
How to use WordPress Custom Fields
WordPress gives an author the ability to add extra data to each written post and page. This data is called meta-data and is stored in custom fields.
These fields are really flexible in use and make it possible for developers and theme-authors to create stunning sites, far beyond from normal blog design.
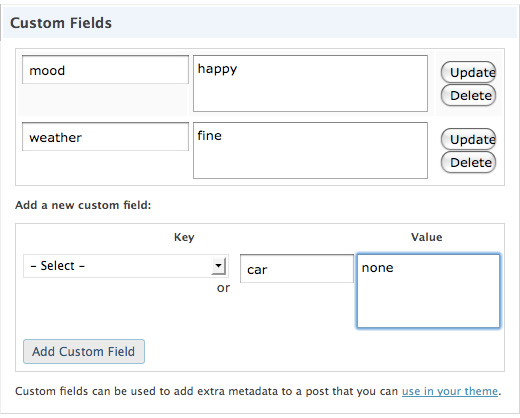
In case you have never noticed it: to access these fields just head over to the write post/page site down to the Advanced Options Tabs. There you will find the Custom Fields Tab which looks something like this:

Custom fields consist of two parts: A key and a value.
There are different options to display those fields, the one thing they all got in common: you have to call them inside the loop.
<?php the_meta(); ?>
This is the easiest way to display the data. The template tag automatically puts the entire meta-data into a CSS style called post-meta. The key is in a span called post-meta-key.
All of this is showcased in an unordered list:
<ul class='post-meta'> <li><span class='post-meta-key'>mood:</span> happy</li> <li><span class='post-meta-key'>Weather:</span> fine</li> </ul>
You might want to use these custom informations in a more sophisticated way then displaying unordered lists with your mood and the current weather. Especially if you want to display a post in a way that doesn’t remind the visitor of a typical blog post, custom fields come in very handy.
Just take a look at my porfolio page, or if you want to see a whole site based around custom fields, head over to BestWebGallery. Each post is stuffed with a lot of meta data which is used to display the posts in an unique way.
To display the data in a superior way we use the function
get_post_meta($post_id, $key, $single);
The parameters we need to pass are explained fast:
- $post_id is the ID of the post which stores the meta data. Most of the time it is the current post and we use: $post->ID
- $key is a string containing the name of the meta value you want.
- $single can either be true or false. If set to true then the function will return a single result, as a string. If false, or not set, then the function returns an array of the custom fields.This is needed if you have different $keys with the same name. We will set this to true for our example.
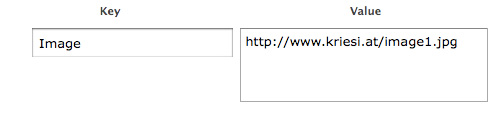
So lets say we have a custom field named “image” which contains the URI to the image:
we could easily display this image the following way:
<?php $image = get_post_meta($post->ID, 'Image', true); ?> <img src="<?php echo $image; ?>" alt="" />
There are many ways to use custom fields, another one would be to add a different class to some of your posts:
<?php $additional_class = get_post_meta($post->ID, 'class', true); ?> <div class="my_post <?php echo $additional_class;?> "> the_content(); </div> ?>
The possibilitys are nearly endless, so let your creative juices flow and enhance your site with custom fields ;)









instead of $post->ID you would fill in the posts number.
This explains why it did not show up on all post, but what is meant by the “post number? Is that at the end of the permalink like ?p=99 so I would put 99 in where you put 1 above.
Thanks
JIM
The very tutorial that I need! Thank you!
I’ve been searching for info on this stuff for hours, really, and this is absolutely the best tutorial i have found!! Thanx for takin the time!!
Great post, just recently post in my blog, I’m wondering how to use wordpress custom fields, I tried lo search in google I found your site and read your post about custom fields, that’s really a wonderful yet very simple tutorial.
Thanks a lot
Jun
Thanks for the code.
Is there a way to add multiple images by putting an array in this code?
Again thanks for any help
This is very helpfull. I’ve used it on one of my site and works perfectly. Just what I needed. Thanks and keep on posting informative articles like this one.
Is there a way to add alt text to a custom field image?
Hi i’m trying to sort something out and i think that Custom Fields is my answer but i’m not quite sure of the finer details.
I’m trying to use the custom fields to change the gallery ID value in my single post template.
src=”http://localhost:8888/wp-content/plugins/nextgen-smooth-gallery/nggSmoothFrame.php?galleryID=1&
Thanks
Sim
I´me trying to use custom fields in a new website, however i´d like to know a litle thing
Where is that suppose to put those codes? I tried to put them on the post (cause i have that plugin “Exec-Php” but it retrieves a single 0…
I can paste the code here if it helps you helping me xD
Great article :) Thank you for sharing :) It helped me out greatly with an ongoing project :)
Amazing.
You have just made something that seemed so complex, so easy. Plus, I didn’t have to install a plugin.
Thank you so much!
Hi ,
Could you help me pls. with displaying list of pages with at least 3-5 custom fields ? I ve’been almost for 14 days searching on internet, I have only found this article but there is only one custom field:
http://www.wprecipes.com/how-to-use-a-custom-blurb-when-listing-pages
, I asked there for the help to add more fields but no answer , Is it hard to add and display more fields ?
I have changed my wp-pages into girl’s portfolios so i need list of girls with the girl’s names(page title), country,province,city,age and one thumbnail image(custom field.
Thanks a lot Daniel
Here’s a really simple tutorial for adding custom fields to categories in WordPress:
http://www.iamseo.org/wordpress/custom-fields-for-categories-wordpress/
as I can put the pictures on the accordion slider, each I publish an entry in the category that I have set the slider appears as image loading, but remains so, add some custom field, or as I make the image appears in the slider, I could help?
Jeff, img alt text can be added really easily, I don’t know if you didn’t notice it above or something but it simply goes in here…
ID, ‘Image’, true); ?>
<img src="” alt=”ALT TEXT HERE” />
Thanks for the article, should come in handy :)
Thanks for explaining it that easy!