Forum Replies Created
-
AuthorPosts
-
you can use the new filter: avf_customize_heading_settings
to set the heading tag on that. I do not know it it is possible to change for the years a different heading than for the heading on text.
this comes to child-theme functions.phpfunction my_avf_customize_heading_settings( array $args, $context, array $extra_args = array() ){ if( $context == 'avia_sc_timeline' ){ $args['heading'] = 'h1'; // change heading from h3 to h1 $args['extra_class'] = 'my-timeline-class'; // add an extra class for styling } return $args; } add_filter( 'avf_customize_heading_settings', 'my_avf_customize_heading_settings', 10, 3 );you can even use p tag or something else
you only have to give that costom class to the timeline alb element ( in this case: my-timeline-class)
PS : alot of the alb elements got this filter now. so only a custom class and the selector is needed to change heading tag.
but before i get to deep into that – i will position it with quick css.
my workaround is to know the calculated min-width on a setted min-height. (f.e. it is 950px)
and than i put for a right positioning in quick css@media only screen and (max-width: 950px) { div.avia-slide-wrap img { left: calc(100vw - 950px) !important; } }maybe a developer knows a different child-theme handling of that.
Ok – i think i got it in slideshow.js with the function: _setCenter: function()
Now i have to think of – how to influence this function.
thanks – that’s clear enough for me now.
how to use that if sequence should be comments, author, email, cookies
Also bei mir werden immer noch die Bilder als http angezeigt.
As far as i understand – he fails to download even from themeforest. (Envato)
But you are definitly logged in there?Um sicher zu gehen, dass es nur Umstellungsgründe waren ! Schau mal in die wp-config.php ( Rootverzeichnis deiner Installation)
Manch einer hinterlegt dort die Siteurl – ( selten aber ich hatte mal eine Installation von jemand anderem übernommen – da war es so.) Dann sucht man sich den Wolf , weil diese Einstellung die im Dashboard überschreiben.Pfadi im Kanton müsst ihr dann auch noch umstellen oder?
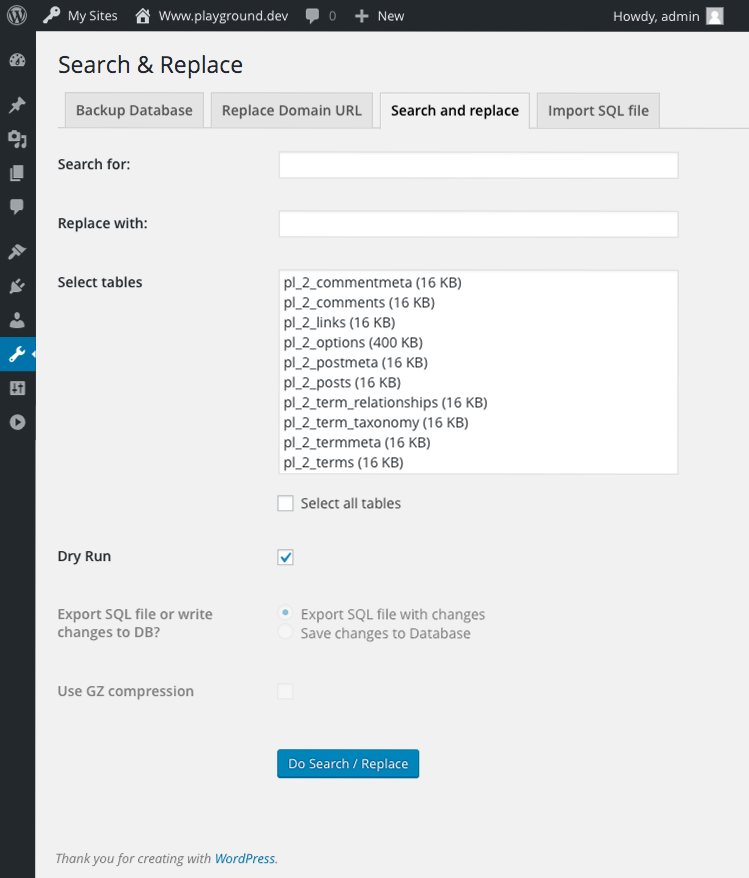
ich würde das Plugin Search and Replace nehmen : https://de.wordpress.org/plugins/search-and-replace/
Das Tool macht im ersten Tab von deiner Datenbank zunächst ein Backup. – sicher ist sicher. – dann Tab3 :
dort würde ich nach
http://pfadi100suchen lassen und durchhttps://pfadi100ersetzen: Alle Tabellen und Save changes to database
Der zweite Tab wäre bei der Umstellung das Mittel der Wahl gewesen.Du hast sicherlich später die https Option aktiviert – oder?
wie hast du da umgestellt? Nur im Dashboard – bei Allgemeine Einstellungen?Einige der Grafiken verweisen noch auf http links. (Symbol und Zelte)

Schau mal in der Mediathek nach, ob da die https links schon sind. – Wenn ja wäre es eventuell dami getan, die Grafiken auf der Seite einfach neu zu laden.
Am sichersten wäre einfach die gesamt Datenbank nach diesen Links zu durchsuchen, und diese durch die https pendents zu ersetzen.
Da gibt es Plugins für.May 4, 2019 at 10:05 pm in reply to: mark and quick css not working on small screen (mobile and desktop) #1097305But on your media-querrie you got a closing curly bracket – haven’t you?
You see that this here :
@media only screen and (min-width: 780px) {
opens but does not close at the end. and the code for #header .logo img is missing
See : https://kriesi.at/documentation/enfold/menu/#toggle-id-147May 4, 2019 at 3:51 pm in reply to: Mega menu images not responsive and also not showing on mobile #1097241is there an intern script that on mega menu columns the images are erased on hamburger menu?
See in my private content.you can try to replace it by child-theme functions.php:
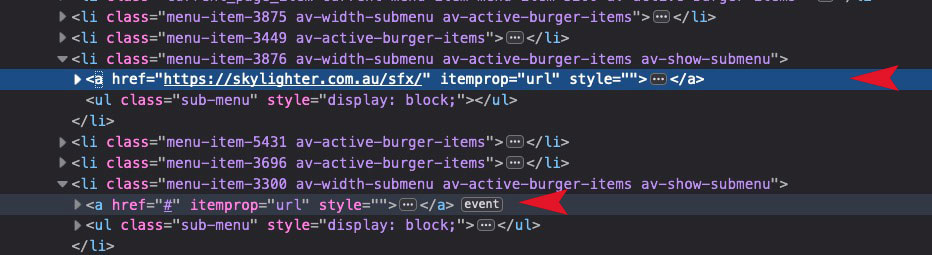
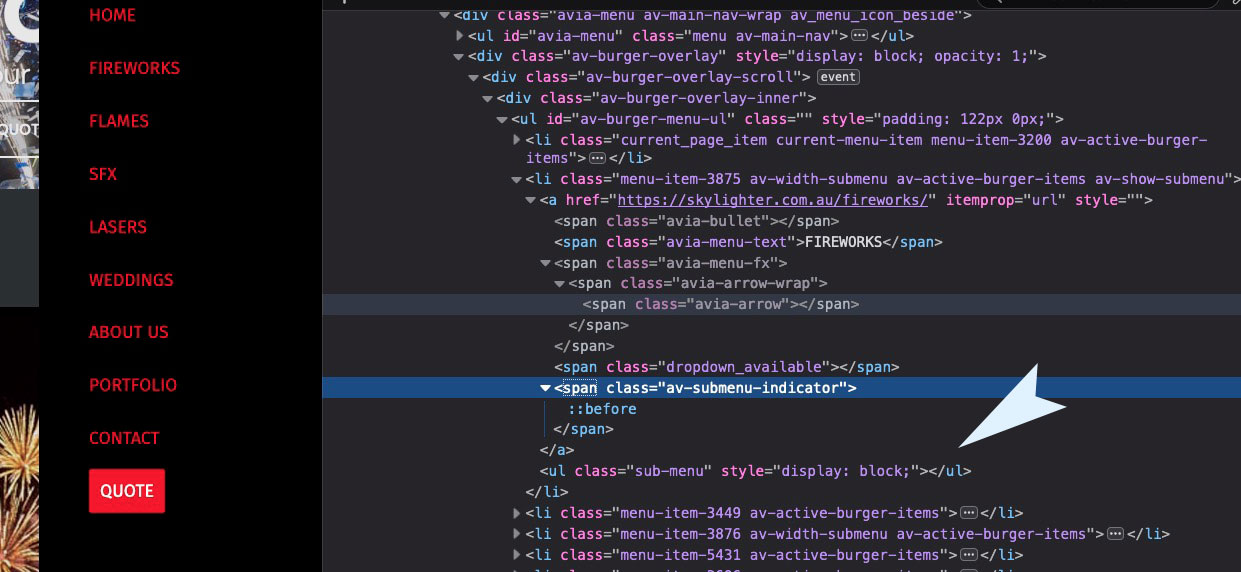
function my_text_strings( $translated_text, $text, $domain ){ switch ( $translated_text ){ case 'share this entry': $translated_text = __( 'Eintrag teilen', $domain ); break; } return $translated_text; } add_filter('gettext', 'my_text_strings', 20, 3);May 4, 2019 at 6:17 am in reply to: Mega menu images not responsive and also not showing on mobile #1097082the eventlistener on those items are missing – on the “about us” it is there:
 May 4, 2019 at 5:37 am in reply to: Mega menu images not responsive and also not showing on mobile #1097069
May 4, 2019 at 5:37 am in reply to: Mega menu images not responsive and also not showing on mobile #1097069no entries no output: ( this is no display:none or something like this)
click to see – the submenu ul is empty.

so now the question is why?
on Enfold – Main Menu – there is “Alternate Menu for Mobile” have you choose there a different menu?
What if you let show the submenu items directly and not on click or hover ( Menu Icon Submenu items)?
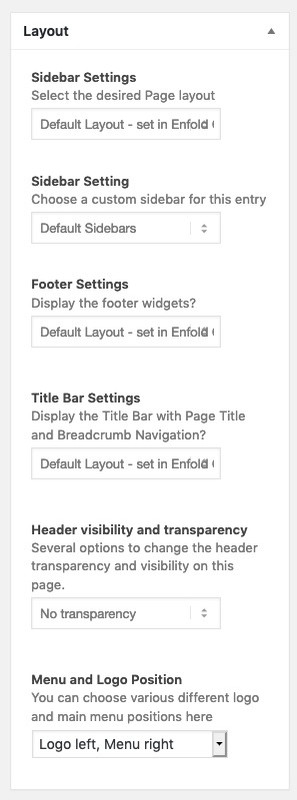
How did you place those images to the menu?hast du beim editieren der Seite rechts (im Layout Feld ) denn auch den Transparenten Header ausgewählt ?

Nein – denn ich sehe das dein html keinerlei Klasse diesbezüglich hat! ( dort wäre nämlich die Klasse : html_header_transparency )Above all, I must urgently advise against such sites, because these so-called “nulled” versions often contain malware or spytools.
So please be careful
Just google for “Nulled Version and Spyware”May 4, 2019 at 5:04 am in reply to: Using a different logo for mobile view – css not working anymore #1097051To see why your method does not work anymore – i have a guess.
The path to background-images on merged Enfold files (css an js) are wrong – that little bug will be corrected in the newest version to come – i guess. (4.5.7)
But you can download here on github a replacement file that fixed it : https://github.com/KriesiMedia/enfold-library/blob/master/temp_fixes/Enfold_4_5_5/Url_fix/asset-manager.class.php
( The file you had to upload it via ftp to : enfold ▸ config-templatebuilder ▸ avia-template-builder ▸ php )
After replacement i guess you have to rebuild the merged files on Enfold ( Child ) ▸ Performance ▸ Delete old CSS and JS files?
_____________
i would have done it by replacing the logo in this case and not changing display or opacity options.
if it is only for mobile – then you can use that snippet in child-theme functions.php from documentation
https://kriesi.at/documentation/enfold/logo/#use-a-different-logo-on-mobileif it is for small screens – even on desktop use:
function av_dif_mobile_logo(){ ?> <script> (function($){ $(window).load(function(){ if ($(window).width() < 480) { $(".logo img").attr("src", "http://kriesi.at/wp-content/themes/kriesi/images/logo.png");} }); })(jQuery); </script> <?php } add_action('wp_footer', 'av_dif_mobile_logo');Danke Günter – kann also geschlossen werden. Prima – und danke für die Geduld bei ständigen Nachfragen.
Danke – ja nur Pages ausschließen habe ich jetzt so gemacht:
https://kriesi.at/support/topic/issue-with-previous-and-next-navigation-in-the-porfolio/#post-1096418
die machen ja nur irrtümlich mit bei der Geschichte, weil wohl das generelle setzen auf skip false die dann mit der einen Seite reinbringt.
So ganz verstanden, habe ich nicht warum es dann nur mit der einen Seite passiert auf allen Seiten.
Wenn es noch einen einfacheren Weg gibt nur die Seiten herauszunehmen, dann bitte sagen.
ich finde das aber auch so schon gangbar.
Genial dieses Feature finde ich. Denn auch bei Shops interessiert ja keinen Toten Hund links und rechts zu navigieren, in völlig anderen Sparten.
Vielen Dank also für das Aufnehmen dieses Features.my support ends here without seeing the page. Only a screenshot is not enough. Sorry.
May 2, 2019 at 10:36 am in reply to: issue with previous and next navigation in the porfolio #1096418Yes that is ok now.
Edit : just a moment – to fast that posting
isn’t this enough – because i think for pages it is standard behavior that they skip – only the general setting to false skip let them get involved in the wrong way.
so if i insert this code to include only the files needed will be ok:
add_filter('avf_post_nav_settings','enfold_customization_postnav', 10, 1); function enfold_customization_postnav($settings){ $settings['same_category'] = true; $settings['is_fullwidth'] = false; if( 'post' == $settings['type'] ) { $settings['skip_output'] = false;} if( 'portfolio' == $settings['type'] ) { $settings['skip_output'] = false;} return $settings; }Thank you for your patience.
-
This reply was modified 6 years, 8 months ago by
Guenni007.
do these images have a caption ?
Try to look if these images in the container have a padding!A padding to an image makes a small downsizing of it – that may cause in a blurry looking –
there was a question here on board that images with caption in a text-block gets blurry when they have a caption. The caption causes a border and a padding of 5px – see here a comparison.
the left is normal enfold behavior – the right image is with padding on the parent container and with no padding on the image:
https://webers-testseite.de/images-with-caption-in-text-block/here is the artical about wp-caption and blurry images: https://kriesi.at/support/topic/fotos-mit-beschreibung-werden-unscharf/#post-1063564
Well first of all – these are two different ALB Elements you are talking about.
We had this about columns here . BUT please read carefully. A class is a class and an ID an ID etc.
https://kriesi.at/support/topic/add-more-the-5-images-in-a-row/
Now i will have a look if it is possible to have grid-row with more than 5 cells.So now to the page you give me the link.
btw. : i’m participant as you – so i can not see private content messagesFirst : this h1 heading you created in a text-block element. You can do that – but enfold has that heading ALB Element to do it in a better way
There you have all the possibilities to set up the color and size and and …
click to enlarge the image:

But on that page i see that you are not using merging. So long you have changings and stylings – this is better.
i only see the base.css entry for the h1 – so if you have set h1 on your advanced styling and saved the settings they must be visibile in your code.
try in quick css field:
( you see this is more specific than the base.css rule ).avia_textblock h1 { font-size: 45px; } .avia_textblock h2 { font-size: 36px; }did you refresh the merged files in Enfold ( Enfold-Child / Performance / )” I’m not sure I fully understand what this means.
Enfold got this merging of css an js Files to increase the performance – they create a one file of all f.e. singular css files enfold got. ( base.css, layout.css, shortcodes.css, custom.css etc. pp and quick css). So if you have the settings on (Performance Tab) to build such files these where take to be active.
New entries in f.e. quick css are saved but if the field on performance setting : Delete old CSS and JS files? is not marked they have no influence on your frontend till you do that.By the way: a lot of very specific changings here on support are little snippets that comes to child-theme functions.php
On general they can be applied via : Dashboard – Appearance – Theme Editor.
There is a list of child-theme files on the right side – click on functions.phpi always have on this file ( just add snippets here – the first line has to be untouched here ):
function admin_head_mod() { echo '<style type="text/css"> #avia_quick_css .avia_description {float: none;margin-bottom: 20px !important;padding-left: 0 !important;width: 98%} #avia_quick_css .avia_control {float: left;max-width: 98% !important;width: 98% !important} .avia_footer_links li {float: left;padding-right: 20px} .avia_footer .avia_footer_save {float: left} .avia_reset {pointer-events: none !important } </style>'; } add_action('admin_head', 'admin_head_mod');this file maximises the quick css input field to the whole width – for me it is to narrow to use it with nice haptik
And it deactivates the Reset button – because some unexperienced users have pressed that button accidentally and lost all quick css data and enfold settings.-
This reply was modified 6 years, 8 months ago by
Guenni007.
First : the place of advanced styling should work. i always use quick css for this because i like to have all changings on one place.
Second : After setting up on Advanced styling – did you refresh the merged files in Enfold ( Enfold-Child / Performance / ) ?
Third : Did you cleared all cache ( The browser cache can sometimes be very persistent.)On General : The use of child-theme
A child-theme uses all settings of the parent theme and is for having not lost settings when updating the parent theme.
Most Settings (CSS) on Child-Theme are loaded after the parent theme css files – so on caskading rules the later one are the one that works ( if the rules are more or equal specific than parent rules)
there is one child-theme file ( the functions.php ) that did not overwrite parent theme but will add rules to it on general ( rules can be forced in there to overwrite ).So if there is a rule on f.e. base.css of parent theme like:
h1 { font-size: 34px; line-height: 1.1em; margin-bottom: 14px;}
it will be overwritten by child-theme css:
h1 { font-size: 40px}but f.e. if there is a rule like :
.responsive .logo img{margin:0; }
and you have on your child-theme quick css
.logo img{margin:0; }
the first rule is more specific ( has a higher value : see here https://specificity.keegan.st/ )For Changings: Enfold got this quick css field ( on Enfold-Child / General Styling )
there you can read as description:Quick CSS
Just want to do some quick CSS changes? Enter them here, they will be applied to the theme. If you need to change major portions of the theme please use the custom.css file or the Enfold Child theme.so to overwrite use quick css ( or the advanced styling) and be more or equal specific.
If you like to show your page – we can give more help to your code on detail.
-
This reply was modified 6 years, 8 months ago by
-
AuthorPosts