Forum Replies Created
-
AuthorPosts
-
May 19, 2023 at 10:14 pm in reply to: Set image source filename in Javascript to swap/switch for responsive images #1407988
Hi,
I checked the source code (DOM) in Windows in Chrome, Firefox, & Edge and I can see the image change from banner1.jpg to banner2.jpg in Dev Tools, please see the screenshot in the Private Content area.Best regards,
MikeHi,
Sorry to hear this happened to you, unfortunately there is not a way to revert this from within the theme, restoring to an older version in your webhost should also include your customizations. I logged into your site and the customizations seem to be there, such at your logo, but your homepage was not set so I set it and your site looks good now, please clear your browser cache and check.Best regards,
MikeHi,
Oh, I see that this is not your thread, and the first post is not yours, this is why I’m confused.
I will close this thread, please update your popup thread and we will continue there.
Sorry, I thought you had two different popup requests at the same time.Best regards,
MikeHi,
Do you mean your request: My client is requesting a Team page with people’s images and having an option for a pop-up feature to show more info
Or you don’t want to do this anymore?Best regards,
MikeHi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#avia-menu .dgwt-wcas-search-wrapp { opacity: 1 !important; display: block !important; } #avia-menu .dgwt-wcas-layout-icon-flexible-loaded .dgwt-wcas-search-form { opacity:0; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
It looks like you are trying to use the team element popup on the /team/ page as a plain popup, which is not really what it is meant for.
In this thread you asked: My client is requesting a Team page with people’s images and having an option for a pop-up feature to show more info
this why I recommended the team member element, so my question is are you still looking to have a team page? If so please try adding your team images and member info to the elements.I know you have another thread about plain popups and perhaps your comment here was meant for that thread, which is fine but lets try to keep these threads separate so it’s not confusing. If you changed your mind about having a team member page that is ok, but we should close this thread in that case.
Best regards,
MikeHey johnmac1967,
Thank you for the link to your site, it looks like you are using an old version of the header.php in your child theme, please remove this file and check again.
We don’t recommend adding the header.php or footer.php to the child themes as it is the top reason for errors after an update where these files were changed in the parent theme.
Please use a function in your child theme functions.php to add any code you are tring to add to the header.php, this will prevent errors in future updates.Best regards,
MikeHey Derek,
Thank you for the link to your site, in your Quick CSS I see this:.flex_column.av-lht0t0qf-fb40fa43be4ee237a2721d3f1363dccc { box-shadow: 9px 10px 0px 0px rgba(211,238,239,0.77); }the class
.av-lht0t0qf-fb40fa43be4ee237a2721d3f1363dcccis specifically for the first column only on your homepage in the six column section, so to affect all of the columns this should be removed.
But then all of the columns on your site will have the box-shadow, so to only apply this to your section on your homepage this should be added:#top.home #av_section_5 .flex_column_tablelike this:#top.home #av_section_5 .flex_column_table .flex_column { box-shadow: 9px 10px 0px 0px rgba(211,238,239,0.77); }I adjusted this for you, please clear your browser cache and check.
Best regards,
MikeHi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Try the official Envato Market Plugin to manage the updates.Best regards,
MikeHi,
I believe that you misunderstood what I meant, on the /team/ page I was asking you to add your info for your team members to the team element, such as the images and info, I didn’t make them clickable yet.
I have made it clickable now, please clear your browser cache and check.
Lets keep this team member page and the popup page topics in their separate threads so we don’t get confused.Best regards,
MikeHey Luis,
Please check the link to your site as it is not loading for me.Best regards,
MikeHey Stilecatalini,
I assume that this button for a popup is different than your team member request, please see the test page example below.
I created three example columns, each has a hidden element with the custom class mfp-hide then add a button under it, the button will open the hidden element in a popup.
Try creating another column with a button and a element with the custom class mfp-hide on the page to see how it works.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
I didn’t find a test team page on your site so I disabled your plugins and created one and then enabled your plugins again, please check the page linked below.
Please adjusting the team member element with images and text like how you would use it and refer to this tutorial to create the popups.
If you have any troubles try disabling the plugins and reactivate each one individually until you find the conflict.Best regards,
MikeHi,
Thanks for the feedback, try this css instead:.html_elegant-blog #top .avia-content-slider .slide-meta { display: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Thank you for your patience, I don’t understand your question, but this thread is quite long now and covers multiple topics, for a new topic please create a new thread and we will gladly try to help you. Typically we ask to start a separate thread for each request, Thank you for your patience and understanding and for using Enfold.Best regards,
MikeHi,
Are the Emojis that this happens to a custom Emoji? Were do you get the Emojis from, can to link to the source of these Emojis so we can check?Best regards,
MikeHi,
First Try disabling your plugins. If that resolves the issue, reactivate each one individually until you find the conflict.
If you would still like help with the team member popup, please link to your test page with an admin login so we can check.Best regards,
MikeHey maryenvato,
Thank you for the link to your site as I understand you want to hide the categories, try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.html_elegant-blog #top .avia-content-slider .blog-categories.minor-meta { display: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
If your blog posts are created with the Advanced Layout Builder then you can add the Widget Area element to your page and select your widget area, or a custom widget area with the TOC widget.
If you are using the default editor for your posts then you can add this script to your child theme functions.php:function custom_toc_script() { ?> <script> document.addEventListener('DOMContentLoaded', function() { htmlTableOfContents(); } ); function htmlTableOfContents( documentRef ) { var documentRef = documentRef || document; var toc = documentRef.getElementById("toc"); var content = document.querySelector(".single-post .entry-content"); var headings = content ? [].slice.call(content.querySelectorAll( "h1, h2, h3, h4, h5, h6")) : [] headings.forEach(function (heading, index) { var ref = "toc" + index; if ( heading.hasAttribute( "id" ) ) ref = heading.getAttribute( "id" ); else heading.setAttribute( "id", ref ); var link = documentRef.createElement( "a" ); link.setAttribute( "href", "#"+ ref ); link.textContent = heading.textContent; var div = documentRef.createElement( "div" ); div.setAttribute( "class", heading.tagName.toLowerCase() ); div.appendChild( link ); toc.appendChild( div ); }); } try { module.exports = htmlTableOfContents; } catch (e) { // module.exports is not defined } </script> <?php } add_action('wp_footer', 'custom_toc_script');Then you need to add the TOC div to your post with this:
<div id="toc"></div>
If you are using the RankMath plugin and the Block Editor it will also add a TOC, otherwise there are many plugins that will offer more TOC options.Best regards,
MikeMay 18, 2023 at 12:45 am in reply to: Set image source filename in Javascript to swap/switch for responsive images #1407781Hey Gary,
Thanks for the link to your site, the issue that I found was that your code was looking for the image scr at the custom class homeBannerIMG, but the structure is actually homeBannerIMG div div img
so I changed your code from: document.getElementsByClassName(“homeBannerIMG”)[0].src=”https://www…
to: document.querySelector(“.homeBannerIMG img”).src=”https://www…
and this now works, please check.Best regards,
MikeHey studioinktvis,
Thank you for the link to your site, try adding this code to the end of your child theme functions.php file in Appearance ▸ Editor:function custom_message_banner_script() { ?> <script> (function($){ $('#top #header_meta > .container').each(function() { var messageTitle = 'Bestellingen geplaatst tussen 30 mei en 11 juni worden 12 juni verstuurd'; var messageBanner = $('<p class="message-banner">'+ messageTitle +'</p>').css({'text-align':'center','margin-top':'0'}); $(messageBanner).insertBefore('.sub_menu'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_message_banner_script');Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
Please see the screenshot in the Private Content area of the expected results.Best regards,
MikeHey rixi,
It looks like your forth table heading has a line break in it <br>, try removing this to see if it helps.Best regards,
MikeHey Videmi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top.page-id-2703 #av-sc-portfolio-1 .grid-content { min-height: 99.09px; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHey schweg33,
It looks like you are using a color section on the page, try setting the min height to 100% or lower if you want to see the socket.
Or try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#wrap_all { min-height: 95vh; background-image: url(/wp-content/themes/enfold/images/background-images/dots-for-dark-background-compressed.png) !important; background-repeat: repeat; }After applying the css, please clear your browser cache and check.
Best regards,
MikeMay 17, 2023 at 12:14 am in reply to: How to improve the performance of my website with Enfold theme?. #1407674Hey trancedbrain,
I checked your page with webpagetest.org and your load time was 1.128s – 1.639s with only 17 requests, which is very good, I linked to it below.
The only two fonts that I see loading are for the icons which you are using on your homepage so you probably would not what to bemove these.
Considering that many sites take 4 of more seconds to load, you are doing very well.Best regards,
MikeHi,
Thank you for your patience, try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top.home #full_slider_1 { background: #000; }This will show the background color black until the image in the slider loads.
Or you can use the image of the first slide so you don’t see any delay in the slider loading:#top.home #full_slider_1 { background-image: url(https://bastiontechnologies.com/wp-content/uploads/2023/02/slider-systems-engineering-1000x375-1.jpg); background-size: contain; background-repeat: no-repeat; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
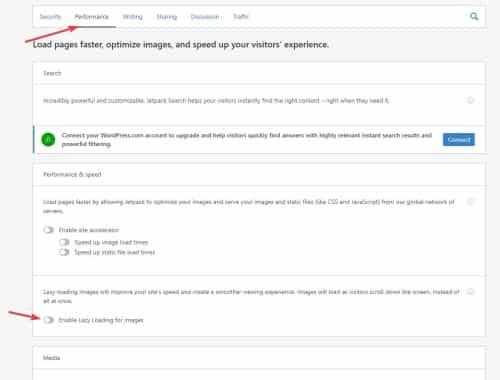
Thank you for the link to your site and the screenshots, the large gap under the slider was caused by the JetPack image lazyload option, I disabled it for you and cleared your Autoptimize cache and now it is solved;

For the footer of your SBC page I added this css to your Quick CSS, clear your browser cache and check.@media only screen and (max-width: 767px){ .responsive #top #footer .flex_column { margin: 0; margin-bottom: 20px; width: 100%; } }It looks like the page structure is not correct on that page but I’m not sure the cause for it, if this css works and you don’t see any other issues then fine, otherwise try disabling all of your plugins and check again, if this doesn’t correct please create a staging site so we can investigate further. Is this page a custom post type? I didn’t find it in with your pages in the backend. Is it using the Advanced Custom Fields plugin? Is this the only page with this issue?
Best regards,
MikeHi,
Glad Günter could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
