
WordPress Plugin: My favorite posts
“My favorite posts” is a WordPress plugin which allows logged in users to add posts they like to a private favorite post list.
This post will teach you how to use the plugin.
Current Version: 1.2
Last Update: October 10th 2008
Download
First of all you need do download the zip file, unzip it and place the fav_me.php file at your server at /wp-content/plugins/.
Last Update: October 10th 2008, Version: 1.2
Installation
Installation is rather easy: just activate the plugin, it will create the database table it needs to work on its own.

Using the Plugin
We leave the no-brainer part to learn something interesting now: how to implement the plugin in your theme.
Basically all you need are 2 functions:
- mfp_the_link();
- mfp_display();
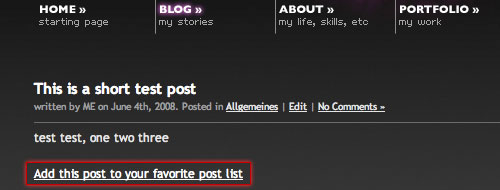
mfp_the_link will display an “Add this post to your favorite post list” link wherever you call it. Best practice of course is to add the function anywhere INSIDE your WordPress loop. That will create the add link for each post.

You can pass up to two parameters when calling mfp_the_link().
These are: add_link and remove_link.
The syntax is euqal to many wordpress core functions:
mfp_the_link("add_link=add me please&remove_link=remove me please");
This will replace the default link names with the ones you provide. If you want you can add markup as well:
mfp_the_link("add_link=<span class='add_this'>add me please</span>");
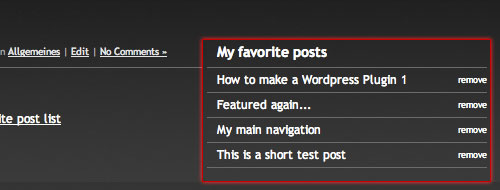
mfp_display will display the list of favorite posts anywhere you like. No WordPress loop required here.
So you can put the list in your sidebar, footer, main content area etc.

Of course you can pass parameters here as well. Calling the function without parameters will create an unordered list: each list item will contain a link to the post and a “remove link”.
The default classes added are:
- ul class: mfp_favorites
- link class: mfp_link
- remove link class: mfp_remove_link
So you don’t like my classes? Or you want to display the items in <div> and <p> instead of <ul> and <li>?
Here are the parameters you may change:
- title : Default is no title
- display : Default is “list” -> you may change it to “div”
- remove_link : Text for remove link, Default is “remove”
- class : Class for ul/div , defaul is “mfp_favorites”
- link_class : Class for the post link, default is “mfp_link”
- remove_link_class : Class for remove link, default is “mfp_remove_link”
- order_by : Order of items, default is ID, you can change that to any field name of the wp_posts table: some examples would be “post_title”, “post_author”, “post_date”. Get the full list at the WordPress Codex.
Some examples:
// Add a h3 title
mfp_display("title=<h3>Favorite Posts</h3>")
// Display as Div with different class names
mfp_display("display=div&class=class_1&link_class=class_2");
// Order by post Title & different remove link text
mfp_display("order_by=post_title&remove_link=up up and away");
Another option is to pass the ID of a user to the function. This way it will display another users favorite post list. you can do that by apending the ID as a seperate parameter. The following example would retrieve the posts of user 13 from the database:
mfp_display("order_by=post_title",13);
One of the best options to use this function would be to show it on the authors page of a user. Just insert the ID of the user dynamically ;)
Another option to display the posts is through the widget added in version 1.2.
Thats it. If you encounter any problems, please tell me via contact form or comments. I would also be glad to hear suggestions for improvements, be it in functionality, usability or code wise.
Have a nice day ;)
Version History:
v.1.0: 03.06.2008
v.1.1: 04.06.2008 (major code change, increased flexibility)
v.1.1.1: 10.06.2008 (minor bug fix: broken <a/> tag & php notice)
v.1.2: 10.08.2008 (added widget support and possibility to display other peoples favorite posts)









Great plugin, thanks for sharing it.
I’ll test it soon!
That was just the plugin I was looking for !
Works great – Thanks!
Thank you so much, you’ve made my day!
Nice! I guess the next step is being able to display other users favorites by choice.
Hello,
Is it possible to enable this plugin for no register visitors?
thank you
This is so useful.. thanks a lot!!
Hello Kriesi.
I’m getting a little problem.
I uploaded the plugin and activated it. How can i call it to my singlepost.php for example? I want to show it in the end of each post but i can’t get it.
The same for that sidebar show off list.
Can you help please?
Regards,
Paulo
Thanks for the kind words, hope the plugin serves all of you well.
@ adonis: without the login its hard to identify the user and therefore nearly impossible to display the list stored in the database. Only solution I could think of is using cookies to store the data instead of the database, but this would somehow limit the usefulness of the plugin.
Accessing the list from more than one computer would be impossible and whenever the cookie would be deleted the list would be gone as well.
@Paulo: If you want to display the add post link on a single page just write the function call mfp_the_link() in your templates single.php.
And to display the whole list in your sidebar, just place the function call mfp_display() in your sidebar.
Good plugin – I’ll probably recommend this plugin as a way to display top posts (inspired by my post Importance of Top posts) from a blog selected by the blog owner itself.
Great plugin! I used the is user logged in function in wordpress to display a link that displays to the user that they must login to add to favorite. :) Thanks!
I cannot get this to work for non-admins. It works perfectly fine when i’m logged in as an admin, but when I log in as a subscriber, [level 0] it doesn’t show the ‘Add this to my favorite posts’ link. Any ideas why?
Hey Frank,
A am afraid, I have no Idea why this problem occurs at your website, since the plugin works fine on every blog I testet it.
Only reason I could think of is another plugin that changes user permissions. What you could try is deactivate all other plugins and see if the link is displayed then.
btw: you got a nice website, i just started watching heroes and love it. Watched Season 1 in a marathon session of 2 days ;D
Great plugin… thanks Kreisi!
The add/remove works great but when I went to put the favorites code I get a php syntax error…
Parse error: syntax error, unexpected ‘=’ in /home/*******/public_html/wp-content/themes/sgrl/single.php on line 12
using code
It only appears to error when calling mfp_display. I run the latest version of wordpress. any ideas or suggestions?
Thanks again :)
… comment strip the php code…
mfp_display(â€display=div&class=class_1&link_class=class_2″);
-or-
mfp_display(â€order_by=post_title&remove_link=up up and awayâ€);
I think the problems are the double quotes. its a strange thing, but WordPress keeps changing them into fancy quote-like characters when I write articles, even if I use the html code. If you don’t copy paste the code and instead write it by hand you shouldn’t get any errors.
@Kriesi: Ok, i’ll try that. It was my next step anyway.
‘Heroes’ is a great show! Season 2 was ok, but they fell off. Season 3 is looking up every day!
Have you read the ‘Heroes’ graphic novels? http://www.heroesarg.com/main/archives/archive
Good luck solving the problem.
Haven’t read the novels yet, just finished TV Season 2, maybe during the next days =)
Thank you so much for the plugin. I love it!
Question for you. When I’m on a page with multiple posts and I favorite a post towards the bottom. The page refreshes and goes to the top. Is there away to anchor the post?
Thanks again!
Hi Chuck,
I can add this to the to-do list for the next version, seems like a pretty good idea. If you want it here and now, its rather easy to accomplish. Lets say your WordPress loop automatically generates the anchors for each post (id=”post-1″, id=”post-2″ etc) as most themes do. Just open the fav_me.php file, and check line 84 and 86. These lines create the add and remove links.
Just change favorite-post=$post_ID to favorite-post=$post_ID#post-$post_ID
same for the second link, and an anchor is added to each add and remove link.
Thanks so much! I just made the changes, works perfectly. BTW, here’s the site that I’m using your plugin…
http://foodgawker.com/
One odd thing, when I tried to float:right the add and remove link span or div, the image wasn’t clickable in IE, worked fine in FF and Safari. I could see the link in the bottom of the browser on rollover, but couldn’t click it. I had to push it right using padding… very odd. But it’s either my issue or just typical IE bug. Thanks again.
Very nice work.
Be great if you could get a count of the number of times a post has been made a favourite by all users.
Great plugin, I’m using it at my newly launched site http://coolraker.com as a kind of personal wish list of a reader’s favorite items. I also second the request for tracking the number of times a post is added, that would be very useful.