you do not see the image above in https://kriesi.at/support/topic/how-to-remove-the-bar-above-the-main-menu-preferebly-without-any-css-code/#post-1490697
click on it to enlarge the image.
so Enfold (or Enfold-Child) – Header then on the right “extra Elements” Tab
remove all entries there.
Header Social Icons : No social Icons
Header Secondary Menu : No Secondary Menu
Header Phone Number/Extra Info: No Phone Number/Extra Info

Hi,
Thanks for the update. You can hide that by going to Enfold->Header->Extra Elements->Header Phone Number/Extra Info, then select the first option in the drop down menu.
Best regards,
Rikard
Hi,
Please refer to this on how to install the theme via FTP: https://kriesi.at/documentation/enfold/install-enfold-theme/#ftp-install
Best regards,
Rikard
Hey joakleaf,
The update to 7.1.3 has to be done manually from the version you are running, please refer to my replies in this thread: https://kriesi.at/support/topic/enfold-4-5-theme-update-update-failed-download-failed-a-valid-url-was-not-pro/#post-1021541
You can either update manually via FTP: https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/#theme-update, or upload the theme as if it was new under Appearance->Themes->Add New Theme.
If that doesn’t work then please try to delete the whole theme folder, then replace it with the new version. Make sure that you have backups of the site before starting updating.
Also please read this after you have updated: https://kriesi.at/documentation/enfold/theme-registration/
Best regards,
Rikard
Hi Rikard,
Unfortunately not, so just to be clear. On wordpress, I go to Enfold, I click on Advanced Styling –> from the drop down menu I choose small bar above the main menu –> I click Edit Element. Then I see an area underneath that says small bar above the main menu. I can change the colors and everything. But when I press the X and delete it, save, refresh my website, the icons are still there, the borderline is still there. Also, in the dropdown menu in the Advanced Styling, the small above is still there. Please help.
I currently have a license for Enfold however I have not lost the API key and it appears that using a API key is not even supported for updates anyway. What is the process for updating to the current version given the legacy version I am using is 3.5.4.
Hi,
Thanks for letting us know. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
Hey slauffer,
Thank you for the inquiry.
The site is in maintenance mode, so we are not able to check it. Where the site is hosted? If it’s on OVH, you will need to import the demos manually using the XML files. Due to an issue with this host, images and other media files may not import correctly. Please refer to this documentation for more info.
— https://kriesi.at/documentation/enfold/import-demos/#how-to-manually-import-a-theme-demo
Let us know if you have more questions.
Best regards,
Ismael
Hey Henk,
Thank you for your interests in the theme.
We believe what you’re referring to as “templates” are the demos. If that’s the case, once you purchase a license, you’ll be able to select any of the templates or demos available for the theme. Please note that each import will override the previous one, but you can always reset the installation if needed.
Regarding the layout, it’s possible to add a section or an element with a background video. You can also use the sliders from the Advance Layout Builder or utilize the Layer Slider plugin, which is included natively in the theme.
For more information, please browse through the documentation and check out the articles on our blog:
— https://kriesi.at/documentation/enfold
— https://kriesi.at/blog
If you have any further questions, please feel free to send us a message. See you on the forum!
Best regards,
Ismael
Hello,
I bought a licence for Enfold, but i am missing the typical views for the Medicine. How can I install the Demo Mediciine, when I download the standard version. Symbols are missing for exmample. What was wrong? Please inform me about the right installation.
Hi,
Hope you’re doing fine. I’ve recently bought Enfold and I’m using the Travel Demo. There is a blue bar above the main header/main menu that I can’t remove. I even found went to Enfold –> Advanced Styling and I deleted something called “small bar above the main menu”. Now the blue bar is kind of gone but that area is still there with the buttons (call, Registeration, Customer Login). So I thought it’s best to ask you before playing around with it anymore. I found a solution you have provided with adding a CSS code to Enfold but I was wondering if it’s possible to get rid of it without adding any CSS code.
Thanks
Hi,
That should not be necessary, but as a safety precaution you could copy/paste it in to a document on your local computer. You can also export the theme setting under Enfold->Import/Export.
Best regards,
Rikard
Hi Rikard,
Sorry for the very late answer. I have purchased a new Enfold license. With the current version of the website I did a lot with Quick CSS. When installing the new license, do I have copy/paste the code from the old version to the new version?
Best regards,
Marieke
Hi,
Please try the following in Quick CSS under Enfold->General Styling:
#header_meta {
height: 50px;
min-height: 50px;
}
.phone-info {
font-size: 16px;
}
Best regards,
Rikard
Hi Rikard
That worked! Thank you so much. I simply used the code from your Enfold documentation, and now everything works as usual.
I have one last question: Your code only supports one mobile screen size (max-width: 989px). What does the code look lik,e if I need to differentiate between mobile and tablet portrait modes – so that the margin-top is correct?
@media only screen and (max-width: 989px) {
.responsive #top #main {
/* Margin top value should be equal to header height*/
margin-top: 110px !important;
}
.responsive #top #wrap_all #header {
position: fixed;
}
}
Thanks
Sarah
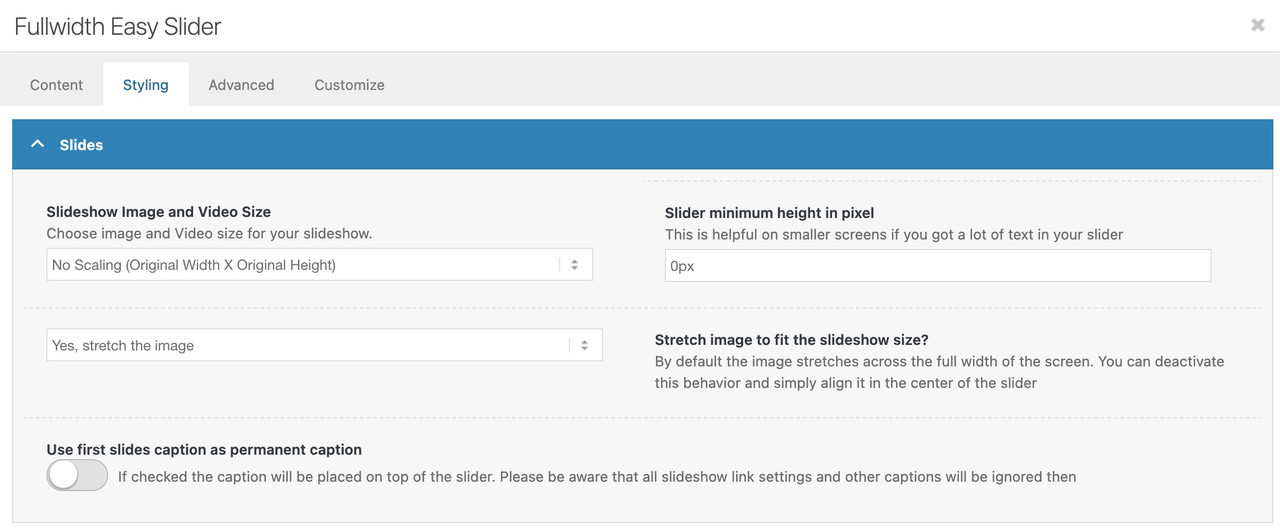
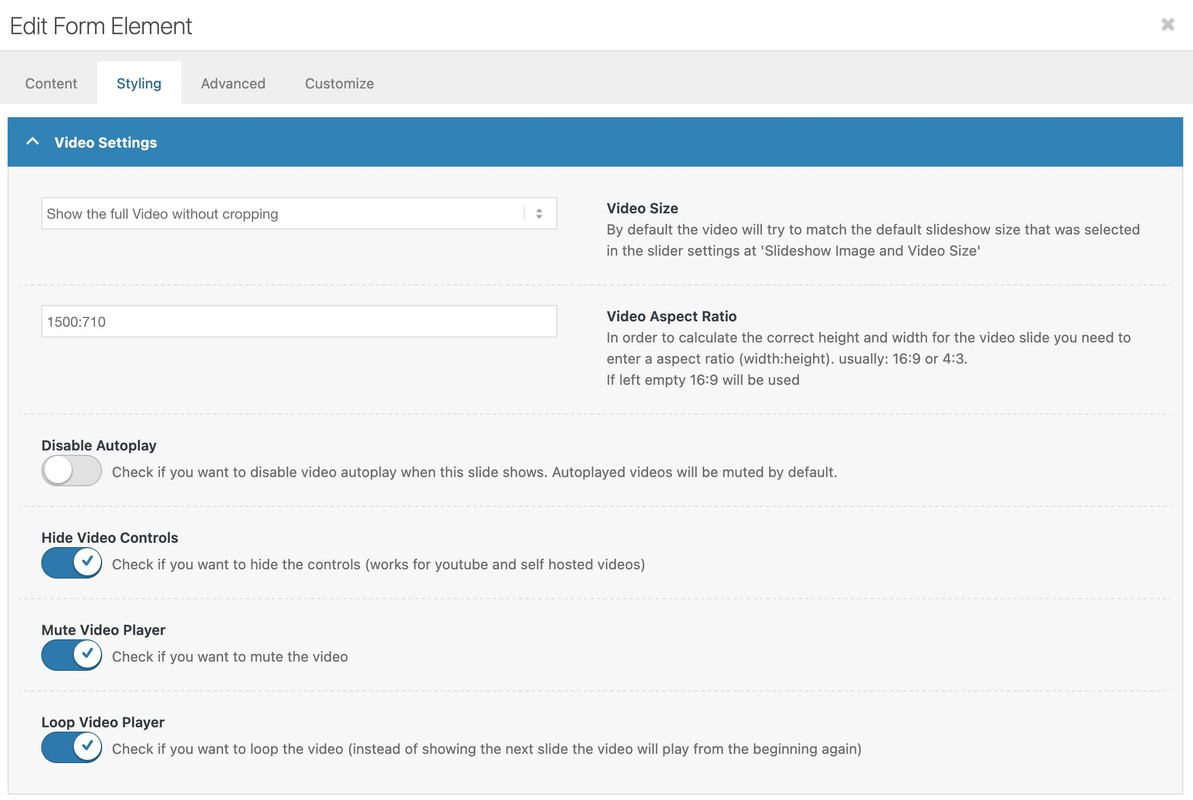
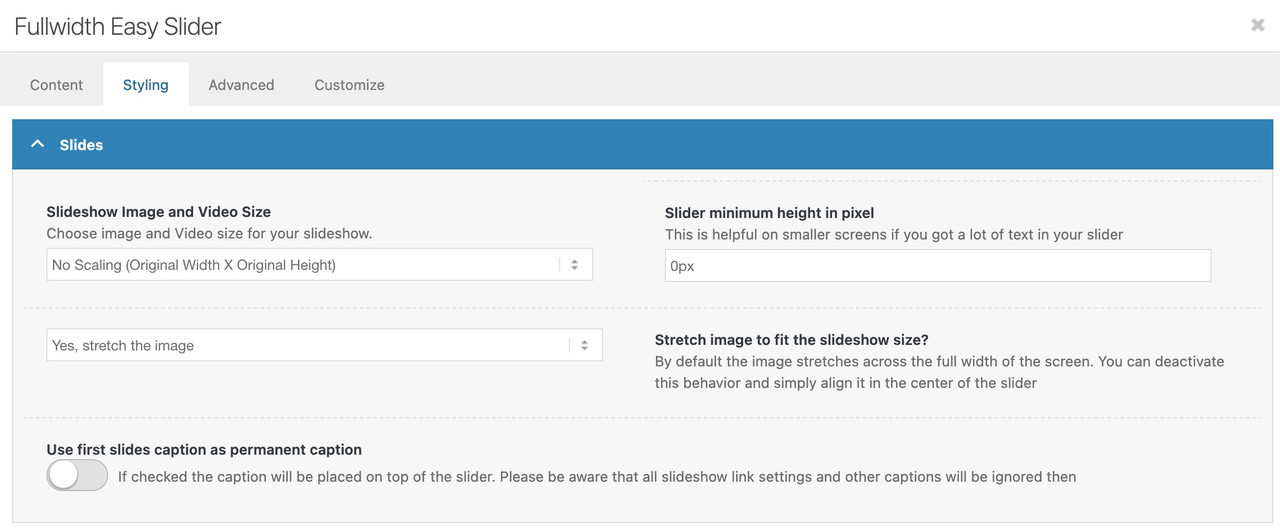
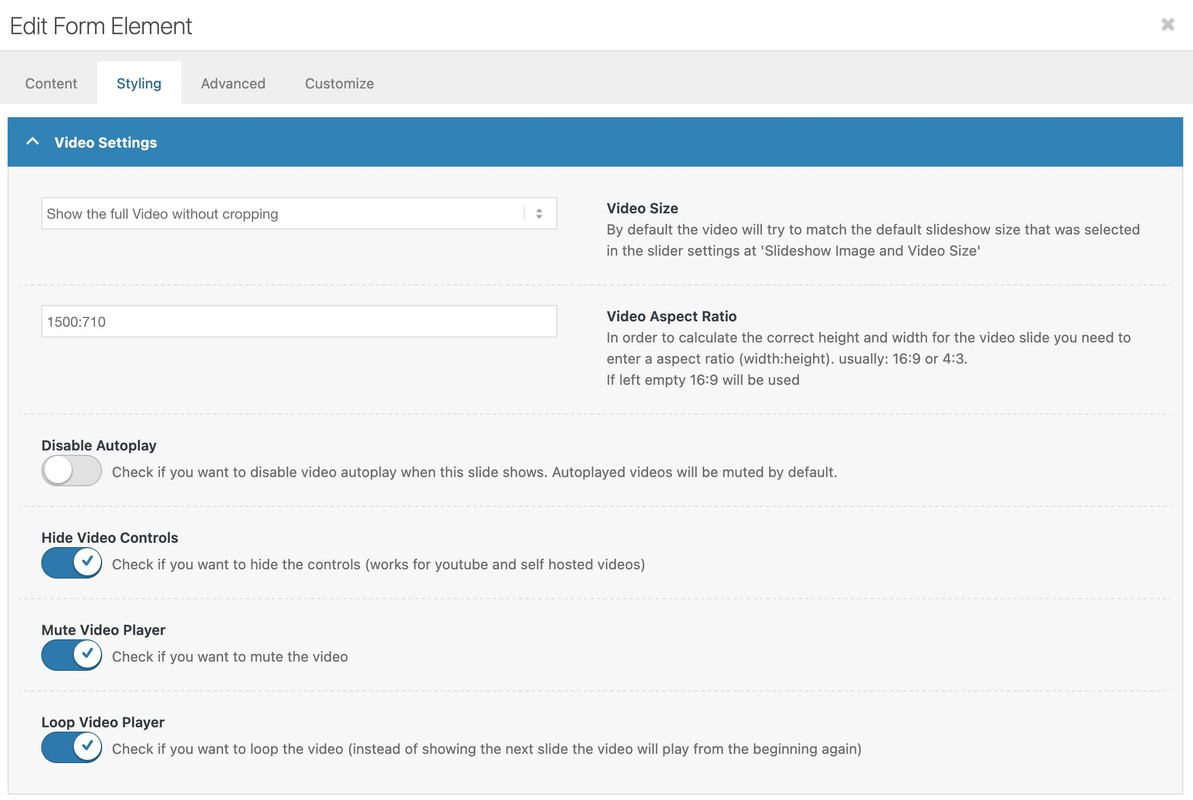
on styling the slider :

on default enfold tries to use the common 16/9 aspect ratio.
If your video does not fit to that ratio – just put in the concerning field your used aspect ratio.
If it is your video struct-vo-bg-music-final.mp4 – this video got a ratio of 1500 / 710
you can insert these values.
Open that slide popup and …

PS: with these settings you do not need any additonal css.
The only thing that can happen is if the slides do not have the same aspect ratio. Then the height would adjust dynamically depending on the slide, which would interfere with viewing (or even reading) the subsequent content.
Hey jonroot,
Thank you for continuing to use Enfold.
Have you done any speed optimization on the site such as image compression? We have checked some of the images, and they are quite large relative to their dimensions, one image is only 800×600px but is almost half a megabyte. We recommend installing an image compression plugin and a caching plugin. Please see the articles below for tips on further optimizing your site.
— https://gtmetrix.com/wordpress-optimization-guide.html
— https://kriesi.at/archives/scoring-100-100-in-google-pagespeed-insights-gtmetrix-pagespeed-and-yslow
Best regards,
Ismael
Hi,
Thanks for that, but there are no files at all uploaded to the site which you gave us access to earlier.
Best regards,
Rikard
Hey Heather,
Please see this article about purchasing extended support.
As for your search issue, please disable all of your plugins and then check.
The Enfold theme has had a known issue with the Advanced Woo Search plugin, particularly concerning the display and functionality of the search bar in the main menu. A reported issue involves the search bar appearing briefly and then disappearing when integrated via the “Shortcode in Menus” plugin. Please see this thread.
Another possibility is your Autoptimize plugin forcing the “display:none” instead of allowing the results to show. Autoptimize often causes errors like this. Nonetheless once you extend your support we can review further.
Best regards,
Mike
Hi,
Glad that Rikard could assist, for further questions please open a new thread and we will be happy to assist.
Best regards,
Mike
Hi,
You may not be able to update though the theme panel “update” feature as just about v4.7.x Envato (Themeforest) changed from the API key to the Token key, so the best approach is to download the latest installable WP version from your Theme Forest account and upload it to your WordPress ▸ Appearance ▸ Themes ▸ Add Themes ▸ Add New, after you choose the zip file and click install, you will see a This theme is already installed message because you are updating, you can continue. Then you will see the Theme updated successfully message.
After updating see our documentation for creating an Envato Token so future updates can be done in the theme panel.
Best regards,
Mike
 Heather
HeatherGuest
Hello,
Can I purchase extended support for my current site? Instead of the theme and support? My site is running Woocommerce and I am trying to add product images to the search results page. I have tried using the Advanced Woo Search plugin but it is not working and I believe it because of a conflict with the Enfold theme.
Also, I have a search box in the top right corner of the nav bar. When you enter search terms a drop box appears with results however, it closes really quickly and you cannot click on any of the results. How do I fix this?
Thanks
Hi guys
I have purchased this theme a whopping TEN times now! Love it and recommend it to everyone.
I have been managing a website at tasteofoakville.ca for several years now and using Enfold. Lately the site has been abnormally slow. Extremely slow. It’s a very basic site and I’ve had a hard time figuring out what is causing the issue. It looks like potentially some javascript? Could you please take a look and let me know if it’s perhaps some CSS causing the issue? I’ve included login credentials below.
https://pagespeed.web.dev/analysis/https-tasteofoakville-ca/kriwowz1tg?form_factor=mobile
Thanks in advance!
Jon
Hey fabio,
Thanks for reaching out to us. Enfold supports WPML, but it has to be bought as a separate plugin. It is not included when purchasing the theme.
Best regards,
Rikard
Hi,
Great, I’m glad that Ismael could help you out. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
 fabio
fabioGuest
Good morning, I would like to know if the ENFOLD theme has integrated the WPML plugin
Hi,
The colour is set by the Logo Area Secondary Font Color option under Enfold->General Styling->Logo Area. If you want more advanced settings, then edit the Small bar above Main Menu option under Enfold->Advanced Styling.
Best regards,
Rikard
Hello,
I get a new website to manage (updates and so on), made by another web agency in 2019.
The website is currently using an old 4.5.7 Enfold version but they made customizations directly in the Javascript and PHP files of Enfold.
In fact, they didn’t use a child theme for it.
So I’d like to compare files with the original 4.5.7 version before updating to the last version.
Is it possible to get an old 4.5.7 version for me to manage theses customizations ?
Waiting for your answer,
Sincerely,
François
Hi,
Thanks for the update. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
Hey Chris,
The update to 7.1.3 has to be done manually from the version you are running, please refer to my replies in this thread: https://kriesi.at/support/topic/enfold-4-5-theme-update-update-failed-download-failed-a-valid-url-was-not-pro/#post-1021541
You can either update manually via FTP: https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/#theme-update, or upload the theme as if it was new under Appearance->Themes->Add New Theme.
If that doesn’t work then please try to delete the whole theme folder, then replace it with the new version. Make sure that you have backups of the site before starting updating.
Also please read this after you have updated: https://kriesi.at/documentation/enfold/theme-registration/
We can’t say if your site will stay the same or not, it depends on what has been done to it. You can export the theme settings under Enfold->Import/Export though, and make sure that you have a backup of your old site before updating anything.
Best regards,
Rikard