Forum Replies Created
-
AuthorPosts
-
Thanks – perfect : i didn’t look for $id_sizes in source.
but nevertheless even if – i couldn’t extend that array : but now i understand the sizes as the screen-width options.
the only thing to add for other participants here is of course to add the missing CSS instruction here:
f.e..av-masonry-col-7 .av-masonry-entry { width: 14.2%; }On one of my enfold playground testpages – i got under each of my single post a post slider with other post to show randomly.
First: I do not want to show the current post in this post slider on single posts.
Second: i’d like to have allway that one ( or more ) sticky post on the beginning of that list.These codes comes to child-theme functions.php:
The first is easier to obtain:
function ava_exclude_current_post($query) { if (is_singular('post')) { $exclude = avia_get_the_ID(); $query->set( 'post__not_in', array($exclude) ); } } add_action('pre_get_posts', 'ava_exclude_current_post');so i exclude the current ID from query.
The second request:
add_filter('avia_post_slide_query','avia_order_by_random', 10, 2); function avia_order_by_random($query, $params) { $include = array(); $sticky = get_option( 'sticky_posts' ); $args = array( 'post__not_in' => $sticky, 'orderby' => 'rand', // here you can influence the orderby option of the non sticky post to your needs ); $posts = get_posts( $args ); foreach($posts as $post) { $include[] = $post->ID; } if ( !is_sticky() ) { $include = array_merge($sticky, $include); }; $query['post__in'] = $include; $query['orderby'] = 'post__in'; return $query; }orderby: https://developer.wordpress.org/reference/classes/wp_query/#order-orderby-parameters
if you only want this on special pages you have to work with if-clauses.
April 3, 2020 at 11:06 am in reply to: Enfold 4.7.4 Youtube Video in Footer Widget does not work #1200458Great; – can be closed
April 2, 2020 at 9:08 am in reply to: Farb-Sektion auf mobilen Geräten ausblenden / Logo soll nicht komprimiert werden #1200029du gibst da ein nicht ganz unwichtiges Stichwort : verpixelt.
Eignet sich dein Logo eventuell um es als vektorgrafik umzusetzen?
Wenn ja solltest du erwägen, es als svg zu verwenden. Aber irgendwann kommt der Punkt, da ist die Bildschrimauflösung dann maßgebend.
Unterhalb von 0,3pt Strichstärke lösen normal Bildschirme schon schlecht auf.
____________you’ve got a big point there: pixelated.
Is your logo possibly eligible for vector graphics?
If so, you should consider using it as svg. But there comes a point when the screen resolution is decisive.
Below a line width of 0.3pt, normal screens already have a poor display resolution.by the way there is that alb : page content with its shortcode:
[av_postcontent link='page,36445']
with 36445 in this example is the page ID. but it does not work with do_shortcode example above.and 2nd btw: we are also interested in a public solution. You never know when you might need it.
sorry this should go to another toppic what i posted here – …
thanks Ismael Is that on basis of 4.7.4 ?
because there is f.e. the whole part
if( ! function_exists( 'avia_wp_get_the_title' ) ){…
missing.
And some minor/major differences
With that : there are some difficulties with blog pages to show – but maybe it is an inconsitency with WP 5.4__________________
On this file i only replaced on basis of 4.7.4 the part of alternate logo and added the new:
if ( ! function_exists( 'avia_get_attachment_id' ) ) {…https://pastebin.com/D3XRT7tr
with that it works great – thanksyou can not change the tags via quick css!
did you test this ( i would prefer ) : https://kriesi.at/support/topic/heading-tags-in-the-footer-widget-areas/#post-1198686
or that: https://kriesi.at/support/topic/heading-tags-in-the-footer-widget-areas/#post-1198679
Sorry double post
yes – and maybe then you have to style a bit this new content:
.search-result-counter { padding: 0; } .search-result-counter img { width: 100%; height: 100%; border-radius: 100px; }and if you like to have both Counter and above the heading an image replace with f.e.
$searchimage = get_the_post_thumbnail( $the_id, 'entry_with_sidebar' ); // look to the info on the bottom - you can take what you like to have here echo "<span class='search-result-image'>{$searchimage}</span>"; echo "<span class='search-result-counter {$counterclass}'>{$post_loop_count}</span>";then style it with f.e.:
.search-result-image img { width: 300px; }
_________________
just for info:
$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 );-
This reply was modified 5 years, 10 months ago by
Guenni007.
March 28, 2020 at 10:37 pm in reply to: Beitragsbild eines Blogbeitrags automatisch anzeigen #1198720try this in your child-theme functions.php:
Here you can choose which of the image formats commonly used in Enfold you would like to use.
function thumbnail_in_content($atts) { global $post; return get_the_post_thumbnail( $the_id, 'entry_with_sidebar' ); // image-size you like to use - adjust to your needs } add_shortcode('postImg', 'thumbnail_in_content'); add_filter('avf_template_builder_content', 'avf_template_builder_content_postimage_mod', 10, 1); function avf_template_builder_content_postimage_mod($content = "") { if(is_singular('post') || is_singular('portfolio') ) { $featuredImage = do_shortcode("[postImg]"); $content = $featuredImage . $content ; } return $content; }______________________________________
Just for Info – not to place in the child-theme
these are the used image sizes in Enfold:$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 );i thought we could use a filter – but it is only set in class-sidebar-generator.php for sidebar widget titles
try this instead in your child-theme functions.php – it is better to replace it before it is inserted in the DOM
function register_custom_footer_widget(){ $footer_columns = avia_get_option( 'footer_columns', '5' ); for ($i = 1; $i <= $footer_columns; $i++){ unregister_sidebar( 'av_footer_'.$i ); register_sidebar(array( 'name' => 'Footer - column'.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h5 class="widgettitle">', 'after_title' => '</h5>', 'id'=>'av_footer_'.$i )); } } add_action( 'widgets_init', 'register_custom_footer_widget', 11 );-
This reply was modified 5 years, 10 months ago by
Guenni007.
try this in child-theme functions.php:
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('#footer h3.widgettitle', '<h5></h5>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');4.7.4 stayes the same here
because you have no shrinking header you can use a little scroll event to have that .
Then: is it realy the header that is your selector. On most cases the header_bg will do that. Because i do not see your staging site – it is hard to say something concrete.
Try: ( and adjust the 50px offset to your needs and the colors)
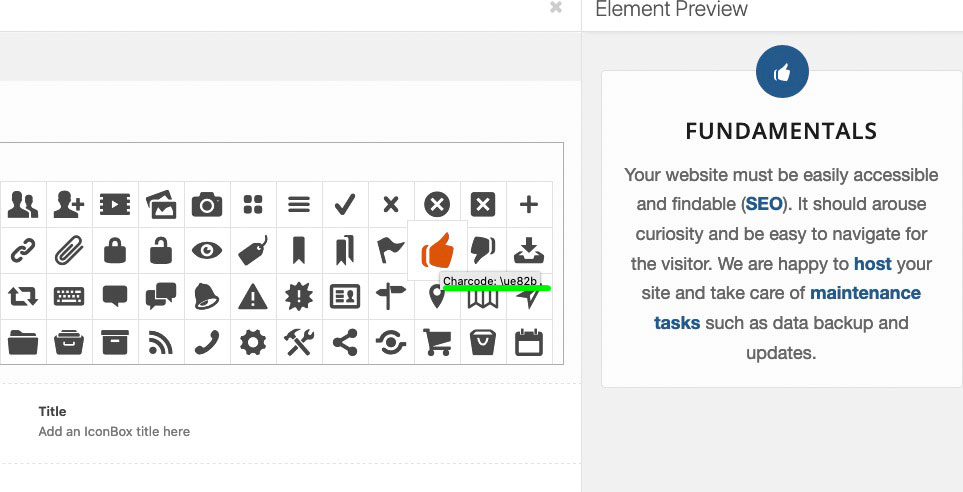
This will come to your child-theme functions.php:function header_background_change(){ ?> <script> (function($) { $(".header_bg").css("background-color", "green"); // see else setting - just to have the right start when no scroll has happend $(document).ready(function(){ $(window).scroll(function() { if ($(document).scrollTop() > 50) { // your wanted scroll distance $(".header_bg").css("background-color", "red"); } else { $(".header_bg").css("background-color", "green"); } }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'header_background_change');by the way : if you are in editor mode to insert the sign – and hover the signs – the code for the sign is shown:

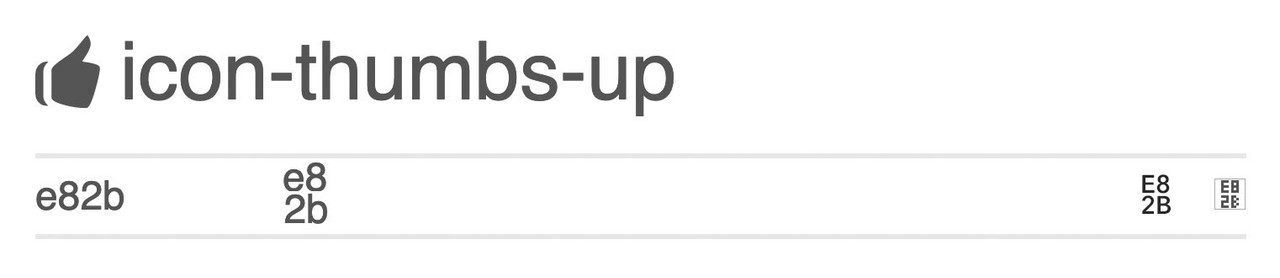
and if you look to the source code of such an icon you see these cryptic signs for it ( like on my example page too at the right side)

and you see that this little cryptic sign has the info inside it:

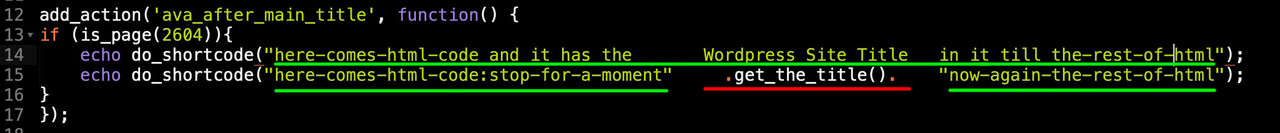
By means of the do_shortcode I can initiate that the content of this shortcut is placed at a location where I would like it to appear.
Wordpress or the themes have certain points where I can insert the shortcut. That is the reason why this is also called a “hook”.
The Enfold Shortcode is the equivalent for the html which is shown.
Now the only thing i did for your request is to stop for a moment the html – insert some code – and end the rest

BUT: if you are an absolute beginner with this – maybe you ask better a mod to help you by adding the desired to your theme
OK :
The first thing I would always advise on WordPress is to use a child theme.
Link for a predefined Child-Theme and some instructions: https://kriesi.at/documentation/enfold/child-theme/The advantages of a child theme usage greatly outweigh the few disadvantages; ; last but not least, the desired changes will be preserved with the next update.
The downloaded Child-Theme of Enfold has three files – one png is only to have a preview image in the themes section of your wordpress dashboard.
The child theme style.css is absolutely necessary to identify itself as a child of Enfold. And the function.php which is at the beginning empty ( only some outcommented lines and the starting code.
This child-theme functions.php can be used now to have additional code to the parent theme.One of this could be to activate the debug mode of Enfold:
So this comes to child-theme functions.php:// Debug Mode of Enfold function builder_set_debug(){ return "debug"; } add_action('avia_builder_mode', "builder_set_debug");The first line is only to remember what we like to influence – on php code the two slashes implicates a one line comment.
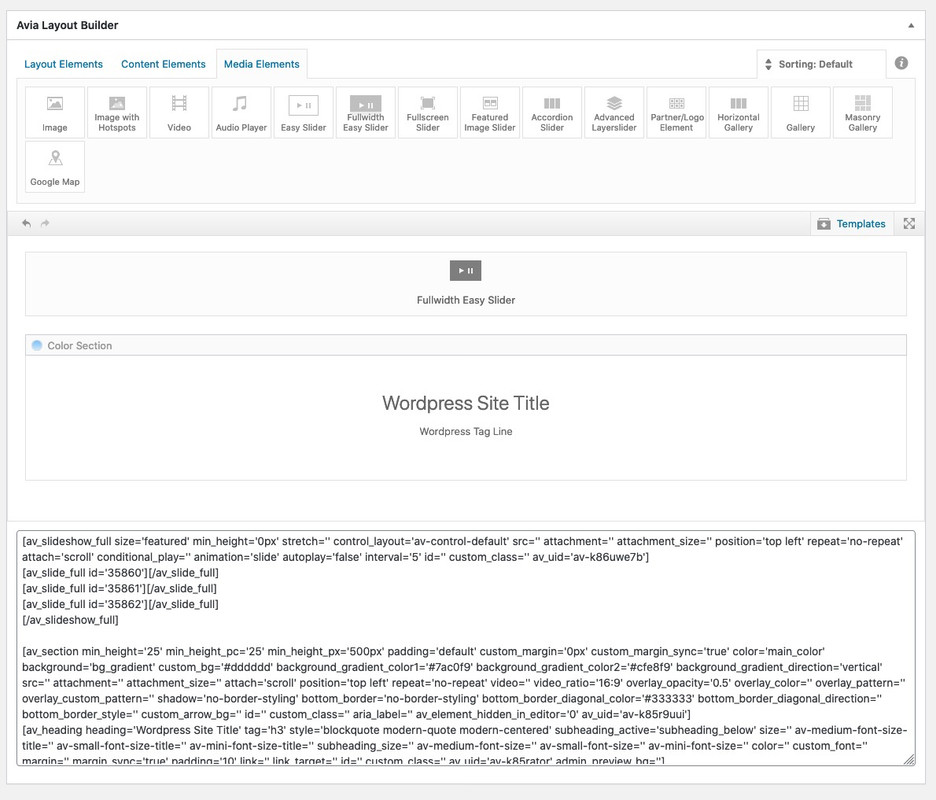
From now on you have on every Enfold styled Page a Field under the layout field in Editor Mode: See here a simple Setting with one full-width slider and a color-section under it – with some heading:
(click to enlarge)

Now you can see below the layout field how Enfold works “under the hood”.
these shortcodes can be copied and used on different places. Copy the whole shortcode and replace: [the-copied-shortcode-from-debug-mode]add_action('ava_after_main_title', function() { echo do_shortcode("[the-copied-shortcode-from-debug-mode]"); });the resulting code then comes to child-theme functions.php.
It might be good for posts and portfolio pages with sidebar not to have on the second place of the designing auxiliary site to have a color-section : because a color-section is a fullwidth element as the slider – so sidebar will start under this.
So for your needs it would be better to have a full-width slider first and then a 1/1 container for the Headings under it.the embeded Icons belongs to entypo-fontello icon set.
it is some time ago i did this for me to look the codes for these:
https://webers-testseite.de/enfold-entypo/index.htmlMarch 24, 2020 at 9:37 pm in reply to: Random background image (possibly from a list) in color section #1197118this is the same example-page:
The color-section has got custom ID: randomized
and has an image array for that// Random BG-Image function randomize_bg_image() { if(is_page(34024)){ ?> <script type="text/javascript"> (function($){ var images = ['o2-7.jpg', 'o2-1.jpg', 'o2-2.jpg', 'o2-3.jpg', 'o2-4.jpg', 'o2-5.jpg', 'o2-6.jpg']; $('#randomized').css({ 'background-image': 'url(/wp-content/uploads/' + images[Math.floor(Math.random() * images.length)] + ')' }); })(jQuery); </script> <?php } } add_action( 'wp_footer', 'randomize_bg_image' );March 24, 2020 at 9:04 pm in reply to: Random background image (possibly from a list) in color section #1197097i did that here on the page : page-id-34024
https://webers-testseite.de/bg-scheduling/
the color-section has a bg-image ( this is not so important – but style the outlook with that image first ( contain; cover; repeat etc. pp)
This color-section has a custom-class: bg-scheduled
you see that the bg image is then taken from a source folder.
But this is scheduled per day with a fixed image for each weekday – but you see how you can do it. Hope you can transfer this to a randomized order. – i will have a look too.function schedule_bg_image() { if(is_page(34024)){ ?> <script type="text/javascript"> var imglocation = "/wp-content/uploads/"; function ImageArray (n) { this.length = n; for (var i =1; i <= n; i++) { this[i] = ' ' } } image = new ImageArray(7); image[0] = 'o2-7.jpg'; // Sunday image[1] = 'o2-1.jpg'; // Monday image[2] = 'o2-2.jpg'; // Tuesday image[3] = 'o2-3.jpg'; // Wednesday image[4] = 'o2-4.jpg'; // Thursday image[5] = 'o2-5.jpg'; // Friday image[6] = 'o2-6.jpg'; // Saturday var currentdate = new Date(); var imagenumber = currentdate.getDay(); document.getElementById('av_section_1').style.backgroundImage = 'url(' + imglocation + image[imagenumber] + ')'; </script> <?php } } add_action( 'wp_footer', 'schedule_bg_image' );and it has to be the Layerslider? Would an Enfold Slider ( full-width f.e. ) also be possible?
don’t know why layerslider shortcode does not work with this method?for example a full-width slider and a following color-section.
style a page as you like to have the content.
copy that enfold shortcode and insert it in a hook via do_shortcodesee here the result: https://webers-testseite.de/kontakt/
the pagetitle is inserted dynamically by that break in the code:".get_the_title()."
You see that even the first color-section on that page gets the right index as #av_section_2the basic is:
add_action('ava_after_main_title', function() { echo do_shortcode("[the-copied-shortcode-from-debug-mode]"); });the if clause can handle all you like f.e.
if( is_single()||is_singular( 'event' )||is_search()||is_category()||is_page()|| is_singular( 'portfolio' )){i do not see your staging site – i’m participant as you but
Is your logo is now an img tag with src svg or is it an inline svg file?
With your plugin – it is possible to replace these img svgs with inline svg.for browser compatibility it is necessary to give a width to the svg and you could try to set for non responsive case the .logo to display flex (or inline-flex)
try:
.logo a { display: flex; } .logo img[src$=".svg"] { width: 350px; }if you decide to have inline svg – the .logo svg must have some extra css.
PS : activate the advanced setting on svg support and mark “load frontend css”
March 23, 2020 at 12:18 pm in reply to: Burger/Mobile submenu links / How can I add a further colour for the… #1195437Yes : see private content url – everything works without script – except the mega-title links with sub-menu level
increase the line-height for these titles.
March 23, 2020 at 11:29 am in reply to: Burger/Mobile submenu links / How can I add a further colour for the… #1195419but i really do not see the need for it : there is allready a class for the current menu item: current-menu-item
The only problem is that the first level parent li’s get the same class but in additon they become that class: active-parent-item
So this should do the job for mega menu sub-menu items if they have themself a sub-menu!#av-burger-menu-ul li:not(.active-parent-item) .current-menu-item a { color: green !important; }and this here for normal first-level sub-menu links:
/*** colorize parent***/ #av-burger-menu-ul li.current-menu-parent.current-menu-item > a { color: red !important; } /** colorize active item ****/ #av-burger-menu-ul li.current-menu-item > a { color: green !important; }the only need for a new class could be a mega-menu title with own link and sub-menu : there is only a class: av-width-submenu
may i see your site please – send me a link via e-mail if you have no other choice – see my nick or avatar.
-
This reply was modified 5 years, 10 months ago by
Guenni007.
You see here the instruction : https://kriesi.at/documentation/enfold/social-share-buttons/#how-to-add-custom-social-icons-to-enfold-options
and scroll a short distance to : In case of using an image
i actually always recommend to use pictures when there are only one or two additional icons.You see at the very end of parent functions.php file :
/* * register custom functions that are not related to the framework but necessary for the theme to run */just after that ( but before functions-enfold.php is required ) you can add your custom snippets.
_____________
But :living the world of WordPress is so much easier if you take advantage of a child theme. So I would recommend you to set one up.
The clear advantages greatly outweigh the few disadvantages. Last but not least because of the preservation of all changes even after updates of the parent theme.
Enfold makes it quite easy for you to change even advanced installations to a child theme.March 20, 2020 at 3:36 pm in reply to: Import FontAwesome font in enfold icon import shows square in icon list in avia #1194805However, when I do the same with a fontawesome font, it shows an empty square in icon list in avia builder.
the fontawesome from fontello or where did you download it?
the logo if set is alway present : rule it via media querries as in layout.css
________Hi, I don’t see why this is only relevant for narrow transparent screen widths.
if you are below 768px (or 990px) you will generally not see the alternative logo. So why switch. For this case it would be sufficient to set only the normal logos.
So it is only relevant if you keep the transparency contrary to the default settings of Enfold.
In this case, it would be necessary to set a different alternative logo and then make the layout adjustments.But this is only relevant if you allow transparency for narrow screen widths.
This would certainly have been an important information in your introduction.On helper-main-menu.php since line 127 ( Enfold 4.7.3)
there is a condition that is bound to header_transparencyon functions-enfold.php since line 1166 :
//header class that tells us to use the alternate logo
the class : av_alternate_logo_active is set for that to #headeron layout.css there is ruled the visibility of that logo:
@media only screen and (max-width: 989px) { .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img{opacity:1} .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate{display:none;} } @media only screen and (max-width: 767px) { .responsive #top .av_header_transparency.av_alternate_logo_active .logo a > img{opacity:1} .responsive #top .av_header_transparency .logo img.alternate{display:none;} } -
This reply was modified 5 years, 10 months ago by
-
AuthorPosts
