
Tagged: button, custom.css
-
AuthorPosts
-
January 15, 2020 at 11:26 pm #1174707
Hi there,
generally, I know how to customize a button. Give it a class/ID and apply CSS to it.However, how can I apply custom CSS to the button which you can insert into a menu inside a header? And how can I customize a button which is inserted via shortcode (eg. in the footer)?
More generally, how can I change the default style of the enfold button?
Thank you for your support. Best regards,
peter
January 16, 2020 at 1:27 pm #1174930Hey P3T3R_0ne,
If you want a button in the menu then you can add classes to it under Appearance->Menus. If you want to target a button in the footer then you can use the #footer ID, followed the class you need to target. You should be able to add a class when you use shortcode as well.
Best regards,
RikardJanuary 16, 2020 at 2:05 pm #1174949see f.e. here some sort of glassy buttons – styled from enfold buttons with light-transparent setting and with custom-classes set.
https://webers-testseite.de/buttons/the classes are set in the button-alb itself (Developer tab)
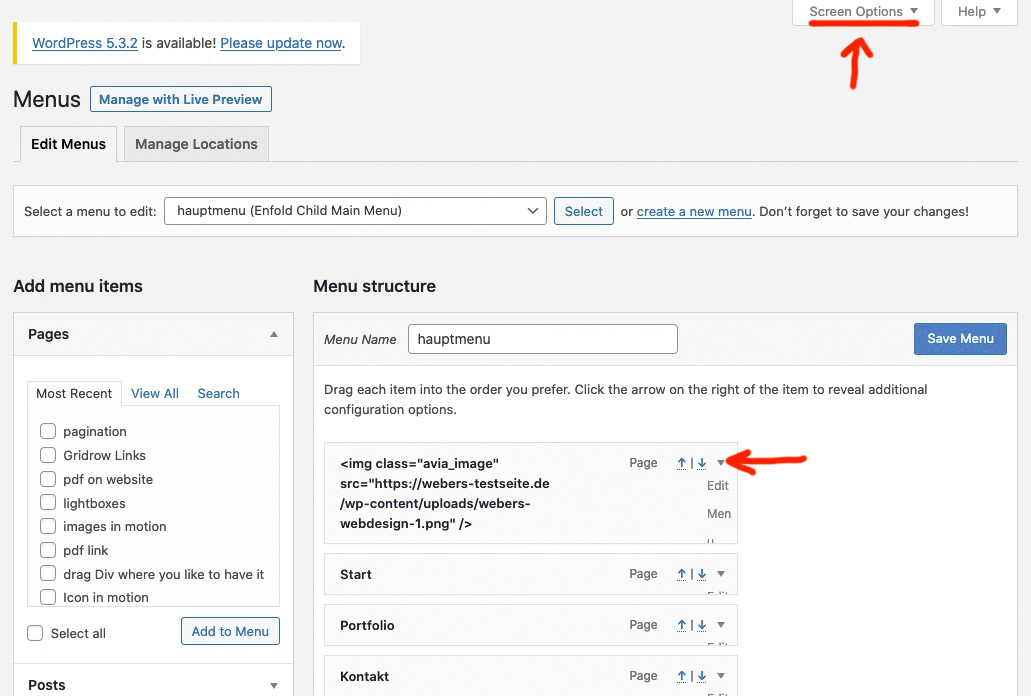
By the way : on Dashboard – Menu the classes input field for each menu-item are not visible on default.
You can activate to show different things on that page if you open the flyout on top of the menu dialog: “Screen Options”

you can mark the things you like to have – and then each menu-item option can be seen on toggling that littel arrow on the right side of the menu-item-
This reply was modified 5 years, 6 months ago by
Guenni007.
February 24, 2020 at 7:47 pm #1187481Hi Rikard, Hi Guenni,
sorry for getting back late. Thank you for the hints. I was able to resolve my issues with this.
Thank you and best regards, Peter
February 25, 2020 at 5:59 am #1187575 -
This reply was modified 5 years, 6 months ago by
-
AuthorPosts
- The topic ‘button – custom style’ is closed to new replies.
