Custom Layout and Dynamic Content
Tutorial
Overview
“Dynamic Content” allows to add post data (like ID, title, …), post metadata links (like Categories/Terms, Tags) and custom fields data to ALB elements or tinyMCE content.
“Custom Page Layout” allows to create layout sections for posts of any post type, also for custom post types (e.g. product when using WooCommerce). The post type must support our ALB and posts must use our ALB to add these sections with the ALB element “Custom Page Layout”. Changes made to a “Custom Page Layout” are visible in all posts that use this layout.
“Dynamic Content” fields in the “Custom Page Layout” element pull the content from the post where the ALB “Custom Page Layout” element is added.
It is possible to use multiple ALB “Custom Page Layout” elements in one post, but it is not possible to use a ALB “Custom Page Layout” element in a “Custom Page Layout” post.
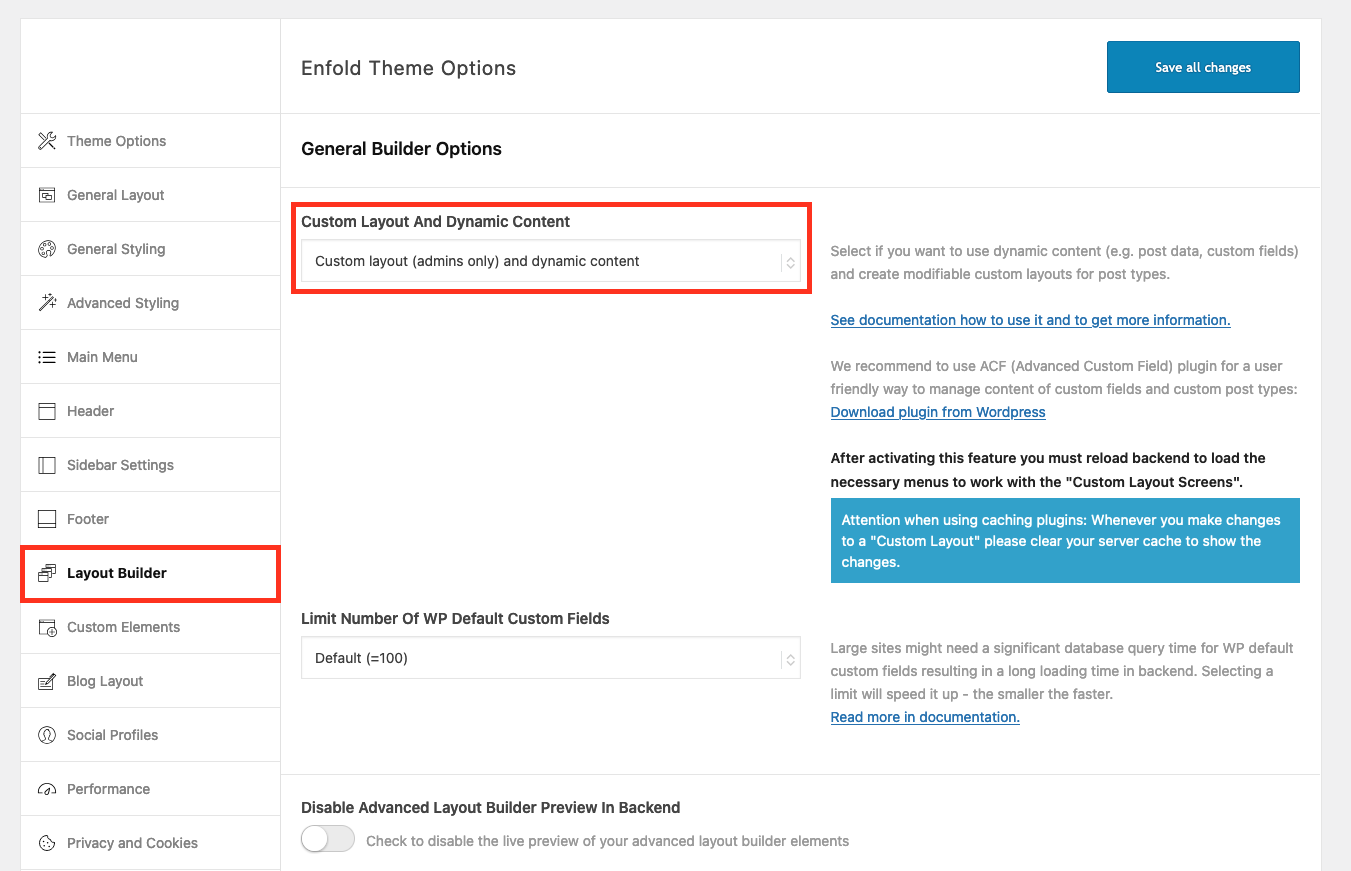
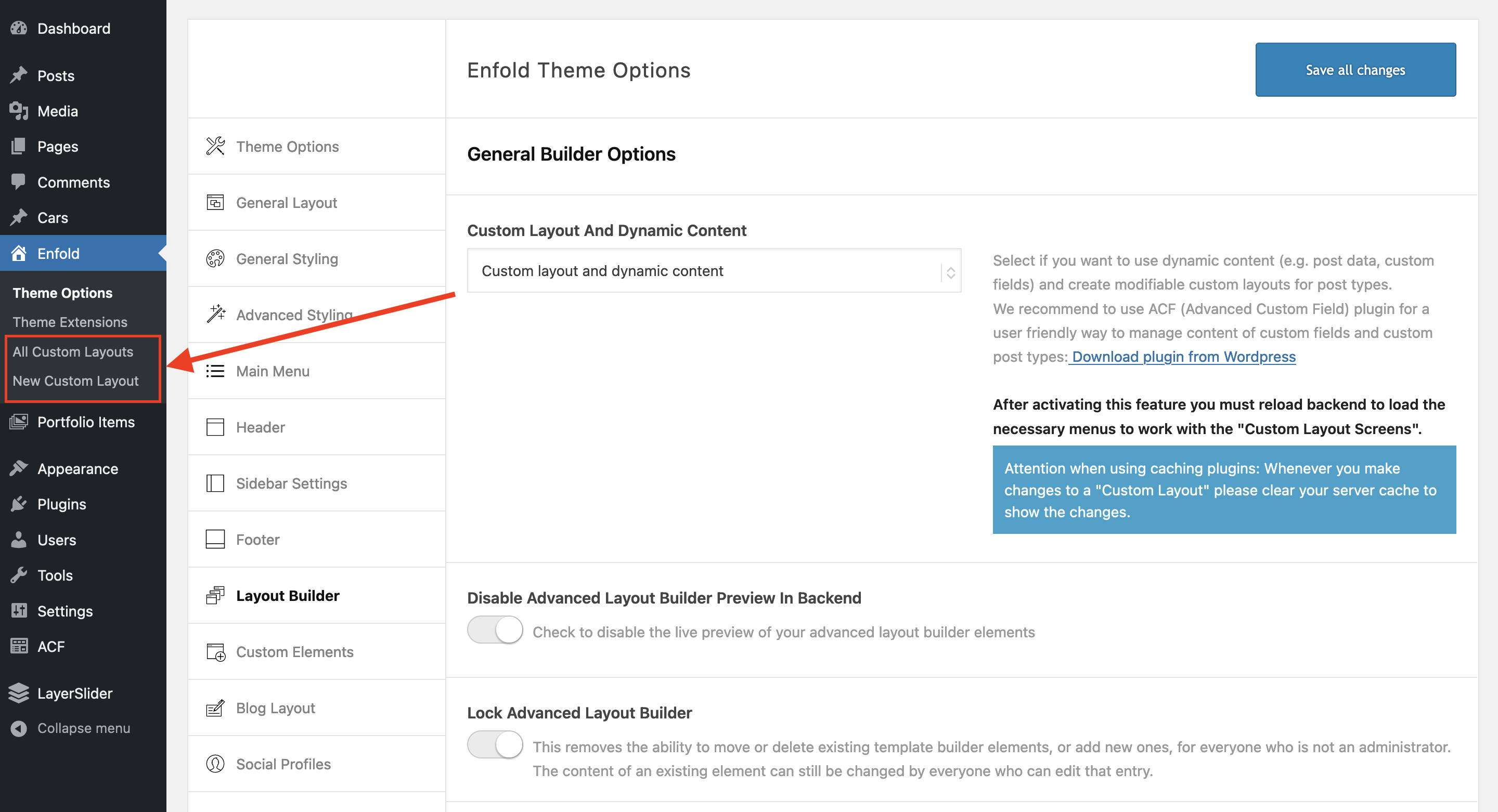
To activate this feature:
Theme Options -> Layout Builder -> Custom Layout And Dynamic Content
LIMIT USER ACCESS:
Theme option allows users with administrator rights or all users to have access to create and edit custom layouts. In case you want to give only selected users the right to do so you can use filter ‘avf_custom_layout_show_wp_menus’. Contact us in case you need help with using this filter.
Dynamic Content
Basic implementation is with shortcode.
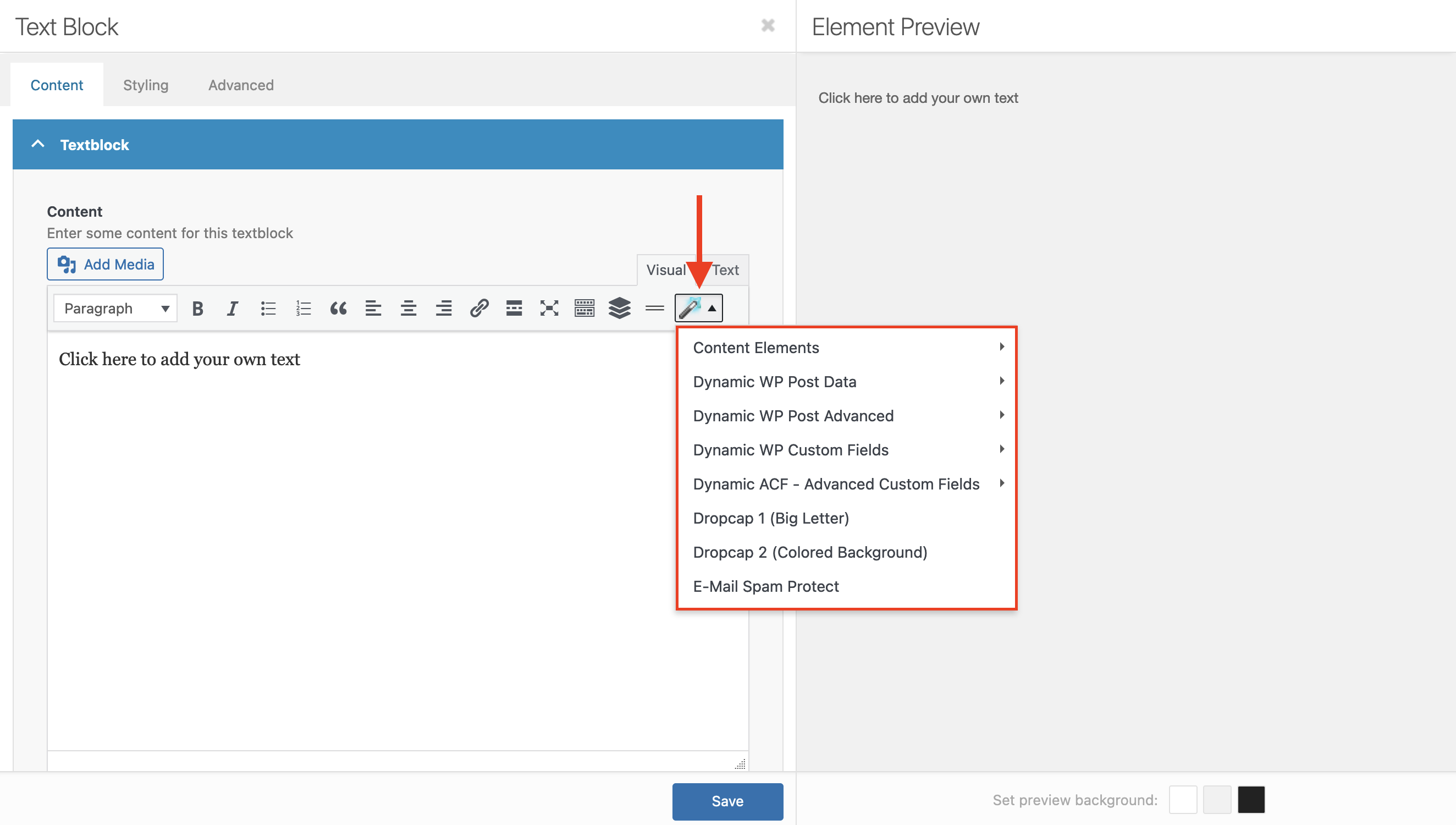
To make it easier for users there is also a shorthand implementation, which is replaced during pageload by the shortcode. This limits usage to “the_content” filter areas or areas that support dynamic content like ALB shortcodes. TinyMCE in classic editor posts also support shorthand syntax and offer it in the magic wand button together with the ALB shortcodes.
To avoid circular reference the content of post_content cannot be used by dynamic content.
Be careful when using shortcodes (esp. in custom fields) as this might lead to nested same named shortcodes which is not allowed in WP and the shortcode could also break the layout.
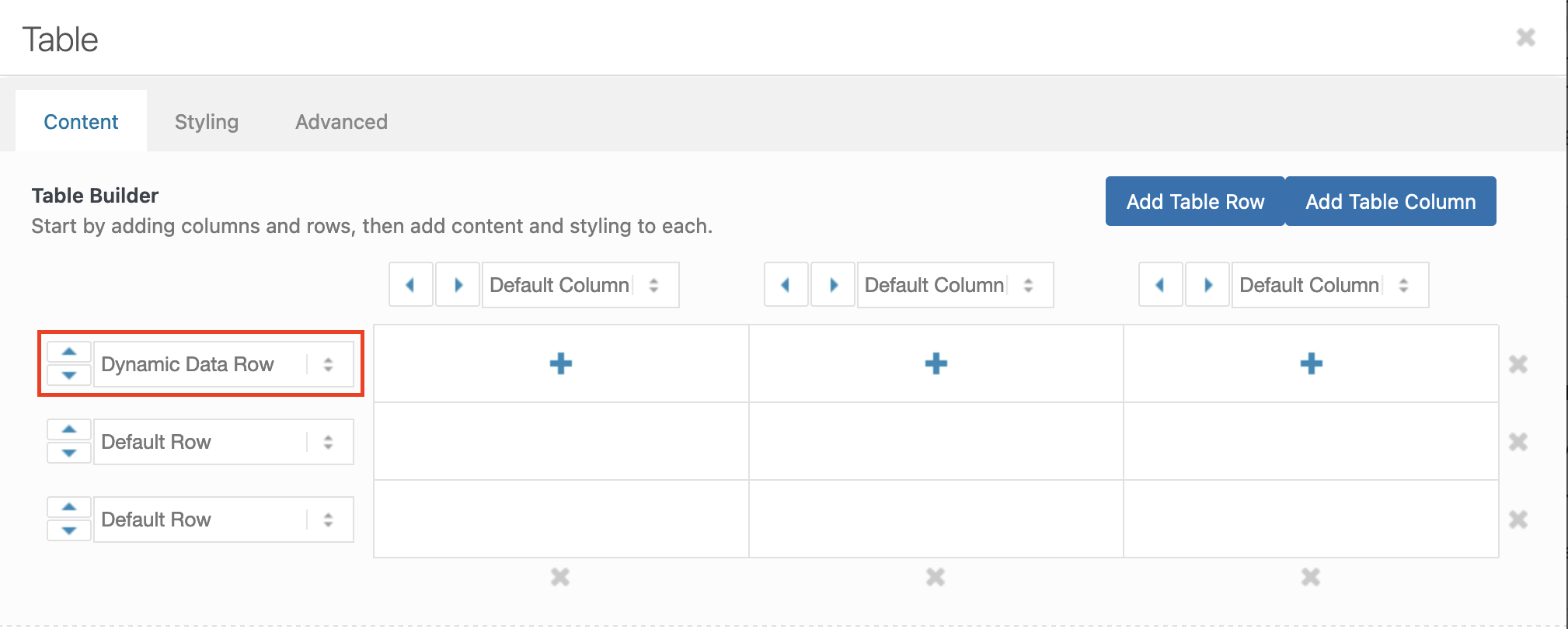
To display dynamic data in the Table element, please make sure to select the Dynamic Data Row option:
Shortcode
[av_dynamic_el src="" key="" default="" link="" linktext="" format=""]Attributes not needed can be skipped.
To use it in ALB modal popup input fields you must use the following notation (otherwise it breaks ALB):
{av_dynamic_el src="" key="" default="" link="" linktext="" format=""}For possible src values see enfold\config-templatebuilder\avia-template-builder\php\class-dynamic-content.php function register_dynamic_data_sources() (key in $this->shortcodes definition)
Shorthand
Shorthand uses the key of the array $this->shortcodes found in class aviaDynamicContent.
{key}
e.g. {wp_post_ID} {wp_post_title} {wp_post_date}
to access content of a custom field – e.g. “attribute_color”:
{wp_custom_field:attribute_color}
Shorthand returns the content of the custom field as string. You must use the shortcode notation if you need more control of formatted output or filter ‘avf_custom_field_format’.
Using a custom field content as link
This is only possible with shortcode (e.g.):
{av_dynamic_el src="wp_custom_field" key="my_custom_link" default="localhost/dummy" link="blank" linktext="Homepage" format="link"}
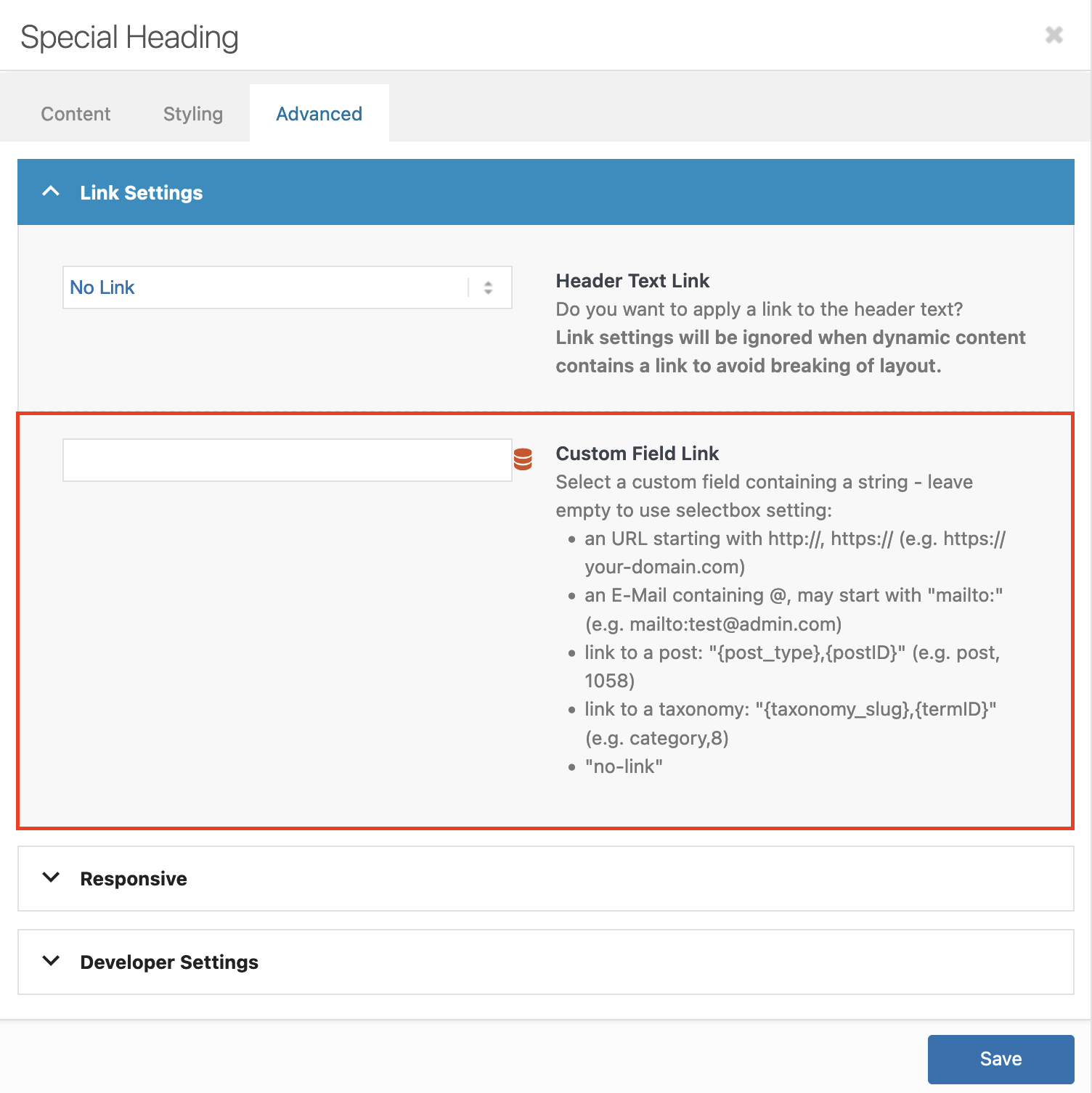
Replace Link settings (advanced tab) using custom fields
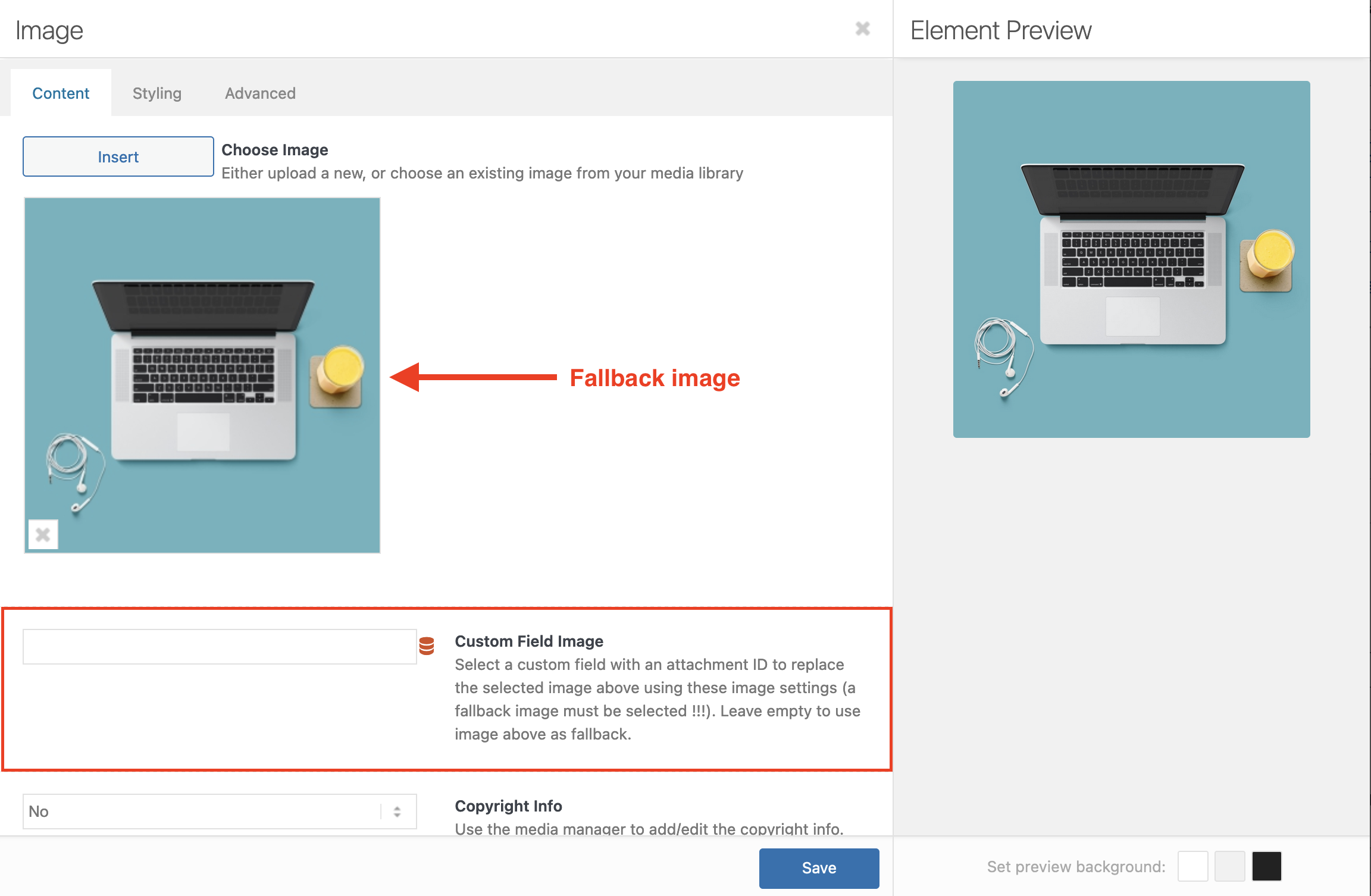
Replace images using custom fields
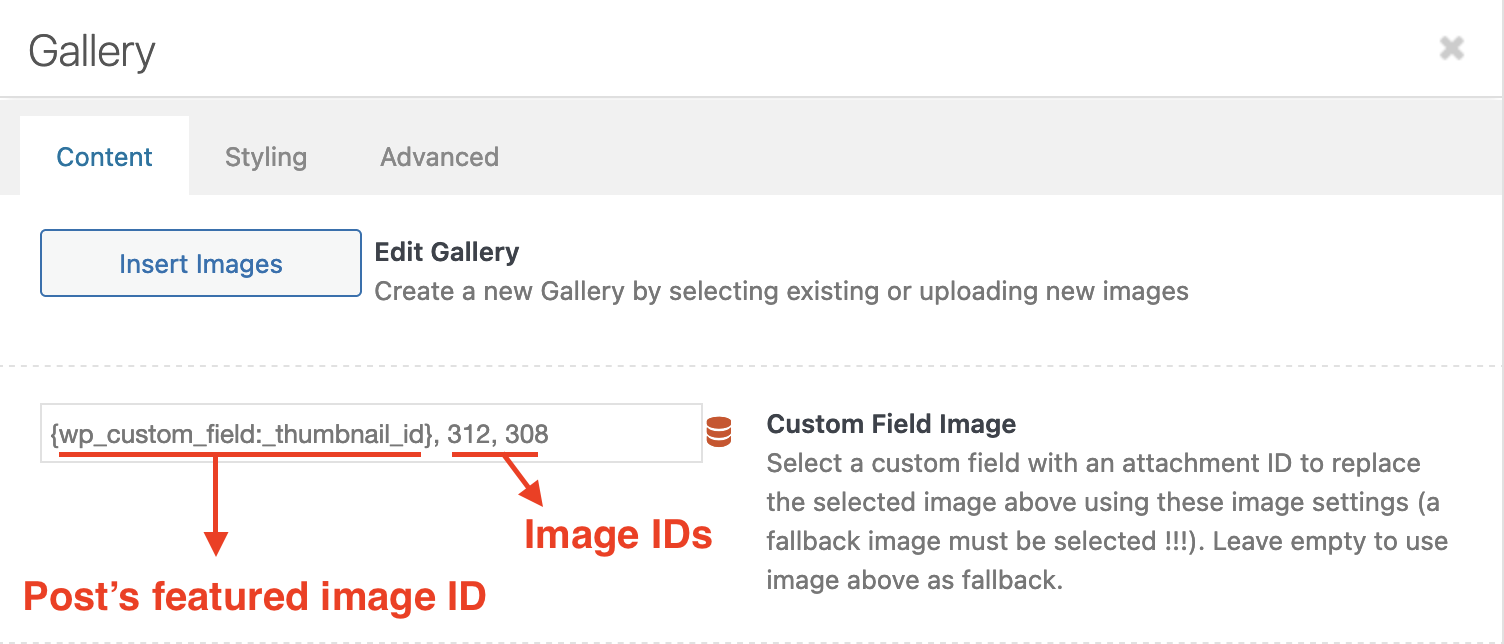
Replace gallery images using custom fields
- Go to Content -> Custom Field Gallery Images
- content of custom field must be a comma seperated list of valid attachment ID’s
- dropdown is limited to custom fields only. Only 1 custom field is allowed and selecting a new one will replace the old selection. If you’d like to add multiple custom fields, you can copy the shorthand into a plain text editor, add a comma between each shorthand, and paste it back into the Custom Field Image field.
Custom Page Layout
Custom Page Layout is implemented as CPT and the posts must use ALB. To enable ALB on any CPT, please see https://kriesi.at/documentation/enfold/intro-to-layout-builder/#alb-for-any-post-type. Currently Excerpt, Categories and Tags are only for information to group them.

After activating the Custom Layout and Dynamic Content option in the Enfold theme options > Layout Builder, you should reload the page.
It allows to create layouts for complete pages or only part of pages. These layouts can be selected and added to posts with the ALB element Custom Page Layout.
Layouts can be changed at any time and these new changes are visible without the need to do any changes on the posts where they are used.
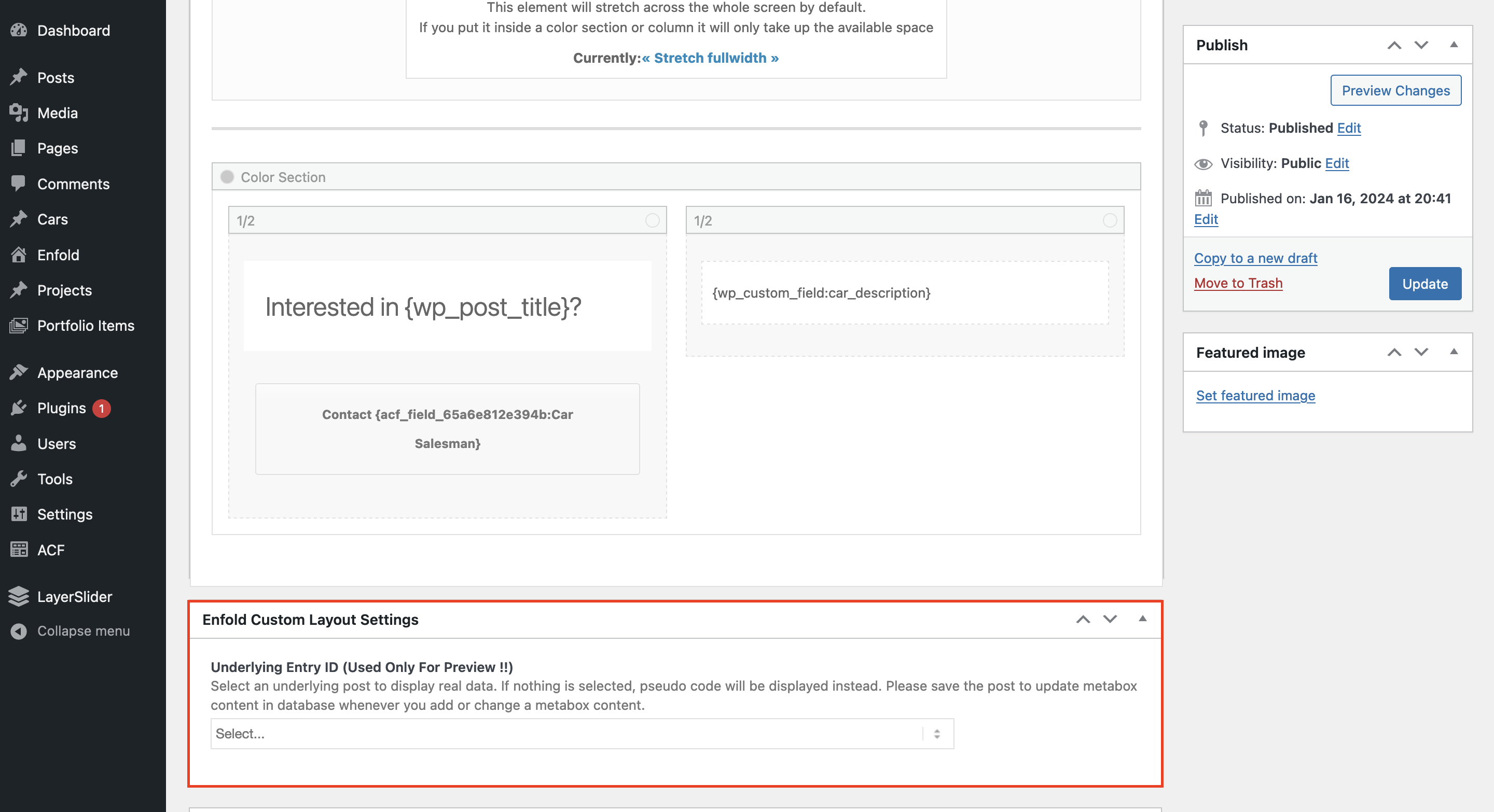
The Underlying Entry ID option is only needed during design of layout with ALB in backend to show real data for the Dynamic Content shortcodes in preview (modal popup and frontend preview) from the selected post.
If left empty Dynamic Content shortcodes will be displayed unchanged.
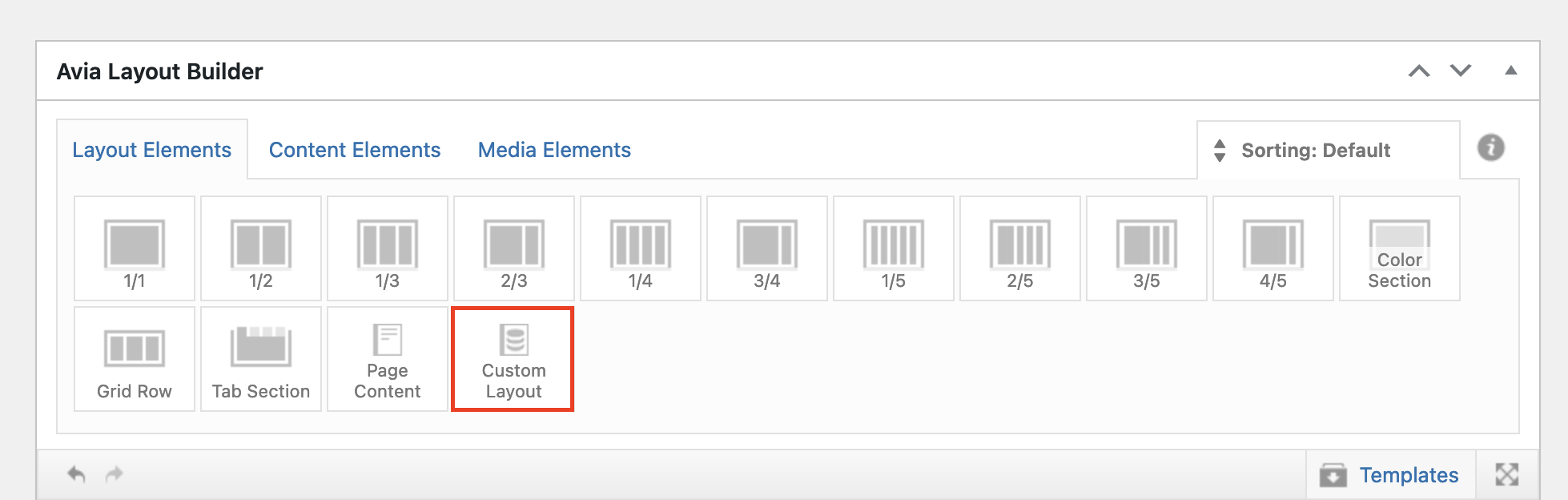
ALB Element Custom Page Layout
This element is based on the “Page Content” element, which will no longer be maintained.
It is a fullwidth element in the ALB canvas and adds its content 1:1 in the content flow.
It allows to select content from Custom Page Layout posts. In active beta is also to allow entries from other post types that support ALB and also to use non ALB content of classic editor and block editor posts.
ACF (Advanced Custom Fields) Support
The following ACF types can be used with dynamic content:
- text
- textarea
- number
- range
- url
- password
- image
- gallery (pro version)
- link
- post_object (multi select not supported)
- page_link (multi select not supported)
- date_picker
- date_time_picker
- time_picker
- color_picker
The shortcode to access an ACF field is:
{av_dynamic_el src="acf" key="meta_key"}meta_key can be:
- acf_field_xxxx (= unique ACF ID)
- field_xxxx (= unique ACF ID)
- meta_key of custom field
Following logic is implemented for dropdown list:
- new posts display all available ACF fields (this is ACF related)
- after first time of saving the post only ACF fields available for that post type are available
- changes made to ACF fields are visible only after saving the post !!!
It is possible to use ACF fields and custom fields also in “Custom Layouts”.
In backend if you specify an “Underlying Entry ID” the ACF fields are limited to the ACF fields for that post type, else all available ACF fields are displayed in the selectbox dropdown. Make sure that the specified post has been saved after ACF is activated and all fields have been added – otherwise you will see all ACF fields or only those that had been added prior to last save (this behaviour is ACF related).
In frontend the ACF fields and custom fields are used from the post, where the ALB element “Custom Layout” is used.
ACF hides WP custom fields
To speed up pageload in backend ACF by default hide the WP custom field metabox. This does not allow you to add or edit these fields. If you need them you can add the following code to your child theme functions.php:
/**
*
* @param boolean $value
* @return boolean true to remove, false not to remove
*/
function custom_remove_wp_meta_box( $value )
{
return false;
}
add_filter( 'acf/settings/remove_wp_meta_box', 'custom_remove_wp_meta_box', 2000, 1 );
Custom Post Types
Custom Post types created with ACF (or by other means) can support ALB – but they need to be registered to ALB.
Starting with 6.0 there is a theme option:
Enfold -> Layout Builder -> Show advanced options -> Activate Your Custom Post Types For ALB
or you can use filter “avf_alb_supported_post_types” (kept for backwards compatibility – we recommend to switch to theme option).
By default Enfold uses archive.php. You can add your customized template to your child theme using WP template hierarchie for post types and taxonomy (see https://developer.wordpress.org/themes/basics/template-hierarchy/#custom-taxonomies).
How to add Layout Metabox in backend when editing content of a CPT
- Using ACF
ACF -> Post Type -> Edit -> Advanced Configuration -> Checkbox Enfold Layouts to show / hide
- with filter ‘avf_metabox_layout_post_types’
function handler_avf_metabox_layout_post_types( $post_layout_types )
{
$post_layout_types[] = 'your_post_type';
return $post_layout_types;
}
add_filter( 'avf_metabox_layout_post_types', 'handler_avf_metabox_layout_post_types', 20, 1 );
To get a list of all registered CPT’s:
avia_CPT()->get_registered_metabox_layout_post_types()Loading WP Custom Fields in backend
In large sites it might take some time to query all WP default custom fields from database in backend resulting in a long loading time.
Setting a limit will decrease the loading time (Theme Option Layout Builder -> Limit Number Of WP Default Custom Fields). The smaller the limit, the faster. You need to test which value is acceptable for your needs.
If you do not use default WP custom fields at all, you can select “Skip all” and skip the following information.
If you do not see your custom field (e.g. your_field) in the “WP Custom Fields” list in the popup you can do the following:
- Select an existing field – this adds the following to the input field: e.g
{wp_custom_field:another_custom_field} - Replace “another_custom_field” with “your_field”:
{wp_custom_field:your_field}
Advanced users may use 2 filters:
- avf_before_query_wp_default_custom_fields – skips our SQL query and you can return an array of custom fields ( e.g.
[ 'your_field1', 'your_field2' ]) - avf_query_wp_default_custom_fields – called after our SQL query and allows you to add fields that have been skipped in SQL query due to limit
Limitations
- CPTs used in 3rd party plugins might not be compatible with ALB.
- Hotspot locations in the Image with Hotspots element are always relative to the source image – make sure to use images that need the same locations.