
Frontend Admin Menu in WordPress
Here is a short tutorial on how to create an additional WordPress menu that only shows up if a user is logged in. I use this technique to create admin front end interface menus for the most used tasks: writing and editing posts and pages, editing the current post , a direct link to the “manage” Section of the WordPress admin Interface etc.
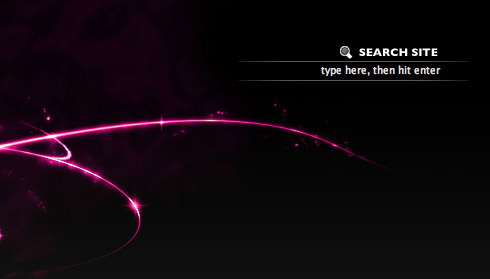
Here are 2 screenshots of the right top of my header graphic. The first one is what everybody else sees.
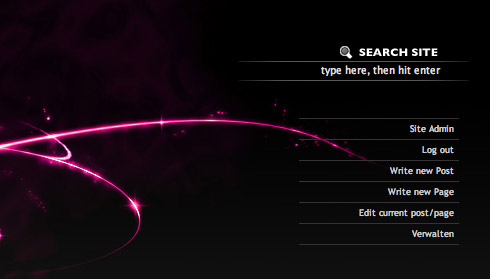
And this is what I see as long as I am logged in:
 This is easily done with the WordPress function current_user_can()
This is easily done with the WordPress function current_user_can()
As a parameter for the function you just have to add the expected user level and wrap the whole function call in an if statement.
<?php
if (current_user_can('level_10')){
/*do something*/
}
?>
The /*do something*/ code would now only be added/executed if the user has a status of level 10, thus is an administrator. To get more information on User Levels check the WordPress Documentation.
Here is a short list of the user capabilities, just in case you don’t really care and only want to add a menue for a specific user group:
- Subscriber : level_0
- Contributor: level_1
- Author: level_2
- Editor: level_3 – level_7
- Administrator: level_8 – level_10
Last but not least a short example of how an admin menu could look like:
<?php
if (current_user_can('level_10')){ ?>
<ul class="admin_box">
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<li><a href="<?php echo get_option('home'); ?>/wp-admin/post-new.php">Write new Post</a></li>
<li><a href="<?php echo get_option('home'); ?>/wp-admin/page-new.php">Write new Page</a></li>
<li>do something</li>
<li>do something</li>
</ul>
<?php }?>
Have fun creating your own user related menus ;)









Thanks for sharing! I’m in the proces of building a new theme for my weblog, and this is just something i’ll implement. Great to get rid of the standard Meta information for everyone..
Good tip, it’s a nice solution for clients that want to manage their site from the frontend.
hah, this is kind of cool. i was thinking about experimenting with WordPress, it seems to be taking over the ‘Net.
Ooh, very nice implementation of the idea.
I’ve been wondering how to do this, now I know… thanks!
Just found your blog, I like it :) Keep it up please.
Very useful, thankyou!
This is wonderful. I was thinking of how to achieve this for a client project and then I found your site. Thanks for the walk-through!
I am also having a problem where I cannot change any of the settings from the admin panel. I want to disable icons and I am unable to do so.
thanks for this! That was pretty simple!
This is great! Thanks so much for the information. I will definitely put this to use.
many thanks, helped me out loads
great blog BTW
:)
how would you go about hiding a page or post from unlogged in users?
Thanks, I was trying to find the solution looking in google in spanish, then in french, then I finally tried in english which is not (at all) my mother tongue, and found this wonderfull tip…
How was saying this sensei I’ve forgot the name:
“Less coding is better coding” <– have to read it with Indian accent to be precise…
Muchisimas gracias amigo !!
Just wanted to say great job with the blog, today is my first visit here and I’ve enjoyed reading your posts so far :)
Juan
Just a note for those reading this now – the user levels have been deprecated and the correct way to use the roles is by capabilities.
eg. if ( current_user_can(‘manage_options’) ) { do_something(); } or, eg. (current_user_can(‘switch_themes’))
List of capabilities is on the WordPress Codex here: http://codex.wordpress.org/Roles_and_Capabilities#Capabilities
I tried the solution on a website I am working on. Here is a scenario :
I put all the code inside my header file and inside the IF condition I have put the form just like in your demo. All users must be logged on to see the site.
My ELSE part will be my entire page. The contents of the header file, everything inside the wrapper and the end of the footer. I close the ELSE brace at the end of the footer.
Problem: I am getting an error when I close the brace for the ELSE part of the IF statement.
Here is a small snippet:
if (condition){
///form goes here
}else {
//rest of the header file
//wrapper opens here and closes at the end of the index file
} // this is done at the end of the footer. But tells me there is an error
What am I missing?
Sorry. Posting for a wrong tutorial…. this should go to the login demo tutorial…
You can have up to ten text widgets. ,
Any idea how this can be implemented while forcing ssl? I have something similar but forcing ssl causes the user to be redirected to the https: wp-login and then onto the back end rendering the solution unusable.
Any help most welcome.