Breadcrumbs
Overview
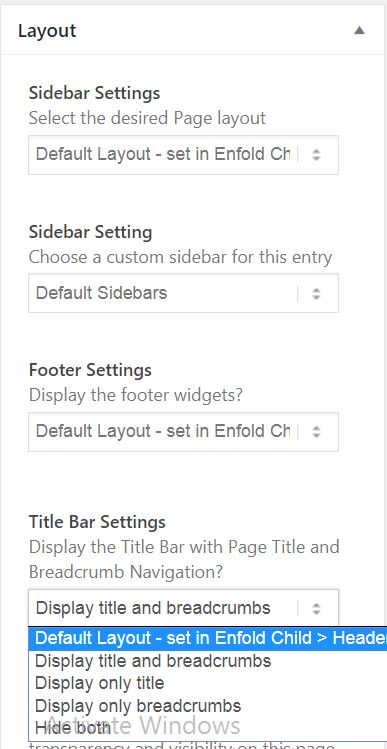
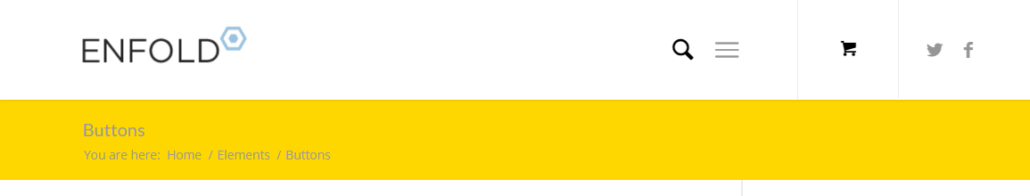
Breadcrumbs help show the navigational path on the website and it is easy for users to know where they are on the website. Breadcrumbs can be activated for selected pages from Page/Post > Layout > Title Bar Settings.

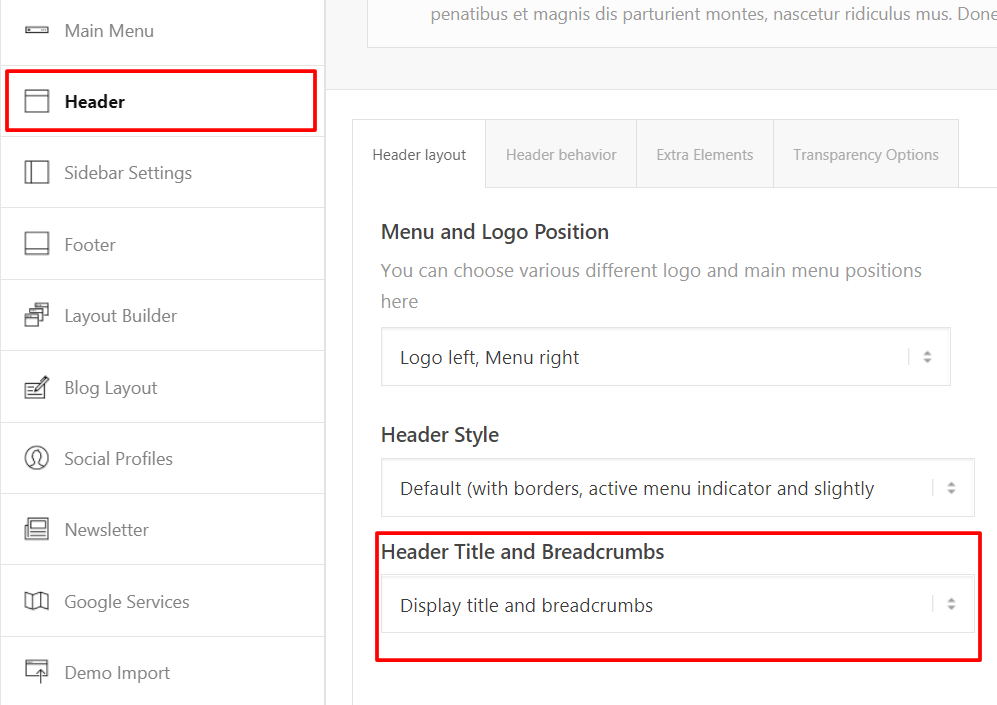
Enable breadcrumbs sitewide from Enfold > Header > Header Title and Breadcrumbs

Insert Breadcrumbs as Shortcodes
Please go to Appearance > Editor and open functions.php file and add the following code at the bottom of the page:
function av_breadcrumbs_shortcode( $atts ) {
return Avia_Breadcrumb_Trail()->get_trail( array( 'separator' => '/', 'richsnippet' => true, 'trail_end' => '' ) );
}
add_shortcode( 'av_breadcrumbs', 'av_breadcrumbs_shortcode' );
Then add breadcrumbs using following shortcode
[av_breadcrumbs]
Display breadcrumbs under page title
To move the breadcrumbs below the page title please use the below CSS code.

/* Breadcrumbs below page title */
.title_container .breadcrumb {
position:relative;
left:-2px;
top: 5px;
}
.title_container {
padding-bottom:10px;
}
Hide breadcrumbs on mobile phone
To hide the breadcrumbs on mobile please use the below CSS
/* Hide breadcrumbs on mobile*/
@media only screen and (max-width:767px) {
.title_container .breadcrumb {
display:none;
}
}
Styling Breadcrumbs
Add custom color to breadcrumbs using the CSS below.
/* Breadcrumbs style*/
/* Title container background color */
.title_container { background-color: red!important; }
/* Title color */
#top .alternate_color.title_container .main-title a { color: white; }
/* Breadcrumb link color */
.breadcrumb-trail * { color: gold!important; }
Breadcrumbs – remove the words you are here.
To remove the words “You are here” please use the CSS below.
/* Remove you are here */
span.trail-before {
display: none!important;
}





