Backup Theme Settings
Overview
You may have spent some time customising and styling the theme elements like header style, colors, content style, fonts and many other options. Enfold theme options can be exported or imported very easily from the Import/Export tab.
Export/Backup Settings: Go to Enfold > Import/Export tab.
Note: After importing the theme settings file, if you do not notice changes, please clear the cache and make a small change in the theme options by changing the font size or color and save the settings and hard refresh your page.
Continue reading and we will show you how to back up your theme settings and import it whenever necessary.
Import Parent theme settings
If your site was running on Enfold theme without a child theme and at some point, down the line, you decide to add some modifications and wish to install a Child theme, it is very easy to import the main theme settings without having to redo all the changes again.
Go to Enfold > Import/Export > Import Parent Theme Settings.

Export theme settings
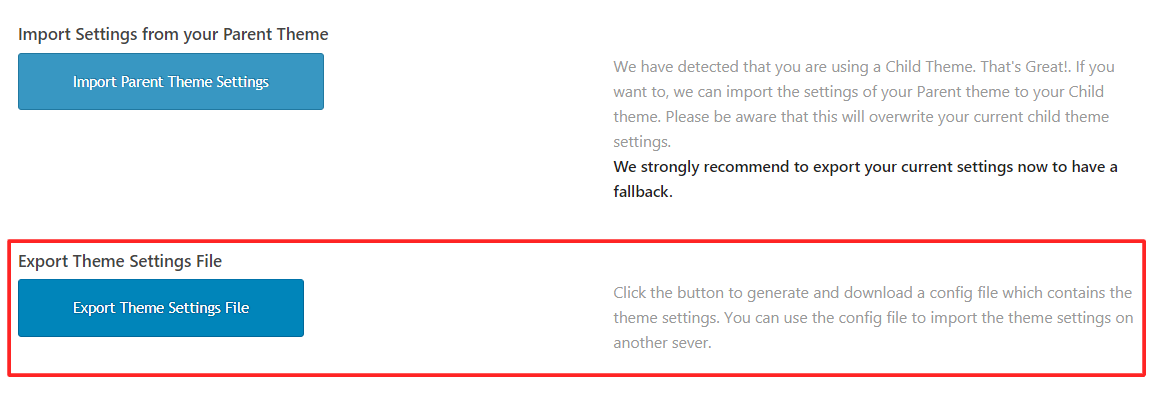
Let’s start by exporting the theme settings file from Enfold > Import/Export > Export Theme Settings File
When the theme settings are exported, all theme options including the custom CSS code in the Quick CSS area are captured in one go and stored in an encrypted text file which you can save on your local computer as a backup and use it to import if required in the future or by mistake if you ever reset the theme settings you can revert back in a click of a button instead of starting from scratch to setup your theme options.
Exporting the theme files is simeple and straight forward.

Import theme settings
With the Enfold v4.6.4 and up you can now customize and import the theme setting for each options tab in the ebfold options like header settings, footer settings, menu, general settings etc.
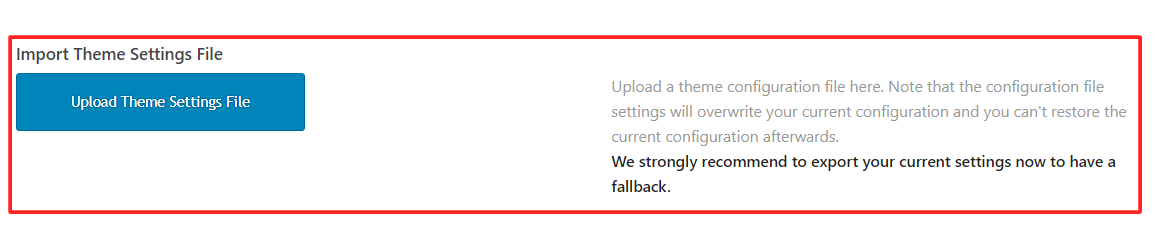
Method 1: Import a snapshot of the previously saved settings.
When a theme settings file is imported the current settings will be overwrtten to what it was at the time of exporting the theme settings file.
Note: The custom CSS in Quick CSS will be replaced with the CSS code which was present at the time of exporting the settings file. Before you import any settings please take a backup of your custom CSS in Enfold > General Styling > Quick CSS.

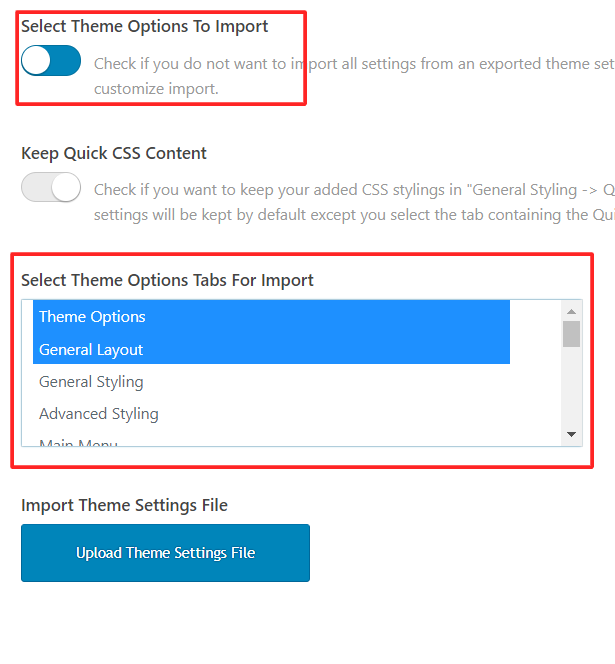
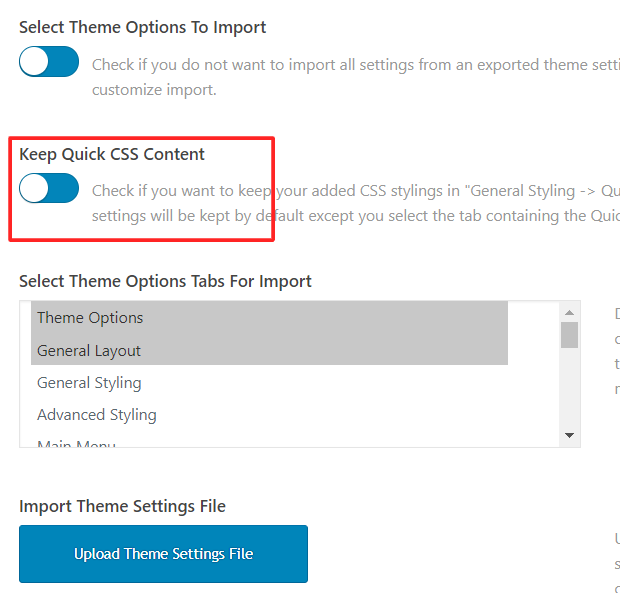
Method 2: Import specific theme settings
Import specific theme options like Header, Footer or any combination of theme option tabs.
To import specific theme settings like Main Menu, Header, Footer etc go to Enfold > Import/Export and select “Filter Import of Theme Settings File” this will activate all the options avaiable to import Hold down the Ctrl(Windows) or the Options key(Mac) to select multiple options and upload the theme settings file which you had exported earlier.
You can also import specific settings from a different site using the Enfold theme v 6.4.6 or higher.

Save Quick CSS
When ever you import theme settings by default your current Quick CSS code will be replaced with the Quick CSS code at the time of exporting the theme settings. If you like to preserver your current Quick CSS as is and do now wish to import and replace the Quick CSS at the time of exporting the theme settings please go ahead and select the options “Keep Quick CSS”.

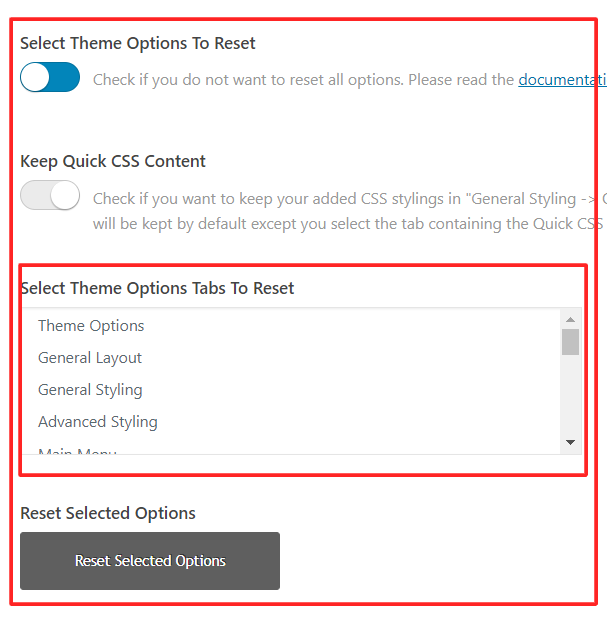
Reset Selected Options in your theme
In Enfold v4.6.4 and higher you can now reset specific theme optiosn tabs like the Header, General Settings, Footer, etc. To reset a specific theme option please go to Enfold > Import/Export > Select Theme Options To Reset > Select Theme Options Tabs To Reset.
Note: To select multiple options in the “Select Theme Options Tabs To Reset” please hold down the Ctrl key in windows or the Options key in mac and click on the options.

Filters
With 4.6.4 Enfold offers additional options to filter import of theme options settings from uploaded files. added filter ‘avf_settings_import_filter_array’: customize filters for import theme settings.
If you need to customize / limit what data is imported you can create your own custom buttons:
For example:
Add your own customized import theme settings button
<?php
/*
* In this file we provide code snippets that help you to create and add your own customized import theme settings button
*
* @since 4.6.4
*/
/**
* Add your button to the theme settings tab "Import/Export" after the default "Import Theme Settings File" button
*
* The first button is a frame that uses filter avf_settings_import_filter_array to add the actual filters
* The second adds the filters directly - no need for avf_settings_import_filter_array
*
* @param array $elements
* @return array
*/
function my_option_page_data_init_buttons( array $elements )
{
/**
* e.g. add 2 custom buttons:
*
* Button 1: add filters with php
* Button 2: add filters directly here
*/
$button = array(
array(
'slug' => 'upload',
'name' => __( 'Custom Import Theme Settings 1 - add your title', 'avia_framework' ),
'desc' => __( "Upload a theme configuration file here to import settings - add your description", 'avia_framework' ),
'id' => 'config_file_upload_my_custom_button_1',
'title' => __( 'Upload Theme Settings File', 'avia_framework' ),
'button' => __( 'Insert Theme Settings', 'avia_framework' ),
'trigger' => 'av_config_file_insert',
'std' => '',
'file_extension' => 'txt',
'file_type' => 'text/plain',
'type' => 'file_upload'
),
array(
'slug' => 'upload',
'name' => __( 'Custom Import Theme Settings 2 skip Quick CSS - add your title', 'avia_framework' ),
'desc' => __( "Upload a theme configuration file here to import settings keep your Quick CSS - add your description", 'avia_framework' ),
'id' => 'config_file_upload_my_custom_button_2',
'title' => __( 'Upload Theme Settings File', 'avia_framework' ),
'button' => __( 'Insert Theme Settings', 'avia_framework' ),
'trigger' => 'av_config_file_insert',
'std' => '',
'file_extension' => 'txt',
'file_type' => 'text/plain',
'type' => 'file_upload',
'skip_values' => 'avia:quick_css'
)
);
$index = false;
$index_fallback = false;
/**
* Find index where to insert button
*/
foreach( $elements as $key => $element )
{
if( isset( $element['slug'] ) && 'upload' == $element['slug'] )
{
if( ! $index_fallback )
{
$index_fallback = $key;
}
if( isset( $element['id'] ) && 'config_file_upload' == $element['id'] )
{
$index = $key;
break;
}
}
}
if( false === $index && false === $index_fallback )
{
// This might break output !!!
$elements[] = $button;
return $elements;
}
$index = false !== $index ? $index : $index_fallback;
$elements = array_merge( array_slice( $elements, 0, $index + 1 ), $button, array_slice( $elements, $index + 1 ) );
return $elements;
}
add_filter( 'avf_option_page_data_init', 'my_option_page_data_init_buttons', 10, 1 );
/**
* Modify the filter array to filter or skip settings
*
* @since 4.6.4
* @param.array $filter
* @param string $button_id
* @param.array $options imported options from settings file
* @return array
*/
function my_avf_settings_import_filter_array( $filter, $button_id, $options )
{
/**
* Define an array of all your buttons
*/
$my_ids = array( 'config_file_upload_my_custom_button_1' );
/**
* Check if it is a button we need to add our filters
*/
if( ! in_array( $button_id, $my_ids ) )
{
return $filter;
}
/**
* Possible keys for filter
*/
// $filter_keys = array( 'filter_tabs', 'filter_values', 'skip_tabs', 'skip_values' );
/**
* Add your filters depending on $button_id
*
* Take care that 3-rd party might have added something already
*/
switch( $button_id )
{
case 'config_file_upload_my_custom_button_1':
// Only import "Blog Layout" and "Privacy and Cookies" tab
$filter_tabs = 'avia:blog,avia:cookie';
$filter['filter_tabs'] = isset( $filter['filter_tabs'] ) && ! empty( $filter['filter_tabs'] ) ? trim( $filter['filter_tabs'] ) . ',' . $filter_tabs : $filter_tabs;
// Keep options "Quick CSS" and "CSS file merging and compression"
$skip_values = 'avia:quick_css,avia:merge_css';
$filter['skip_values'] = isset( $filter['skip_values'] ) && ! empty( $filter['skip_values'] ) ? trim( $filter['skip_values'] ) . ',' . $skip_values : $skip_values;
break;
case 'config_file_upload_my_custom_button_xx':
// add your filters for this button
break;
}
return $filter;
}
add_filter( 'avf_settings_import_filter_array', 'my_avf_settings_import_filter_array', 10, 3 );




