Forum Replies Created
-
AuthorPosts
-
at least it should probably really be put on top before the animation effects.
because if you don’t use the toggles, you scroll “forever” to get to the setting.December 20, 2022 at 9:01 pm in reply to: avia_animate_when_visible : how to hamper – or to change offset #1376925Works perfectly – thanks – and just for the others :
That filter is implemented in : gallery, icon-circles, icon, image_hotspots, numbers, progressbar, testimonials and timeline.December 19, 2022 at 9:39 pm in reply to: avia_animate_when_visible : how to hamper – or to change offset #1376790you changed it in 5.3.1 ? or
and yes i do know that “no center logo” lines – but scaling of 0.1 – is not enough – the inner circle is seen before the animation starts.
wp-includes is part of WordPress – have you tested to update the php8.x by deactivating all plugins?
December 17, 2022 at 11:45 pm in reply to: Is there a different way to create non-breaking spaces in Special Headings? #1376546and what do you like to hamper? only the breaking of C&S Seating?
then you enter :

that plugin is for having a non entity alternative for those special characters. Mainly it is build to have those special characters which indicates the beginning or the closing of tags > or < etc. and not to break the layout.
on my edited plugin : https://pastebin.com/jttc230x
you see that i added some useful supplement entries to the array – and i do not like to enter three ### before and after each replacement.

with that you will enter then:

the advantage is that you can see on the backend that a special character is used:

without the plugin first setting with the html entity it will work too on the backend but:
editing that heading again ( just open again and save ) the html entity is lost ( in translation ) but the plugin will work after editing.See: https://enfold.webers-webdesign.de/headings/
but editing again – the second line will act like the third one !are these jpgs dimensions bigger than 2560px ?
if so – there will be a rescaled image to that maximum dimension – and the original won’t be shown in media library.
But these rescaled images got a different nomenklatura f.e.: 8g_Sp_9-7-rescaled.jpgSo it sounds to me like you are using an image optimising tool – that will do the same ( recalculate too big images ) but renamed the new image in a different way.
by the way: there is a way to get rid of that limitation by :
add_filter( 'big_image_size_threshold', '__return_false' );but i recommend to not load to big images to the media library – because the backups then become more and more bloated.
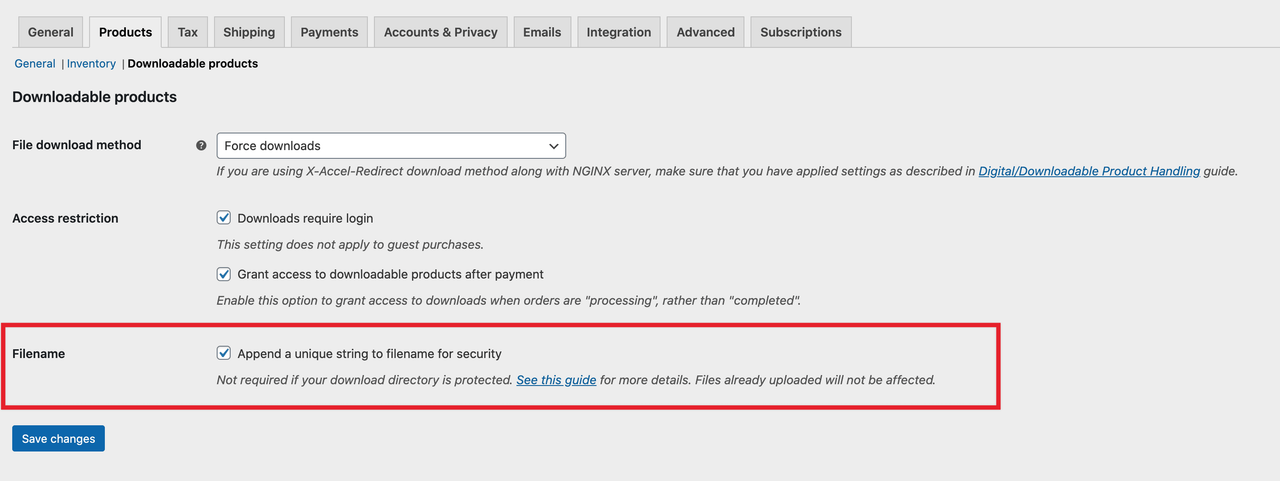
OR: are these files product images and you are concerning to WooCommerce ?
then have a look to : December 17, 2022 at 7:01 pm in reply to: Website crashing when I activate Enfold Version 5.2.1. #1376510
December 17, 2022 at 7:01 pm in reply to: Website crashing when I activate Enfold Version 5.2.1. #1376510after updating there might be something not working as expected , due to changings in jQuery 3.x
so check your child-theme functions.php to see if there is any code that is no longer supported. For example:$(window).load(function( ){ // is now: $(window).on('load', function( ){ // and the same with click .click(function( ){ // is now used as: .on('click', function( ){With a single post? A visitor would then expect an action, wouldn’t he? If you don’t want to publish your page, then link to a demo page like I did above. Then we can determine the selectors easier.
Ganz ehrlich verstehe ich ohnehin nicht, warum nicht ausschließlich das installierbare zip angeboten wird.
Denn die Dokumentation ist ja online verfügbar, und wahrscheinlich auch aktueller : https://kriesi.at/documentation/enfold/ – die aktuelle Version und das Change Log auch : https://kriesi.at/documentation/enfold/changelog/ und den Nutzen der psd files habe ich nie begriffen.____________
Honestly I don’t understand anyway why not only the installable zip is offered.
Because the documentation is available online, and probably more up to date : https://kriesi.at/documentation/enfold/ – the current version and the change log too : https://kriesi.at/documentation/enfold/changelog/ and I never understood the benefit of the psd files.Are these images, which should be opened with the other plugin, in a common container ? e.g. a color-section?
if this is true you can set a custom class to hamper the lightbox script of enfold for only that container : set for that parent container the class: noLightbox – be carefull – it is casesensitive !Or for the whole page use in child-theme functions.php:
function avia_default_lightbox_scripts($use_standard_lightbox){ if(is_page(ID, "pagename")){ $use_standard_lightbox = "disabled"; } return $use_standard_lightbox; } add_filter('avf_use_standard_lightbox', 'avia_default_lightbox_scripts', 10, 1);use page ID ( without quotes ) or the name of the page ( with quotes ) for the if clause.
attention: this is only the jQuery function – if you like to use it – you had to build a php snippet of it.
but if the filter snippets of Nikko works – these will be a better way to do it. – Because it’s best to hook into the generation of those excerpts than to change them afterwards.try:
#top .sidebar_left.sidebar_align_left .widget_nav_menu ul:first-child > .current_page_item { padding-left: 0 }well it would be best to see a link to your page where to change.
But i think you mean those post headings in lists or grid-view like here: Link
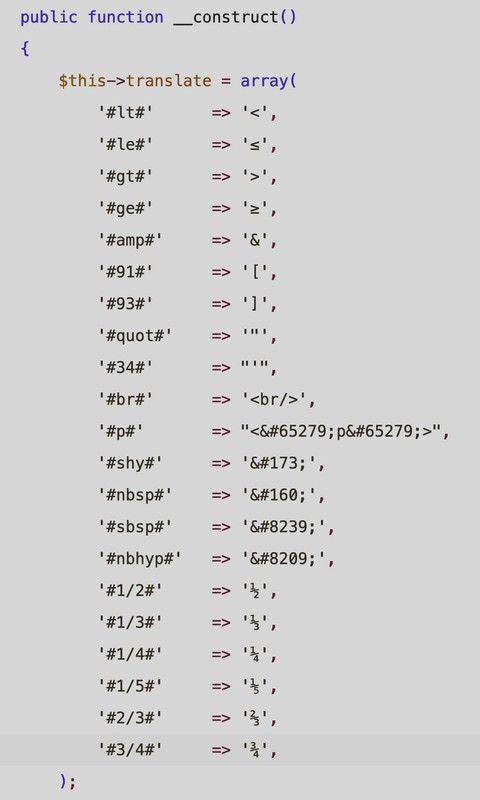
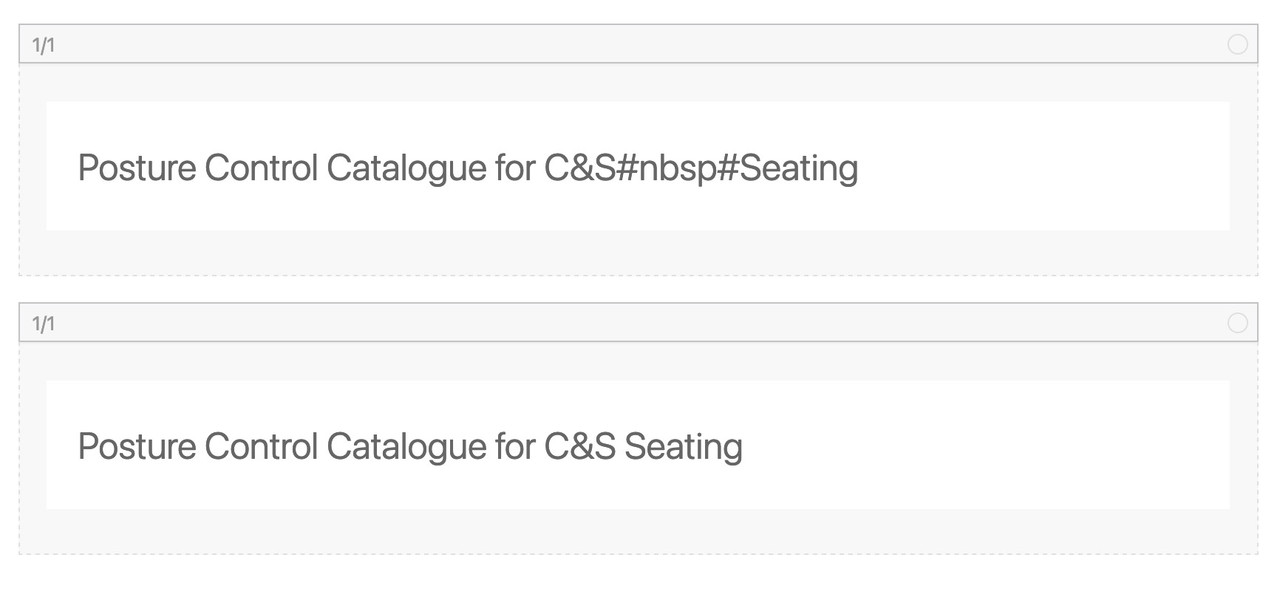
etc. – then you can try in your quick css:#top .slide-entry-title a:hover { color: red; }December 17, 2022 at 10:04 am in reply to: Is there a different way to create non-breaking spaces in Special Headings? #1376451I would recommend using : https://github.com/KriesiMedia/enfold-library/tree/master/integration%20plugins/Enfold/Special%20Character%20Translation
and add your desired special characters ( nbhyp : non breaking hyphen – see: link )
The advantage of this little helper tool is that you can also clearly see in the backend where you used the special characters, and these are also preserved when editing again. You could try to insert the entity as described ( html code ) in the link, but then it could be that the above described will occur.
Here ( link ) you can see a version of the plugin I edited, – I tend to be lazy about writing, so I only put a # before and after each. On the right you see the special characters – and on the left what you use to set these characters.
EDIT: oh sorry – now i see that you like to have a non breaking space ( this is nbsp : non breaking space: Link ) same procedure as above
maybe a function like this is helpful – if you got your excerpt
( i do not see your site – so no examination of the DOM for me is possible – you had to adapt the selectors yourself )
f.e. if you have the grid layout for blog …(function($){ // trim excerpt by words function trimByWord(sentence,wordcount = 50) { var result = sentence; var resultArray = result.split(" "); if(resultArray.length > wordcount){ resultArray = resultArray.slice(0, wordcount); result = resultArray.join(" ") + " … Read more"; } return result; } $(document).ready(function(){ $('.avia-content-slider .slide-entry').each(function() { $('.slide-entry-excerpt.entry-content').text(function(index, currentText) { return trimByWord(currentText); }); }); }); })(jQuery);and here:
" … Read more"you can choose your addendumDecember 15, 2022 at 11:26 am in reply to: avia_animate_when_visible : how to hamper – or to change offset #1376254Percentage Offset
A percentage offset refers to a percentage of the window’s height. An offet of ‘50%’ will trigger when the top of the element is 50% of the way from the top of the window, or simply put, hits the middle of the window.what is the default offset if i do not influence the setting? – it seems to be a less percentage setting
December 14, 2022 at 11:27 pm in reply to: Website crashing when I activate Enfold Version 5.2.1. #1376245please replace with the newer snippet:
but if you haven’t that code inside – you do not need to do that.
December 14, 2022 at 8:07 pm in reply to: avia_animate_when_visible : how to hamper – or to change offset #1376215Now: i think the code had to be set without the dot before the added class!
( av-animated-when-visible-40 ) no dot
and in that list ( // @since 5.3 – new offsets added to support filter ‘avf_alb_element_animation’ )
why is the 90 and 95 missing – but even if it is present in that list – 95 does not work.maybe it is because it is imported now on a different way: webpack.config_js.js line 42
due to that usage of minified js files instead of the merged one.December 13, 2022 at 11:15 am in reply to: Website crashing when I activate Enfold Version 5.2.1. #1376034by the way – the child will be not affected on default updating the theme. The child is only to have custom settings for the parent.
On standard updates there will be no need to update the child; for standard updates it is not necessary to update the child, unless you have uploaded additional child files as mentioned above, and these have changed significantly in the parent theme. Then it might be necessary to update these child files to the new state, and implement the changes (which were the reason for their existence) again.
if you got a working child – leave it activated and follow: https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107
December 13, 2022 at 11:08 am in reply to: Website crashing when I activate Enfold Version 5.2.1. #1376033see here a save way to have allways a fall-back version:
https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107__________________
have you any additional child-theme files ( besides the usual: style.css; functions.php; screenshot.png ) – f.e. header.php , footer.php; shortcodes in shortcodes folder ?
__________________have you disabled support of google fonts in your child-theme functions.php by:
function enfold_customization_switch_fonts() { global $avia; $avia->style->print_extra_output = false; } add_action( 'init', 'enfold_customization_switch_fonts' );please replace with the newer snippet:
function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );you don’t necessarily have to put all your columns into one color section – do you? So split your content to more than one color-section.
Then you have the possibility to show/hide for different screen sizes thes color sections.but you are talking about a section – i guess you are inside a column alb element now
You do not have this on your advanced Tab ?

Yesterday i had a similar message with that tool – and it was my logo image – but i used it additionally on a different place ( in my case in icon circle as center logo image) unfortunately the alt attribute from the media library is not taken over here.
or f.e.: in your footer widget – have a look if you place that image elsewhere – because that tool does not show where you placed that image – only the path of that image.By the way @ThiloKiefer – this is a nice tool – to inspect a whole page – and the free-version is quite sufficient. (Screaming Frog)
December 7, 2022 at 10:27 pm in reply to: Kleine Leiste über dem Hauptmenü – Höhe verändern #1375450per css kannst du die min-height einstellen – allerdings verändert sich dadurch nicht automatisch das padding-top von #main.
also zB:#header_meta .container { min-height:50px; }der default Wert ist 30px – diese extra 20px müsstest du dem padding-top für #main zu addieren.
Und zwar für alle responsiven Fälle – ausgenommen den Seiten mit transparentem Header.December 7, 2022 at 10:01 pm in reply to: How to prevent 2 people working on the website at the same time? #1375449The posts/pages are not a problem so far – because when you go into editor mode, a popup appears asking if you want to kick out the other active user. You just have to control yourself and inform the other user if you are allowed to take over.
Only the Quick CSS is a special case here. Here you do not notice if someone else is in the process of editing the same.
Therefore I recommend to run a refresh of the admin page shortly before you make your own entries. Then at least not all entries of the other are lost or you reset to a too old state.can you try something like this:
function av_change_logo_link_for_language($link){ $currentlang = get_bloginfo('language'); if($currentlang=="en-US"){ $link = get_site_url().'/?lang=en'; // you know your permalink structure better than me } return $link; } add_filter('avf_logo_link','av_change_logo_link_for_language'); -
AuthorPosts