How to add Custom JS or PHP Script?
Overview
jQuery is a powerful tool when it comes to adding custom modifications to your theme. There are a few ways to add your custom js to your WordPress theme.
Google Analytics Tracking Code
If you have a quick function or a script to add, the Google Analytics Tracking Code section can be used. We recommend using this section for Google tracking code, even though it can handle other scripts. It can be accessed from Enfold > Google Services > Google Analytics Tracking Code
![]()
Using functions.php
Functions.php is where we will add most of the js script. We recommend installing the child theme and use the functions.php to add your custom script.
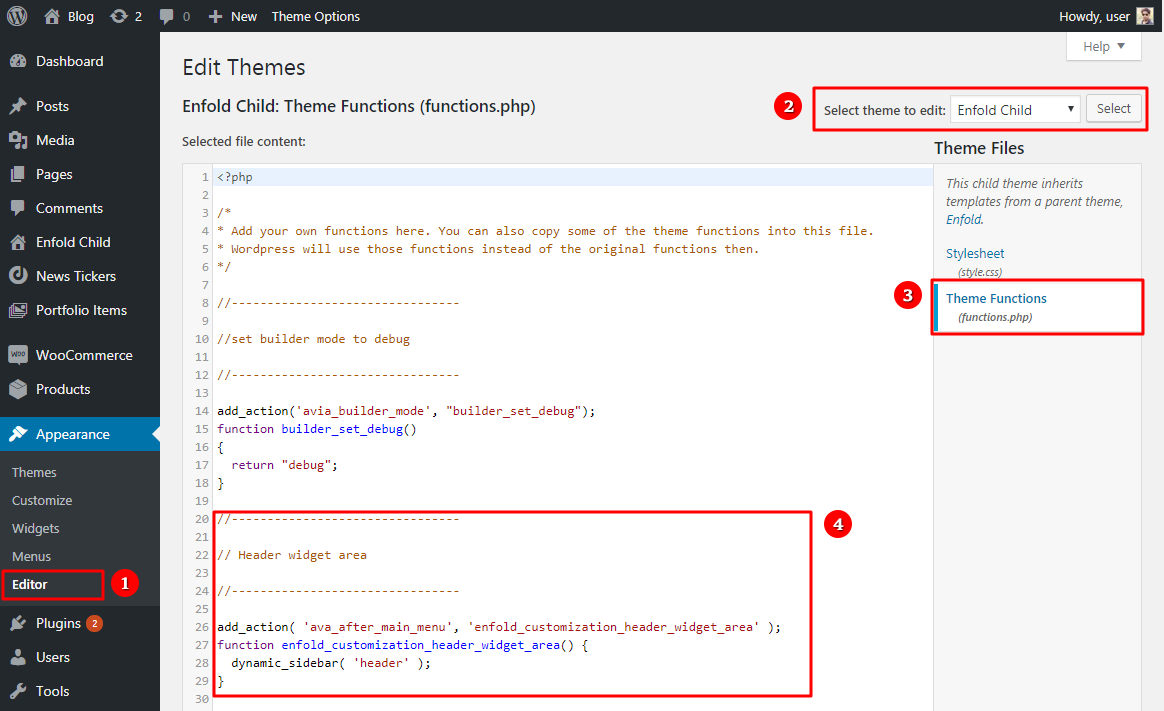
- Login to WP dashboard and select Appearance > Editor.
- Select the correct theme or child theme from the select theme option on top.
- After selecting the correct theme, you may notice a lot more files depending on the theme you have. Browse the file “Theme Functions” or “functions.php”. ( You can also use an FTP client and navigate to wp-content\themes\enfold-child\functions.php )
- Add the code to the bottom of the functions.php file as shown in the below example.

It is always recommended that you test your script on a local host or a staging server and then upload to a live site. If you upload a script which has a bug or that already share the same name as the other scripts your site may crash and you may not have access to the website. There is nothing to worry if that happens simply access functions.php file via FTP client in wp-content > themes > enfold-child > functions.php and remove the code that was added previously to fix the crash 🙂
NOTE:
- Each function should have a unique name.
- While adding custom jQuery functions to WordPress do not use the $ sign instead use the word jQuery.
How to add a custom function?
The below function can be used to add a simple jQuery script to your child theme function.php file.
// WordPress custom function
function my_custom_function(){
?>
<script>
// Your function here
jQuery(window).on('load', function(){
console.log('Hello World!');
});
</script>
<?php
}
add_action('wp_footer', 'my_custom_function');Add a script to head section
You can choose to add the custom script in the head section by adding the wp_head as the required action.
//-------------------------------
// Custom script in head section
//-------------------------------
function custom_script_name(){
?>
<script>
// Your script here
</script>
<?php
}
add_action('wp_head', 'custom_script_name');Add a script to footer section
We can also add a custom script to the footer section by adding wp_footer as the required action.
//-------------------------------
// Custom script in footer
//-------------------------------
function custom_script_name(){
?>
<script>
// Your script here
</script>
<?php
}
add_action('wp_footer', 'custom_script_name');How to add a custom js files
If you would like to create a my_custom.js file and add it to your theme the js files, it should be enqueued. In this tutorial, we will take a look at creating and adding a my_custom.js file to the child theme, the proper way.
Creating the my_custom.js file which includes all the custom scripts, but it will not work on the frontend unless your custom functions are used in jQuery strict mode. Below is an example of how my_custom.js should look:
(function( $ ) {
"use strict";
$(function() {
// Your code here
});
}(jQuery));Before adding our my_custom.js file to the child theme let’s add a simple function in my_custom.js to hide all paragraphs:
(function($)
{
"use strict";
// function to hide all paragraph
jQuery(window).on('load', function(){
jQuery('p').hide();
});
// Add more functions here
}(jQuery));Once you test your function and are happy with the results, please go ahead and save the my_custom.js file in the “js” folder inside the child theme. The path to my_custom.js file should look “wp-content/themes/enfold-child/js/my_custom.js”.
Finally, to enqueue the my_custom.js file we will add the code below in the child theme functions.php file.
// Register and enqueue scripts
function my_custom_scripts() {
wp_enqueue_script(
'custom-script',
get_stylesheet_directory_uri() . '/js/my_custom.js',
array( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_custom_scripts' );Load shortcode.js from child theme folder
Some modifications compel you to edit the shortcodes.js file. In such cases it is best to load the shortcodes.js file from child theme folder to avoid losing the modification made to the shortcodes.js file in the main theme folder in wp-content/themes/enfold during the theme updates.
To load the shortcodes.js file from child theme folder, copy the shortcodes.js file from wp-content/themes/enfold/js/shortcodes.js to wp-content/themes/enfold-child/js/shortcodes.js and add the below code to functions.php file to dequeue the main theme shortcode.js and enqueue the child theme shortcode.js file.
// Load child theme shortcode js
function wp_change_shortcodesjs() {
wp_dequeue_script( 'avia-shortcodes' );
wp_enqueue_script( 'avia-shortcodes-child', get_stylesheet_directory_uri().'/js/shortcodes.js', array('jquery'), 2, true );
}
add_action( 'wp_print_scripts', 'wp_change_shortcodesjs', 100 );




