Forum Replies Created
-
AuthorPosts
-
January 21, 2020 at 3:04 pm in reply to: issue: button not linking to _blank target since 4.7.1 #1176761
Thanks –
but why the other links ( from images, buttons, etc. pp ) got : nofollow noreferrer – and it works with new tab even on firefox
and the column links got : noopener noreferrer – and that does not work in new tab – just goes to new window ?could this be an alternative for line 642:
window.open( url, '_blank').opener = null;that will open in new tab even on firefox
if you give to the icongrid alb element itself a custom-class f.e.: without-icons this class goes to the wrap container.
Then you only have to select the icons within custom class :.avia-icon-grid-container.without-icons .avia-icongrid-icon { display: none; }-
This reply was modified 5 years, 5 months ago by
Guenni007.
January 21, 2020 at 10:18 am in reply to: issue: button not linking to _blank target since 4.7.1 #1176629thanks – seems to work as expected now in 4.7.2
except – link from column with target blank goes to new window on firefox and safari (on chrome it is ok).
maybe that is due to data-link-column-target ? and concerning script (in shortcodes.js 618ff) But i guess that this is the fact for a lot of older enfold versions too. Even if i go back to the shortcodes.js version without allow smoothscroll feature the links opens in new windows.PS: On image.php the id is only target – it works! but maybe it will be nice to have same IDs in source code for same behavior.
January 21, 2020 at 9:35 am in reply to: media queries not working in styles.css in Child theme #1176614can you post an example code you put in. Or maybe the whole quick css – sometimes there are only missing closing brackets or semicolon etc.
PS : please use for that the code tag of the board here.
January 21, 2020 at 12:29 am in reply to: Adjusting JPEG compression via functions.php file (works only in theme file!) #1176519have you tried this in your child-theme functions.php:
function av_return_100(){ return 65; } add_filter('jpeg_quality', 'av_return_100'); add_filter('wp_editor_set_quality', 'av_return_100');thanks mike – i placed the script – i prefere now that one: https://kriesi.at/support/topic/only-have-header-show-when-user-scrolls-up/#post-1136162
again on the testpage: https://webers-testseite.de/guenni/
just that you can see that it works. Maybe there are some inconsistancies – because there are additional testings on the site (see hamburger behavior with main) etc. pp.Can you try it this way in child-theme functions.php:
add_action( 'wp_enqueue_scripts', 'enqueue_userway_code' ); function enqueue_userway_code() { wp_enqueue_script( 'userway', 'https://cdn.userway.org/widget.js' ); } add_action('wp_footer', 'add_userway_code'); function add_userway_code(){ ?> <script type="text/javascript"> var _userway_config = { account: 'nYMqWNnani'}; </script> <?php }January 17, 2020 at 10:15 am in reply to: set the same font for different languages frontpage #1175289Polylang
As far as I remember, you could activate a shortcode extension at Polylang via child-theme functions.php.
Maybe you can use html layers or text-layers in advanced layerslider with these shortcodes in that manner:
[polylang lang="en"]English Content [/polylang][polylang lang="it"]Italian Content[/polylang]function polylang_shortcode($atts, $content = null){ if (empty($content)) return ''; extract( shortcode_atts( array('lang' => ''), $atts ) ); if (empty($lang)) return "<h3>You must specify 'lang' using shortcode: polylang</h3>"; return ($lang == pll_current_language()) ? $content : ''; } add_shortcode('polylang', 'polylang_shortcode');January 16, 2020 at 11:21 pm in reply to: issue: button not linking to _blank target since 4.7.1 #1175214No that is just for info to the mods – because as i said on top: there must be a different inconsitency.
Some ALB elements run with the other link_target ID. This is something for the other “Günter”
SorryJanuary 16, 2020 at 4:11 pm in reply to: issue: button not linking to _blank target since 4.7.1 #1175075there must be a different inconsitency there are alb elements where the link_target ID works as expected !!!
slideshow buttons for example ( or logoslider ) – there is in av-helper-slideshow.php the usage of ID : link_target and the buttons goes correctly to target blank if set !
the change now works on : buttons (all: buttons-row fullwidth-button) / icon-grid / headings / image_hotspots / promobox / timeline / accordion-slider / easy-slider.
on image the ID : target is used and it works !-
This reply was modified 5 years, 5 months ago by
Guenni007.
January 16, 2020 at 4:09 pm in reply to: issue: button not linking to _blank target since 4.7.1 #1175072On Columns you had to look in a different way. This is via data-link-column-target and based on script (shortcodes.js)
But i realy do not know why.
If i change it in headings.php the same thing – then it works but …January 16, 2020 at 3:50 pm in reply to: issue: button not linking to _blank target since 4.7.1 #1175055Yes in a new window ! that is not the way it should work! If i setup my browser to open in a new tab if target is blank !!!
i guess it is a “orthographic” error ;) ( take buttons.php and look _ there will be for link target the id: link_target – all other alb elements where the link is set correct with target blank have id: linktarget )
if i replace in the source code of buttons.php all and id too to linktarget$link_target with $linktargetit will open the way i like to have.January 16, 2020 at 3:03 pm in reply to: issue: button not linking to _blank target since 4.7.1 #1175024And by the way – the link of a column goes to a new window – not a new tab- if it is set to blank
Actually it doesn’t matter where the theme is hosted as long as it meets the minimum requirements.
But please – if you mentioned ftp – look to your folders if the child is a sibling to the parent theme! That is a fundamental basic requirement.What is the content of your child-theme style.css : please post it here.
see f.e. here some sort of glassy buttons – styled from enfold buttons with light-transparent setting and with custom-classes set.
https://webers-testseite.de/buttons/the classes are set in the button-alb itself (Developer tab)
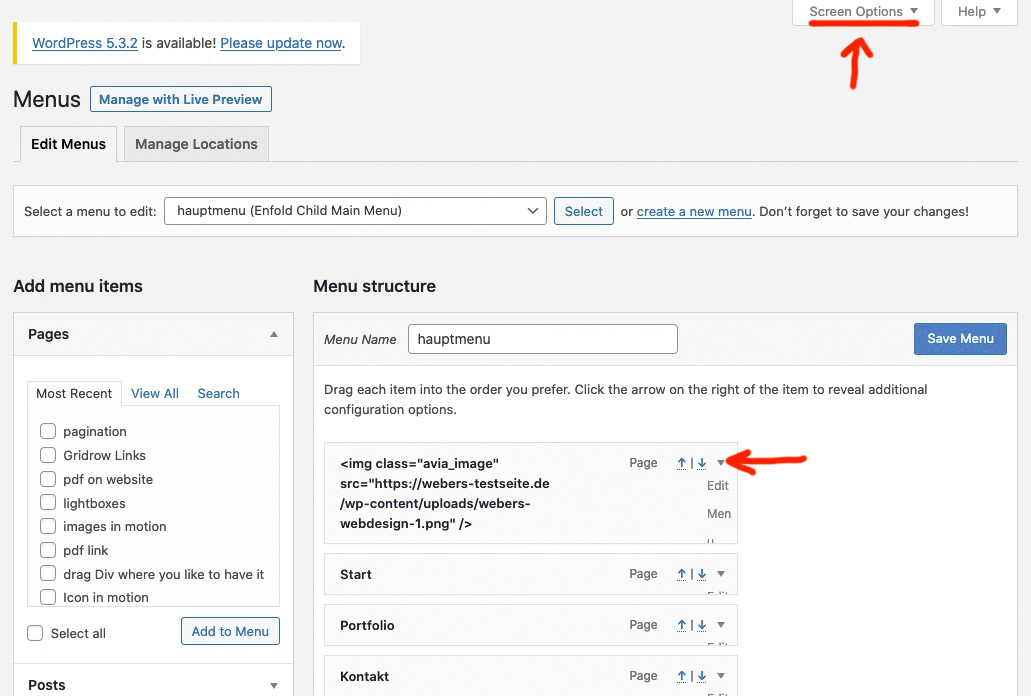
By the way : on Dashboard – Menu the classes input field for each menu-item are not visible on default.
You can activate to show different things on that page if you open the flyout on top of the menu dialog: “Screen Options”

you can mark the things you like to have – and then each menu-item option can be seen on toggling that littel arrow on the right side of the menu-item-
This reply was modified 5 years, 5 months ago by
Guenni007.
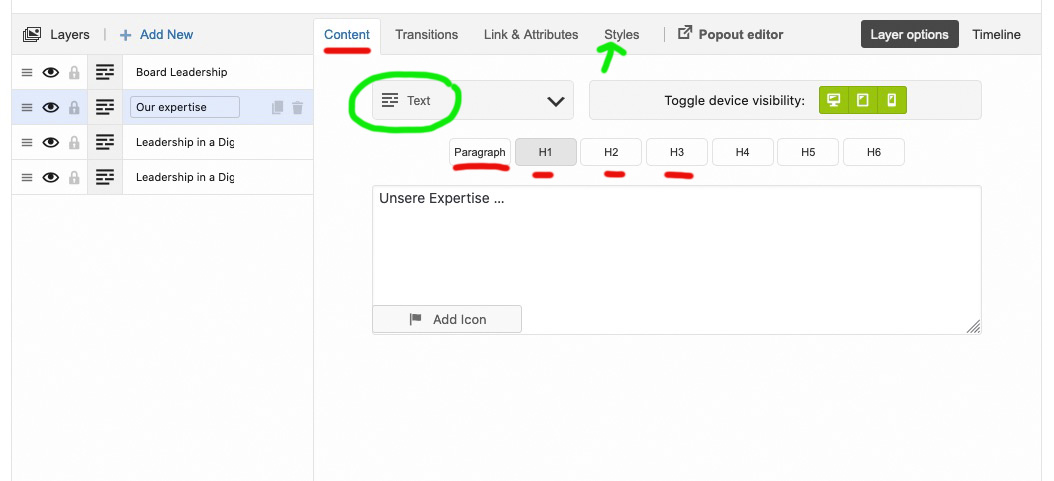
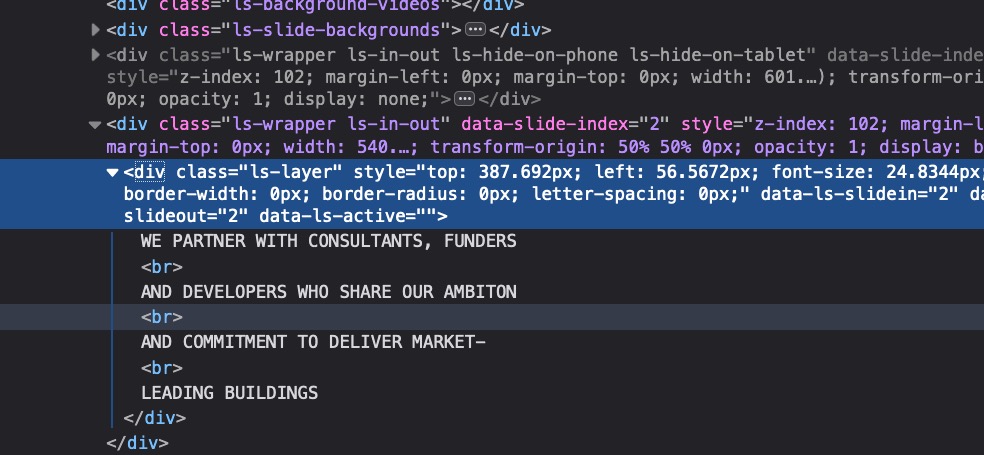
January 16, 2020 at 1:21 pm in reply to: set the same font for different languages frontpage #1174928By the way – on advanced layerslider i would style the h4 tag not this way (content tab) but use the style tab to do it.

The way you do it is to have a h4 set on the content tab with a p-tag in it.
You can have span-tags in h-tags but p-tags in h-tags is not w3c valideOn your other slides you haven’t done this – there are divs (neither h-tag nor p-tags etc.)

So if you like to have the same styling : use the same markup ( h4 etc – )
January 16, 2020 at 1:15 pm in reply to: set the same font for different languages frontpage #1174923First : i do not see in your description above with what kind of lang-plugin you are working with.
If it is WPML : WPML has on Enfold Options Page for each language a different settings dialog.
– so you can style each langage in a different way!
– if you do not like to have different stylings for your languages – my advice is to style the main language first and synchronize later the enfold settings!That is something general on that!
Now: what would i do if i have to have different slider contents on each language.
– i would style the main-language first till it is ready to use.
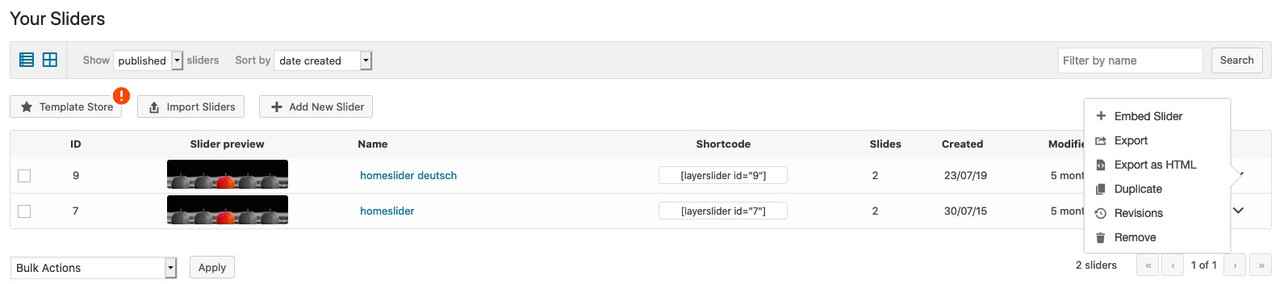
– after that i will make a clone of it ( on list-view of the sliders you got on the right side the option to duplicate a slider

– rename that duplicate to f.e. homepage-slider-english etc.pp
– edit this slider-copy with the new translations– place on the translated page that lang-specific slider.
January 13, 2020 at 12:52 am in reply to: How to replace rather than add to enfold sidebar? #1172605Another idea is to edit the register-widget-area.php file and use the filter: avf_show_default_sidebars
but this had to be shown by mods here – i had to go for now.January 13, 2020 at 12:42 am in reply to: How to replace rather than add to enfold sidebar? #1172604By the way – but i hope it will clarify it a bit: The sequence of the widget-areas is determined in sidebar.php
so if you like to have the display-everywhere widget area under a custom widget area
find this ://global sidebar if (dynamic_sidebar('Displayed Everywhere')) : $default_sidebar = false; endif;and put it under the :
if($custom_sidebar) { dynamic_sidebar($custom_sidebar); $default_sidebar = false; }put the edited file to your child-theme folder
but this will globally change the sequence – means every custom widget area will be over the display everywhere.
Don’t know if there was a child-theme influence of the sequence for specific pages only.https://kriesi.at/support/topic/sidebarwidget-issues-2/
see in action: https://webers-testseite.de/guenni/masonry/
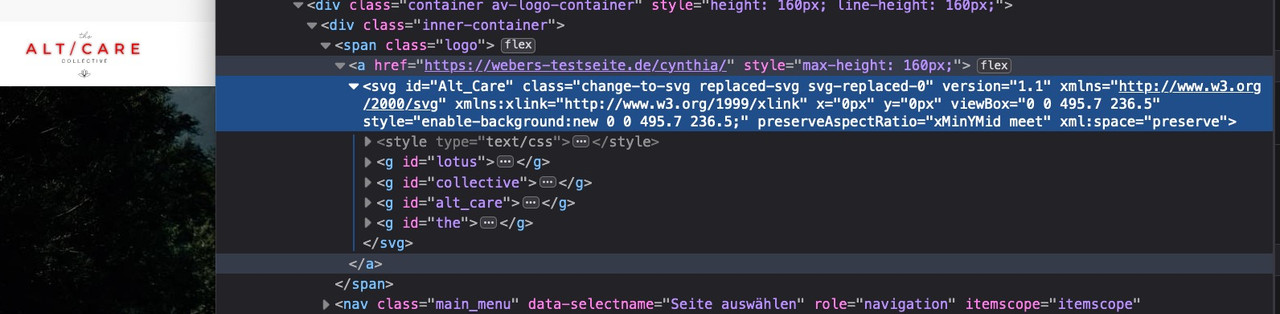
January 12, 2020 at 11:45 pm in reply to: Issues with Transparent header and using SVG logo #1172600here are you logos a bit styled inside svg: https://webers-testseite.de/AltCare.zip
If you do it this way described above ( the white one to transparency options input field – the black one to normal logo input field.
i styled your logo inside – you see some groupings with ids – each of them can be selected separatly now. The underlined “preserve…” is for shrink behavior of the svg – now it shrinks in y-direction to the middle but on x-axis to the leftThis is only possible with that plugin mentioned on top.
But if you see this page : https://webers-testseite.de/cynthia/alt-care/
you see what you can do with real inline svg files.so with inline svg i can colorize only the Alt/Care on scrolled state etc. pp
Info : Enfold sets for transparency header state a class to header: av_header_transparency
on shrinking header the classes comes to header : header-scrolled and header-scrolled-fullJanuary 12, 2020 at 10:50 pm in reply to: Issues with Transparent header and using SVG logo #1172590in the moment you got the not fixed header – so the scrolled header isn’t in viewport.
This mentioned page is a page with transparency. For that case Enfold got that extra input field in Enfold Options:
Enfold (Child) – Header – Transparency Options : Transparency Logo ( and Transparency Menu Color )
so insert in the normal logo field your white svg.-
This reply was modified 5 years, 5 months ago by
Guenni007.
January 12, 2020 at 4:57 pm in reply to: Disable creation of multiple file resoltuions on media upload #1172543All comes to child-theme functions.php
just for WordPress Things// Remove unneeded WP image sizes add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' ); // Remove default image sizes here. function prefix_remove_default_images( $sizes ) { // do NOT remove small and medium sizes, they are used in backend Media Library! // unset( $sizes['small']); // 150px // unset( $sizes['medium']); // 300px unset( $sizes['large']); // 1024px unset( $sizes['medium_large']); // 768px return $sizes; }here for Enfold Sizes:
// Disable loads of Enfold & WP image sizes upon upload // do image sizes manually, double-size with high compression for retina screens // use Photoshop to set exact double size and quality between Q30 and Q40 add_action('init', 'remove_enfold_image_sizes'); function remove_enfold_image_sizes() { // do NOT remove widget size, is used in backend portfolio items! // remove_image_size('widget'); remove_image_size('square'); remove_image_size('featured'); remove_image_size('featured_large'); remove_image_size('portfolio'); remove_image_size('portfolio_small'); remove_image_size('gallery'); remove_image_size('magazine'); remove_image_size('masonry'); remove_image_size('entry_without_sidebar'); remove_image_size('entry_with_sidebar'); remove_image_size('shop_thumbnail'); remove_image_size('shop_catalog'); remove_image_size('shop_single'); remove_image_size('shop_gallery_thumbnail'); }This is better to be done before making Content.
If you will make it later – you had to use some plugins like force regenerate thumbnailsPS : comment out the image sizes you like to hold on your installation
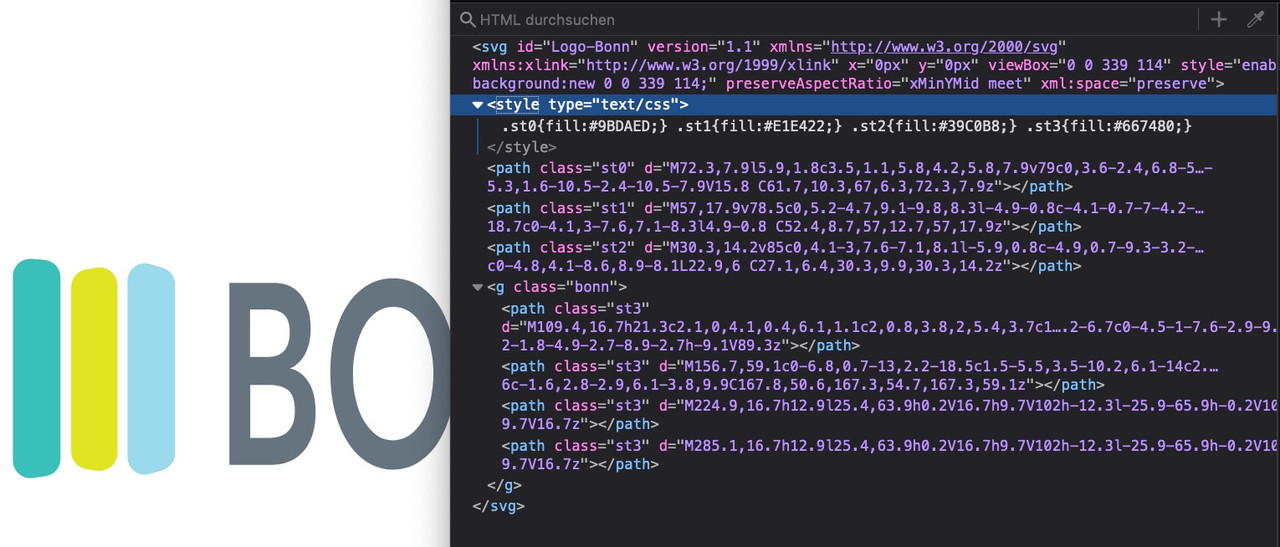
January 11, 2020 at 12:57 pm in reply to: Issues with Transparent header and using SVG logo #11723731) you are concerning to the svg classes inside. These are set in the program you used to generate the svg file.
Illustrator usually takes st0, st1 etc.
May i see a link to your svg logo? – or open it yourself in a good text-editor on your Mac/PC ( sublime-text / notepad++)
Look to the source code of : https://webers-testseite.de/cynthia/wp-content/uploads/2018/05/Ein-Logo.svg

there you got the classes – and of course you can change them here too with a good text-editor. IDs and classes .
you see the initial styles on top ( fill parameter etc )PS : if you are using svg as inline svg – you must think of giving a dimension to it via css on your quick css – otherwise it will not be shown on some browsers ( chrome / safari )
2) if you mean the trigger class of that plugin to substitute the img by the inline svg – you can manage that via jQuery in functions.php.
This wish I can only send back. Thank you very much.
on Enfold paginated pages ( portfolio, posts etc. ) this code Ismael provides will work.
Here a few years ago Josue posted a very similar solution: Link– i tested it on a portfolio page.
And if i insert the code to developer tools ( Konsole ) i see that the adendum #top is there even on your page – but the link resulting on click is changed then. – It must have something to do how your commerce plugin formates the links.I’d recommend a little plugin: https://en-gb.wordpress.org/plugins/svg-support/
Besides the advantages of using svg like imgs, it also has the advantage that you can see previews of svg files in the media library.
Furthermore you could also use the svg you use inline; i.e. if an img src encounters an svg, the img tag is exchanged with the svg. etc. ppUsing an inline svg file could have a lot of advantages. f.e. you can influence the classes in the svg by css.
See here – and scroll down. The “Bonn” has in the svg a given class and i set the opacity to zero on header-scrolled.
Or on hove fill it red etc. : https://webers-testseite.de/cynthia/you can insert this to your child-theme functions.php:
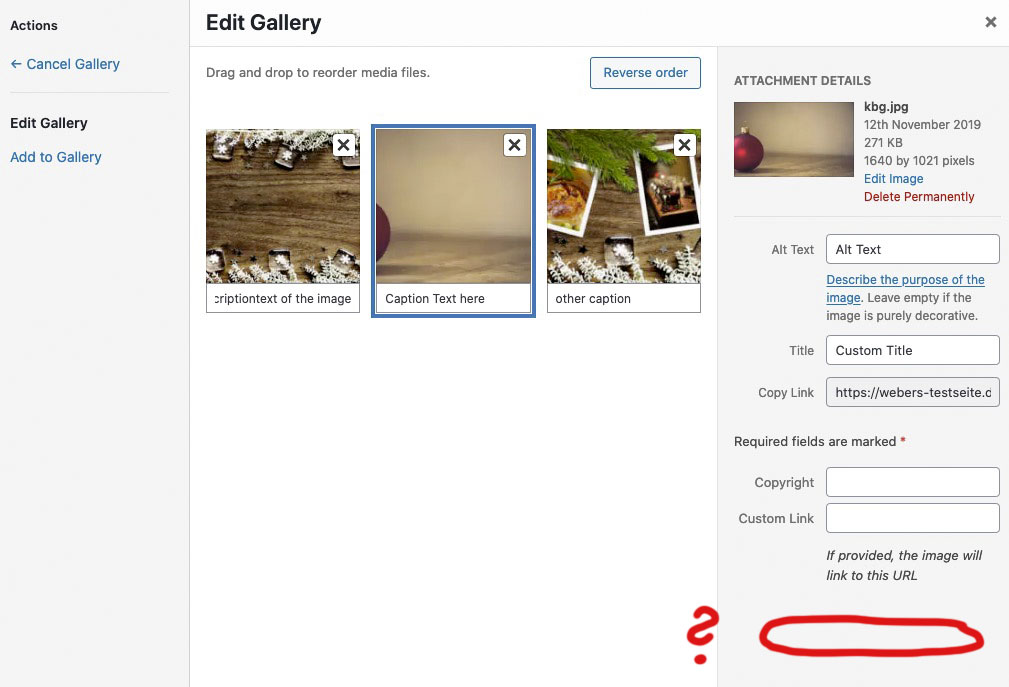
function trigger_alb_on_load(){ ?> <script> (function($){ $(window).load(function() { $("#avia-builder-button").trigger('click'); }); })(jQuery); </script> <?php } add_action('admin_head-post-new.php', 'trigger_alb_on_load');January 11, 2020 at 3:51 am in reply to: Add caption in lightbox under image in masonry gallery #1172331All entries of the lightbox popups ( in Masonry and Gallery ) get their content from image attributes. These Attributes comes from Media Library – so they are globally set. If this should be a usefull feature it has to be a source input field that could be set individually on the inserted images.
F.e:
This input field may only be set for this image in this particular gallery.On image ALB we can create an additional Input Field on customising the image.php a bit. But for gallery or masonry i did not find a way to do that.

This could be used to have an individual link in the lightbox with given link-target.But that is a lot of customisation …
On that last image you can see how i prepared the image.php for that. If there is a lightbox link choosed – the additional input-field is shown and will end in:

First to be clear what is your setup:
You got a grid-row and like to have in one grid-cell an image and in another one a link to a film ( youtube, vimeo etc.) both should open in lightbox.“And on another column I would like…” then you are talking about columns .
So please be more precise in your question.here i got a grid-row –
first grid-row:
on the left there is in it an easy-slider with one image and lightbox setting.
on the second cell i placed an image with video link ( video url with iframe=true option )
with this setting lightbox gallery will worksecond grid-row:
on the left there is in it an easy-slider with one image and lightbox setting.
on second cell i placed a video alb with lightbox open option (Enfold newer than 4.6.3) -
This reply was modified 5 years, 5 months ago by
-
AuthorPosts