Forum Replies Created
-
AuthorPosts
-
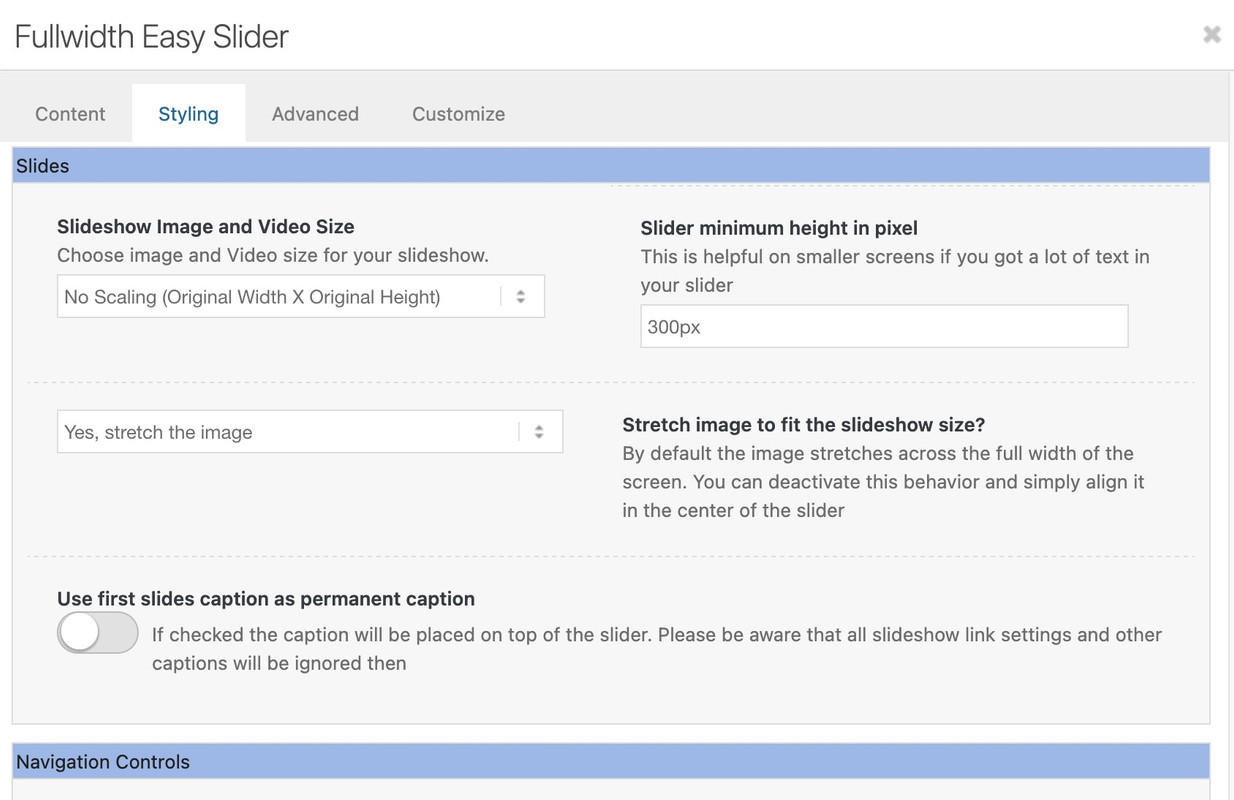
if you follow that little link on enfold options:
(these two cards icon)

you will see on that wiki page a good overview; and in detail a browser support. Best Format seems to be png.
a svg has a bad support.you can manually add them if you put this to your child-theme functions.php:
function add_icons_to_head(){ ?> <link rel="icon" type="image/png" href="/wp-content/uploads/icons/your-favicon-image.png"> <link rel="apple-touch-icon" type="image/png" href="/wp-content/uploads/icons/your-apple-touch-icon.png"> <?php } add_action('wp_head', 'add_icons_to_head');You are free to select the names and paths of your PNGs.
After reviewing my spam submissions, I found that a significant portion of these messages — about 90% — originate from email addresses ending with gmail.com and yahoo.com (I didn’t even suspect that this still exists).
On the extended Version – shure on free version see – here : https://wordpress.org/plugins/honeypot/
Automatic anti spam protection for following forms (Available in Free Version) . No setup required.
WP Comments
WP Registraton
BBPress Forum (bbpress.org)
Contact Form 7 (wordpress.org/plugins/contact-form-7)
Gravity Forms (For Non Ajax and Single Page/Step Form – gravityforms.com)
WPForms (wpforms.com)
Formidable Forms (formidableforms.com)
Caldera Forms (calderaforms.com)
Toolset Forms (toolset.com)
Elementor Forms (elementor.com)
Fluent Forms (fluentforms.com)
Divi Theme Contact Form (elegantthemes.com)
Theme My Login ( https://wordpress.org/plugins/theme-my-login/ )
WooCommerce Reviews Pro
GDPR compliant. No tracking, cookie storage or external server calls.Sadly the enfold form isn’t supported in the free version – but i think contact form 7 is a better alternative – not only because of the addon: Conditional Fields for Contact Form 7
However, the question remains as to why this is the case for you. I use this setting relatively often and always had it so that even if an av-curtain-footer-container was in place, it was always part (child) of #main.
If you write in the text block element without inserting special tags, your text will be output as a p tag in the front end.
The p tag is subject to the body font that you set in your settings under: Enfold (Child) > General Styling > Font > Font for Your Body Text.Edit: One minute too late. You can’t sleep either?
OK – it is solved – because i transfered the enfold shortcodes from an existing former enfold version to a newer one. A gallery shortcode was transformed that breaks the output. I deleted the gallery element (that does not fit with enfold 7.1.1 ) and created a new one inside that post. Now on the page with the blog posts element – everything is as wanted. The whole content is shown.
Can be closed – or deleted ;)
So – either you remove this setting with the margin-right: 15px again – and we live with the fact that when the lightbox is open, the background is shifted by 15px due to the disappearance of the scrollbar. Or you define another rule for this case and the fixed header.
At framed or boxed layout you had to adjust that value you substract.
July 5, 2025 at 6:10 am in reply to: Reservierungsseite – Datumsfeld den auszuwählenden Zeitraum einschränken #1486333By the way, if you have two date pickers, one for the start date and one for the end date, you can restrict the second date picker so that it only allows dates that are later. For example, we can also remove weekends from the selection.
here in my example the minDate/maxDate are relative Values by +7 Days and +12 Month:
function my_datepicker_limits() { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { setTimeout(function() { var $allDatepickers = $('.avia_datepicker'); // Let's assume that the first avia_datepicker found is the start date var $startDateField = $allDatepickers.eq(0); // and the second avia_datepicker found the end date var $endDateField = $allDatepickers.eq(1); // Check whether we have found at least two datepicker fields if ($startDateField.length === 0 || $endDateField.length === 0) { console.warn('Could not find both Start and End datepicker fields. Ensure they are the first two .avia_datepicker elements.'); return; // Exit script if not enough fields are found } // Find the container of the end date field (the <p> element in your structure) // This is the parent tag of the input field that also contains the label. var $endDateFieldContainer = $endDateField.parent('p.form_element'); // Fallback if the container is not the <p> tag or is not found if (!$endDateFieldContainer.length) { $endDateFieldContainer = $endDateField; // Then we only hide the input field itself } function updateEndDatepickerState() { var selectedStartDate = $startDateField.datepicker('getDate'); if (selectedStartDate) { // Optional: Add one day to ensure that the end date is at least one day after the start date. // then remove the backslashes of the next line // selectedStartDate.setDate(selectedStartDate.getDate() + 1); // If a start date is selected, display the end date field $endDateFieldContainer.css('display', 'block'); // Verwendet 'block', da <p> ein Block-Element ist $endDateField.datepicker('option', 'minDate', selectedStartDate); // Optional: Make sure that the end date is not before the start date. var currentEndDate = $endDateField.datepicker('getDate'); if (currentEndDate && currentEndDate < selectedStartDate) { $endDateField.datepicker('setDate', selectedStartDate); } } else { // If no start date is selected, hide the end date field $endDateFieldContainer.css('display', 'none'); // Reset minDate of the end date date picker (e.g. to “today”) $endDateField.datepicker('option', 'minDate', 0); } } if ($startDateField.data('datepicker')) { $startDateField.datepicker('option', { beforeShowDay: $.datepicker.noWeekends, minDate: "+7d", maxDate: "+12m", onSelect: function(dateText, inst) { // Update the state when a date is selected updateEndDatepickerState(); }, onClose: function(dateText, inst) { // Update the state even when closing the data picker (for robustness) updateEndDatepickerState(); } }); } if ($endDateField.data('datepicker')) { $endDateField.datepicker('option', { // beforeShowDay: $.datepicker.noWeekends, minDate: 0, maxDate: "+12m" }); } // Execute the function once when loading the page to set the initial state updateEndDatepickerState(); }, 500); }(jQuery)); }); </script> <?php } add_action('wp_footer', 'my_datepicker_limits', 20);see: https://webers-testseite.de/datepicker/
Edit here – because topic is closed:
This was also only intended as additional information. It is in case someone lands here via the search. They may have exactly this request.you can see how focus-visible status leads to a Tab Navigation: https://guenterweber.com/
but all css is manually set !this is the whole css for transparency fixed header on small screens ( if header_meta is present some height values had to be corrected ) from my testpage above:
@media only screen and (max-width:989px) { .responsive #top #wrap_all #header .container { width:95%; max-width:95% } #header { position:fixed !important; height:80px !important; max-height:80px !important } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height:80px !important; max-height:80px !important; line-height:80px !important } .responsive #top .av-main-nav .menu-item-avia-special a { height:80px !important; line-height:80px !important } #top .header_bg, .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color:transparent !important } .responsive.html_mobile_menu_tablet #top #wrap_all #header:not(.av_header_transparency) { background-color:#FFF !important } #top #header.header-scrolled .header_bg { background-color:#FFF !important } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display:block !important } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity:0 } html:not(.html_header_transparency) #top .header_bg { background-color:#FFF !important } .responsive:not(.html_header_transparency).html_mobile_menu_tablet.html_header_top #top #main { padding-top:80px !important } }try:
@media only screen and (max-width:989px) { .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display:block !important } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity:0 } }_______________
in layout.css there is that rule – this has to be overwritten – if you set your header to fixed position:
@media only screen and (max-width: 989px) { .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate { display: none; } } @media only screen and (max-width: 767px) { .responsive #top .av_header_transparency .logo .subtext.avia-svg-logo-sub, .responsive #top .av_header_transparency .logo img.alternate { display: none; } }you can test it in dev tools by just make a copy of the jQuery script and put it in the console.
see: https://vimeo.com/1098726318/6ae8a411b5take a look at the rules for the hover state and apply them to the focus-visible state.
f.e.: on that page here – the first button on top: https://kriesi.at/themes/enfold-overview/
Add inside dev tools the css to see what i mean..avia-button.avia-color-light:focus-visible { opacity: 0.7; transition: all 0.4s ease-in-out; } .av-icon-on-hover:focus-visible .avia_button_icon { width: 1.5em; opacity: 1; }the focus-visible state ( or focus-within too ) do not influence a clicked or hover state.
This means that normal navigation is not affected, contrary to the focus state.but that comes from layout.css – no custom css at all:
#top .logo img.alternate { opacity: 0; } #top .av_header_transparency .logo a > img { opacity: 0; } #top .av_header_transparency .logo img.alternate { opacity: 1; }ok – sorry i only tested the code on my webers-testseite.de
this is a playground for all things i try to show for other participants. ( That has a child-theme functions.php with over 4800 lines ) maybe there is something that disturbs that snippet.here on a nearly untouched installation it works on mobile too! ( at least in DevTools for mobile emulation )
by the way: that snippet from your first post – does not work on my testinstallation ( Enfold 7.1.1). I do allways have inline svg.
As far as i know the avia-snippet-sticky-header does only rule the shrink amount , header height. (Two classes are toggled on scrolling)
On mobile devices the shrinking is set to off by that line i mentioned.Apart from that, why don’t you want an inline SVG for the logo?
You just have to make sure that the classes with same selector used within the SVG have the same declarations, and that different CSS declarations have different classnames.
To be on the safe side, I would use completely different class names.
This is important because the alternate logo is listed in the DOM after the standard logo. Therefore, a selector inside the alternate logo would always prevail. (e.g. if in both logos there are classes like st1 or cls1 ( as used by illustrator) the fill color for cls1 of the alternate-logo will win the race )try :
@media only screen and (max-width: 1319px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }PS : why “Connection denied by IP2Location Country Blocker” for Germany ?
you only changed that line?
if( shrinking && ! isMobile )My interest in seeing the SVG was because you might not need an alternative logo. Why is there a construct with alternative logos in Enfold for transparent headers? In most cases, the only issue is the logo’s contrast with the background. However, since it is very difficult to influence a PNG or JPG in this respect, a second logo was used. As above, white text on a dark background.
With an inline SVG, however, I can achieve this by changing the elements within the SVG using external CSS.if you only need these classes in the mobile case (header-scrolled or header-scrolled-full) to have a different logo, you can also change your logo via the class (av_header_transparency).
can you post the link to that page? I would like to have a look to that svg.
And what have you changed inside sticky header script?
____________________btw: see here a testpage: https://webers-testseite.de/
because it is an inline svg i do not use the transparency logo – i change the fill colors by css – if header is transparent or not..html_header_transparency #header:not(.header-scrolled) .buchstabe { fill: #FFF; }did you see my test page:
https://webers-testseite.de/8col-flex/
the colum on the right side – has a -100% – this is as if it is fixed a -150% will have that effect you described.I change it for now to 150% in that function: link
short version with no comments and only with the changing of desktop parallax speed:
( Do not forget to set the custom ID: myID1 to the column )function my_custom_all_parallax_settings_preserving_others() { ?> <script> window.addEventListener("DOMContentLoaded", function () { const container = document.getElementById('myID1'); if (container) { const currentParallaxData = container.getAttribute('data-parallax'); let parallaxObject = {}; try { parallaxObject = JSON.parse(currentParallaxData || '{}'); } catch (e) { console.error('Error parsing existing data-parallax attribute:', e); parallaxObject = {}; } const changesToApply = { "av-desktop-parallax": "bottom_top", // Desktop "av-desktop-parallax_speed": "-150", // Desktop: Speed }; Object.assign(parallaxObject, changesToApply); const newParallaxData = JSON.stringify(parallaxObject); container.setAttribute('data-parallax', newParallaxData); } }); </script> <?php } add_action('wp_footer', 'my_custom_all_parallax_settings_preserving_others');it is because the padding of 1.5em on .av-image-caption-overlay-center is too big for those small images.
try:
#top .av-image-caption-overlay-center { padding: .5em; }or in additon: bring those image to grow:
.avia-image-container.avia-align-center .avia-image-container-inner, .avia-image-overlay-wrap a.avia_image img { width: 100% !important; }June 30, 2025 at 5:37 pm in reply to: How to change single post featured image size to show full image in 16:9 ratio #1486162you can influence in post-slider depending on context
add_filter("avf_post_slider_args", function($atts, $context) { if( $context == "index" ) { $atts['type'] = 'grid'; $atts['columns'] = 3; $atts['preview_mode'] = 'custom'; $atts['image_size'] = 'gallery'; $atts['contents'] = 'excerpt_read_more'; } if( $context == "archive" ) { $atts['type'] = 'grid'; $atts['columns'] = 4; $atts['preview_mode'] = 'custom'; $atts['image_size'] = 'gallery'; $atts['contents'] = 'excerpt_read_more'; } if( $context == "tag" ) { $atts['type'] = 'grid'; $atts['columns'] = 3; $atts['preview_mode'] = 'custom'; $atts['image_size'] = 'entry_with_sidebar'; $atts['contents'] = 'excerpt_read_more'; } return $atts; }, 10, 2);June 30, 2025 at 5:30 pm in reply to: How to change single post featured image size to show full image in 16:9 ratio #1486161the thumbs used in elements ( masonry, or news widget, blog etc.) can be influenced by filters.
f.e.:
function custom_post_featured_image_link( $image_link, array $current_post, $size ){ if(is_single()){ $image_link = get_the_post_thumbnail( $current_post['the_id'], 'medium' ); /**** or medium, square etc. ***/ } return $image_link; // echo $image_link; if you want to get rid of link function } add_filter( 'avf_post_featured_image_link', 'custom_post_featured_image_link', 10, 3 );or in widgets ( just inspect what number they get on the sidebar)
function my_avf_newsbox_image_size( $image_size, array $args, array $instance ){ if( $args['widget_id'] == ( 'portfoliobox-3' || 'newsbox-2' || 'newsbox-4' ) ){ $image_size = 'square'; } return $image_size; } add_filter( 'avf_newsbox_image_size', 'my_avf_newsbox_image_size', 10, 3 );in combo-box:
function custom_avf_combo_box_image_size( $size, $args ){ return 'square'; } add_filter( 'avf_combo_box_image_size', 'custom_avf_combo_box_image_size', 10, 2 );June 30, 2025 at 4:49 pm in reply to: How to change single post featured image size to show full image in 16:9 ratio #1486158where did you found that filter: avf_post_featured_image_size ?
to bring that new added image format to the lists where you can choose the source you can use:
Edit: ok. there seems to be changed a lot on those filters – on my actual enfold theme my solution brings some errors.
add_action( 'after_setup_theme', 'my_custom_enfold_image_sizes' ); function my_custom_enfold_image_sizes() { add_image_size( 'custom-16-9-hero', 1280, 720, true ); } add_filter( 'image_size_names_choose', 'my_custom_enfold_image_size_names' ); function my_custom_enfold_image_size_names( $sizes ) { return array_merge( $sizes, array( 'custom-16-9-hero' => __( 'My Custom Featured Image' ), ) ); }by the way – for color-sections there is a filter to influence the parallax speed of the background-image:
and : a negative ratio makes no sense.function avia_change_parallax_ratio($ratio, $id){ if($id == 'myid'){ $ratio = "0.3"; return $ratio; } } add_filter('avf_parallax_speed','avia_change_parallax_ratio', 10, 2);as i understood him it is the column not the section – so my way was to give the ID to the column.
The column has the parallax attribute. And i think he is talking about the parallax effect on element itself – not the background-image of the column. there is no option for that on columns.I tested it on an existing testpage of mine ( so the codes there have nothing to do with the solution here ). but see the right column with that image.
https://webers-testseite.de/8col-flex/
see what happens when hamburger is active – the direction is then the other way round (+50)my fault is that i do not preserve the rest of the existing settings – here a corrected code:
function my_custom_all_parallax_settings_preserving_others() { ?> <script> window.addEventListener("DOMContentLoaded", function () { const container = document.getElementById('myID1'); if (container) { // 1. Get the current value of the data-parallax attribute const currentParallaxData = container.getAttribute('data-parallax'); // 2. Parse the string into a JavaScript object let parallaxObject = {}; try { // Attempt to parse existing data. If it's empty or invalid, start with an empty object. parallaxObject = JSON.parse(currentParallaxData || '{}'); } catch (e) { console.error('Error parsing existing data-parallax attribute:', e); // If parsing fails, ensure parallaxObject is an empty object to avoid errors parallaxObject = {}; } // 3. Define the changes you want to apply. // Only the properties listed here will be updated or added. // Existing properties not listed here will be preserved. const changesToApply = { "parallax": "bottom_top", // Standard Parallax "parallax_speed": "-150", // Standard Parallax Speed "av-desktop-parallax": "bottom_top", // Desktop "av-desktop-parallax_speed": "-100", // Desktop: Speed "av-medium-parallax": "bottom_top", // Medium Tablet "av-medium-parallax_speed": "50", // Medium Tablet Speed "av-small-parallax": "no_parallax", // Parallax off "av-small-parallax_speed": "no_parallax", // no speed needed "av-mini-parallax": "no_parallax", // Mobil Parallax "av-mini-parallax_speed": "no_parallax" // No Speed needed // Do NOT include "parallax-container" here, as we want to preserve its original value }; // 4. Merge the changes into the existing parallaxObject. // Object.assign() overwrites existing properties and adds new ones. // Properties in 'parallaxObject' that are NOT in 'changesToApply' will remain untouched. Object.assign(parallaxObject, changesToApply); // 5. Convert the modified object back into a JSON string const newParallaxData = JSON.stringify(parallaxObject); // 6. Set the new value of the data-parallax attribute container.setAttribute('data-parallax', newParallaxData); console.log('Data attribute for parallax settings updated successfully!'); console.log('New data-parallax value:', container.getAttribute('data-parallax')); } else { console.error('Container with ID "myID1" not found.'); } }); </script> <?php } add_action('wp_footer', 'my_custom_all_parallax_settings_preserving_others');btw: on 3. read that comment:
// 3. Define the changes you want to apply. // Only the properties listed here will be updated or added. // Existing properties not listed here will be preserved.so if you only want to influence the desktop parallax speed then only change it in the code above and do not mention the other settings there
and the parallax speed of -30% is not enough?
only values less than -100% have that effect you described – but this option does not exist …(by the way – a value of -100 means that the column is quasi in fixed position )
give a unique ID to that Column. Set all your parallax options ( -30% is not enough for you ) and set these setting by child-theme functions.php for that ID:
function my_custom_all_parallax_settings() { ?> <script> window.addEventListener("DOMContentLoaded", function () { const container = document.getElementById('myID1'); if (container) { // Create a new JavaScript object with ALL the desired parallax settings // You can customize any value here as you need it. const newParallaxSettings = { "parallax": "bottom_top", // Standard Parallax "parallax_speed": "-150", // Standard Parallax Speed "av-desktop-parallax": "bottom_top", // Desktop "av-desktop-parallax_speed": "-100", // Desktop Speed "av-medium-parallax": "bottom_top", // Medium Tablet "av-medium-parallax_speed": "-50", // Medium Tablet Speed // only change those values that you can not set by Enfold Options Dialog // "av-small-parallax": "no_parallax", // "av-small-parallax_speed": "no_parallax", // "av-mini-parallax": "no_parallax", // "av-mini-parallax_speed": "no_parallax" }; // Convert the new object into a JSON string const newParallaxData = JSON.stringify(newParallaxSettings); // Set the new data-parallax attribute container.setAttribute('data-parallax', newParallaxData); console.log('Data attribute for all parallax settings changed successfully!'); console.log('New data-parallax value:', container.getAttribute('data-parallax')); } else { console.error('Container with ID "myID1" not found.'); } }); </script> <?php } add_action('wp_footer', 'my_custom_all_parallax_settings');However, be aware that high parallax speed values may cause the element to “jerk” while scrolling.
-
AuthorPosts