Headline Rotator
Overview
Headline Rotator element allows you to animate a group of words and it is a simple and elegant way to draw users attention towards specific words. Check out the online demo of rotating text.
Code Snippets
Shortcode
[av_headline_rotator before_rotating='We are ' after_rotating='Appended static text' multiline='aviaTBmultiline' interval='3' animation='fade' tag='h2' size='' align='center' custom_title='#000000' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' custom_class='' admin_preview_bg='' av_uid='av-4f50ti'] [av_rotator_item title='great' link='' linktarget='no' custom_title='' av_uid='av-45rcye'] [av_rotator_item title='smart' link='' linktarget='no' custom_title='' av_uid='av-4057y6'] [av_rotator_item title='fast' link='' linktarget='no' custom_title='' av_uid='av-3xokla'] [/av_headline_rotator]
Customization
Rotating text / Headline font style
Headline rotator element inherits the font style from the theme options. If you like to customize the Headline Rotator fonts further we can use custom CSS.
UP TO 25% OFF 50% OFF 75% OFF SHOP NOW
Code Snippets:
CSS
/*----------------------------------------
// CSS - Headline Rotator
//--------------------------------------*/
/* Heading Text */
.av-rotator-container h1 {
font-family: ‘Alegreya Sans SC’, sans-serif;
}
/* Rotating Text*/
.av-rotator-container h1 span {
font-family: 'Roboto', sans-serif;
font-weight: 900;
}
Rotating text / Headline Background
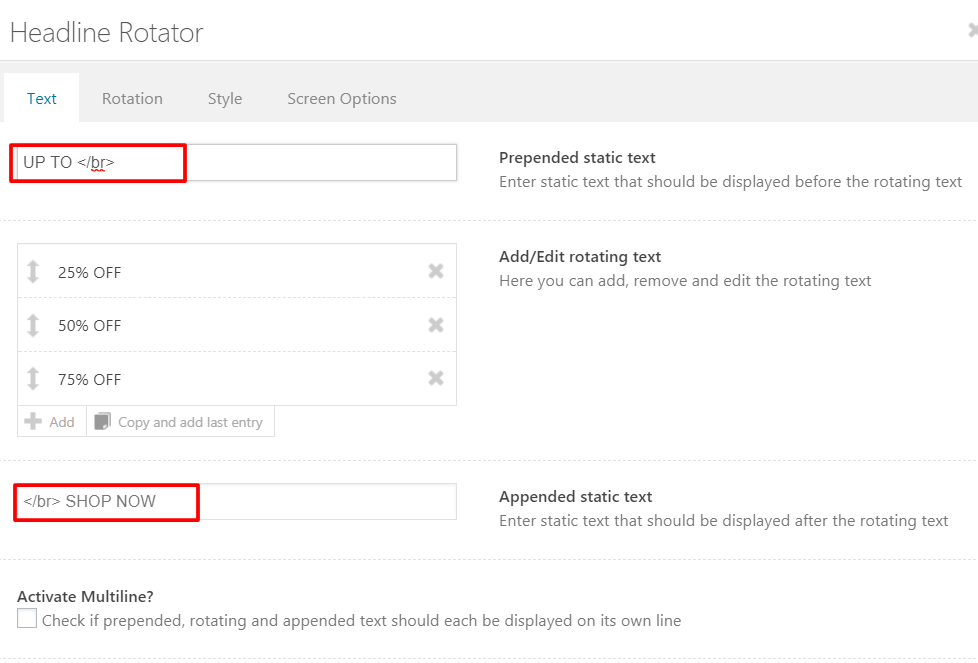
Add a background color to the Headline Rotator text using custom CSS. Choosing the option “Activate Multiline?” will create block elements and the background color may stretch beyond the text area. Instead, use the ”
” HTML tag for line breaks as this will highlight only the area occupied by the text.
You can also insert HTML tags in the text area and target them using custom CSS.

UP TO 25% OFF 50% OFF 75% OFF SHOP NOW
CSS
/*----------------------------------------
// CSS - Headline Rotator bg
//--------------------------------------*/
/* Heading Text */
.av-rotator-container h1 {
font-family: 'Alegreya Sans SC', sans-serif;
}
/* Rotating Text*/
.av-rotator-container h1 span {
font-family: 'Roboto', sans-serif;
font-weight: 900;
}
.av-rotator-container span {
background: #e3001f;
padding: 0 0 0 5px;
color: #FFF;
}
Rotating text custom animation
The Headline Rotator has built-in animations like Top to Bottom, Fade, Bottom to Top and Typewriter effects.
It is possible to add custom animation but it has some limitations like the default Fade-in animation will be active along with the custom animation we are going to add.
Start by adding a custom CSS class name to the headline rotator element “av-rotator-ltr”. To make it easy for you we have provided both the shortcode and custom CSS which you can just copy and paste it into your website.
We are Friendly Smart Fast
Code snippets:
Shortcode
[av_headline_rotator before_rotating='We are ' after_rotating='av-rotator-ltr' interval='5' animation='fade' margin='' margin_sync='true' tag='h2' size='5vw' align='center' custom_title='#b02b2c' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' av_uid='av-jhxfm44n' admin_preview_bg='']
[av_rotator_item title='great' link='' linktarget='' custom_title='' av_uid='av-k01b0']
[av_rotator_item title='Smart' link='' linktarget='' custom_title='' av_uid='av-3qk1t8']
[av_rotator_item title=' Fast' link='' linktarget='' custom_title='' av_uid='av-bum18']
[/av_headline_rotator]CSS
/* Headline Rotator custom animation */
#top .av-rotator-ltr .av-rotator-text-single {
animation: avleftToRight .35s!important;
animation-iteration-count: 1;
animation-delay: 0s!important;
}
@keyframes avleftToRight {
0% {
left: -200px;
opacity: 0!important;
}
100% {
left: 0px;
opacity: 1!important;
}}
Resource
Contributed video:





