
How to use WordPress Custom Fields
WordPress gives an author the ability to add extra data to each written post and page. This data is called meta-data and is stored in custom fields.
These fields are really flexible in use and make it possible for developers and theme-authors to create stunning sites, far beyond from normal blog design.
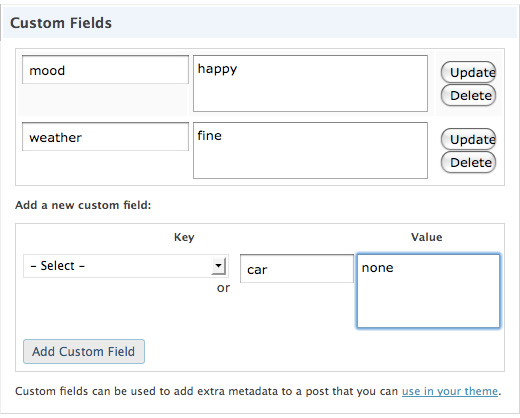
In case you have never noticed it: to access these fields just head over to the write post/page site down to the Advanced Options Tabs. There you will find the Custom Fields Tab which looks something like this:

Custom fields consist of two parts: A key and a value.
There are different options to display those fields, the one thing they all got in common: you have to call them inside the loop.
<?php the_meta(); ?>
This is the easiest way to display the data. The template tag automatically puts the entire meta-data into a CSS style called post-meta. The key is in a span called post-meta-key.
All of this is showcased in an unordered list:
<ul class='post-meta'> <li><span class='post-meta-key'>mood:</span> happy</li> <li><span class='post-meta-key'>Weather:</span> fine</li> </ul>
You might want to use these custom informations in a more sophisticated way then displaying unordered lists with your mood and the current weather. Especially if you want to display a post in a way that doesn’t remind the visitor of a typical blog post, custom fields come in very handy.
Just take a look at my porfolio page, or if you want to see a whole site based around custom fields, head over to BestWebGallery. Each post is stuffed with a lot of meta data which is used to display the posts in an unique way.
To display the data in a superior way we use the function
get_post_meta($post_id, $key, $single);
The parameters we need to pass are explained fast:
- $post_id is the ID of the post which stores the meta data. Most of the time it is the current post and we use: $post->ID
- $key is a string containing the name of the meta value you want.
- $single can either be true or false. If set to true then the function will return a single result, as a string. If false, or not set, then the function returns an array of the custom fields.This is needed if you have different $keys with the same name. We will set this to true for our example.
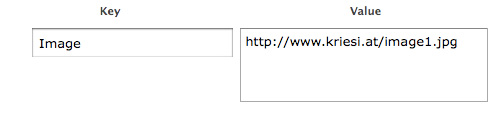
So lets say we have a custom field named “image” which contains the URI to the image:
we could easily display this image the following way:
<?php $image = get_post_meta($post->ID, 'Image', true); ?> <img src="<?php echo $image; ?>" alt="" />
There are many ways to use custom fields, another one would be to add a different class to some of your posts:
<?php $additional_class = get_post_meta($post->ID, 'class', true); ?> <div class="my_post <?php echo $additional_class;?> "> the_content(); </div> ?>
The possibilitys are nearly endless, so let your creative juices flow and enhance your site with custom fields ;)









Excellent tutorial! I was thinking of starting up a webcomic, but could never wrap my head around how to dynamically automate the alt-text for each individual strip. This has solved my problem. I thank you. ^_^
Great post. I tried but am not clear about one thing. Let us say I create a field with post#1 with an image, and write the php code on the index page. Works fine. Let us say I want the same image to go with post #4. Obviously, I’ll choose the same key from the drop down list while in #4. I tried this, and it gives me an error (“An unidentified error has occurred.”). On the other hand, if I create a new key/value for post#4, it works fine. My understanding was that one field would be good to go with as many posts as one wants. Am I missing something? I am using WP 2.5.1/
Thanks for your guidance,
Josh
If you want to use the same image in post #4 you have to choose the same key AND fill in the same value for this key since the key is stored for each post separately.
another more complicated solution would be to always call the same key/value pair in your template file:
instead of $post->ID you would fill in the posts number. This way each function call would retrieve the same image:
How would the query differ if I wanted to pull the custom fields from the current page?
In other words, is there a get_page_meta function and is $page->ID the current page?
The query for getting posts and pages is the same, always use get_post_meta.
Thanks
Great, simple tutorial that gave me the entire code I needed to get going, not just bit and pieces. Thanks,
This is probably one of the most under utilized features within wordpress, which is really a shame because as you say it add a ton of possibilities. The information here is certainly easy to follow and I hope inspires many to take that step into wordpress custom fields. Thanks.
I want to create pages that will includes post titles from a certain category that I put in the custom field below. But it’s not working, I’m only getting articles that as no category assigned to it.
Here’s the line of code:
<?php query_posts(“cat=ID, ‘category_name’); ?>&showposts=10”); ?>
What am I doing wrong?
Thanks!
I am unable to create a custom field in any of my posts. As soon as I click on “Add Custom Field” I too get the follow error message, “An unidentified error has occurred”. I believe the problem started with the 2.6 update. I now upgraded to WP 2.6.1 and the problem still exists. I need to add “thumbnail” custom fields to my posts to display the post images on my home page. Please advise: http://www.HeathDixon.com
Ok… Here’s the solution if any one else experiences this problem:
Most likely your “wp_postmeta” table in your SQL database is corrupt. It will look something like this:
“SQL query:
SHOW KEYS FROM `wp_postmeta` ;
MySQL said:
#145 – Table ‘./databasae/wp_postmeta’ is marked as crashed and should be repaired”
Usually tables can be repaired from phpMyAdmin in the MySQL databases, but if not, open a support ticket and your host admin should be able to repair it for you.
Issue resolved!
I’m just starting to experiment with the concept of custom fields. However, when I try to call the_meta, I get nothing displaying. Using just the simplest php the_meta I get the starting and ending UL but no list items! Nada.
And yes, I have input a custom key and value…
What could I be missing?
I figured it out.. I’m just a little dense looking at the wrong Page…
Yannick,
This is the code your after
Do you know how to then transfer the value of a custom field from page to page? I can do it by appending it to the url, but was looking for something more elegant like setting a cookie.
Example: You land on page yellow, the custom value is yellow, and then the whole site is yellow page to page. You land on page orange, the custom value is organge, the whole site is orange page to page.
Thanks.
I have added the following lines after
ID, ‘Image’, true); ?>
This is a image: <img src=”” alt=”” />
Now this will be executed in every post, also post which doesn’t have a image set. So the string This is a image will be in every post.
How do I create an If for this?
Hi,
Silly question, when using this code
ID, ‘Image’, true); ?>
<img src=”” alt=”” />,
When actually entering in the values would I just enter in both the URL and well as the alt text respectively in the value field to get them to show?
Part ofthe code got cut off put basically I was asking about the image code you provided.
I am the dumbest of everyone leaving a comment… where do I put the code? As in, which file… I create a custom key on the Post Page, for example “Related Links”. Then, I add a value, which is a hyperlink.
So, how do I tell the post to include this?! On the WordPresss Codex, it tell me to use , but I don’t know which file to place this in. I’m assuming I’m supposed to go to Appearance->Editor, then choose a file…
Any help would be appreciated!
Josh:
Ur supposed to put it in the index.php file which is main index template in apperance/editor and it has to be within the loop. Depending on where you put it it will show up in different places
Hi there,
Thanks for the tutorial – iam very very new to this and trying to get my head round it!
If I want to display the custom fields in a set of search results, how is this possible?
The cusotm fields are:
Headspace Advertiser
Salary.
I thought it would be
ID, ‘Headspace Advertiser’, true); ?>
ID, ‘Salary’, true); ?>
… but that doesnt work
Any help gratefully appreciated
Cheers,
Kash