-
AuthorPosts
-
September 6, 2022 at 3:02 pm #1364066
Selfhost Custom Fonts
In most cases, these will be Google Fonts. The reason for this procedure is to achieve a GDPR ( DSGVO ) compliance by delivering the fonts on your own server.
Google Fonts are under SIL Open Font License (OFL) .In principle, however, any other commercial font source can be treated according to this procedure.
Only some online web font creators refuse to convert such fonts for CopyRight reasons. Of course, you must have the rights of use for these commercial fonts.First a recommendation: too many different fonts do not necessarily support the legibility of your page. – Apart from that, it’s also not good for the performance of your page.
Also consider if it is not enough to offer modern font files. If you look at the support for those mime types usability of woff and woff2, you will find that all modern browsers up to mobile browsers support this format. ( only Opera Mini does not). Should we therefore offer more font mime types on our upload, or accept that these browsers then have to live with the fallback font ( Helvetica, Times etc. )? – I think this is acceptable – and supports the performance idea.
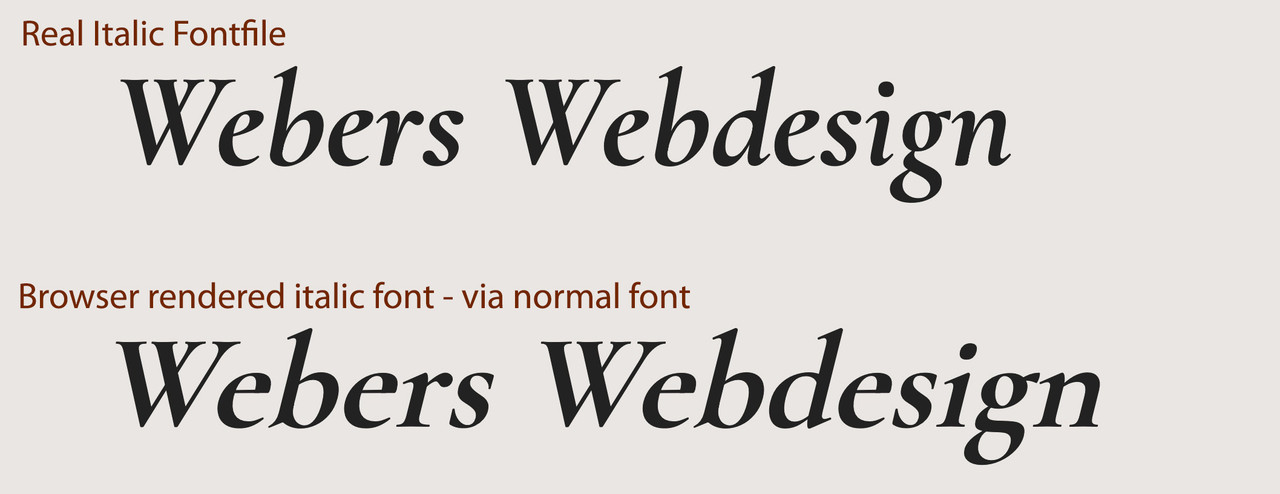
Consider whether you really need to upload an extra italic font file. Browsers can render an italic font style well from the normal font files without quality loss. Yes – as someone who also comes from print layout, I know that italic styles can vary considerably – especially with serif fonts. But therefore burdening the performance by double upload?
____________
To be GDPR compliant – you have to disable the Enfold embedding codes of Google Fonts. There are internal solutions as well as quite a few plugins.
*Deprecated snippet removed*
slightly newer snippet from 2018 using filter – mentioned by Günter
function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );Now:
Preparing fonts for Enfold import/export “Custom Font Manager” needs a bit of explanation – because sometimes I see very long lists under the Custom Font Manager – because some users upload font-weights of font-families separately.
As far as I have tested, the Font Kit Generator from FontSquirrel does not support the font family option ( The zip files uploaded afterwards usually only output the 400 font-weight. ) . This is probably sometimes the reason for the separate uploading of the different font styles.
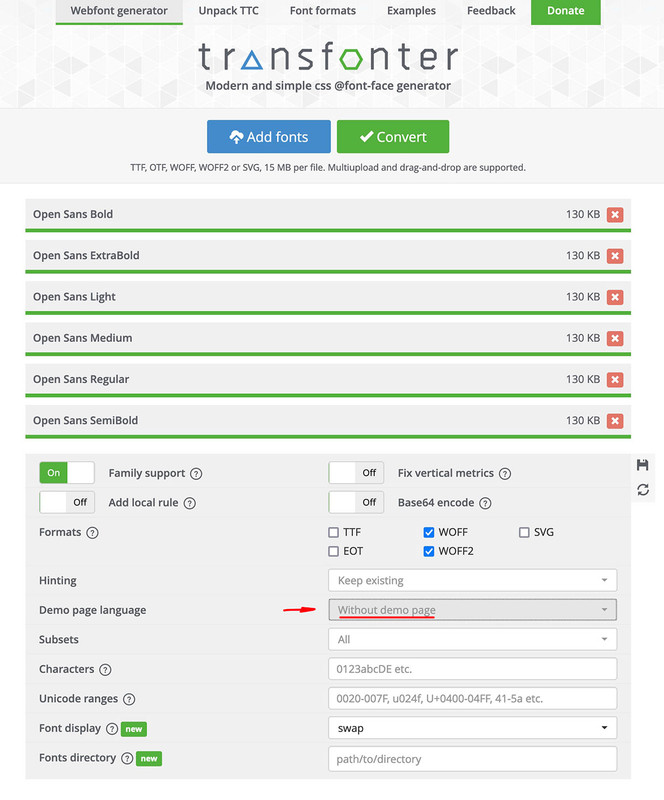
I prefer the Transfonter – only the option to create a demo page should be removed in the settings;
otherwise this would also be in the downloadable zip file. In principle, this zip file is ready to be uploaded. You only have to rename it with the name of the corresponding font – (the font-family name is taken from the fonts themselves, but the listing within the Custom Font Manager is done via this zip name).
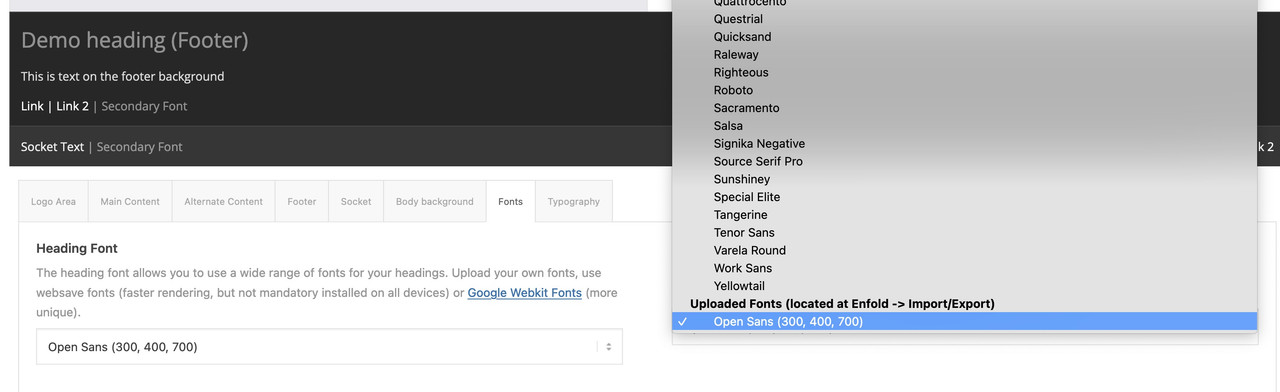
If everything has worked so far, the font family will be displayed in the Custom Font Manager.

The uploaded Fonts will be at : General Styling – Fonts – Heading Font (or Font for Body text ) at the end of the dropdown list “Uploaded Fonts”:

If you select this font under Enfold Child – General Styling – Fonts for your Body Text – or Heading Font, then this font will only be loaded according to the existing font-weights. A bold (700) setting ensures that the fontname-bold is loaded.
If you have uploaded the italic fonts and set this via css, the explicit fontname-italic or fontname-bolditalic will be loaded.-
This topic was modified 2 years, 6 months ago by
Yigit.
September 6, 2022 at 3:07 pm #1364068Hey Guenter,
Thanks for your input! I have edited – https://kriesi.at/support/topic/loading-google-fonts-locally-for-gdpr-compliance/ and added a link this thread :)
Regards,
YigitSeptember 7, 2022 at 1:14 pm #1364199Sorry didn’t see your topic. Your post is just a day before mine there. I have overlooked. PS: Try the Transfonter.
September 7, 2022 at 5:46 pm #1364234September 9, 2022 at 10:15 am #1364405Thank you all for your contributions!
BR Edwin
September 10, 2022 at 2:46 pm #1364533This reply has been marked as private.September 10, 2022 at 8:01 pm #1364556Hi,
Thank you for your question, based on the file name:
opensans-variablefont_wdthwght-webfont
it is a variable font with weight, so it should include all sizes and weights, you will only need to set the size and weight in your element, or advanced style setting, or in your css, depending on how you are assigning this.Best regards,
MikeSeptember 11, 2022 at 5:41 pm #1364618Hello Mike,
Thank you. Is using a variable font the best thing to do nowdays? Or is there a risk involved? Does it work in all modern browsers?
September 11, 2022 at 7:02 pm #1364628Hi,
Yes it is the best and works will all modern browsers, I can’t think of any drawbacks or risks.Best regards,
MikeSeptember 12, 2022 at 7:27 am #1364658contrary to my expectations, a variable font also seems to be uploadable through the Custom Font Manager.
The resulting enfold @import rule, however, does not comply with the recommendations for such fonts. So you should probably specify the font-weights for variable fonts in a way that min and max values are included. So e.g. for Quicksand this would be :
@font-face { font-family: 'Quicksand Variable'; font-weight: 200 700; src: url('../fonts/Quicksand-VariableFont_wght.woff2') format('woff2'); font-display: swap }however, it is integrated as:
@font-face { font-family: 'Quicksand Variable'; src: url('../fonts/Quicksand-VariableFont_wght.woff2') format('woff2'); font-weight: 400; font-style: normal; font-display: swap }i don’t know if that will end in the wanted Usage of the fonts.
_
so if you try to use variable fonts :
i recommend to upload the variable font separatly from the corresponding normal font each in an extra zip file .
so you will have then in Custom Font Manager:

because you will then have the possiblilty to set in your quick css a fall-back option if the browser does not support variable fonts:
for example:#top #wrap_all .av-special-heading-tag { font-family: 'quicksand', sans-serif; font-weight: 400; } @supports (font-variation-settings: normal) { #top #wrap_all .av-special-heading-tag { font-family: 'quicksand-variable', sans-serif; font-variation-settings: "wght" 525; } }you see there are other defintions to set the css rules for variable fonts.
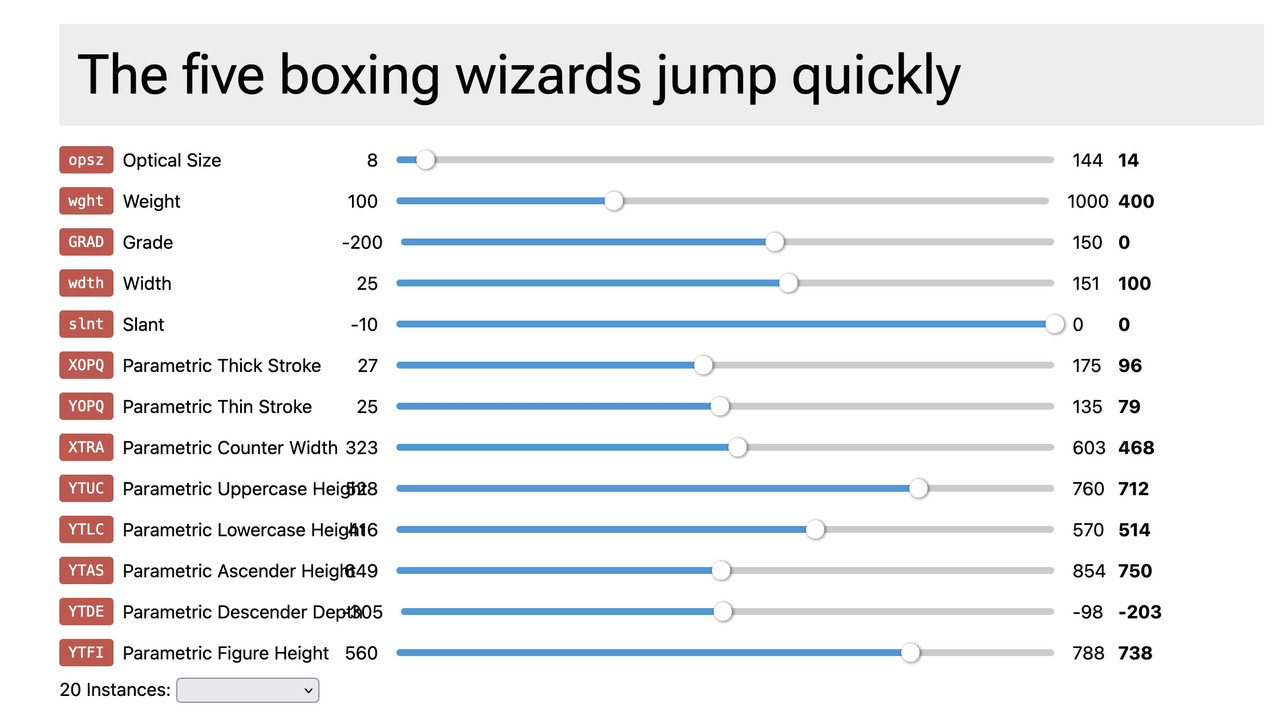
____________By the way, if you want to know what the variable font brings to the table (layout features), you can read about it under : https://wakamaifondue.com by uploading the variable font file via drag&drop to that circle.
Not All Variable Fonts have all layout options: you can see on : https://v-fonts.com/
that there are big differences ( see Roboto – or Helvetica Now )September 12, 2022 at 7:30 am #1364659so my resulting recommendation is:
- upload the normal font via Custom Font Manager –
- upload the corresponding variable font manually via ftp and
- use a manually set @import rule.
on Quick css set the css in the above manner – with the @supports option.
f.e. on that heavy weight champion : roboto flex:@font-face { src: url('/wp-content/uploads/avia_fonts/type_fonts/RobotoFlex-variable.woff2') format('woff2-variations'); font-family:'Roboto Flex'; font-style: normal; }September 12, 2022 at 9:25 am #1364668Hello Guenni007,
Thank you for your help! A lot of recommendations and unfortunately I do not understand everything you saying.
I have installed a variable font on one of my websites now, which is https://www.greenconnections.nl
– I have uploaded the variable font Open Sans, via Custom Font Manager in Enfold settings.
– It’s the only font I use on this website
– I have uploaded 2 files opensans-variablefont_wdthwght-webfont.woff and opensans-variablefont_wdthwght-webfont.woff2 in one folder named “Open Sans”
– In Custom Font Manager it is listed as: Font: Open Sans ( font-family: open-sans ) normal: 400
– Set Open Sans (400) as my default font in Enfold settingsIf you please could take a look at my website, for my eyes everything is working fine, and different styles of Open Sans are working good? Or am I overlooking some issue here, and do I have to insert the code you advised me about?
Some questions about your advice. To keep it simple for me let’s start with the first part about specify the font-weights for variable fonts (let’s talk about the fall-back option later…):
– The fact that the font is listed as “Open Sans ( font-family: open-sans ) normal: 400” in Custom Font Manager means that only the style 400 is available or working good? Is that why you recommend to specify the font-weights for variable fonts in a way that min and max values are included? The different font-weights are not included at all on greenconnections.nl now?
– Why do you recommend to upload the variable font with FTP instead of Custom Font Manager? What’s the difference?
Thanks a lot for all your help!
Best Wishes,
Alwin– Why do you advice to upload via ftp instead of via Custom Font Manager, what is the difference?
September 12, 2022 at 11:00 am #1364694yes it is a bit more complex – but you will be rewarded with more styling options.
i do always transform the downloaded ttf variable fonts to woff2 fonts – because these files do have the best compression level of all font mime types.
All browsers that support variable font files do support woff2.
if you open the mentioned page : https://wakamaifondue.com/ and drag your ttf ( or in my case the woff2 to that circle with the rotating letters. you can see on variable section for open sans font:

here you can see the layout options on that variable font – so my more detailled @import rule will be:
( btw i do place the fonts in the same directory as the enfold custom font manager fonts and that css rule to style.css of my child theme )
on my style.css i have:@font-face { src: url('/wp-content/uploads/avia_fonts/type_fonts/opensans-variable.woff2') format('woff2'); font-family:'Open Sans Variable'; font-weight: 300 800; font-stretch: 75 100; font-style: normal; }on my quick css
f.e.:#top #wrap_all .av-special-heading-tag { font-family:'open-sans',Helvetica,Arial,sans-serif font-weight: 400; } @supports (font-variation-settings: normal) { #top #wrap_all .av-special-heading-tag { font-family: 'Open Sans Variable', sans-serif; font-stretch: 100%; font-weight: 350; } }this is because : if the browser supports variable fonts – that font will be taken – if not the normal open-sans (uploaded via custom font manager) is in place as fallback.
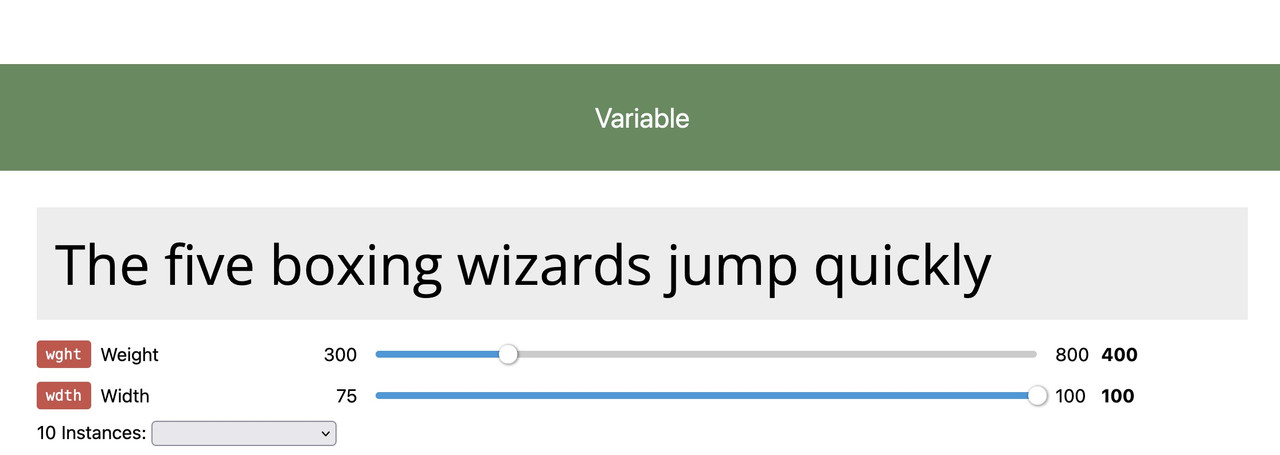
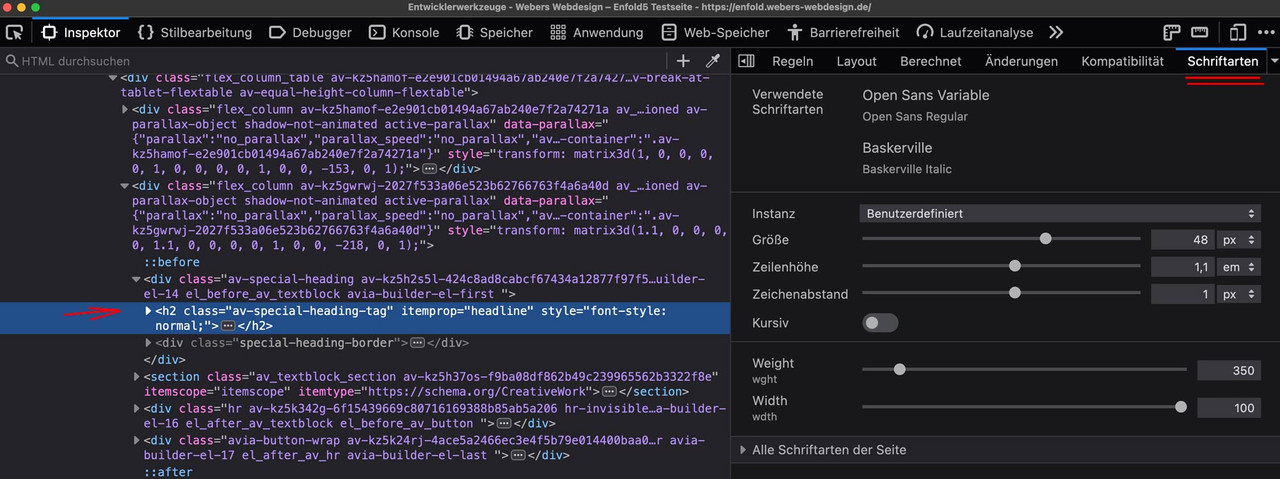
Very nice tool on firefox ( i got the developer edition installed – but maybe the normal one has it too ) on developer tools is the fontstyle tab:
enlarge the image on click

you see that the font is working under its variable layout options.
you can adjust the existing sliders until you like the layout – and then note these settings and transfer them to css.i do not see that options on your page –
so that was my assumption, that a variable font loses its properties via the Custom Font Manager.
Now do you realy need those layout options – or maybe it is enough to have a normal and a bold variant?
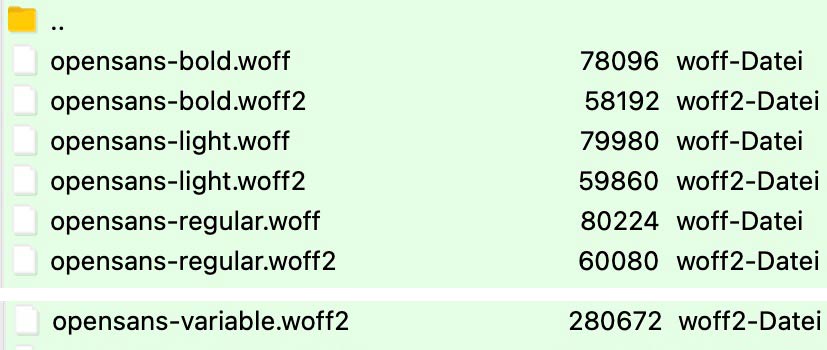
see file-size comparison:

you can compare those file-sizes now – think of performance of your page – perhaps it is enough to have two fixed font-weights only for selection.
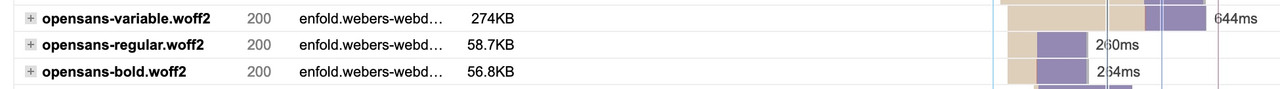
and on gtmetrix the font-loading times:
 September 12, 2022 at 11:21 am #1364702
September 12, 2022 at 11:21 am #1364702If you watch this little video on vimeo, you’ll see that continuous adjustment of font-weight and font-stretch is possible.
https://vimeo.com/748702665I hope I’m not mistaken, perhaps the mods could run a similar test to confirm this.
On your page I also see the font and the one slider, but moving it only gives a font-weight change on 600 in that case.
But definitly no continous change.______________
this is what you got on Roboto Flex ( thats why i call it a heavy weight font ;) )
September 12, 2022 at 11:39 am #1364714if someone is interested in how to transform variable ttf fonts to woff2 – please do ask for it here.
September 12, 2022 at 11:59 am #1364727Hello Guenni007,
It’s only becoming more complex for me… :)
Let’s go back to my website greenconnections.nl
In Firefox developer tools I can see that when I drag the slider for Width, it seems that all Width settings are working fine.
When I drag the slider for Weight I see that there are only 2 weights available: 400 and 600, which are both working fine.
Can you please answer these questions for me:
– Now, weight 400 is Normal and 600 is Bold, correct?
– If I only need 400 and 600 weights in my design, then everything is fine with this website and I don’t need to change anything or ad CSS?
– If I want more styles then only 400 and 600 I have to ad this code to my Child Theme CSS?
@font-face { src: url('/wp-content/uploads/avia_fonts/type_fonts/opensans-variable.woff2') format('woff2'); font-family:'Open Sans Variable'; font-weight: 300 800; font-stretch: 75 100; font-style: normal; }September 12, 2022 at 12:45 pm #1364743you can see the difference on the videos:
on a variable font it is possible to set a font-weight of 535 or 421 etc. pp.
i do not see on your settings – that this is possible.so this is my recommendation:
- upload the normal font via Custom Font Manager –
- upload the corresponding variable font manually via ftp and
- use a manually set @import rule.
if you can live with regular and bold fontweight – you do not need to change something – but i would upload only the normal fonts ( but i think it is on open-sans 400 and 700 ) because you see in the gtmetrix comparison that both font styles can be loaded at the same time, so 260ms instead of 644ms. Your website will load faster as a result.
why the 400 and 600 font-weights to work on your setting – i don’t know. But as said before:
a variable font loses its properties via the Custom Font Manager upload.September 12, 2022 at 12:55 pm #1364746on downloading your woff2 and uploading it to : https://wakamaifondue.com/
i can see that all variable properties are lost.
And that the file-size is less than the correct variable font – so your gtmetrix result is very good: https://gtmetrix.com/reports/www.greenconnections.nl/LddWcoje/how did you get the woff2 from that open sans font?
September 12, 2022 at 1:01 pm #1364747how did you get the woff2 from that open sans font?
I followed these instructions:
https://kriesi.at/support/topic/loading-google-fonts-locally-for-gdpr-compliance/So I used https://www.fontsquirrel.com/tools/webfont-generator to get the woff2
September 12, 2022 at 1:15 pm #1364750i tested now my woff2 file – it is generated with command line tool from google itself. On wakamaifondue i can see that all variable properties are preserved from the ttf download on google fonts.
uploding that font via fonts-manager and downloading it from that generated ( Custom Font Manager ) font file again – checking again on wakamaifondue – i see that all variable properties are preserved ( so no mistake on upload ) – but on Enfold Setting i do only have the choice to set the 400 and 600 font-weight. The settings in between do not work.
So – fontsquirrell does not do a good job on this! And setting the correct variable font-file for the heading or body font will loose the option to have continous font-weight settings ( the font-stretch option works )
We should wait for the opinion of a mod or developer here on board.
September 15, 2022 at 3:48 pm #1365154Hi Guenni007,
Could you please ask as a question so we can share our opinion? To be honest, I am a bit confused and not really sure what to comment on :)
Best regards,
YigitSeptember 15, 2022 at 7:33 pm #1365184it is just the point about variable fonts. There is no change on the fonts on uploading it via Custom Font Manager. The font will be shown as only a 400 upload. But downloading it again from the /wp-content/uploads/avia_fonts//type_fonts folder and checking the font abilities over wakamaifondue.com all variable font stylings are preserved.
But choosing the font on Enfold Options – General Styling – Fonts – the variable font-weight option is lost.
On this video you can see how it should be ( continous choice even 538 as font-weight will be possible ) :
https://vimeo.com/748702665
On that video you see the loss of that possibility – only 400 and 600 are “working ” – i guess it is only the 400 and the font nearby (since 600) the 700 will be rendered via browser:
https://vimeo.com/748724583September 27, 2022 at 2:38 pm #1366555September 27, 2022 at 2:46 pm #1366556Hello Yigit,
I can not see the private content field below..
Can you please answer the last questions from Guenni007 for me?
(so why is the uploaded variable font only working with 400 and 600 styles?)
Thanks a lot :)
Best Wishes,
AlwinSeptember 27, 2022 at 2:49 pm #1366558thanks Yigit: I know that manual setting is successful. As described above.
The workflow is to manually upload the variable font – and upload the fallback fonts via the Custom Font Manager.
Then using@supports (font-variation-settings: normal) {to set the switch.
But it would be easier on inserting the variable font to font options will preserve all Variable Properties.
PS: as said above – The fontuploader preserves all properties – ( because after uploading – i download the font via ftp from /wp-content/uploads/avia_fonts folder and test it on https://wakamaifondue.com/beta/
September 27, 2022 at 2:52 pm #1366559Hey Alwin,
Enfold’s font uploader does not support variable fonts at the moment. Our devs said that they will look into it. We will post the updates here :)
In the meantime, if you would like to use a work around, following works for me:
– Download variable font from Google
– Upload it on your server
– Add following code to Enfold theme options > General Styling > Quick CSS@font-face { font-family: 'Mulish'; src: url('/uploads/avia_fonts/type_fonts/mullish/Mulish-VariableFont_wght.ttf') format('truetype'); }– Set font family using CSS
Regards,
YigitSeptember 27, 2022 at 2:53 pm #1366560Yigit – please read my edited anwer on top again. It seems not to be the uploader.
September 27, 2022 at 2:55 pm #1366561I will give the workaround from Yigit a try now, and let you know if it worked for me,
September 27, 2022 at 3:09 pm #1366564Hi,
It seems to be related to predefined font-weights. When I comment out following line in /framework/php/font-management/class-avia-type-fonts.php file on line 1085, variable fonts work on my end
$css .= " font-weight: {$info['weight']};\r\n";Though, I did not do any testing and I am not sure if that breaks anything :)
Best regards,
YigitSeptember 27, 2022 at 3:12 pm #1366566I have tried the workaround from Yigit, but it does not change anything. The variable font is still only working with 400 and 600 styles.
So it looks to me (Guenni007 said the same thing) that the problem is not in the Enfold uploader.
-
This topic was modified 2 years, 6 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.