Forum Replies Created
-
AuthorPosts
-
are these pages : single posts or portfolio ?
what kind of editor did you use to generate those posts. The normal classic one or advanced layout editor or maybe the block editor?
( guess if you are using the classic editor the title will be there allready )by the way that rule seems to come from:
The following CSS codes are created by the YellowPencil plugin.
What about this video :
https://vimeo.com/364134358from : https://dev.lifepointohio.com/2019/10/06/style-guide-explainer/
this can not be foundedit: yes i tested your links on a test page of mine: https://webers-web.info/videos/
so they can be embedded. Did you check – if a plugin could be the reason for that?these vimeo links are for me a bit uncommon to share on public – i do know the normal form with
https://vimeo.com/ID
but your links always do have after an “ID” additonal code – where does it come from ? are these videos not listed ? on vimeo
if i go to your “channel” https://vimeo.com/user4435795 these videos aren’t listed.
https://vimeo.com/372459742/24e815eb45
https://vimeo.com/370990471/6111d085edDid you think of the privacy settings on vimeo? there are settings : “Where can this be embedded?”
Great tip Nikko! Thanks
January 4, 2022 at 12:12 pm in reply to: Is there a way to have multiple videos play in the same element? #1334170if it is only a movie presentation with some subtext : Are these movies self-hosted or do they use 3rd-Party hosters like Youtube?
There are some good – even free – plugins to manage that in different options.
The plugin is : Youtube Embed Plus
Check out a friend’s site here: https://kurzundschluss.com/playlist/satelliten/what youtube code did you enter?
in combination with lightbox please try it with “watch” : like – https://www.youtube.com/watch?v=G0k3kHtyoqc
on your link above this is not the case – so maybe Mike is right and there are some Content-Security-Policy entries in your htaccess file.___________
Edit: your video is playing – but there is no image – your audio is working on the video!:lol ) you got an inline rule :
div div iframe { opacity: 0; border-style: none; visibility: hidden; }don’t know where it comes from ?
if you do not find it – try first to overwrite that rule by:#top div div iframe { opacity: 1 !important; border-style: none; visibility: visible !important; }why there is no preview image on that i do not know!
by the way – if you like to have round checkboxes – just change the value of border-radius to 50% on:
#top .avia_ajax_form .input_checkbox_label:before
but I think it’s better to stay square – because round boxes are commonly used for radio buttons.try this in your quick css:
( it is always better to see the page to create a precise code ) ;)#top .avia_ajax_form .input_checkbox { width: 100%; margin: 15px auto; position: relative; display: block; } #top .avia_ajax_form .input_checkbox_label { position: relative; min-height: 34px; display: block; padding-left: 40px; margin-bottom: 0; font-weight: normal; cursor: pointer; line-height: 30px; text-align: left; } #top .avia_ajax_form .input_checkbox_label span { position: absolute; top: 50%; transform: translateY(-50%); } #top .avia_ajax_form .input_checkbox_label:before { content: ""; position: absolute; left: 0; top: 0; margin: 4px; width: 15px; height: 15px; transition: transform 0.28s ease; border-radius: 3px; border: 2px solid #007400; } #top .avia_ajax_form .input_checkbox_label:after { content: ""; display: block; width: 10px; height: 5px; border-bottom: 2px solid #FFF; border-left: 2px solid #FFF; transform: rotate(-45deg) scale(0); transition: transform ease 0.25s; position: absolute; top: 8px; left: 8px; } #top .avia_ajax_form .input_checkbox { display: none; } #top .avia_ajax_form .input_checkbox:checked ~ .input_checkbox_label:before { border: 2px solid #007400; background-color: #007400; } #top .avia_ajax_form .input_checkbox:checked ~ .input_checkbox_label:after { transform: rotate(-45deg) scale(1); } #top .avia_ajax_form .input_checkbox:focus + .input_checkbox_label::before { outline: 0; }if it is a standard checkbox it is not a simple solution on that – because it is depending on browser settings.
( Maybe if you use a plugin on the form – there might be settings on that)
if you realy like to style a checkbox – i guess there will be no otherway to set the genuine checkbox to opacity zero and place f.e. a substitute on the pseudocontainers before or after.
see here an example ( privacy checkboxes ) : https://consulting.webers-testseite.de/kontakt/
see here a codepen: https://codepen.io/jinukurian7/pen/NWPrZqr on how the principal works..av-masonry-entry .avia-arrow { display: none; }I helped here because it is my nature to help others, even though I did not understand the meaning behind it. A visitor of your site does not expect that a full-width element – in the end even an element covering the whole screen – represents a link. The part is called CTA for a reason. It calls to action. Buttons do this by changing the color or having extra icons on hovering – images by enlarging or casting shadows etc. pp.
Just look at my page again, would you expect to trigger any action by clicking the section? – and that although I thought of setting the hand as a cursor. That’s why it’s still acceptable to use a column as a link element – but the outer enclosing layout element ?next possibility is : transfer the first link inside that color-section to the color-section itself.
best would be to give a custom-class to that color-section – in my testpage it is: section-linkfunction transfer_first_link_as_section_link(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.avia-section.section-link').each( function() { var LinkSection = $(this).find('a:first').attr('href'); var LinkTarget = $(this).find('a:first').attr('target'); if (typeof LinkSection !== "undefined"){ $(this).on("click", function(){ if (LinkTarget === "_blank"){ window.open( LinkSection, '_blank' ); } else { window.location.href = LinkSection; }; }); $(this).css('cursor','pointer'); }; }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_first_link_as_section_link');But if you like to have that :
place your color-section ( let content decide the height of that section ) and give a “meaningfull” custom-class to it.
(in my case: full-clickable-image ) –
place an image alb inside with your settings you like – and the link – then:.avia-section.full-clickable-image .container { max-width: 100%; padding: 0; } .avia-section.full-clickable-image .container .content { padding: 0; }it is because of this rule from layout.css –
outline is as the name indicates outside the container..logo, .logo a { overflow: hidden; position: relative; display: block; height: 100%; }change the overflow to visible
btw. did you test the One Click Accessibility Plugin. Enfold supports it by default.where is the left icon gone?
add to the existing flex container:
.homeTrioLocation { align-items: center; } .trioIcon { padding: 30px 15px; }play with the 15px value to get the part bigger. f.e. 25px
try:
.trioDetails { display: flex; flex-flow: column nowrap; justify-content: space-around; margin: 10px 0; padding: 0; } .trioDetails * { margin: 0; }thanks – and you want the whole page on max-width 100% ?
can you send me the link to your test page. – Think of – i’m participant as you are – so if you don’t like to make it public – send me an E-Mail ( everything is under my Nick or Avatar )
As you stated yourself : Take the fullwidth easy slider.
Big advantage – the image is responsive from the beginning.
– why should it be less performant than a color-section ?December 9, 2021 at 4:03 pm in reply to: Footer widgets to be aligned horizontally centered #1332162by the way:
to get between 768 and 989

#footer .container { display: flex; flex-flow: row wrap; align-items: center; justify-content: space-between; } #footer .container .flex_column { flex: 0 1 24%; width: unset !important; margin: 0 !important; } @media only screen and (min-width:768px) and (max-width:989px) { #footer .container .flex_column { flex: 0 1 48%; } } @media only screen and (max-width:767px) { #footer .container .flex_column { flex: 1 1 100%; } }December 9, 2021 at 3:53 pm in reply to: Footer widgets to be aligned horizontally centered #1332158December 9, 2021 at 2:10 pm in reply to: Footer widgets to be aligned horizontally centered #1332134without the link it is hard to advice – but i would do it with flexbox model:
The columns inside the footer container as flex-items the container itself as display flex.
then you can shift the items with align-items : center.
see: Linkfirst Rikard is right – i do neither see that ID.
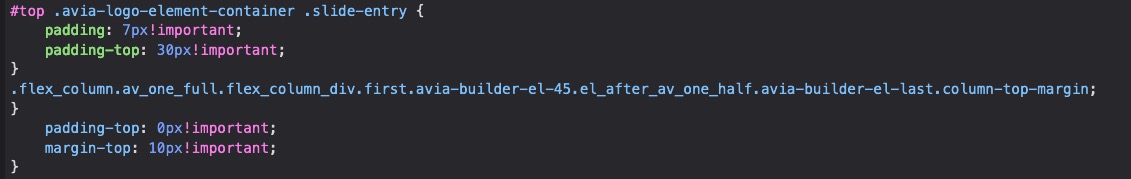
but if i look to your css – there is instead of an opening curly bracket a closing – see that line – besides this is a strange selector :lol: it has two closing brackets.flex_column.av_one_full.flex_column_div.first.avia-builder-el-45.el_after_av_one_half.avia-builder-el-last.column-top-margin; } … }maybe it is a focus thing on your shop settings.
one big advantage is – that you can style that page with grid-row or color-sections – and because it is part of the footer ! – you can have that on pages/posts with sidebar – without sliding the sidebar under those fullwidth layout elements.
i do not know if this will work with fullwidth elements and by the hook : ava_before_footer
i tested it with a do_shortcode insertion via that hook – but it breaks the normal layout.If you got some snippets in your child-theme functions.php – you had to look for:
$(window).load(function(){ // It is deprecated in php8 ( because jQuery is now 3.5.1 and later) now and it must be used: $(window).on('load', function(){ // this here too: .click(function () { // had to be replaced with: .on('click', function () {_________
php8 comes along with jQuery 3.5.1 and these are such common stumbling blocks that experienced web designers think about before updating. ;)Also, a popular mistake is updating the themes but not updating the child-theme substitutes you wrote for the older version. This is what happened with the footer.php. Some new features were added there, which then could not work with an older child theme version.
My advice in this context is to turn off the automatic updates anyway and keep up manually.
I now had the case with a customer that the provider upgraded to Debian Bullseye (09 October 2021) . This would not be a problem except for the fact that Bullseye actually only comes with Apache 2.4 commands. So suddenly modules were missing that some plugin (still) needed. All things you have to read before to update afterwards. Or – you have a test site on which you can fathom such things wonderfully.
Customer sites – especially those with store systems – I always completely secure before with Duplicator Pro – to be able to perform a rollback if necessary.December 8, 2021 at 11:40 am in reply to: Problem with Enfold child and PHP 8, 7.4 and Layerslider #1331950about your child theme: were there previously footer.php or header.php or other replacement files in the child theme folder?
If yes – then you need to update them to the latest version as well. So you should know for what reason they were there. You will then need to incorporate the changes to these files into the newer versions and upload them instead.
The footer has received some new features – and an older version of the footer.php of the child theme will not work properly.
__________________
By the way: i use borlabs cookie for a long time – and had never bigger Problems – neither on php7.4 nor on php8.
If you got some snippets in your child-theme functions.php – you had to look for:$(window).load(function(){ // It is deprecated in php8 now and it must be used: $(window).on('load', function(){same with .click( … events – now on.(‘click’, …
-
AuthorPosts