
Scoring 100/100 in Google PageSpeed Insights, GTmetrix PageSpeed and Yslow (and why you probably shouldn’t bother ;)
This article will teach you how to get a perfect score with Enfold and its latest performance upate to Version 4.3 on Google PageSpeed Insights and GTmetrix. It will also explain why it’s probably not a good idea to obsess over it
Don’t let yourself get fooled by the title. You should definitely care about your site performance and using those tools allows you to identify problems easily. In general you get very good recommendations but you should know when to follow them and when to ignore them :)
The metric that is much more important than any score, awarded by those testing tools, is the page load time of your site. And to achieve a good page load time a good server environment and optimised images are usually much more important than any theme optimisations you can do.
So make sure to not get obsessed with a good score, just for the sake of the score ;)
Also, while building our latest Enfold Update we set up a total of 12 test environments and probably did 1000 speed checks. The conclusion we came to, is that the trade offs for a perfect score are often times not worth it. (eg: compressing your images to a point were quality suffers dramatically, using a ton of inline css and javascript to satisfy above the fold rules, etc)
So here is what we are going to do:
- We will set up a new test site and activate our Enfold Theme
- We will install our Enfold 2017 Demo (it has a lot of content, images, slideshows so its a good guinea pig)
- We will optimize it to get to a 100/100 score on all testing tools
- We will tell you which of those optimisations are probably not worth the trade offs
1.) The theme by itself
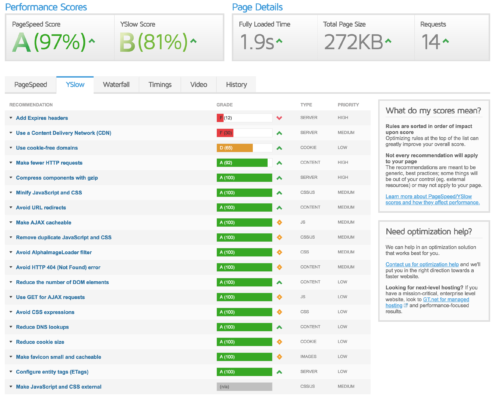
After setting up the new WordPress Site and activating the theme, if we check the score we get pretty good results out of the box. After all, enfold is now heavily optimized ;)
A lot of the optimization that we will introduce you to in this article are content and server related and got nothing to do with Enfold.
The options that can be changed in the theme are not that many, most of the optimization is set up automatically by conditional checks we have implemented. Sort of an AI that does a lot of the optimization related stuff for you ;)
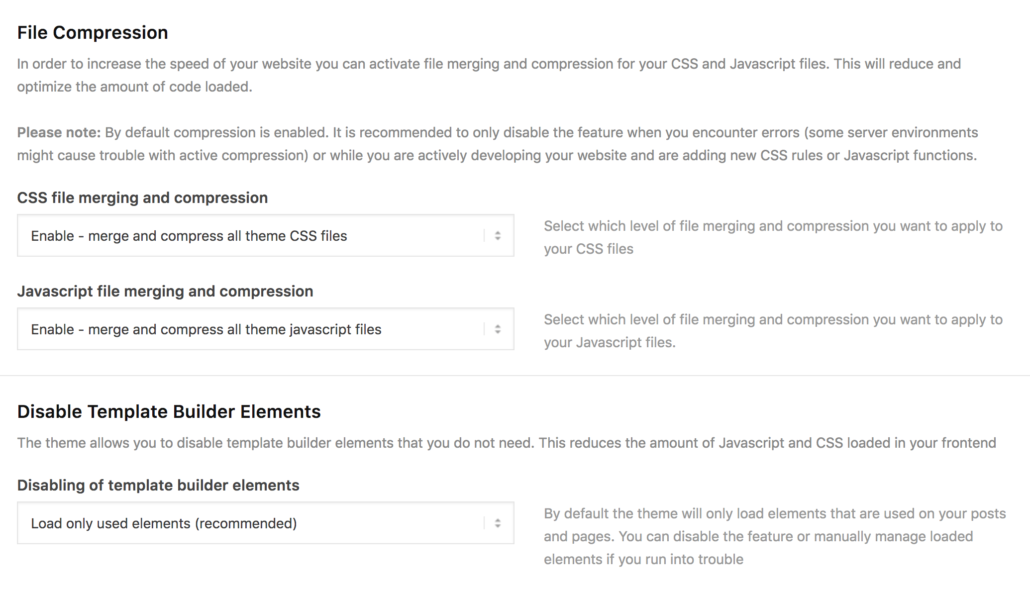
Here is a screenshot of the “main” optimisation options. It is recommended to enable both the merging and compression of your CSS and JS files. It is also recommended to only load template builder elements that you are using. The theme will try to keep track of those and automatically load the necessary files. We have already described how these settings work in our introduction blog post for Enfold 4.3.
(PS: Please note: if you are upgrading from a previous Enfold version those features are by default not active and you need to enable them manually. This is to prevent any undetected errors for users that are just updating and not checking their site afterwards. New installations will have these features enabled by default)
2.) The theme with content
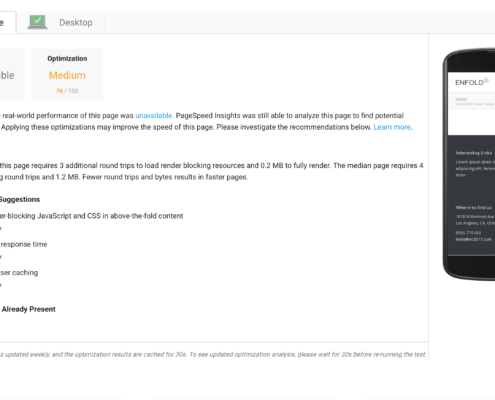
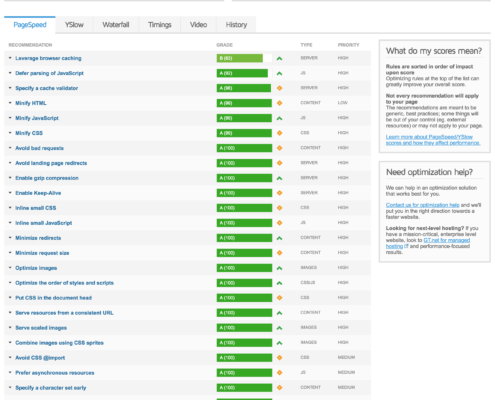
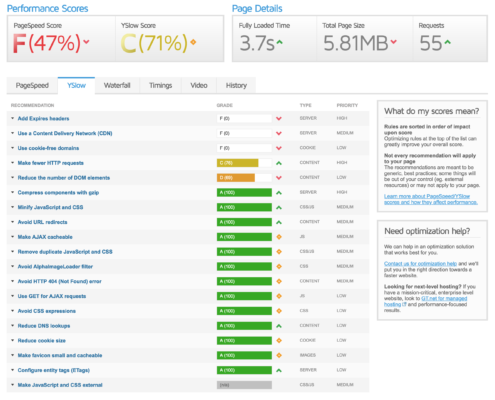
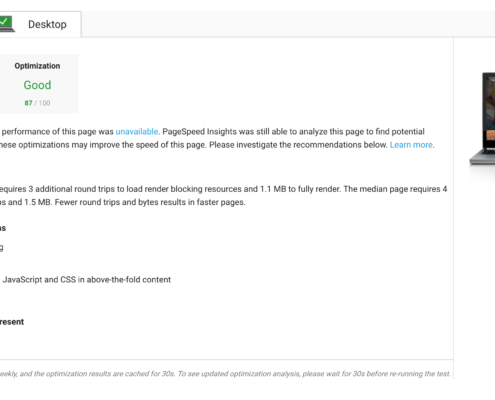
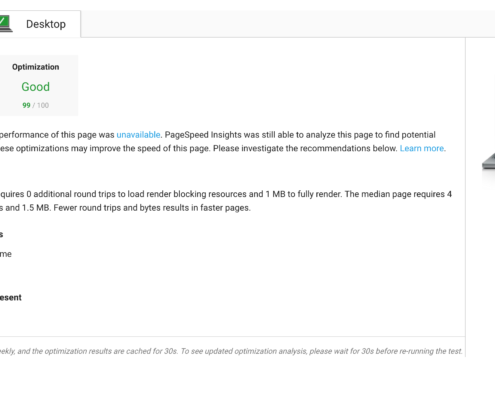
After installing the Enfold 2017 Demo, our initial speed test results are rather mixed:
As you can see, especially the desktop score for pagespeed insights and gtmetrix pagespeed are rather bad. This is because the score is influenced heavily by the level of image optimisation. Since we did not do any optimization yet our score suffers, despite the fact that there is a lot of green bars and the theme scores really well with most of the other performance tests. So first things first: lets install an image optimization plugin.
3.) Image optimization
And here you already encounter your first decision since image optimization is a tricky business.
You have to strike a good balance between size reduction and image quality. If you reduce the file size too much the image might be small and the pagespeed tools might be satisfied, but the experience for your users would be rather crappy since they would see some ugly pixelated pictures. On the other hand, if you choose too little reduction your site might be too large and load slowly. And on top of that your score – and whats more important – your user experience and in the future also your mobile site ranking might suffer.
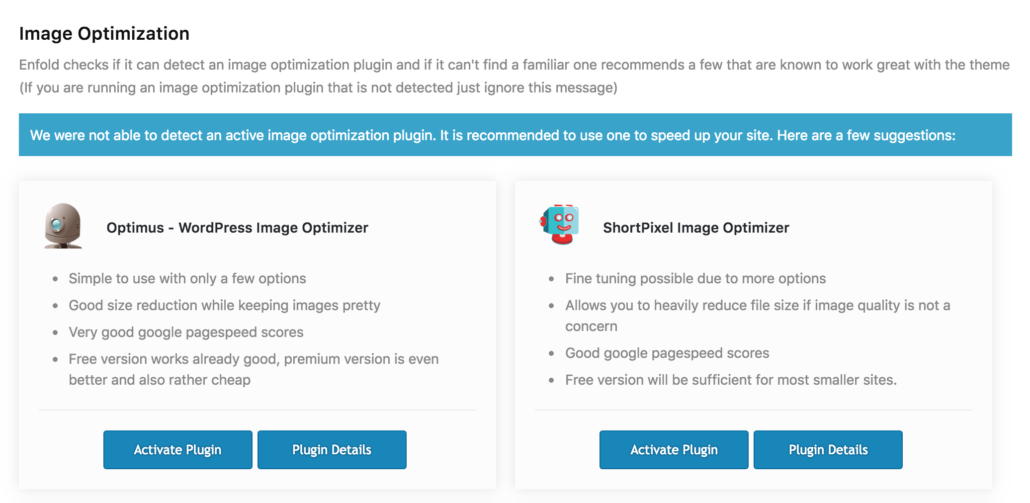
We have tested a long list of plugins and found that Shortpixel and Optimus did a really nice job for us.
Optimus worked well out of the box for the images we are using on our test site and shortpixel allowed us to fine tune the results a little better due to more options.
The Shortpixel “Lossy” Compression will heavily reduce the image size but is also rather aggressive. If image quality is not that big of a deal for you go with that. If quality is important use the “Glossy” compression setting. Some images might be too large for the pagespeed tools but you can then decide if you want to reduce the image size further individually or if you want to keep the image as is. If you don’t already have a preferred image optimization plugin you can download and install either of those two plugins directly from your Enfold Performance Panel:
For the sake of this demo we went with Optimus and after batch processing all images our results got much better already. Unfortunately thats sometimes not enough for the pagespeed tools so it sometimes happens that you need to individually process some images. Optimus does not allow that, but tools like shortpixel do. In the end its a little trial and error which plugin works best for the images you are using :)
Both Mobile and Yslow rating did not change much (because they do not really take images into account) but the others went from red straight into green with a score of at least 85+. This alone shows you how important image optimization is.
4.) Leverage browser caching
Next on the list of both pagespeed insights and GTmetrix is to set up browser caching. What this means is that static resources on your website, like CSS files, Javascript files and images, are only loaded once by a visitors browser: when he first visits. On consecutive visits of your website those resources will be loaded from the browser cache.
This only works if the webserver tells the browser on first load, that those resources are viable for a longer time. So, yes, this is neither a theme nor a WordPress optimization issue, it is something that needs to be changed for your server. Since most webhosts these days run an environment that allows you to easily change this all you need is to open the root directory of your WordPress installation, look out for the .htaccess file and paste the following lines of code at the top:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule>
If this does not work for you for whatever reason there are other steps you can try, described here.
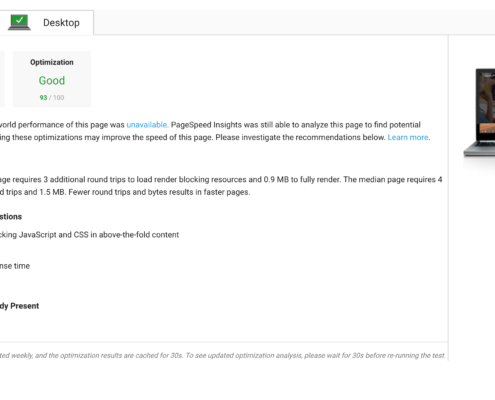
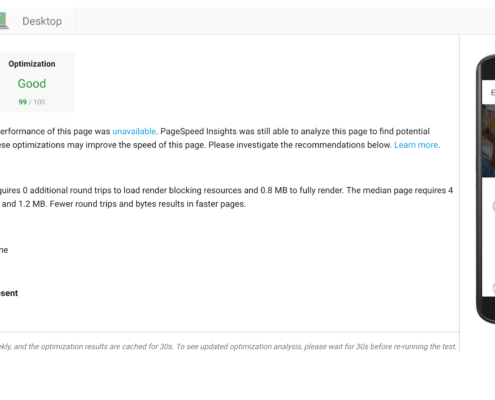
So now that we have enabled browser caching we can do the test again and its gotten better once again.
As you can see this server optimization is also quite important. Slowly but steady we are getting there.
4.) Eliminate render-blocking JavaScript and CSS in above-the-fold content /Defer parsing of JavaScript
Those two messages essentially mean the same thing: In order to render the page as fast as possible there should be as little external resources likes CSS files, Fonts, Javascript be in the head of the theme. If it must be there the page speed tools ask you to move them to the bottom of the site, or put it inside the HTML document, instead of placing it in an outside file. This is because the browser needs to wait for those files to fully load before being able to display the site.
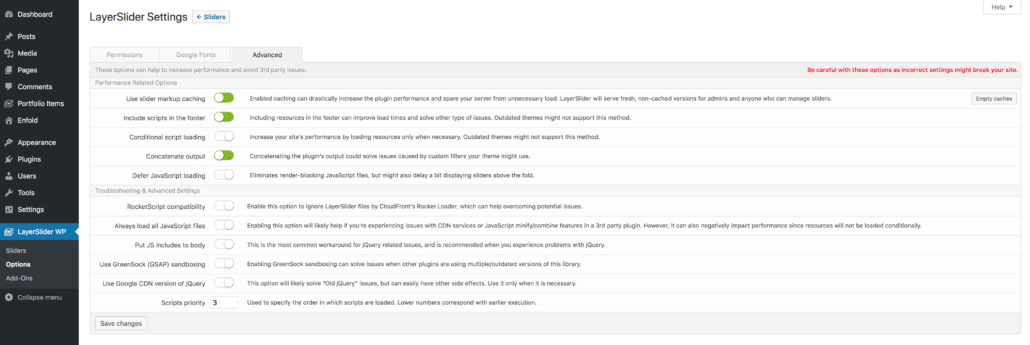
Enfold on its own tries to place as many of the files as possible at the bottom of the site to satisfy those requirements. However some external plugins may overwrite this. An example would be the Layerslider plugint that we use here. Luckily its quite easy to solve this issue, since the layerslider also got a few optimization settings. Head over to the Layerslider->Options Page and open the advanced tab. Set the options like this:
This will tell the slider to load its script in the footer of the page as well.
Another issue with above-the-fold content are custom fonts. If you are using one or more google fonts, provided by the theme, this will also hurt your score. The Enfold Performance page lets you change the way those fonts are loaded from header (which is the default) to footer. This is one of the settings that has a small trade off. Setting it to load fonts in your footer will slightly speed up the page and satisfy all the page checks.
But it will also cause a short flicker of text on page load, since the text will be rendered first with a fallback font, and only then will the Google font get applied.
Personally I am not using this setting for our websites because I consider that font flicker to be very annoying, but if you want to squeeze every millisecond out of your page this will be necessary. In order to get a perfect score this is also necessary so we will activate the setting as well.
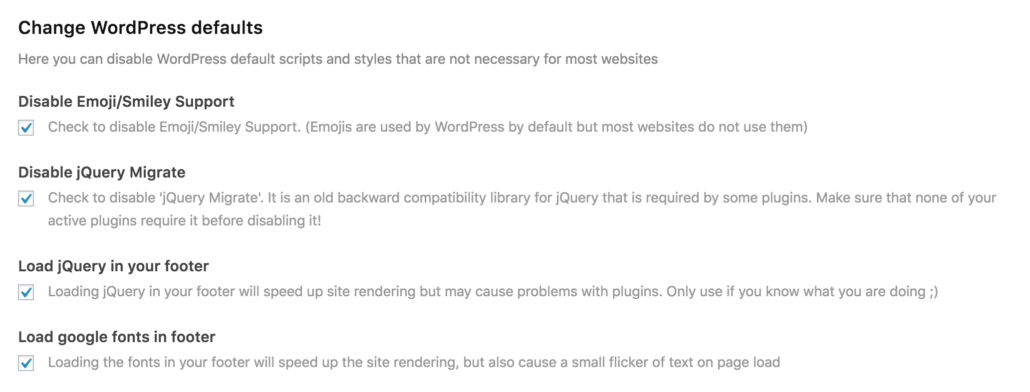
As you can see, I also set jQuery to load in the footer and I disabled some other WordPress defaults that are not necessary for most sites (emojis and jquery migrate). If you are running a lot of plugins you might want to leave those settings untouched since they might cause problems with badly coded or outdated ones. (Please note that if you are running no plugins at all some of the options are set automatically for you and won’t be displayed)
Lets check our score:
As you can see we are getting there. Already 99/100 on insights and 100 on Gtmetrix Pagespeed. Whats left to do is no longer part of the theme but once again some server stuff :)
5.) Reduce server response time
This statement is shown by insights if your site is served too slow. And slow is relative here because it means longer than 20ms :)
In order to get that last 1 percent out of insights make sure that your site is using a caching plugin. Since I can remember our sites have run on Wp Super Cache. It is one of the easiest to use plugins that also offers options to fine tune it. In most cases you simply install and activate it and are done. Thats why it is also recommended on our Performance page ;)
Once the plugin is active visit the page once, so a cached version is generated. Once that is done your site will score 100/100 in google pagespeed insights as well ;)
As you can see, all thats left is Yslow ;)
6.) Yslow: 3 big Problems left: Using a CDN, use Cookieless Domains, too many DOM elements
- Using a CDN with Wp Supercache is rather easy. Here is a good article that lists the steps you should take.
- Cookiless domains: The Yslow testing tools are not up to modern standards here. With HTTPS almost everywhere now, this is no longer a necessary step. If you really want to do this for the sake of the page score, here is an article as well ;)
- Reducing Dom Elements: One of the trade offs I spoke about earlier. Too many DOM elements basically means that our site is too large. In order to satisfy this I will delete a few elements from the page, but I would not do this in a real life situation, If I thought that content is important ;)
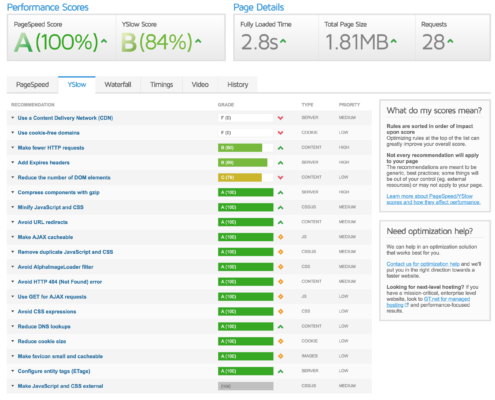
Once all those steps are performed we are coming close at Yslow as well:
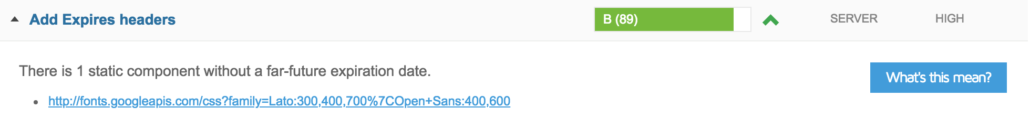
To squeeze out the last few points Yslow wants you to reduce the number of HTTP requests (less JS and less CSS files) and add expires header to all files. The later can only be solved if you are not running any google fonts at all (tradeoffs, you remember? :P) because thats the file that Yslow is concerned about:
So in order to score perfectly we would work without our google fonts and disable them. Too many external JS and CSS files is a problem specific to our current test environment: the layerslider plugin has a few files that we can not compress at the moment with the current version of the Layerslider. We talked to the layerslider team and worked out some improvements to the slider together and applied those changes to the test server (they will be included in all future versions of the Layerslider Plugin so no need for you to do anything here)
Voila, we are there! (Here is a link to the test server test restults. It will probably be removed at some point in the future but for now you can use it to see that we were not cheating ;D )
Which steps do we ignore, here at Kriesi Media?
So in theory you can see it is possible with a little effort, to achieve a perfect score. But as I said from the beginning, there are some things that you can not easily fix, and I think its important to know when to ignore the pagespeed tool.
- We will keep ignoring “above-the-fold” render blocking messages. Yes you can use a plugin and print all your CSS and Javascript to the HTML instead of loading it, but this will only hurt consecutive page loads. So you will almost always get a message about your merged css file and that it blocks rendering.
- We will keep using external fonts from google, and we will load them in the header. This means we can no longer get a perfect page insights score since render blocking is active, and it also means that Yslow will reduce the score due to far-future expiration headers not sent for these resources (since they are served from google, the header must be set by google and its not going to be something they will do anytime in the future)
- We will probably never get a perfect score for all of our images, because as a designer I want my website too look good as well :)
- We will keep using external plugins like the Layerslider and WooCommerce which might reduce the score a little bit but offer amazing functionallity.
These 4 points alone will reduce the score we get awarded. However at the same time, the real and most important metric will barely be compromised. Load time for the visitor. And this is something that still will be heavily reduced if you take all those steps above:)
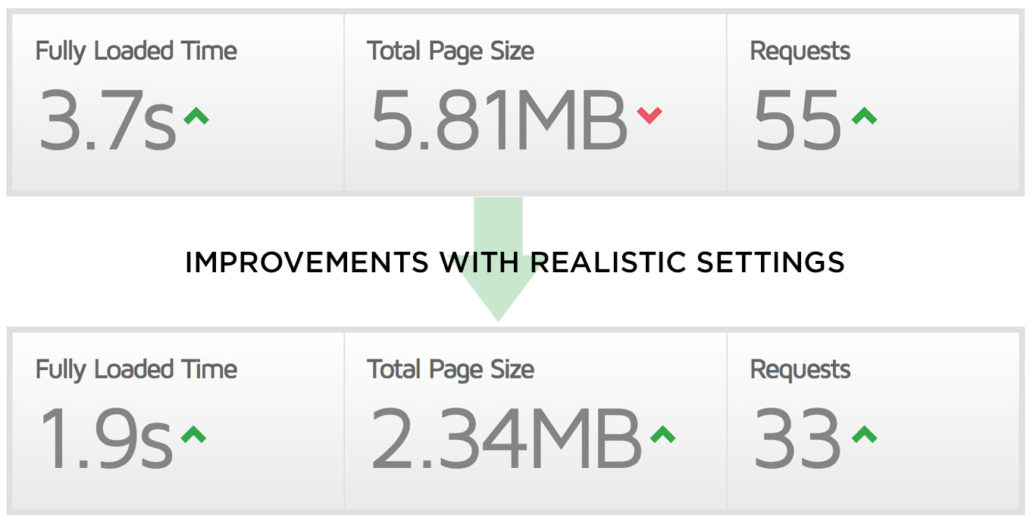
On our test page we went down to about half the size and half the page loading time from a previous enfold version when we apply realistic settings and do not delete any content at all. I would consider that a huge win, even if we do not score perfectly ;)



































Enfold – I’ve been a customer for years, have been a big fan, and I support your customers. But, I have to call you out on this report. I’ve done my own testing, based off of this very blog post. and documented my own findings (link at the bottom). My test site not only does not have any content (DEMO import), it has only a single plugin (WP Super Cache). There is no way that there should be 95 HTTP requests out of the gate. Furthermore, the “A” “100” scores you’re posting are false. I challenge you to post the URL of the site.
Why did I even bother with this? Easy. Your customers (myself included) are frustrated. We do not want new features at this time. We want ALL issues to be fixed (let’s say up to 4.3.1) before any more time is spent on new features. Your customers are leaving you. I have spent considerable time in the support boards recently, helping people NOT jump ship. Why? Again, easy. I want to keep this theme going…strong. It’s going the wrong direction.
In my opinion, Enfold has over-stepped what it should be, crossing way too far into the performance/optimization side of things. Your customers are struggling with basic issues and wants. How did you think introducing advanced optimization features at this moment in time, would be a good idea? Look at your support boards. Do a search for “broke”, “broken”, “white screen”…you get the picture. The support staff appears to be overloaded as it is.
Happy to help, if Enfold is willing to start an open dialogue. As I’ve mentioned before, the support boards are a mess, documentation is not being kept up, feature requests are useless (not searchable, no progress indication, etc.), theme updates are a mess, etc.
Please be a part of the change…not part of the problem!
https://accuritpresence.com/enfold-theme-release-reviews-major-releases
Hey!
The link to the test site is right there in the article. Here again: https://gtmetrix.com/reports/test.kriesi.at/ZvsCwCV1
Also if you check our current demo sites of the Enfold 2017 Demo you will see the almost perfect score there as well (were we omit the few things that are mentioned in the article):
https://gtmetrix.com/reports/kriesi.at/6Lt9V3jx – so I really do not see how you would question that result if its so easy to check.
If you can’t get a result like that there are several reasons why this might happen but without a link to the installation I really can’t tell why that is. (my best guess though, since you are mentioning so many HTTP requests, is that the theme is not able to create the compressed version of the css/js file – which is usually a server permission problem)
Also, I do welcome any reasonable discussion on how enfold should evolve but you are the first person to tell us that this update is the wrong direction (vs hundreds of positive reviews and facebook/blog comments). I do disagree here, not only because of the good feedback we got, but also because there always has to be a balance between satisfying existing customers and attracting new ones. And only doing bugfixes won’t help with new ones I am afraid. (which we need, since beside the small amount of people who are buying our themes repeatedly, they are actually the ones who pay the bills and keep the development and forums running)
Having said that: I do agree that the documentation is lacking and we are already working on that. I also do agree that there are more whitescreen/fatal errors with the 4.2.X releases than we had previously due to the deep structural changes but I am afraid those are not easily solvable by us by releasing a new update.The code itself works fine. A great amount of those issues are related to the fact that people are updating their installations via FTP and merging folders instead of replacing them, which causes functions to be duplicate :/
But as was mentioned in other blog posts: we will need to deal with those issues, if necessary one customer at a time, and we needed to make this changes in order to keep enfold in the business. The only other thing we could do is try to not change any major theme architecture and build upon the existing one until it is no longer possible to improve it in any meaningful way. What then?
We would face the same decision we were facing now, only with more customers and more scripts that might get incompatible. So we opted to do it now.
To finish this up:
– I do acknowledge that the multiple small updates before this one were probably not the best choice and that we will handle this stuff differently in the future (but I already told you that in the forum)
– I do disagree with the idea of only doing bugfixes or only features. there always has to be both to keep the theme competitive.
– I do disagree with the notion that this is the wrong direction. We need this architectural changes now in order to be able to build the stuff we want in the future. Waiting longer makes the transition only harder.
– I do agree that the documentation is lacking but rewriting it from the ground takes time. We are doing this right now but it will take a little longer to get it finished
Cheers
Kriesi
Hi,
I’m one of those repeat clients who have bought Enfold for multiple projects. I already posted a positive message earlier to Kriesi about the 4.3. update and have updated two of my sites to 4.3.1 without a problem. I did pingdom and gtmetrix tests and both showed improved results after the updating to 4.3.1. The original 4.3. had some bugs which the 4.3.1 fixed and I’m sure the Kriesi team is busy fixing some other bugs that may have arisen.
I’ve read through a lot of the Enfold support forum posts and many of the critical errors seem to be because of plugin incompatibility, server settings or user error.
Some bugs like the infamous Safari fullscreen background video mess did affect me as well but I haven’t had a single crash or whitescreen because of Enfold.
I have tried a couple of other themes (The7, Salient and SiteOrigin Vantage) and they are all perfectly fine.
All have their own kinks and quirks but I still come back to Enfold because it makes my life easier and allows me to achieve my designs easier.
Like Kriesi said you need new customer to keep the lights on and develop the theme and that requires new features to attract new customers. If you want a really barebones rock solid no-features just the basics kind of theme why not go with Sitepress themes.
Sincerely @accurIT Presence, if you would have found a better theme to work with wouldn’t you have switched years ago?
Hello Kriesi, I love to see that the Enfold team cares about their loyal users, I will apply the solutions to my sites and see how to improve their loading time, a greeting to the whole team and I am very happy, thank you….
It’s incredible how you performance yor theme, I love it, Great job Kriesi team. I’ll follow step by step your recommendations.
Great work as always! Congratulations!
I concur with some of accurIT Presence comments and I understand the frustration. I too am a long time fan of your work Kriesi and the team behind you, but I feel frustrated too.
I only have about 20 licences of Enfold, so I don’t consider myself a significant customer by any means. However, I would have 50 licences by now if it didn’t take me so long to build my sites as I want them to look.
For me, speed started to become an issue about 12 months ago. I found my sites running slow, I was getting 500 Internal Server errors and just editing pages took too long. I could mess around with caching plugins, config settings, image optimisation etc.
Eventually, I moved hosting companies and my site speeds increased by 400%. In some cases, I can pay to improve speed.
What I can’t pay for, and this is where the frustration lies, is features. Not necessarily new features, but consistent features and this is the most frustrating thing of all. Over time, you have introduced various enhancements to certain elements, perhaps the ability to change font size, font colour, background colour, background overlay, fixed height, hide on mobile etc. BUT, you leave it there. Instead of making things consistent, I now find myself starting with a particular element only to find something that is enabled for one element is not in the element I am using. For example, this evening I am working on a slider for a home page. There is NO option to add a custom colour to a button! This may sound like a small issue compared to achieving a 100% page speed score but its more important to me and my clients that I get the right colour for my button. I can select custom colours in other areas so why not in this element too? Some elements I can even select a transparent colour, but no, not in all. Why is that?
Why are there different options in the full-screen slider than others? Why can I not put an overlay on all image type elements? e.g. When using an image in a grid. Why am I, after all these years, still limited to only a grey background for slider titles, why can I not choose another colour? Why am I forced to make exact image sizes to fit the sliders when you set a slider at 1500×430 as using an image of 1500×640 increases the slider for that image. There are far too many inconsistencies to mention.
I appreciate you have done work around mobile devices, but I feel more needs to be done, much more.
I see you introduced some kind of new font size but couldn’t find any documentation on how this is supposed to work. I tried it on one element and got text filling my screen so went back to the normal px sizes. Again, this font option is not available on all elements, so I forget on which I saw it. I don’t know if the latest update fixed the mobile issue with your demo timeline element, but it doesn’t work correctly when you reduce screen size, some of the dates do not appear. (there are 7 in total but minimise the screen and you may only get 3 or 5 as you scroll).
Dialog with your user base would be good. I hardly ever visit the support forum these days because it is full of questions I was asking 5 or 6 years ago – hence the need for improved documentation / video snippets etc. When I do visit, I feel my questions are merely a challenge for a programmer to get the best solution for the next five minutes. I get the impression, that nobody actually cares that this is the 110th time this week the same or similar question has been asked – if they did, you would expect new features and improvements to come from support, not from the minority who can be bothered to submit feature requests. It really must feel like groundhog day in the support dept. Now, please don’t get me wrong, I am not critizising support. They do an amazing job. However, to keep answering the same questions doesn’t help anyone long term, and you have acknowledged this is a concern. It is easy to add options, tick boxes that turn things on and off but everyone is happy dishing out quick css to make temporary fixes.
Sorry for the rant. If I didn’t care about you guys and the theme, I simply wouldn’t have bothered. I do care and love Enfold. I appreciate in development cycles you have to stop, re-think, re-code for the future – please continue to do this but stop producing demo themes until you have something different to show – they are all the same and all work terrible on mobile (because you turn half of the content off).
To pick up on what Olaf said, if you had found a better theme …. well, I now have my eyes well and truly on Elementor. I am using it with the MyListing Theme (I did email Kriesi over a year ago to build a directory theme lol). It has some great features (and is consistent), works brilliantly for mobile and although it is strickly a plugin, there are many free themes to sit on top of it.
There are always great comments about the great work you do – and they are well deserved!
Actually I love the “rant”. It provides some very constructive feedback on what you want to see and I think you got a very good point here. I will incorporate the “consistency efforts” into our current development cycle. I am not sure how fast we will be able to normalize all of that stuff across all the template builder elements but you can be sure that you were heard and that over the next few releases we will honor this request. I was thinking about this for some time now but I always figured that its a nice to have and nothing anyone really cared about. Good to know that I underestimated that “feature”.
Thanks for the feedback ;)
I also agree with much of what accurIT Presence said. While I appreciate the optimizations of the theme, I am continually frustrated that each update since the middle of last year breaks basic functions of the theme that must then be patched in the forums until developers can fix. I used to just live update Enfold on my production site, now no way would I do that — the updates are just too buggy. The auto play on the old sliders has been an issue since last fall — maybe a solution is to deprecate those sliders and roll out new sliders that don’t have such an issue handling video? These bugs are not specific environment specific but impact all or most users and they are not all “wrong PHP versions.”
The forum has a lot of mods working hard to answer the same questions over and over because (a) documentation is outdated and (b) stickys on the forum are not updated / complete. You are paying the mods to answer the same questions over and over again… for example every mod now asks PHP version with almost every problem since that’s the root of many issues.
There should be stickies on the forum that are READ ONLY so they don’t become problem / answer threads like they do now:
1. KNOWN ISSUES WITH ENFOLD X.X (current release). (frustrating to see the same question asked right now about the LayserSlider shortcode not working on the current Enfold release as an example, and it consumes mod resources that could be better used elsewhere)
2. BEFORE YOU POST (have you disabled all plugins? are you running PHP x.x version or above? have you updated to latest version of the theme?
3. ENFOLD REQUIREMENTS (again php version, wordpress version, etc)
4. KNOWN PLUGIN INCOMPATIBILITIES
I’m sure I am forgetting one or two but you get the idea.
Also, why not run a group of Beta testers with more complex sites (like mine) who test the theme updates on staging servers with various configurations and provide feedback? I am sure you test the updates, but there’s no way you can test them with many different configurations and server environments — but your Beta team can. I would be happy to do this for you guys in the interest of stabilizing the releases.
I think the point Accurit was making was fix bugs first, stabilize, THEN optimize. I am still running 4.2.3. because that’s the last version that works well with my site. Huge props to Yigit for working to help me get to 4.3.1 but the video issues (again) were the final thing that caused me to stick with 4.2.3 until 4.3.2 (I hope) sorts them out, as well as Layerslider etc.
The excellent support is what keeps me with Enfold, but unfortunately I am needing it more and more. And I don’t feel like there is an air traffic controller right now managing the forum (stickies, making sure FIFO, etc) and I see many planes circling in trouble.
We are all fans, otherwise we would not take the time to type up constructive suggestions. Please take them in that vein and take action.
Thanks Kriesi!
Rob
Hey Rob!
Thanks for your contribution! After our problems with recent updates thats basically the conclusion we came to a well. We will form a group of Beta testers and let them check releases that change anything important. Since 4.4 will bring only smaller changes (mostly data security compliance stuff for the upcoming GDPR and bugfixes) we will probably set up the group afterwards. I would love to have you on board for this and will gladly notify you once we get beta testing going :)
I will also forward your post to Yigit, who is basically in charge of the forum and I also think he will like your sticky ideas.
Truth to be told, I dont think Accurit was saying fix bugs first then optimize, (which is something I can work with and an argument I do understand) The post is more like: this is all wrong and your theme should not do that. As one can hopefully see I do appreciate constructive feedback and criticism, and if there are ideas for improvements and solutions I am all ears :) What he basically did was calling me a liar and that the results in the optimisation post above are made up. Probably the worst way to start a honest discussion about a piece of software with a developer :P
Anyways, thanks for the feedback, I do appreciate it.
Cheers!
:)
I just wanted to congratulate the developers on an amazing update …. recent mobile and now speed updates is AWESOME.
The idea of BEFORE YOU POST, KNOWN ISSUS and KNOWN PLUGIN CONFLICTS is great …. I’ve no idea how the moderators can keep up with the forum requests particularly as there is often 1-2 days between replies … you have to get your head around the issue each time.
**I do wonder if you should consider premium paid support as many people will really Want faster support … that you’d find easier to resolve because it’s fresh.**
Richard