Forum Replies Created
-
AuthorPosts
-
Hi,
Glad this helped, unless there is anything else we can help with on this issue, shall we close this then?
If you have any further questions on a different topic please create a new thread and we will gladly try to help you. Typically we ask to start a separate thread for each request so it is easier for everyone to follow along. Thank you for using Enfold.Best regards,
MikeHi,
Thank you for your patience and your screenshots, I have tested this on BrowserStack with a v16 iPad and saw the missing image in Safari but there is not a way I can inspect the page with the virtual iPad. I also tested on my Mac using the Responsive Design Mode to emulate an iPad but the images show correctly, so I can determine why it’s not working on your iPad.
I recently saw in another thread about iPads that the browsers were not showing some elements correctly in older versions, I believe this is what is occuring in your iPad. Try checking if there is an update available for your iPad. Recently another user told me that older iPads are version locked and do not updat, I don’t have an iPad, but my Mac is quite old and updates quite often, so I thought all iOS devices did. If you can’t update I wil ask the rest of the team if they have an iPad that will reproduce this, otherwise my recommendation is to hide the image cell on iPad like you are for iPhone and only show it on desktop.
If you want to try this you can use this css instead of the css above:@media only screen and (max-width: 1439px) { .responsive #top #wrap_all #design-engineering.av-break-at-tablet .flex_cell.av_two_fifth, .responsive #top #wrap_all #visualisierung.av-break-at-tablet .flex_cell.av_two_fifth, .responsive #top #wrap_all #modelling.av-break-at-tablet .flex_cell.av_two_fifth, .responsive #top #wrap_all #corporate-design.av-break-at-tablet .flex_cell.av_two_fifth, .responsive #top #wrap_all #personalagentur.av-break-at-tablet .flex_cell.av_two_fifth { display: none; } }Best regards,
MikeHi,
Thanks for the feedback, I don’t recall this solution specifically from nine months ago, I guess at the time I thought this was the correct solution, and in my recent test I felt 1366px was better. If the second part of the css was active when I tested the second time I wouldn’t see that it was needed, try removing both and test one at a time to see which you prefer.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thanks for the feedback, when I checked your site your cookie bar had two buttons:

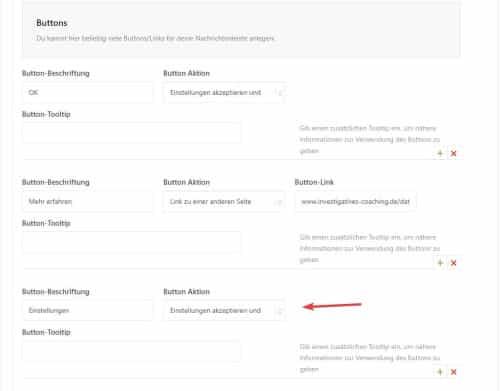
So I went to the option Enfold Theme Options ▸ Cookie Consent ▸ Cookie Handling ▸ Buttons and clicked the green plus sign to add another button:

and then added the Einstellungen button:

Now on the frontend you have three buttons, feel free to adjust to suit:

Best regards,
MikeHey svenjaschumacher,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Thanks for the screenshot, I couldn’t find the page so I tested a different one.
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:@media only screen and (max-width: 767px) { .html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 58px !important; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#header #header_meta { z-index: 1; }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
Try this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:.html_modern-blog #top #main .post-entry .blog-categories { display: none; }After applying the css, please clear your browser cache and check.
Best regards,
MikeMay 9, 2023 at 8:13 pm in reply to: Accordion – do not close previous tab when opening new one #1406938Hi,
Oh I see, unfortunately this is not with tabs, please try using the accordion element.Best regards,
MikeHi,
Thanks for the feedback but your link leads to a 404 page, please check.
As I understand you want to hide the date and categories, correct?Best regards,
MikeMay 9, 2023 at 8:01 pm in reply to: I have re-imported Twitter posts via Twitter publish and they are too long #1406934Hi,
Sorry, I don’t see the admin login to your site in your last post, please try adding it again so we can check your site.Best regards,
MikeHi,
Try using this function instead with the same css:add_action( 'woocommerce_single_product_summary', 'add_product_shipping_attribute', 25 ); function add_product_shipping_attribute(){ global $product; $taxonomies = array('express'); foreach($taxonomies as $taxonomy ){ $value = $product->get_attribute( $taxonomy ); if ( $value ) { $attribute_label_name = wc_attribute_label( $taxonomy ); echo '<br/><p class="highlight">Express Shipping:' . $value . '</p>'; } } }Best regards,
MikeHi,
Thanks for the feedback, try this css:@media only screen and (max-width: 989px) { .responsive #top.home #wrap_all #service .flex_column_table .flex_column { transform: none!important; margin-bottom: 20px!important; } }After applying the css, please clear your browser cache and check.
Best regards,
MikeHi,
The css in my last post is only for the font size, the other css should also remain as it is not the same as the first post.
The max-width of 1024 tells the css to not work above 1024px, so it doesn’t apply for the headings since you do want it to work for 1024px and above.
Did you try this and adjust the font size to suit your needs, is it working for you?Best regards,
MikeHi,
I tested one of your pages in Firefox and the emojis didn’t show with the ALB text element was edited, but I was not able to reproduce this on our test site so this may be related to one of your plugins, please try creating a staging site to test on, so your live site will not be affected, most cPanel webhosts have a staging site option, some in the dashboard:

Others add the option in the Softaculous WordPress Management

There may be other staging site options in different cPanel servers, these are the two that I have seen.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
I have submitted this to the Dev Team feature request for their review.Best regards,
MikeHi,
Do you plan on creating descriptions? If not where do you want this to show? Perhaps a mockup of what you would like to see would help.Best regards,
MikeHi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad this helped, the parallax allows the image to also move as the foreground moves, scroll doesn’t. The height of the parallax image doesn’t really alow you to see the effect very well, it works better when the image is bigger.
The media query max-width is pixel width of the screen size.
For the masonry headings this is the css, adjust to suit:#top #main .av-caption-style-overlay .av-masonry-entry .av-masonry-entry-title { font-size: 1.5em; }Best regards,
MikeHi,
Sorry, I don’t understand what you are trying to do.
To have a notification bar with 3 buttons you should not add the code above to hide the notification bar.Best regards,
MikeMay 8, 2023 at 6:23 pm in reply to: Accordion – do not close previous tab when opening new one #1406776 -
AuthorPosts




