Forum Replies Created
-
AuthorPosts
-
September 1, 2022 at 2:06 pm in reply to: Enfold CSS/JS merging function still not working properly #1363481
besides that – you can exclude specific css or js files from being merged.
f.e. on an installation i need to exclude the recaptcha script from beeing merged.
function avia_exclude_files_from_compression($excluded_files){ $exclude_js = array( 'avia_google_recaptcha_front_script'); $excluded_files['js'] = array_merge($excluded_files['js'], $exclude_js); return $excluded_files; } add_filter('avf_exclude_assets', 'avia_exclude_files_from_compression', 10, 1);maybe this will work too:
function my_avf_exclude_assets( array $exclude_files ){ /**Add CSS to exclude*/ $exclude_files['css'][] = 'my-css-file'; // use the enqueue name /*** Add js to exclude*/ $exclude_files['js'][] = 'my-js-file'; // use the enqueue name return $exclude_files; } add_filter( 'avf_exclude_assets', 'my_avf_exclude_assets', 10, 1 );or why don’t you choose on masonry all portfolio terms you have – and just hide those sort-buttons via css.
.av-masonry-sort .animation_sort_button { display: none; }Then All will show all – only the non wanted Sort Options are not seen ( like the home-sort )
f.e.: on that page here: https://kriesi.at/themes/enfold-2017/elements/masonry/
if you set :.av-masonry-sort .illustration_sort_button { display: none; }The All Button will show illustrations too – but the sort option will not be there
this comes from your search-box : View Our Stock
you embedded that script via code-block – maybe you try better to embed it via child-theme functions.php
i don’t know where inline js is loaded – but if it loaded before jQuery is present then an error message would certainly be expected.
Do you load your jQuery in the footer? See: Enfold Child – Performance : “Load jQuery In Your Footer” OptionEdit: if i look to that ( not minified ) script : https://apsr.autoplay.co.nz/Content/js/loader.search.box.js it seems that the script is loading its own jQuery from different external sources – maybe that comes into conflict with Enfold jQuery.
ok – this moves to my enfold snippet list ;) – Thanks
September 1, 2022 at 8:04 am in reply to: how to determine fallback font for custom uploaded fonts #1363438Thats cool – but how to differ if i had for headings a serif font and for body a sans-serif?
But if he only wants to hear it from a qualified source …
and how do you change the order now – the array_reverse seems to me a usefull idea. But now i do not see how it is done.
on line 140ff – that was my first attempt to change this. But has no influence on that.The lines 977ff i do not understand how this reorders the font mime type loading sequence. Anyway – i do not need to understand all.
Can you please give a hint how the filter ‘avf_font_manager_file_formats‘ is used to change the order?
thanks Ismael – that works –
I already suspected that I had to work with array_reverse, only I didn’t find the place in the code where to put it.
Don’t you think it would be better to set this as default generation of the css for the urls?
thanks Ismael – that works –
I already suspected that I had to work with array_reverse, only I didn’t find the place in the code where to put it.
Don’t you think it would be better to set this as default generation of the css for the urls?by the way : do you realy set up container width to 1010px ?
i do ask that – because this is a fallback width if there is something wrong in a css setting.
default value of enfold is 1310pxwhere did you enter your custom css rules ? You don’t use the quick css input field? Neither custom.css
Maybe you can use the pseudo element :marker
( but IE will not respect that rule – edge does – so who cares )
by: https://css-tricks.com/almanac/selectors/m/marker/li::marker { color: red; }if you like to have this only on selected text-blocks – give a custom class to the text-block and
.custom-class li::marker { color: red; }these are: Selector Level 4 – so like :any-link etc. all older Browsers will ignore those settings.
there is no property like “list-point-color ”
All methods to achieve this go over not displaying the list points ( display: none) and then mostly using the pseudo-container : before to refill the place.
or the list-style is set to none.
See: https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_bullet_color
change the content from :content: "\2022";tocontent: "\21D2";and click on Run
If you could show me the list, and which image to show instead, then I could generate you the css code for it.PS: these content letters are html entities in unicode hexadecimal – you can find them in a list on : http://unicode.e-workers.de/entities.php
remove the semi-colon at the end and take the last 4 digitsThis is the real purpose of the first screen you can adjust. For exactly the reasons you stated above, I usually only change the second and third screens. This way you don’t necessarily have to set the last two. Because in the rarest of cases, these settings are also applied to mobile devices. By leaving the first setting, the default values will be applied.
but the one has nothing to do with other? – because if you use an image instead – you can not colorize it in the sense of a font-icon.
If you decide to have font-icons instead – you can follow that : https://webers-testseite.de/listpoints/
_______
PS : there is a css property for images: https://www.w3schools.com/cssref/pr_list-style-image.asp
The list-style-image property replaces the list-item marker with an imageWell – i use nearly almost the quick css – the only thing that always bothers me is that the window widths are limited. I’m now working on a high-resolution 4k 32” monitor. So I want to be able to take advantage of that.
I put in my child-theme functions.php file:
function admin_head_mod() { echo '<style type="text/css"> #avia_options_page .live_bg_wrap .main_h3 { font-size: 36px !important; } #avia_options_page .content_p, #avia_options_page .bg2 { font-size: 24px; } #avia_quick_css .avia_description {float: none;margin-bottom: 20px !important;padding-left: 0 !important;width: 98%} #avia_quick_css .avia_control {float: left;max-width: 98% !important;width: 98% !important} .avia_footer_links li {float: left;padding-right: 20px} .avia_footer .avia_footer_save {float: left} .avia_reset {display: none !important } #avia_options_page { max-width: 3000px!important} </style>'; } add_action('admin_head', 'admin_head_mod');however, the latest enfold versions now have a “Theme Reset All Options” button on the import/export tab – I already include this in the code as seen above.
First : wouldn’t it be better to have a white png of that icon – to have the same look for the icons on top?
.main_color .thrive-coaching.iconbox_top .iconbox_icon { content: " "; background-color: #FFF; background-image: url(//leagrowingpeople.com/wp-content/uploads/2022/04/consciousuncoupling.png); background-size: 35px; background-position: center 6px; background-repeat: no-repeat; border: 2px solid #b3dce1; color: transparent !important; /*** this is enough to get rid of entypo-fontello icon ***/ } /**** if you decide to have a white png file you can get rid of that ****/ .main_color .thrive-coaching.iconbox_top a.iconbox_icon:hover { background-color: #b3dce1; border: 2px solid #b3dce1; }in this case with white png file use only:
.main_color .thrive-coaching.iconbox_top .iconbox_icon { content: " "; background-image: url(//link-to-your-white-png-file/consciousuncoupling-white.png); background-size: 35px; background-position: center 6px; background-repeat: no-repeat; color: transparent !important; /*** this is enough to get rid of entypo-fontello icon ***/ }/*** standard logo visible on transparency ***/ #top.page-id-591 .av_header_transparency.av_alternate_logo_active .logo a > img, #top.page-id-591 .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 1; filter: alpha(opacity=1); } /*** font color on transparency ***/ #top.page-id-591 #header.header_color.av_header_transparency .av-main-nav > li > a .avia-menu-text { color: #000 } /*** font color after scrolling down ***/ #top.page-id-591 #header.header_color .main_menu ul:first-child > li > a { color: #000 }by the way: only in very rare cases it is necessary to use the custom.css, mostly it is enough to use the quick css for the settings.
and please copy&paste the code above – it is important to preserve non-spaces between some classes at the same element. ;)i do not see the page it concerns – please proof if the page-id is correct
or post a link to the site – i do not see as a participant the hidden private Content Area.
And again : look if you have missed to close some curly brackets in your quick css ( sometimes this happens on media query rules )
because every rule after this – will be ignored.August 30, 2022 at 10:42 am in reply to: Textblock mit Spalten – Spaltenwechsel erzwingen / Text block with columns – for #1363165see here with break-inside : https://enfold.webers-webdesign.de/multicolumn-text-block/
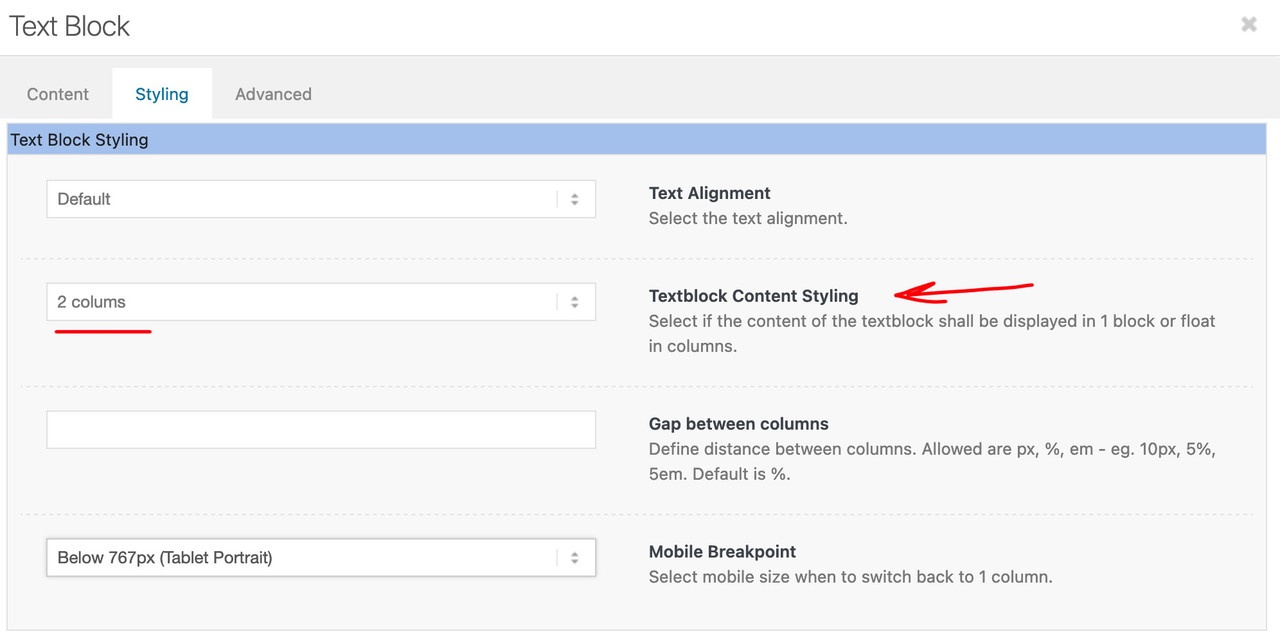
August 30, 2022 at 10:23 am in reply to: Textblock mit Spalten – Spaltenwechsel erzwingen / Text block with columns – for #1363164um es korrekt zu verstehen: du hast einen Textblock und hast folgendes für den Textblock eingerichtet:

und du willst nun im Text eine Sollbruchstelle setzen?Das geht nicht ( oder nur bedingt ) – wiederspricht aber auch dem Gedanken eines solchen Konstruktes. Denn es ist ja genau das Fließen der einen in die nächste Säule der Grund für diese Einstellung; damit immer zwei ähnlich große Blöcke entstehen.
Warum setzt du nicht 1/2 Container und einen normalen Textblock dort hinein?
Schau mal hier – man kann wohl gewisse css eigenschaften setzen um es doch zu erzwingen: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Columns/Handling_content_breaks_in_multicol
_____
to understand it correctly: you have a text block and you have set up the following for the text block:
( see image above)
and now you want to set a breaking point in the text?That is not possible – but it also contradicts the idea of such a construct. Denn es ist ja genau das Fließen der einen in die nächste Säule der Grund für diese Einstellung; damit immer zwei ähnlich große Blöcke entstehen.
Why don’t you put 1/2 container and a normal text block in there?
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Columns/Handling_content_breaks_in_multicol
allthough Rikards css is correct – the enfold original css has two ID’s in the selector. An ID has a much more higher specifity than the classes – so try:
#top.page-id-591 #header.header_color.av_header_transparency .av-main-nav > li > a .avia-menu-text { color: #000 }only a message to Ismael
do you need any additional help?
August 29, 2022 at 1:50 pm in reply to: Stopping the animation of the headline rotator after the first pass #1363047if you are familiar with child-theme alb elements ( Link ) – you can use the headline-rotator file as child-theme file.
the thing to edit is the js file:open the headline_rotator.js file
find ( near line 65) :if(_self.options.animation != "typewriter") { _self._move({}, _self.open); _self._autoplay(); }and replace with:
if(_self.options.animation != "typewriter") { _self._move({}, _self.open); _self._autoplay(); if(_self.open == _self.count - 1) { clearInterval(_self.autoplay); } }upload that edited file to your child-theme/shortcodes folder.
to load now the child-theme script – deregister first the parent script then load the child-theme file
(via child-theme functions.php snippet)function load_child_theme_headline_rotator_script() { wp_deregister_script( 'avia-module-rotator' ); wp_enqueue_script( 'avia-child-module-rotator', get_stylesheet_directory_uri().'/shortcodes/headline_rotator.js', array( 'avia-shortcodes' ), false, true ); } add_action( 'wp_enqueue_scripts', 'load_child_theme_headline_rotator_script', 100 );PS: you see that only non Typewriter headline rotators are influenced
But do you use google gstatic? Google Maps also loads this font – and maybe all Google Addons will do that (Google Analytics etc.).
there are many scripts on the internet to hamper loading Roboto –
but the loading of the fonts should be the smaller problem from the GDPR point of view. Anyone who prevents these Google services from being loaded when the page is called up until an opt-in takes place should be GDPR compliant. Before that, the font will not be loaded either. Perhaps you should explicitly point this out in your privacy policy.
f.e.:Anyone who has integrated Google Fonts via the Google server or the Fonts API must accept that the user data of their visitors will be passed on to Google. However, in our opinion, this is not permissible without your consent.
Therefore, we integrate the Google Fonts locally. This means that the Google Fonts are loaded directly from our server and no longer via the Fonts API. In this way, no user data is sent to providers outside the EU.
Permission to use the fonts locally has been obtained from Google.
However, if you agree to the use of one of the Google Services (Maps, Recaptcha, Analytics etc.); Google also loads its own fonts (Roboto, Google Sans).
yes – I suspect you are using the demo files from health Demo – and possibly some of the links to the demo files (background images) are not loading correctly (links are out of date). So you could not see them on frontend – but they are inserted in backend – without the correct url.
_____
off topic: i suspect you uploaded your open sans font yourself to be gdpr compliant (DSGVO).
i believe that you did this on a MacOSX computer. OSX keeps several invisible files inside a folder. You should leave these out when zipping. BetterZip for example has this option “Pack for PC”.i see on your css files something like this:
@font-face { font-family:'-macosx'; src:url('https://zahnaerztin-hall.at/wp-content/uploads/avia_fonts/type_fonts/-macosx/._opensans-bold.ttf') format('truetype'); font-style:normal; font-weight:700 }this is typical if the invisible files ( dot in front of a filename indicates the invisibility ) : ._opensans-bold.ttf
Well – this will be a bit less padding on the menu levels:
/*** first level menu padding ***/ .html_av-overlay-side #top #wrap_all .av-burger-overlay li a { padding: 15px 15px; } /*** second level menu padding ***/ .html_av-overlay-side #top #wrap_all .av-burger-overlay li li a { padding-left: 30px; } /*** sublevel indicator ***/ .html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet { opacity: 0.5; left: 15px !important; }but I’m afraid that even with this you won’t be able to create the second level in such a way that one-liners will appear there. You will probably also have to increase the slide-out width.
Try 375px – that is the device width of an iphone6.entypo fontello ist der Font Icon Set den Enfold nutzt. All diese netten kleinen Symbole. Da es von deinem Server gehostet ist – also nicht über Dritte werden auch keinerlei daten eingeholt oder versandt. Somit ist das rechtlich o.k.
Bei Loom : ich nehme an, du nutzt den Browser Chrome denn: “loom” ist eine Erweiterung für den Chrome-Browser.
Glaube das ist ein Screencapture AddOn für den Chrome Browser.Seit Ihr Euch sicher, dass die auch über Enfold eingeladen werden? Einige Google Ads kommen auch gerne mit eigenen Schriften daher. Google Maps, Google Analytics etc. pp.
Ausserdem könnte auch im Advanced Layerslider in den Advanced Settings die Google Font Unterstützung aktiviert sein.
Frage : habt Ihr denn auch diese ( Sonderzeichen der ) Schriften mit heruntergeladen bei Google?
Befindet sich eines der beiden Snippets in eurer child-theme functions.php:// etwas neueres Snippet mittels filter function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );-
This reply was modified 3 years, 1 month ago by
Yigit.
Thanks Yigit – Good Idea
-
This reply was modified 3 years, 1 month ago by
-
AuthorPosts