Forum Replies Created
-
AuthorPosts
-
Hi,
I checked your website on Chrome and both icons show up fine on my end. Please see the screenshot in the private content field. That definitely sounds like a caching issue.
Regards,
YigitHi,
Great! Yes, both fixes will be included in the next update.
Regarding the favicon issue, please create a staging copy of your site, and deactivate all active plugins and check if that fixes the issue. Since you experience this issue from time to time, it sounds more like a plugin or caching issue.
Best regards,
YigitHey Yash,
Thanks for reaching out to us however, we are not accepting guest post submissions at the moment.
Best regards,
YigitHi Buddy,
I’m glad that it’s fixed.
Let us know if you have any other questions or issues :)
Best regards,
YigitHi Lion,
I’m sorry for the delayed response.
Please add the following code to the Quick CSS in Enfold theme options > General Styling:
/* To fix the background images on tablet */ @media only screen and (max-width: 1024px) { .touch-device #top .avia-section.avia-bg-style-fixed { background-attachment: scroll; } } /* To fix the Social Share icons on mobile */ @media only screen and (max-width: 480px) { .av-social-sharing-box:not(.av-social-sharing-box-rounded, .av-social-sharing-box-buttons, .av-social-sharing-box-default, .av-social-sharing-box-minimal) .av-share-box ul li { display: inline-block; } .av-social-sharing-box-circle .av-share-box ul li, .av-social-sharing-box-icon .av-share-box ul li { margin-bottom: 2px; } }After adding the code, please make sure to clear any server-side, plugin-based, and browser caches.
Best regards,
Yigit-
This reply was modified 1 year, 5 months ago by
Yigit.
Hi Hasmik,
Thanks for reaching out but we are currently not interested.
Best regards,
YigitHey,
Please see shortcodes below:
1- https://pastebin.com/5KyQiyX5
2- https://pastes.io/mvks3eqfsg
3- https://pastes.io/7xf0wrmywt
4- https://pastebin.com/FPkJhChKRegards,
YigitJanuary 19, 2024 at 10:48 pm in reply to: Frontpage (Advanced Layout Builder) isn’t working #1431525Hi,
I tried to install the Code Snippets ( https://wordpress.org/plugins/code-snippets/ ) plugin to manually enable the debugging mode but I received the “Missing the temporary folder” error. It looks like the issue is related to your server and this is why you cannot upload media files.
Please try adding the following to the wp-config.php file via FTP and create a writable folder called /temp/ inside the /wp-content/ folder and check if that fixes the media upload issue:
define('WP_TEMP_DIR', dirname(__FILE__) . '/wp-content/temp/');Did you recently changed your PHP version? If you did, does switching it back to that version fix the issue?
Please also send us the FTP logins so we can enable the debugging mode via FTP.
Best regards,
YigitHi Willi,
This looks like a compatibility issue. Which version of Enfold and PHP are you using? If you are not using Enfold 5.6.9, please update Enfold to the latest version via FTP ( https://kriesi.at/documentation/enfold/theme-update/ ).
Regards,
YigitHey,
No problem! Now you can apply @guenni007’s solution ( https://kriesi.at/support/topic/socket-copyright-date-not-updating/#post-1430198 ) if you don’t want to update the year manually.
Best regards,
YigitHey,
You’re using a third-party plugin called Visual Footer Credit Remover to override the copyright text set in the Enfold theme options > Footer.
Please edit the copyright text in the plugin settings.
Regards,
YigitHi,
You can download the prebuilt child theme from our documentation at https://kriesi.at/documentation/enfold/child-theme/.
Regards,
YigitHi Netzie,
This is unfortunately too advanced to be included in Enfold. Please consider using a dedicated cookie plugin such as the Borblabs Cookie ( https://borlabs.io/borlabs-cookie/ ).
Best regards,
YigitHey Tom,
You can try searching for “WordPress display content dynamically based on visitor”. Here’s a plugin I found https://wordpress.org/plugins/if-so/. Please feel free to test it.
Regards,
YigitJanuary 17, 2024 at 12:23 pm in reply to: Enfold Chilg (DE) Theme on our website nrgkick.com #1431271Hey Laura,
The code you have on your website is a Personal Token. To register to our support forum, you’d need to enter your Purchase Code.
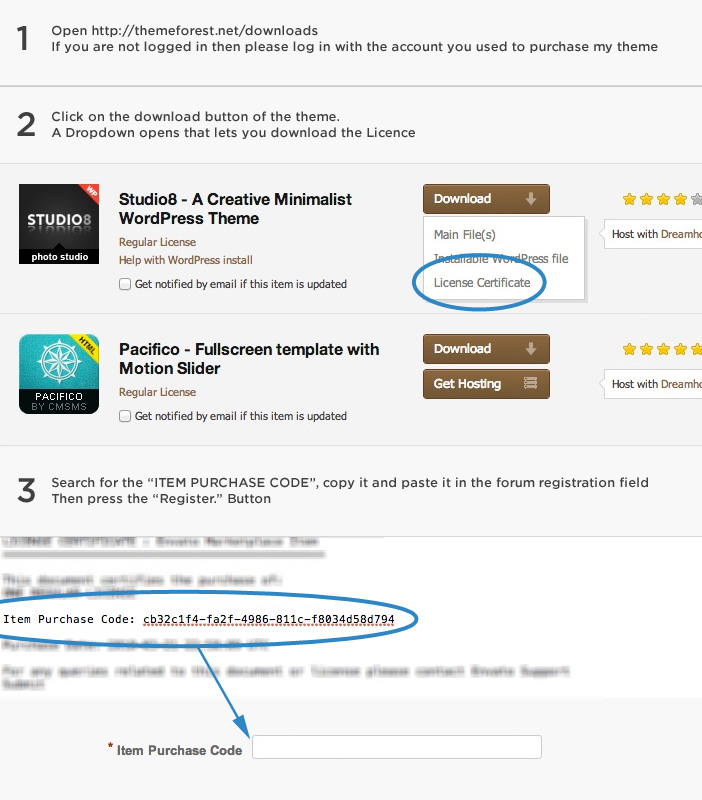
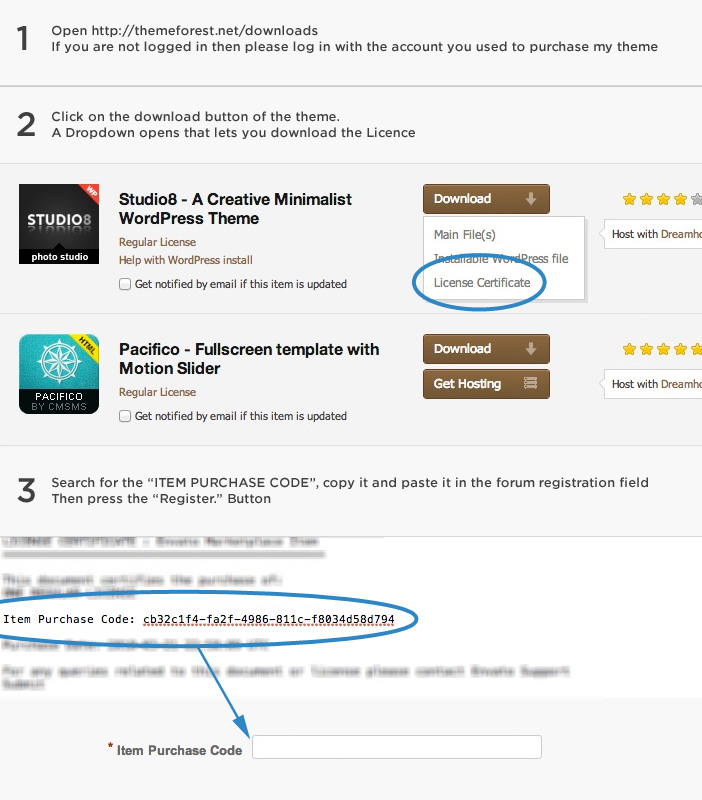
You can go to the Downloads page ( https://themeforest.net/downloads ), click the Download button, and select the License Certificate option to find your Purchase Code:

After registering to our support forum ( https://kriesi.at/support/register/ ), you can start new threads under Enfold sub forum ( https://kriesi.at/support/forum/enfold#new-post ).
Best regards,
YigitHey Tom,
Unfortunately, this isn’t possible in Enfold. You’d need to find a third-party plugin or have this function custom-developed by a developer.
Best regards,
YigitHi Tom,
Do you have access to the ThemeForest account that was used when purchasing the license? If so, you can go to the Downloads page ( https://themeforest.net/downloads ), click the Download button, and select the License Certificate option to find your Purchase Code:

Then, you can go to the Register page ( https://kriesi.at/support/register/ ), register to our forums using your purchase, and start new threads under Enfold sub forum ( https://kriesi.at/support/forum/enfold#new-post ).
Best regards,
YigitJanuary 17, 2024 at 8:58 am in reply to: Registration for support failed due to a mistake – Need help for undoing this #1430774Hey Anne,
Great! Thanks for the update.
Let us know if you have any other questions or issues :)
Cheers!
YigitHi,
Please refer to this post: https://kriesi.at/documentation/enfold/menu/#burgermobile-menu-activation. After adding custom CSS, please make sure to clear any server-side, plugin-based, and browser caches.
@chrissommer I replied to your thread. Let us continue there.Regards,
YigitJanuary 17, 2024 at 8:56 am in reply to: i bought your product, how do i speak to support, i cant figure this out #1430772Hi,
You can go to https://kriesi.at/support/forum/enfold/#new-post and revalidate your existing purchase code to start new threads.
Please try deactivating all active plugins and check if that fixes the issue. Please also make sure that you are using the latest version of Enfold: https://kriesi.at/documentation/enfold/theme-update/.
Best regards,
YigitHallo Andreas,
Did you generate a Personal Token and insert it in the Enfold theme option > Theme Update? If not, please refer to this post https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-token and insert your Personal Token to receive auto updates.
If you already added your Personal Token but not receiving the update, please install the Envato Market plugin ( https://www.envato.com/lp/market-plugin/ ) and insert your Personal Token in the plugin options.
Regards,
YigitHey,
Please let us know how you’d like to use this feature so we can suggest if you can achieve that in Enfold without using a plugin.
If that’s going to be something not achievable in Enfold, you can contact the plugin author and ask them how to add custom fonts to their font list.
Best regards,
YigitJanuary 16, 2024 at 7:19 pm in reply to: Registration for support failed due to a mistake – Need help for undoing this #1430754Hey Anne,
We deleted the account you registered. Please register once again using the same purchase code.
The issue you’re experiencing is a common error. Please refer to this post https://help.market.envato.com/hc/en-us/articles/202821510-Theme-is-missing-the-style-css-stylesheet-error/ and let us know if you experience the issue after installing the installable WordPress version.
Best regards,
YigitHey Tina,
You can find the version 4.7.2 on the change log at https://kriesi.at/documentation/enfold/changelog/#toggle-id-33.
It looks like auto update isn’t activated on this site. Please refer to this post https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-token and generate and insert a Personal Token in the Enfold theme options.
If you don’t have access to the ThemeForest account that was used when purchasing the theme, I’m afraid you’d need to purchase a new license at https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990.
With the big version jump, should we expect having to do a lot of clean up?
There shouldn’t be any issues but to be on the safe side, please create a staging copy of your site and update the theme there to see if anything breaks.
I hope this helps. Let us know if you have any other questions.
Best regards,
YigitHi,
Custom fonts are not added to the font selector in TinyMCE.
As a side note, the font selector isn’t included in the default TinyMCE. A third-party plugin must be adding this.
Best regards,
YigitHi Francesco,
You can set your custom font as the body or heading font in the Enfold theme options > General Styling > Fonts.
If that’s not what you’d like to do, please send us a screenshot and show the changes you’d like to make.
Regards,
YigitHey Francesco,
You can upload your custom fonts in the Enfold theme options > Import & Export > Custom Font Manager. You can read more about uploading your custom fonts on our documentation at https://kriesi.at/documentation/enfold/typography/#how-to-upload-custom-fonts.
Best regards,
YigitHey Lynnette,
Yes, currently the latest version of Enfold is 5.6.9. Please refer to this post and update Enfold to the latest version: https://kriesi.at/documentation/enfold/theme-update/.
To receive auto updates in Enfold, you can generate a Personal Token ( https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-token ) and insert it in the Enfold theme option > Theme Update.
Regards,
YigitHi,
Please refer to this post: https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-token.
Regards,
Yigit -
This reply was modified 1 year, 5 months ago by
-
AuthorPosts
