-
AuthorPosts
-
September 27, 2022 at 10:30 am #1366498
Hi Support,
Borlabs Cookies is the most popular plugin in terms of cookies and GDPR. Many developers rely on this tool. Unfortunately, I have not yet found a good solution to disable the Google Maps maps created with the layout builder via Borlabs Cookies. I am surprised that I have not yet found a solution to this in the forum.
Borlabs describes a good solution for Avada: https://borlabs.io/kb/avada-google-maps/ – How can i block Google Maps via Borlabs Cookies?
Thanks for your help!
Best regards!
TobiasSeptember 29, 2022 at 5:03 pm #1366951Hey Tobias,
Thanks for contacting us!
Could you please try following:
– Enable debugging mode for ALB – https://kriesi.at/documentation/enfold/intro-to-layout-builder/#debug-mode
– Add Google Maps to one of your pages, give it custom ID (“custom-gmaps-id” in example below) and copy its shortcode from debugging field below ALB
– Insert your shortcode as following[borlabs-cookie id="custom-gmaps-id" type="content-blocker"][GOOGLE MAPS SHORTCODE GOES HERE][/borlabs-cookie]Best regards,
YigitSeptember 29, 2022 at 6:03 pm #1366963Hi Yigit,
sorry, that doesn´t work. i try this before. but the following shortcode doesn´t work.
[borlabs-cookie id="googlemaps" type="content-blocker"] [av_google_map zoom_control='aviaTBzoom_control' maptype_control='' streetview_control='aviaTBstreetview_control' zoom='9' maptype_id='' height='400px' saturation='' hue='#ffd64e' google_link='' confirm_button='Klicken Sie, um Google Maps zu laden' page_link_text='Öffnen Sie Google Maps in einem neuen Fenster' google_fallback='' attachment='280' attachment_size='full' id='' custom_class='' av_uid='av-kl5qaa40'] [av_gmap_location address='Mittelstraße 68' postcode='90425' city='Nürnberg' state='' country='' long='11.0773218' lat='49.4776378' marker='196' imagesize='40' av_uid='av-1551i' tooltip_display=''][/av_gmap_location] [/av_google_map] [/borlabs-cookie]-
This reply was modified 2 years, 9 months ago by
Tobias.
September 30, 2022 at 8:23 pm #1367151just place that map not with Enfold ALB but with iframe in a Code-Block ALB
[borlabs-cookie id="googlemaps" type="content-blocker"]<iframe src="https://www.google.com …" width="100%" height="600" frameborder="0" style="border:0;" allowfullscreen=""></iframe>[/borlabs-cookie]the iframe code is easy to get on google map – press share – then embed map
just change the width to 100% value.on default i upload a blured screenshot of that map as preview image: https://webers-webdesign.de/kontakt/
Press “Ablehnen” for not accepting any cookieSeptember 30, 2022 at 8:40 pm #1367153And if you are a realy professional ;)
you can load that asynchronus and block with borlabs too:
( again in a code-block element )[borlabs-cookie id="googlemaps" type="content-blocker"] <div id="map"></div> //enter here your own api key <script async defer src="https://maps.googleapis.com/maps/api/js?key=HERE_COMES_YOUR_API_KEY&callback=initMap" type="text/javascript"> </script> <script> function initMap() { var myLatLng = { lat : 50.756376, lng : 7.055462 }; var map = new google.maps.Map(document.getElementById('map'), { zoom: 12, center: myLatLng }); var marker_image = { url: '/wp-content/uploads/map-marker-icon.png', scaledSize: new google.maps.Size(50, 50), }; var marker = new google.maps.Marker({ position : myLatLng, map : map, icon: marker_image, animation: google.maps.Animation.DROP, }); // INFOWINDOW SETTING var contentString = '<img src="/wp-content/uploads/Logo-animiert-2.svg" width="150" height="100" />'; var infowindow = new google.maps.InfoWindow({ content : contentString, }); infowindow.open(map,marker); marker.addListener('click', function() { infowindow.open(map, marker); }); } </script> <style> /*** for your own map ******/ div#map { width: 100%; height: 600px; margin: 0 0 24px 0; position: relative; } #top .gm-ui-hover-effect { display: block !important; } .gm-style .gm-style-iw-c { background-color: rgba(255,255,255,0.9); } </style> [/borlabs-cookie]result page: https://consulting.webers-testseite.de/maps/
October 2, 2022 at 11:06 pm #1367352Hi Günni,
unfortunately my understanding is not enough. i am looking for a way to continue to display the map fullwidth with the Enfold Theme and use Borlabs cookies to disable the map.
I try [borlabs-cookie id=”googlemaps” type=”content-blocker”]<div> …. </div>[/borlabs-cookie] but i doesn´t work.
Borlabs describes a solution for Avada (https://de.borlabs.io/kb/avada-und-google-maps/) but there is no solution for enfold-theme. I hope enfold will get an easy solution.
Best regards!
Tobias
October 6, 2022 at 8:37 am #1367747Thats what i said in the first post. Borlabs do block all iframe well – so the easiest way is to place inside a code-block element the iframe code from above.
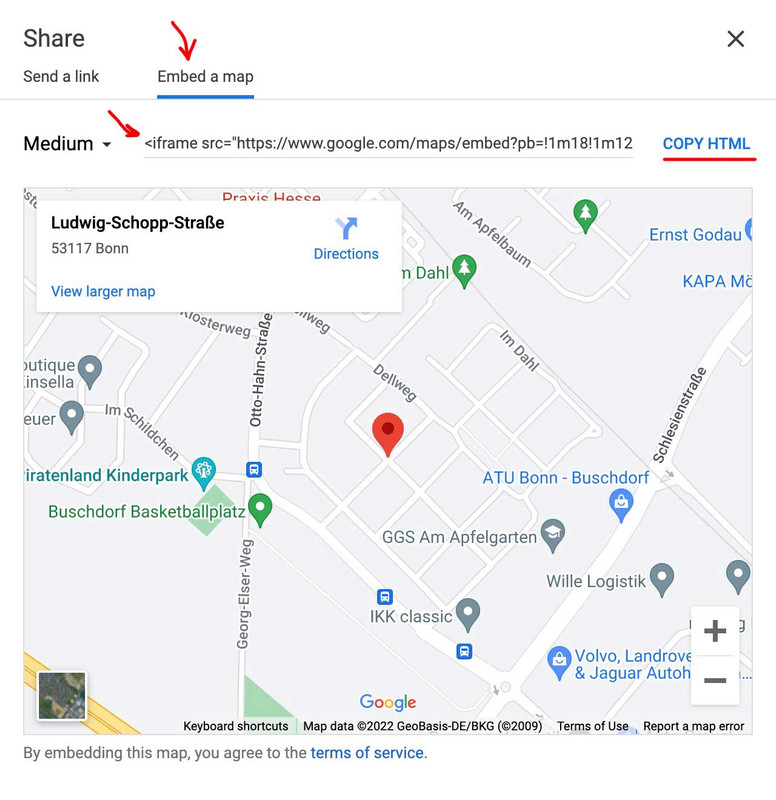
[borlabs-cookie id="googlemaps" type="content-blocker"]<iframe src=" The code google is genertating for your map …></iframe>[/borlabs-cookie]The iframe code you get if you look for your address on google map and press that “share” link – a popup will be shown – press “embed a map” – zoom and move the preview until you get the desired area. then – “copy html”
Inside that code only change the width to 100% – and if you like – to a hight you want ( without the unit – 400 are 400px )
______
October 6, 2022 at 4:49 pm #1367835 -
This reply was modified 2 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.