Forum Replies Created
-
AuthorPosts
-
i guess it is a kind of script embedding mismatches.
try to embed your angular.js in a different way. Maybe use this plugin here: https://wordpress.org/plugins/angularjs-for-wp/can you show me that site?
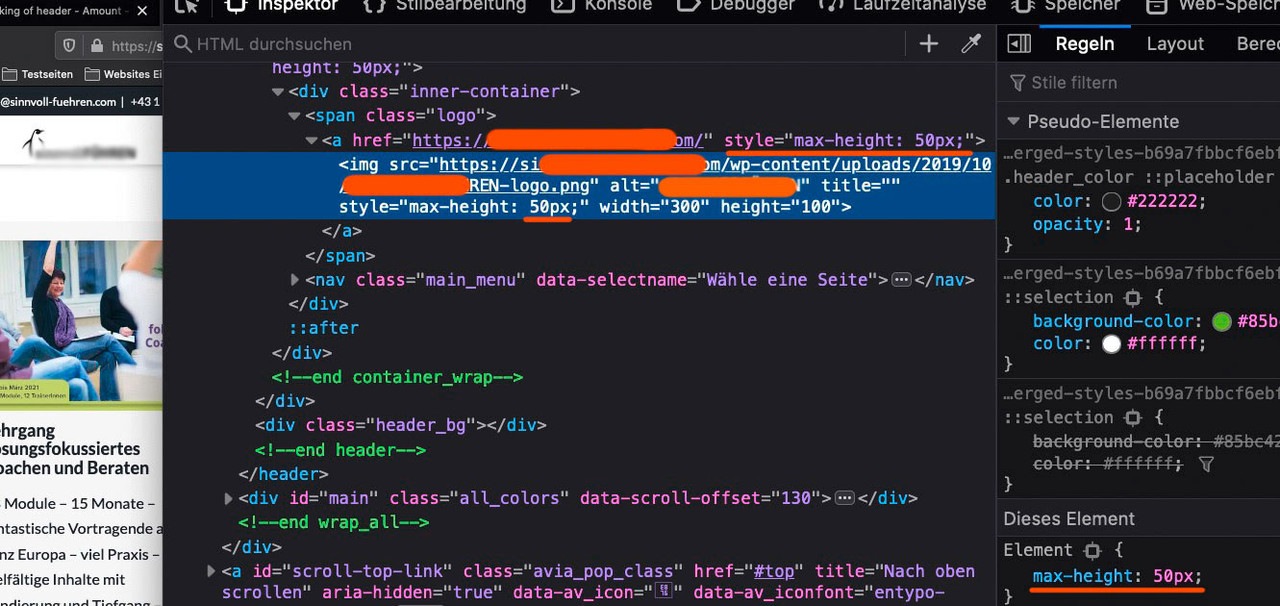
Edit: i found it with your Name:PS : Starten ( Enfold Optionseinstellung Header: 130px –
nach dem Shrinken soll er dann 80px hoch sein ( also weniger shrinken als es standardmäßig vorgesehen ist)
End Höhe also 80pxbut then read carefully first the 2.6
then 1.625and by the way – i see that it work to 50px – in your case where you switched the values. Where did you get the info of 52px?

so you want to start at 130px and want the end-height after shrinking of 50px ?
on line 64 : 130px / (130px – 50px) = 1.625
on line 76 : 130px / 50px = 2.6so you want to start at 130px and want the end-height after shrinking of 80px ?
on line 64 : 130px / (130px – 80px) = 2.6
on line 76 : 130px / 80px = 1.625do not forget to refresh cache and regenerate the merged css and js files if you have activated the merging. !
It would be nicer to have the link where you created it, and I could work on implementing the appropriate changes.
that is the solution on part I: Link

is there a page or site you can show us as an example. Maybe the page you are speaking about – and if not – maybe one page from enfold demo site?
f.e.: https://kriesi.at/themes/enfold-2017/elements/tables/
where would you like to change something?on chrome f.e. it is the focus state too that causes it:
.tab.active_tab, :focus { outline: none !important; }read here somthing in additon: https://kriesi.at/documentation/enfold/search/
for example to use instead relevansi search
A maybe better and understandable way is to activate the search shortcode :
this in child-theme functions.php
add_shortcode('avia_search', 'get_search_form');after that you can input the search input field where you like via shortcode:
[avia_search]Create an individual Link in your menu – best would be as the last entry – as url you can have #
as label put in the shortcode:
thats it –
if you don’t like the ajax result preview put this in addition to your child-theme functions.php:add_action('avf_frontend_search_form_param', 'av_disable_ajax_search',9); function av_disable_ajax_search($params) { $params['ajax_disable'] = true; return $params; }looks this way:

-
This reply was modified 5 years, 5 months ago by
Guenni007.
Edit : use the other method – it is much easier to understand Link
you can insert on different ways a search icon to the navigation via child-theme functions.php
f.e:
add_filter( 'wp_nav_menu_items', 'avia_append_search_nav', 10, 2 ); function avia_append_search_nav ( $items, $args ) { if ((is_object($args) && $args->theme_location == 'avia') || (is_string($args) && $args = "fallback_menu")) { global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </a> </li>'; } return $items; }Rest is a little bit of styling via quick css f.e. that little white arrow etc.
February 18, 2020 at 7:26 pm in reply to: Change contact formular field Date prefilled DD / MM / YY in TT / MM / JJ #1185787hätte mich auch gewundert, ich teste sowas vorher obs geht.
Bis dann alsoDie Child-Theme functions.php hat ganz oben einen öffnenden (
<?php) dann aber unten keinen schließenden tag mehr.
lediglich wenn man scripte einfügt, wird kurz vor dem script geschlossen: (?>) dann aber wieder nach Einfügen des scriptes wieder (<?php) geöffnet.February 17, 2020 at 8:32 pm in reply to: Change contact formular field Date prefilled DD / MM / YY in TT / MM / JJ #1185401But be shure that your date format is the same way.
Bitte frage dann aber auch so ab. Nicht das dort die Reihenfolge dann anderst ist.!
Dort muss schon das DD / MM / YY stehen bleiben, aber der Placeholder kann so verändert werden
Dieses hier in die child-theme functions.php:add_filter('avf_datepicker_date_placeholder', 'new_date_placeholder'); function new_date_placeholder() { $placeholder = "TT / MM / JJ"; return $placeholder; }by the way – you can change the prev – next text with just some Quick Css lines:
#top .avia-datepicker-div.ui-datepicker .ui-datepicker-prev span, #top .avia-datepicker-div.ui-datepicker .ui-datepicker-next span { color: transparent; } a.ui-datepicker-prev.ui-corner-all:before { content: 'zurück'; display: block; } a.ui-datepicker-next.ui-corner-all:before { content: 'vor'; display: block; }Or use signs as
<< and >>Or click on the upload button – and choose the non-cropped version of you logo (Logo2.png) from the media library.
I guess you have entered the link as Nikko described above ( and you copied the wrong url ).you have on that place in your page used a plugin to generate these three buttons: “E-Mail, Name, Subscribe”
these three butttons are in a container which has a margin-bottom value of 20px.
If you colorize your enfold columns – you can see that they have same height – but do not center vertically the content (apparently) but they are centered (including the margin-bottom value).
try this to your quick css:#top .thrv_lead_generation_container form { margin-bottom: 0 !important; }What causes the set properties to jump back to the default values I cannot say. But I see that the columns already have the same height on your site
Du kannst der Nachfolgenden Section einfach einen kleineren Z-index geben:
Versuch das mal im Quick css:#services { z-index: 0; position: relative; }February 11, 2020 at 11:07 am in reply to: Benutzer Redaktor sieht enfold-child theme nicht auf wordpress #1183387Das ist ja auch richtig so! Denn was sagt das Wort Redakteur aus?
Alle Inhalte können bearbeitet werden – fremde und eigene Inhalte – Alles Andere soll nicht im Einfluss eines Redakteures liegen.
Du lässt einen Redakteur einer Zeitschrift ja auch nicht an die Druckmaschinen ran – oder?Es gibt wohl einige Plugins, die eine gezielte Benutzerrolle anlegen können. Wo der Adminitrator die Dinge die eine Rolle bearbeiten darf gezielt setzen kann.
______That’s just as well! Because what does the word editor mean?
All contents can be edited – foreign and own contents – everything else should not be under the influence of an editor.
You don’t let an editor of a magazine touch the printing presses – do you?There are probably some plugins that can create a specific user-role, where the administrator can set the things a role is allowed to edit.
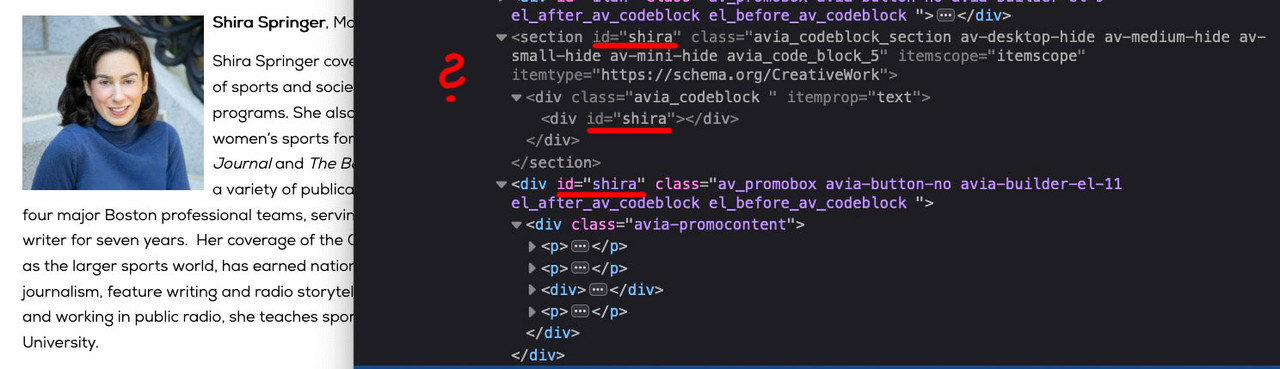
What do you intend to do with all those code-block elements inbetween?
See here are some invisible containers with ID=”shira” and one visible.
An ID always have to be unique.
what would you do if you were standing in a street with 3 neighbouring houses with the same house number? Where would you ring the bell?PS: Mason is working because #mason is unique on that page.
February 8, 2020 at 11:29 am in reply to: Change slide-entry-title entry-title from h3 to h2 #1182560no he hasn’t tried it – but if he – it will be changed to h2!
i can test it on developer Console.February 7, 2020 at 3:45 pm in reply to: Import a video with embedded code and adjust the size #1182329Why is there a link on your starting thread with loom ? – Edit: ok now i see – i misunderstood your link. This is a kind of explanation video what you like to have.
yes – but now you have two opacities working on hovering. To see the effect better it would be nicer i think if you get rid of the other hover effect.
yes you are right – i had to erase the webp test on my test-page and include a throttle function.
now it runs on chrome and on a ipad mini – but on both too buggy – it maybe a matter of my functions.php on that test-page of more than 2000 lines.So i test now ismaels version!
best would be to have a custom-class on the grid-row to be specific on that f.e. : with-colored-overlay
to have the possibility to change the hover color for each cell you can do that:
.with-colored-overlay .avia-image-overlay-wrap:after { content: ""; width: 100%; height: 100%; position: absolute; top: 0; left: 0; opacity: 0; transition: opacity 0.5s ease } .with-colored-overlay .avia-image-overlay-wrap:hover:after { opacity: 0.6; transition: opacity 0.5s ease } .with-colored-overlay .flex_cell:nth-of-type(1) .avia-image-overlay-wrap:after { background: red; } .with-colored-overlay .flex_cell:nth-of-type(2) .avia-image-overlay-wrap:after { background: blue; } .with-colored-overlay .flex_cell:nth-of-type(3) .avia-image-overlay-wrap:after { background: green; } .with-colored-overlay .flex_cell:nth-of-type(4) .avia-image-overlay-wrap:after { background: gold; } .with-colored-overlay .flex_cell:nth-of-type(5) .avia-image-overlay-wrap:after { background: yellow; }without the transitions the effect is ok too – just get rid of both lines
see example page: https://webers-testseite.de/grid-row-background-image/
hm – on your page i wouldn’t call this a parallax effect. Anyway – i did it similar to Ismael but a bit easier to understand.
See here : https://webers-testseite.de/images-in-motion/by the way what plugin is your choice now?
February 5, 2020 at 10:20 pm in reply to: Removing the image rollover arrow from all images on site #1181908you can either use:
.avia_transform a:hover .image-overlay { opacity: 0 !important; }or
.avia_transform a .image-overlay { display: none !important }yes indeed you didn’t explain it right – you got a grid-row and link not from the image but from the grid-cell.
This is only an opacity thing and no overlay ! It is styled from grid-row.css:body .flex_cell.avia-link-column.avia-link-column-hover:hover { opacity: 0.8; }The link you gave on Top is something totaly different.
This is perhaps a good alternative for you to show that it is an active linking:
body .flex_cell.avia-link-column.avia-link-column-hover { opacity: 1 !important; -webkit-filter: grayscale(100%); filter: grayscale(100%); } body .flex_cell.avia-link-column.avia-link-column-hover:hover { opacity: 1 !important; -webkit-filter: grayscale(0); filter: grayscale(0); }on hovering you get the colored Images – or the other way round have colored images – and on hovering do some filter functions.
I think it is only because the shortcode functionality for widgets is not yet unlocked.
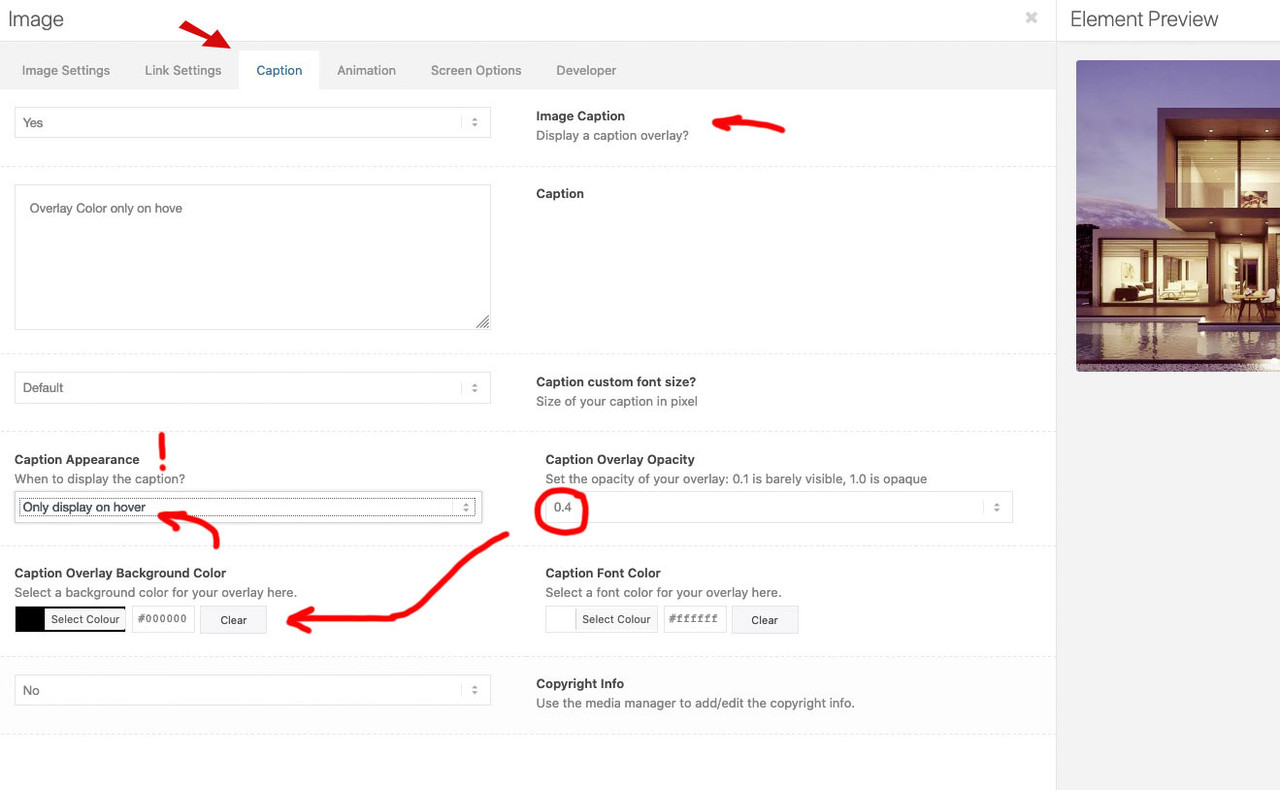
Can you try this in your child-theme functions.php :add_filter( 'widget_text', 'do_shortcode' );You can set this on the image ALB Element itself – if you choose to show the caption only on hover : It is the caption tab to decide:
click to enlarge

by the way : if you like to set up a different timing on that ( 4sec is too long but you will better see the effect) – put this to your quick css:
.av-overlay-on-hover .avia-image-container-inner .av-image-caption-overlay { transition: opacity 4s ease } .av-overlay-on-hover .avia-image-container-inner:hover .av-image-caption-overlay { transition: opacity 4s ease }it is as said above a matter of opacity setting.
PPS: you can leave the caption text field empty – if you only like to have colorI could live with it ; – that is the only line to add:
.container_wrap { border-top: none !important; }the 1/1 container is not a full-width container – and the border on the 1/1 container ALB is a Frameborder
– so to have on top a border full-width it is easier to set it up this way by default and get rid of it via that one-liner.
Is it realy too much to set this one line of css in your code?February 5, 2020 at 3:58 pm in reply to: how to edit website title we see on the browser research? #1181798Dashboard – Appearance – Customise: Site Identity
or
Dashboard – Settings – General: Site Title and Taglineby the way : is it a wanted great padding on top and bottom of the logo?
The bigger it is – the sharpe it will be rendered -
This reply was modified 5 years, 5 months ago by
-
AuthorPosts