right: 20px;
}
Font Style
To add custom style to the team member fonts please use the CSS below.
/* Team member name */
.avia-team-member .team-member-name {
font-size: 13px !important;
}
/* Job Titile */
.avia-team-member .team-member-job-title {
font-size: 11px !important;
}
/* Description */
.avia-team-member .team-member-description {
font-size: 16px !important;
}
Circle team member image
To change the team member image shape to a circle. First when you insert the image select 300 x 300 size and use the CSS below.

/* Team member circle image */
.team-img-container img {
border-radius: 100%;
}
/* Social icons*/
#top .avia-team-member .team-social {
background: transparent;
border: none;
}
@media only screen and (max-width: 989px) {
.responsive.av-no-preview #top .avia-team-member .team-social {
background: transparent;
border: none;
}}
Resource
Contributed video:





