Forum Replies Created
-
AuthorPosts
-
June 30, 2024 at 10:40 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460702
and by the way – do not upload the font-weights one by one – just create a font-family and zip that to upload – like here on my downloads: https://kriesi.at/support/topic/add-google-font-to-enfold-and-still-being-dsgvo-compatibel/#post-1460690
see here in action on all headings.
https://webers-testseite.de/June 30, 2024 at 10:31 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460700the variable regular font of hankengrotesk got 60kb !
loog to those other fonts with over 1MB ! This comes from all the non latin fonts in there.
Think of your performance of the website.June 30, 2024 at 10:18 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460698try again – the link was wrong
June 30, 2024 at 10:02 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460690Half-Time in Cologne ;)
we could talk about using the HankenGrotesk Variable font – to have a good fallback solution it might be good to have those static font in the background.
Enfold even supports those varible fonts
see here on firefox developer tools how they can be used:
https://player.vimeo.com/video/748702665
here are both zip files for download:
HankenGrotesk and HankenGrotesk-VariableThe trick will be to have for modern browsers the variable font and for those not supporting variable fonts the static one.
The crux is to activate on general settings the static font – and then have this in your child-theme quick css to force for all browser the variable font:
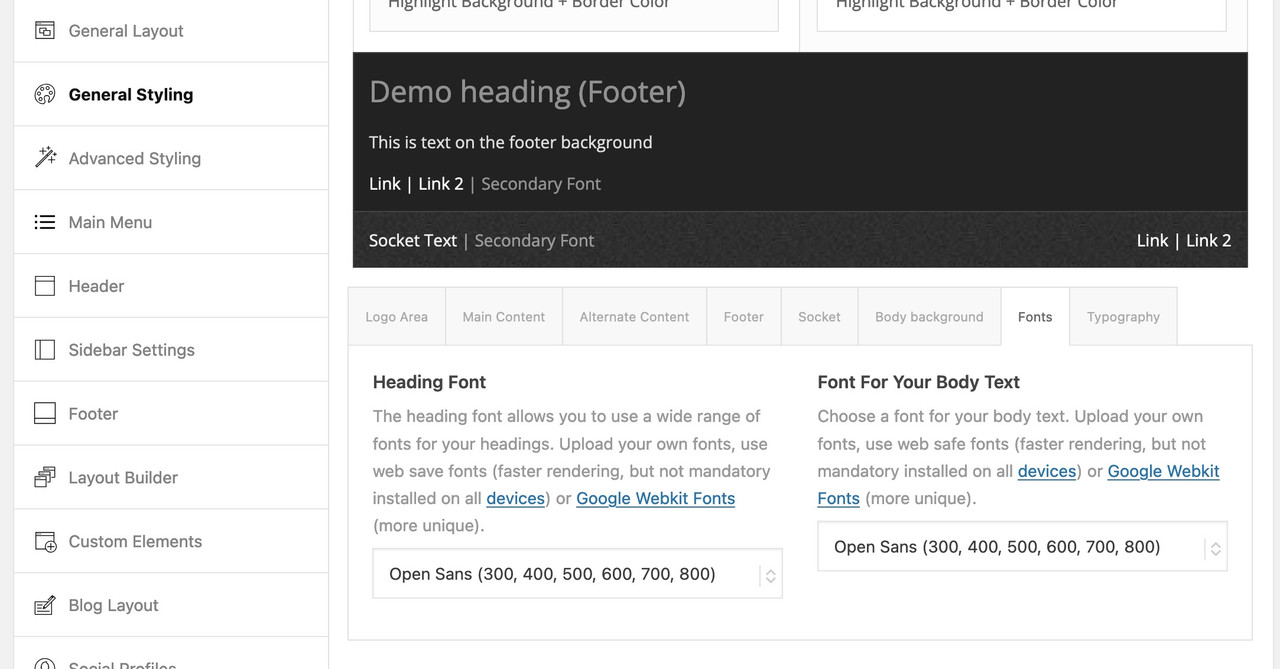
@supports (font-variation-settings: normal) { :root { --enfold-font-family-heading:'hankengrotesk-variable',Helvetica,Arial,sans-serif; --enfold-font-family-body: 'hankengrotesk-variable',Helvetica,Arial,sans-serif; } body.roboto { font-family:'hankengrotesk-variable' !important; } h1,h2,h3,h4,h5,h6, #top .title_container .main-title, tr.pricing-row td, #top .portfolio-title, .callout .content-area, .avia-big-box .avia-innerbox, .av-special-font, .av-current-sort-title, .html_elegant-blog #top .minor-meta, #av-burger-menu-ul li { font-family: 'hankengrotesk-variable' !important; } }June 30, 2024 at 7:40 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460668These are the settings that apply to the entire website – if you achieve different results, there must be inline settings or special CSS rules that override these global rules.
F.e. on “Advanced Styling”you should not use lighter or bolder on css setting. try light or bold or even better 300, 700 etc.
or look at your css:
body#top{font-weight:lighter;font-family: 'work sans', Helvetica, Arial, sans-serif;}June 30, 2024 at 6:57 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460665The first address to change is on General Styling – Fonts (Tab)
____
 June 30, 2024 at 5:38 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460654
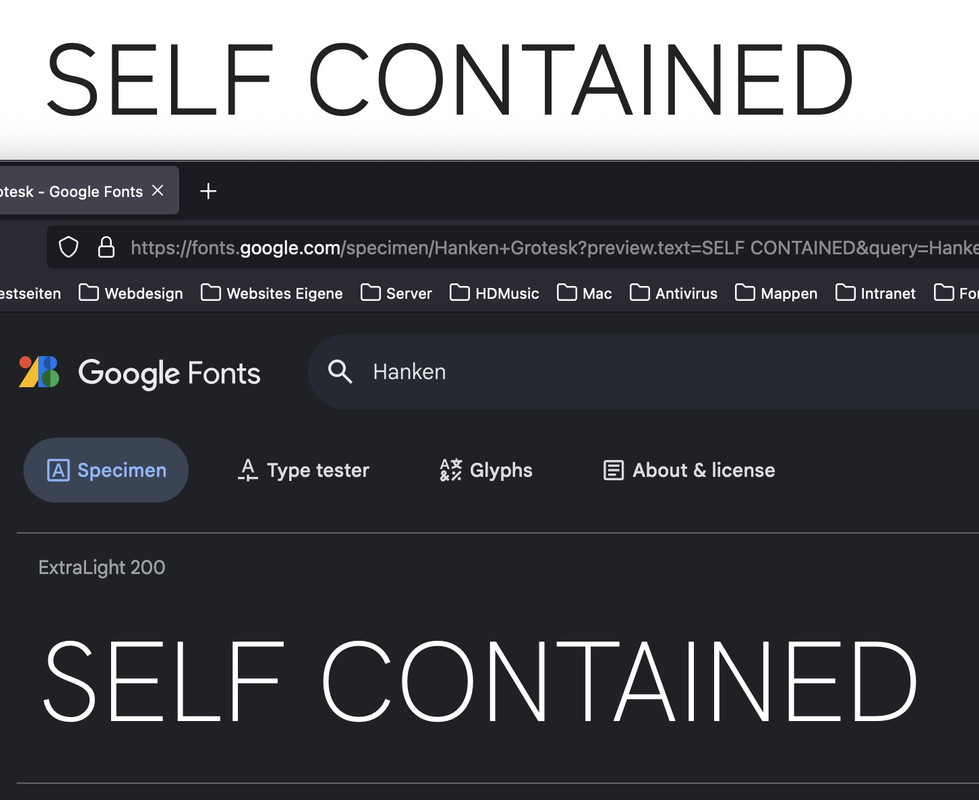
June 30, 2024 at 5:38 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460654And have a look at Hanken Font – you can use the variable font then only 136kb are used for all font-weights
https://kriesi.at/support/topic/how-can-i-add-a-row-with-text-above-an-image/#post-1460650on the alb itself you got on styling options all you need : even the font color – and font-size.
The trick is that you can now use this class with different settings (backgrounds, font sizes and colours).
By the way – you are planning to use a chineese translation ? I do not really know why you are using such a performance hungry font for your page. I would at least set the English sentences in a similar Latin font.
For example from your page the comparison of zenkakugothicnew to (on Google Fonts) Hanken Grotesk:

there is a main.css embedded – and it has a lot of grid layout settings for these sliders. This main.css has more than 3000 lines – so I don’t want to give any advice here – so as not to influence other elements additionally.
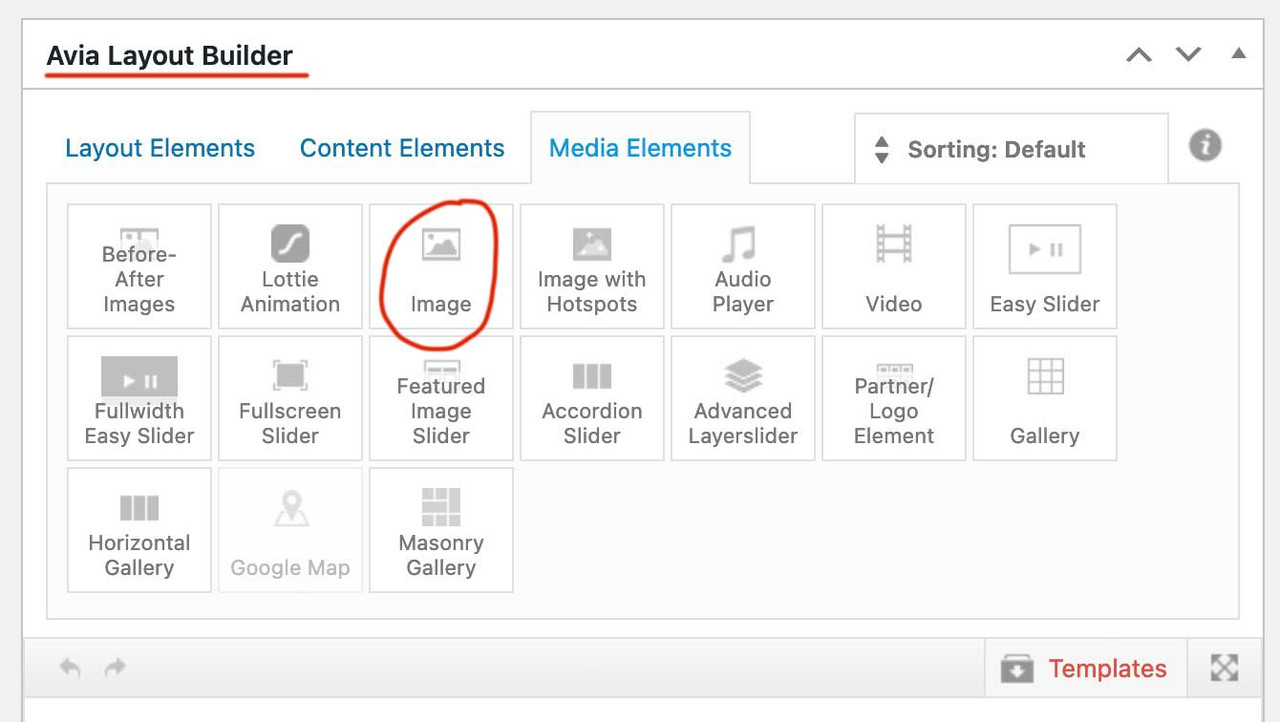
alb : advanced layout builder element – or avia layout builder element.

open your image element – on content : at the bottom – choose to show a caption: “Display a caption overlay?” : enter your text there.
if you entered a text there – than you will have on styling tab an options dialog with some settings for that caption.
with overlay color your desired color (blue) and overlay opacity 1!
you had entered that blue-info as ID not as class.
Next on the image alb element there is on content tab at the bottom a Caption input field. There comes your text in.
Next on Styling you can go to image capiton : choose your wanted look – but on caption overlay opacity choose : 1so you can use it on every image alb with that custom-class. And you can enter your text by alb options and the background too.
see here a solution for image alb element that uses the caption (your text) – with overlay color your desired color (blue) and overlay opacity 1!
css code on that example page:
https://webers-testseite.de/blue-bar-above-image/i just look now what happens to that code if a link is on the image (external or lightbox) …
what is your starting point. An Image Alb Element from Enfold – or is it a placed media file inside a Text-Block Alb?
On first load – just klick one of the images of the slider – it will open a different link than the title or read-more link.
navigating with the arrows to the nex three links and go back to it than – the link of images and the rest will be ok.Sorry, the example page from above is already for another experiment. Hover the header ;)
well the hook : ava_main_header is just under the header_meta – it is the first child inside header_main.
Position is perfect. The rest is styling and positioning.you can create a widget area there – or insert directly just your button:
f.e.:function custom_func() { ?> <div class="spezial"><div class="avia-button-wrap avia-button-right"><a href="#" class="avia-button av-link-btn avia-icon_select-yes-left-icon avia-size-medium avia-position-center avia-color-theme-color"><span class="avia_button_icon avia_button_icon_left" aria-hidden="true" data-av_icon="" data-av_iconfont="fontelico"></span><span class="avia_iconbox_title">call to action …</span></a></div></div> <?php } add_action('ava_main_header' , 'custom_func');but that ID is only once on your page? or do you have a desktop version section – and a mobile version section.
An element that should not be displayed is still present in the DOM.
A lot of users do that to have better responsive behavior. – Test if on that page your anchor ID exist only once as #id.June 29, 2024 at 1:03 pm in reply to: Add google font to enfold and still being DSGVO compatibel #1460050sorry – no private Content for me – you had to wait til mods are here.
June 29, 2024 at 10:02 am in reply to: Add google font to enfold and still being DSGVO compatibel #1460039loading the font from Google is not GDPR compliant – hosting the font on your own servers is.
but this is from performance point of view a heavy font: even the woff files will have for each font-weight over 1.1MB
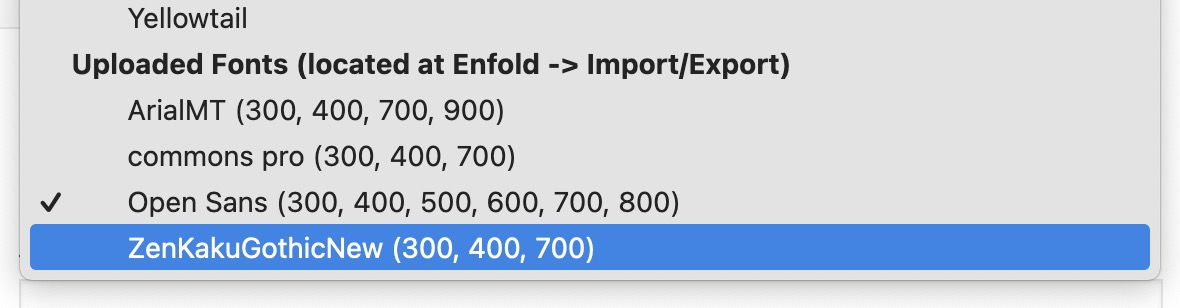
Try it yourself via Enfold – Import/Export – Custom Font Manager – and upload that zip file : https://webers-testseite.de/ZenKakuGothicNew.zip
only light, regualar and bold are inside ( there is on google black and medium inside – but see comment above)
You can find those uploaded fonts then under General Styling – Fonts (Tab) at the end of the list inside :

if you want to hamper google font loading via Enfold from google pages – paste this to your child-theme functions.php:
function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );PS: if you got a CDN Server – then it might be better to load it from their servers.
But how to write with that font-face i do not know – how do you choose your letters:
伟伯网页设计June 29, 2024 at 9:24 am in reply to: [Security Alert]: Polyfill.io Issue for Google Maps Platform users #1460036How can I explicitly test whether it is loaded – here, for example, I can’t find anything in the network analysis.
https://kriesi.at/themes/enfold-construction/contact/
i think that the dotlottie is using some polyfill features. And some older parallax scripts do too.
June 29, 2024 at 8:45 am in reply to: [Security Alert]: Polyfill.io Issue for Google Maps Platform users #1460031thanks for the info – and these projects are Enfold Sites? Can you deduce where a use of polyfill in Enfold might come from?
Also, when I go to the demo pages with Google Maps usage – I can’t find a polyfill usage.June 29, 2024 at 8:25 am in reply to: [Security Alert]: Polyfill.io Issue for Google Maps Platform users #1460028For your reference, attached is a list of your projects where we have detected Maps Javascript API usage. Please check all sites associated with these projects.
thanks for the info – and these projects are Enfold Sites?
you can try this – but best would be to have featured images of the same aspect-ratio.
.grid-sort-container .grid-image { background-color: #f8f8f8 !important; } @media only screen and (min-width: 768px) { .grid-sort-container .grid-image img { position: absolute; left: 0; bottom: 0; } } @media only screen and (min-width: 480px) and (max-width: 767px) { .grid-sort-container .grid-entry:nth-of-type(n+2) .grid-image img { position: absolute; left: 0; bottom: 0; } }where does that main.css inside child-theme folder comes from?
I guess here is the crux.
There are a lot of slider rules inside . – commenting them out – will do the job.
but i think you had to invest more time to look if these are neccessary.…
did you set some css to style that section ?
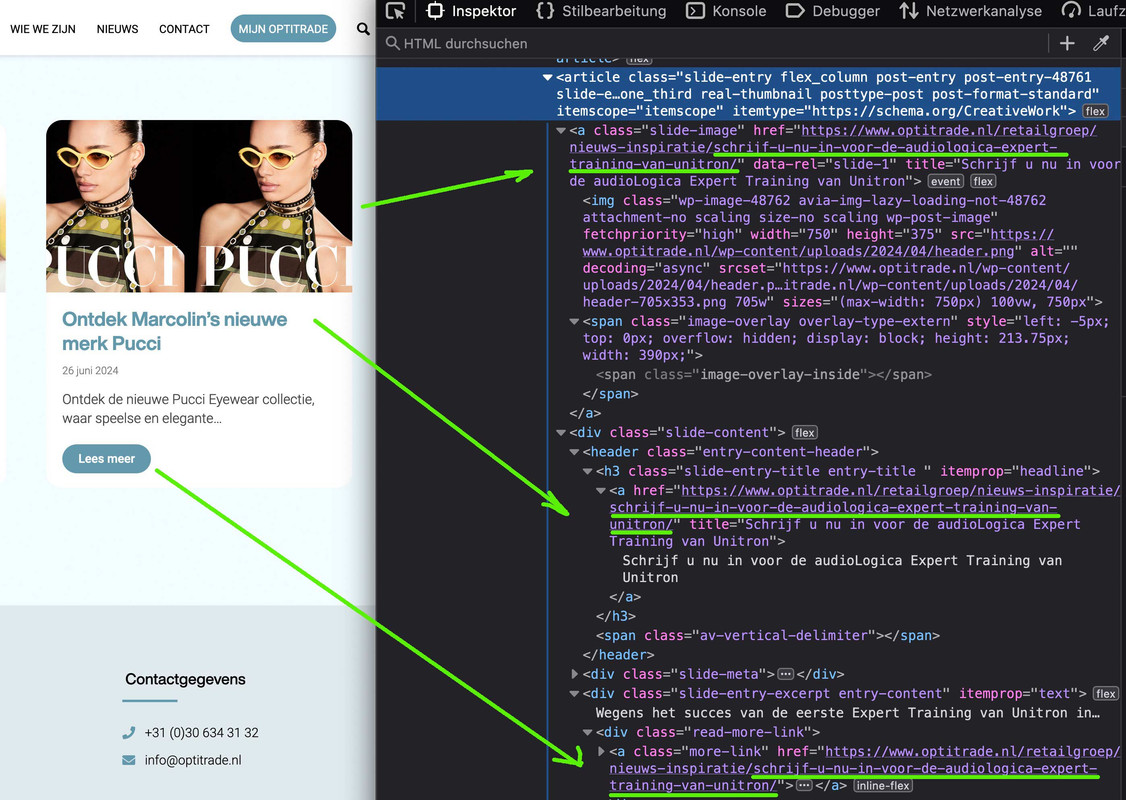
i do not have display : grid on my slide-entry-wrap nor on slide-entryThis is reproducible: if you load the page, and then go to this image, then inspect this image directly with the Dev Tools, and then go to the title in the DOM of the Dev Tools, you will see the same links. Only when you click, the title and the read more button have the “correct” links.
Aha – I had first checked whether the navigation at the bottom worked and then compared the links at the top. So it is indeed the case that the wrong link exists when you first open it.
This is strange behaviour.did you get it to work correct? Because on my browser the links of all three are the same.
(image, title and lees meer)-
This reply was modified 1 year, 7 months ago by
Guenni007.
-
This reply was modified 1 year, 7 months ago by
-
AuthorPosts