Comments
Overview
Comments are a great way for the website users to have an online interaction over any topic. By default, WordPress comments can be enabled or disabled on any post. However, if you would like to design a post using Advanced Layout Builder, the default WordPress loop is not used by the theme, hence comments will only show on the posts using ALB when a comment element is used.
More info about WordPress comments on WordPress Codex.
Enfold theme comments demo.
How to Enable/Disable Comments on posts and pages.
Enfold theme supports creating posts/pages using the default WordPress editor or Advanced Layout builder. If a page/post is designed using ALB, the comments will not show by default, as the theme uses a different loop.
Default WordPress Editor: If you are using the default WordPress editor to create a post/page, to enable or disable the comments:
- Login as admin and open the post/page on which you like to enable or disable the comments
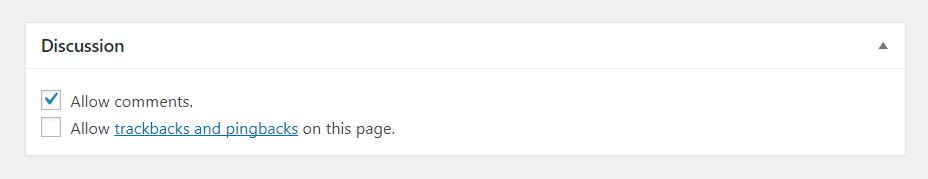
- Scroll down to the bottom of the page and look for Discussion option.

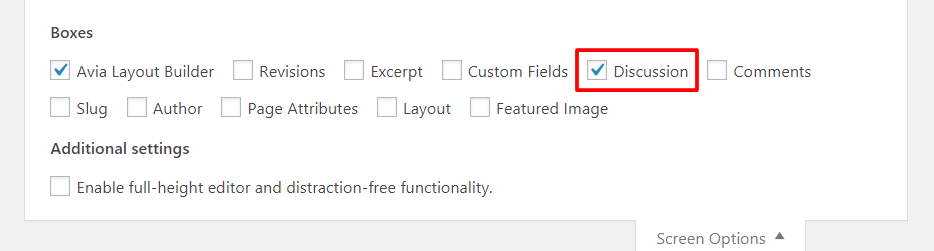
- If you do not see the Discussion option check the screen options on the top right of the page and select the Discussion box.

For more options on comments, and to make changes sitewide please go to the WordPress Dashboard > Settings > Discussion Settings.
Advanced Layout Builder: While using enfold theme ALB drop the comments element anywhere on the post/page and a comment box will show up.
Code Snippets
Shortcode
[av_comments_list av-desktop-hide='' av-medium-hide='' av-small-hide='' av-mini-hide='' av_uid='av-79s2f5']
Customization
Align comment form elements
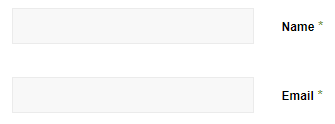
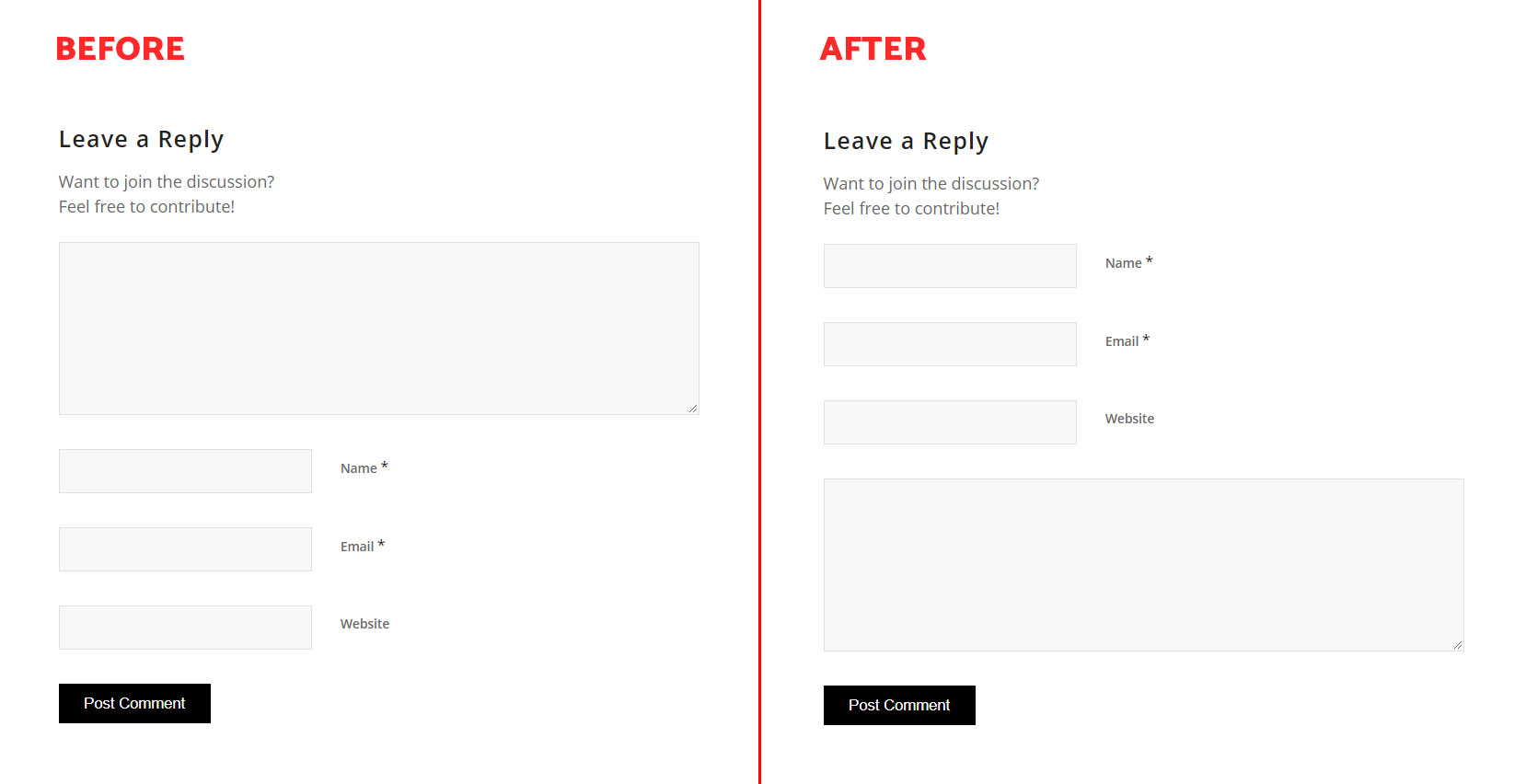
By default, the label appears on the right side of the form fields as seen below.

To position the label on top of the form fields as seen below please use the custom CSS provided.

Code snippet
CSS
/*-----------------------------------------
CSS - Comment labels on top of the forum fields
----------------------------------------- */
#top #commentform label {
position: relative;
left: 0;
}Input fields on the same line
By default input fields are stacked on top of each other, to place the input fields on the same line with a full-width post comment button please use the below code snippet.

Code snippet
CSS
/*-----------------------------------------
CSS - Comment form fields on same line
----------------------------------------- */
#top #commentform label {
position: relative;
left: 0;
}
#commentform .comment-form-author,
#commentform .comment-form-email,
#commentform .comment-form-url
{
display:inline-block;
}
#commentform .form-submit input {
width:100%;
}
Comment box Background
The easiest way to change the background color for the comments section is to drop it in a color section element and update the background color/image of the color section.
Comment form input field width
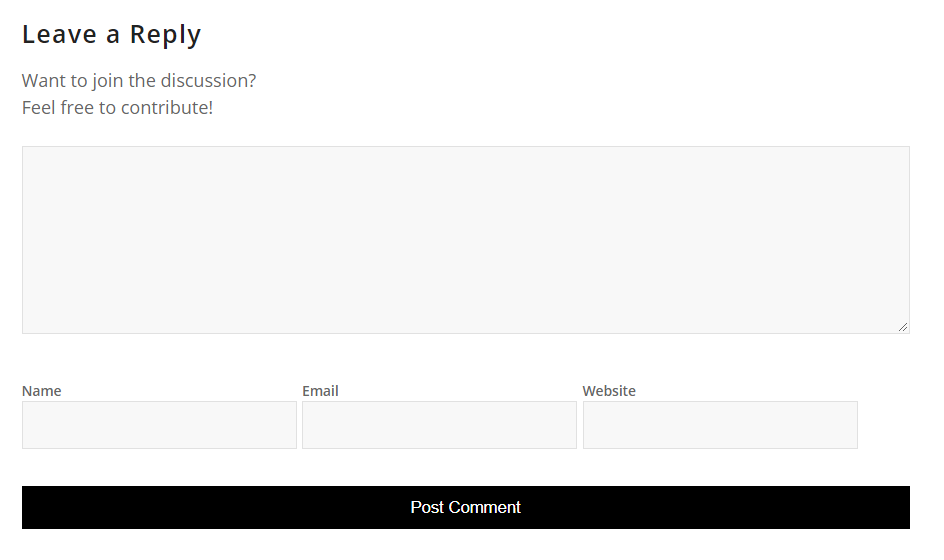
To make the comment fields full width as seen below please use the code snippet available for this modification.
Code snippet
CSS
/*----------------------------------------
// full-width comment fields
//--------------------------------------*/
#top #commentform label{
position:relative;
left:0;
}
#top #commentform input{
width:100%;
}
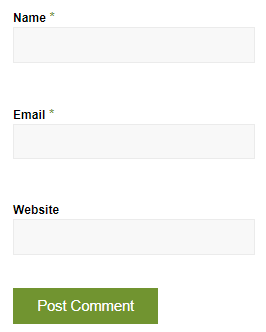
Comment field at the bottom
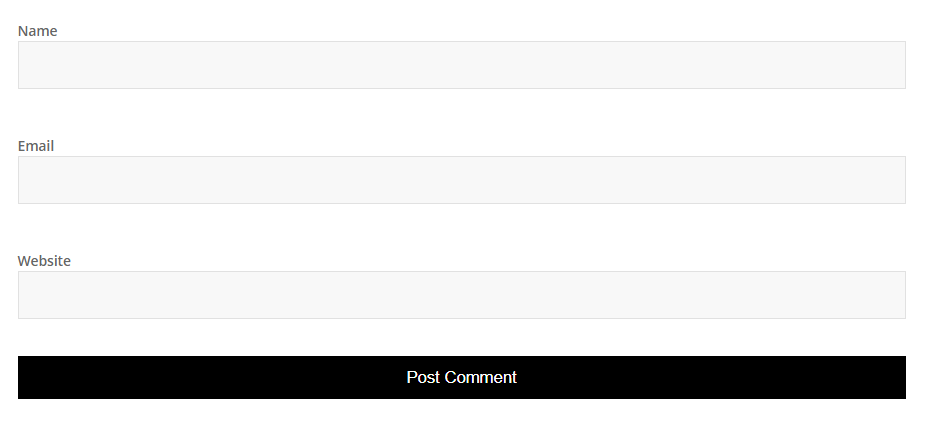
To change the order of the comments field and place it at the bottom as shown in the below picture use the provided function in your child theme functions.php file.

Code snippet
Function
//--------------------------------------
// function - Comment field at bottom
//--------------------------------------
function comment_field_at_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'comment_field_at_bottom' );How to change comment box text
If you are using the advanced layout builder to design your blog post and like to change the comment box text, copy the code below to your functions.php file and replace the “New text here” with your custom text for the comment box title, sub-heading and the post comment button.
Code snippet
//--------------------------------------
// function - Comment box text
//--------------------------------------
function custom_comment_title(){
?>
<script>
jQuery(window).on('load', function(){
// Replace coments title "Leave a Reply".
jQuery(".single-post .miniheading").text("New text here");
// Replace sub-heading "Want to join the discussion? Feel free to contribute!".
jQuery(".single-post .minitext").text("New text here");
// Replace submit button text "Post Comment".
jQuery(".single-post .submit").val("New text here");
});
</script>
<?php
}
add_action('wp_head', 'custom_comment_title');How to deal with spam comments
Spam comments can be pretty annoying and lower your site credibility. To make it hard for anyone to spam your site with comments you can try installing CAPTCHA and change the settings in WordPress Dashboard > Settings > Discussion
Google Captcha
reCaptcha
Easy Captcha
WordPress Codex provides an in-depth explanation to handle spam comments.
Resource
There are many comment plugins with advanced features available for WordPress. Some of which that are worth mentioning are:
Contributed video:





