Forum Replies Created
-
AuthorPosts
-
There is probably a way to do it via child theme, – but because of the dependency of Portfoliobox to Newsbox it is a bit too complicated to give it out quickly. I’ll stay tuned!
…-
This reply was modified 2 years, 9 months ago by
Guenni007.
April 2, 2023 at 6:26 pm in reply to: How to use lightbox for videos/images as media element in Accordion-toggle? #1403306everything is right – little hint – place a video alb element outside of that with the link to your youtube video. On Content – you can click “Download Video Thumbnail” – this image will be saved in the media library.
After that – you can get rid of that “helper” video alb element – but now you can insert this thumbnail inside the toggle content.but isn’t there already a count implemented in the combo widget?
So there must be a possibility to use that. Or is that a popularity used comment-count ?Use Duplicator Plugin. Even the free Version is powerful enough to migrate that webseite. After installation you can Revalidate or remove the token, and insert a different one.
just read
if you only want to replace specific button text : give a custom class to that button – this class will be on the wrapper – so :
so the top one is – if you like to change all x-large buttons to h4 tags.
but if you like to decide from time to time – give those example classes to your button : is-h1, is-h2, is-h3 etc.
then the snippet at the end will do the job.Maybe off topic – but you mentioned above the RestApi
which in my opinion is a security risk anyway.
With it you can e.g. read all usernames. Which is half of a bruteforce attack.
Insert to your Browser :https://your-domain-url/wp-json/wp/v2/usersand replace “your-domain-url” for your domain
so many people disable this RestApi completely – or like me only for logged out users and only the security relevant things
this goes into the child theme functions.php/** * REST-API Filter entfernt wichtige Informationen fuer den Zugriff von Aussen * @link https://developer.wordpress.org/rest-api/reference/ REST-API Referenz */ add_filter('rest_endpoints', function ($endpoints) { if ( ! is_user_logged_in() ) { $endpoints_to_remove = array( 'users', /* removes the users from the data */ 'settings', /* removes the website settings from the data */ 'posts', /* removes the post content from the data */ 'pages', /* removes the page content from the data */ ); foreach ($endpoints_to_remove as $endpoint) { $base_endpoint = "/wp/v2/{$endpoint}"; foreach ($endpoints as $maybe_endpoint => $object) { if (strpos($maybe_endpoint, $base_endpoint) !== false) { unset($endpoints[$maybe_endpoint]); } } } return $endpoints; } });This comes to child-theme functions.php:
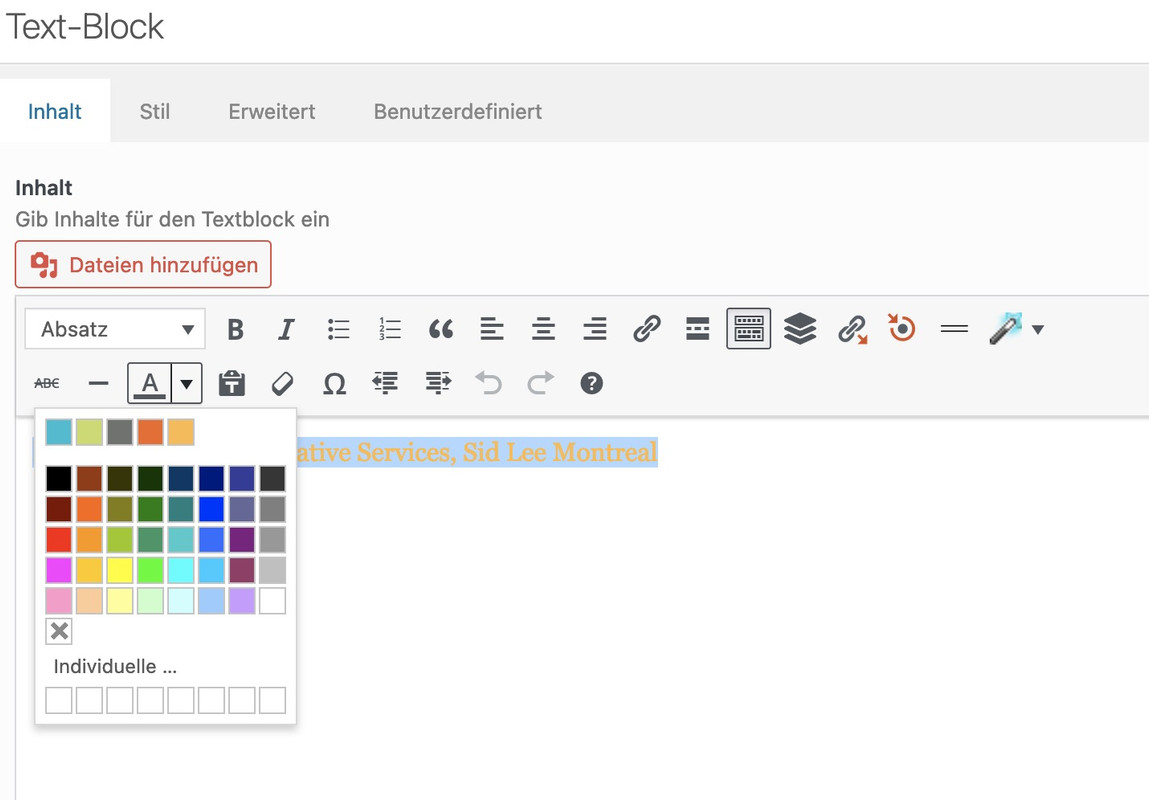
function custom_tag_label_names( $label_name ){ $label_name = __( 'XYZ:' ) . ' <span>' . single_tag_title( '', false ) . '</span>'; return $label_name; } add_filter( 'avf_tag_label_names', 'custom_tag_label_names' );March 30, 2023 at 10:58 pm in reply to: HTML semantic mark up, incorrect. Text is wrapped in Section tags. #1403048haha – sorry for the font colors in a text-block ( tiny-mce ) this is not a full solution – i will have a look to add there an additional row …
not as easy as one two three – but if you like :
this comes to child-theme functions.php:// Custom theme colors ( max 8 - notation without # but a name seems to be mandatory ) $avia_custom_colors = array( '14bed2' => __( 'Primary blue', 'avia' ), 'cadd69' => __( 'Primary green', 'avia' ), '70736f' => __( 'Primary gray', 'avia' ), 'f26722' => __( 'Secondary orange', 'avia' ), 'fdbb4a' => __( 'Secondary yellow', 'avia' ), ); /** * Customize TinyMCE text color picker. * Filter: tiny_mce_before_init * * @param array $init Initialiation array for TinyMCE * @return array */ function avia_set_colors_tinymce( $init ) { global $avia_custom_colors; /** * Array to hold custom colors. * Note that this not an associative array. * Each color takes up two array elements. */ $colors_custom = array(); foreach ( $avia_custom_colors as $color => $label ) { $colors_custom[] = $color; $colors_custom[] = $label; } /** * I like the custom colors to take up the entire * first row. However, if there are only a few colors, * the color picker becomes too narrow and tall, * so this adds blank squares to help stretch it out. * This block can be removed if you don't want placeholders */ $_num_of_cols = 8; while ( count( $colors_custom ) / 2 < $_num_of_cols ) { $colors_custom[] = '_hide'; $colors_custom[] = ''; } /** * Original colors. * @see wp-includes/js/timemce/langs/wp-langs-en.js */ $colors_original = array( '000000', 'Black', '993300', 'Burnt orange', '333300', 'Dark olive', '003300', 'Dark green', '003366', 'Dark azure', '000080', 'Navy Blue', '333399', 'Indigo', '333333', 'Very dark gray', '800000', 'Maroon', 'FF6600', 'Orange', '808000', 'Olive', '008000', 'Green', '008080', 'Teal', '0000FF', 'Blue', '666699', 'Grayish blue', '808080', 'Gray', 'FF0000', 'Red', 'FF9900', 'Amber', '99CC00', 'Yellow green', '339966', 'Sea green', '33CCCC', 'Turquoise', '3366FF', 'Royal blue', '800080', 'Purple', '999999', 'Medium gray', 'FF00FF', 'Magenta', 'FFCC00', 'Gold', 'FFFF00', 'Yellow', '00FF00', 'Lime', '00FFFF', 'Aqua', '00CCFF', 'Sky blue', '993366', 'Brown', 'C0C0C0', 'Silver', 'FF99CC', 'Pink', 'FFCC99', 'Peach', 'FFFF99', 'Light yellow', 'CCFFCC', 'Pale green', 'CCFFFF', 'Pale cyan', '99CCFF', 'Light sky blue', 'CC99FF', 'Plum', 'FFFFFF', 'White', ); // Create complete colors array with custom and original colors $colors = array_merge( $colors_custom, $colors_original ); /** * Begin textcolor parameters for TinyMCE plugin. * @link https://www.tinymce.com/docs/plugins/textcolor/ */ $init['textcolor_map'] = json_encode( $colors ); /** * Colors are displayed in a grid of columns and rows. * Set the number of columns to match the number of custom colors, * this way our colors make up the first row so they're easier to identify quickly. * Halve the count since each color has two array entries. */ $init['textcolor_cols'] = count( $colors_custom ) / 2; // Set number of rows $init['textcolor_rows'] = ceil( ( ( count( $colors ) / 2 ) + 1 ) / $init['textcolor_cols'] ); return $init; } add_filter( 'tiny_mce_before_init', 'avia_set_colors_tinymce' ); /** * Adjust TinyMCE custom color styling grid * Action: admin_head */ function avia_style_custom_colors_timymce () { ?> <style type="text/css"> /* Add padding after first row */ .mce-colorbutton-grid tr:first-of-type td { padding-bottom: 10px; } /* Hide the filler blocks */ .mce-colorbutton-grid tr:first-of-type td div[data-mce-color="#_hide"] { visibility: hidden; } /* Fix spacing issue with the "transparent" block */ .mce-colorbtn-trans div { line-height: 11px !important; } </style> <?php } add_action( 'admin_head', 'avia_style_custom_colors_timymce' ); /** * Customize Iris color picker. * Inspired by @link https://wordpress.org/plugins/iris-color-picker-enhancer/ * Action: admin_footer, customize_controls_print_footer_scripts */ function avia_set_colors_iris() { global $avia_custom_colors; if ( wp_script_is( 'wp-color-picker', 'enqueued' ) ) : ?> <script type="text/javascript"> jQuery.wp.wpColorPicker.prototype.options = { palettes: [ <?php foreach ( array_keys( $avia_custom_colors ) as $color ) { echo "'#$color',"; } ?> ] }; </script> <?php endif; } add_action( 'admin_footer', 'avia_set_colors_iris' ); add_action( 'customize_controls_print_footer_scripts', 'avia_set_colors_iris' );March 30, 2023 at 10:54 pm in reply to: Problem with Magnific-Popup – Popup links to another popup #1403047Well – then you had to wait for a mod to solve the problem – but occasionally other participants are good experts in special fields. e.g. what concerns the MagnificPopup Script. ;)
March 30, 2023 at 10:43 pm in reply to: HTML semantic mark up, incorrect. Text is wrapped in Section tags. #1403045Sorry for the Intermission: Unfortunately, your other topic is already closed. Link
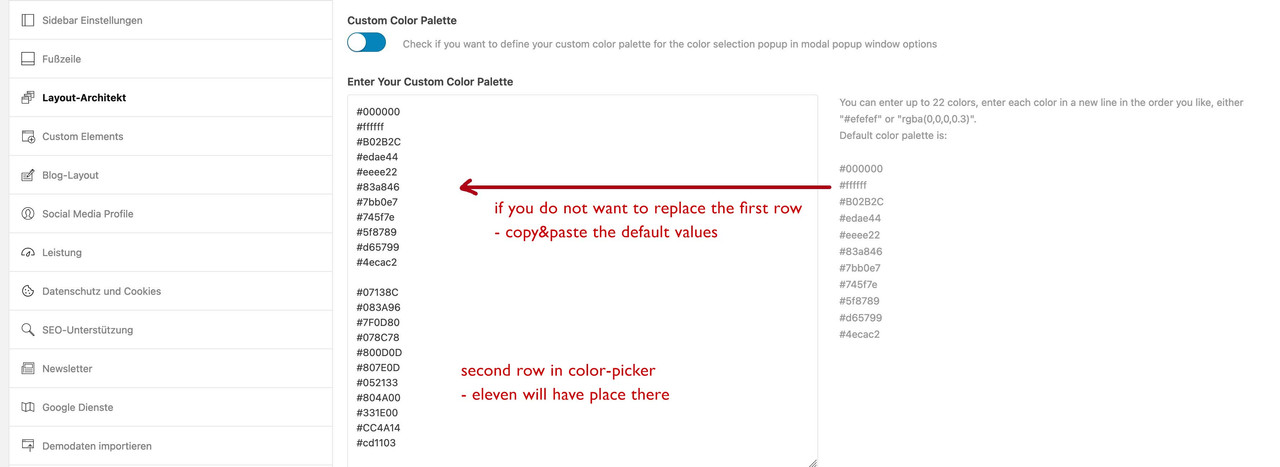
Of course Enfold has a solution for this – under : Layout Builder – Custom Color Paletteon Performance Tab of Enfold Options – please check the “Show Advanced Options”
what do you have set for “Custom Font Display Behaviour” ?that link on the info: https://developer.chrome.com/blog/font-display/ might be usefull.
March 30, 2023 at 3:59 pm in reply to: Problem with Magnific-Popup – Popup links to another popup #1403024is there a page we can see the issue?
March 29, 2023 at 5:03 pm in reply to: How to implement a simple download list in Avia Layout Architect? #1402939The Problem with pdf is to force a download only in all browsers instead of opening it!
Adding to an anchor the attr : download will do for the most browsers the job – but …
so you can fill a textwidget by adding media files ( even pdf ) and then a snippet will do the rest that a download is forced.
But Firefox for example – downloads that pdf but also open it.March 29, 2023 at 3:35 pm in reply to: How to implement a simple download list in Avia Layout Architect? #1402930can you please answer the questions above.
March 29, 2023 at 12:45 pm in reply to: How to implement a simple download list in Avia Layout Architect? #1402900Are these files mixed types ( images, pdf, docs etc .) or only by one media-type?
You are looking for a widget solution?March 29, 2023 at 12:35 pm in reply to: add_action get_footer doesn’t display when last page element is a color section #1402896Not for this – I didn’t know you could set gradients on sharp transitions for a long time.
you are welcome! I am always happy to helpWhat expresses “popularity”? Comments or post views?
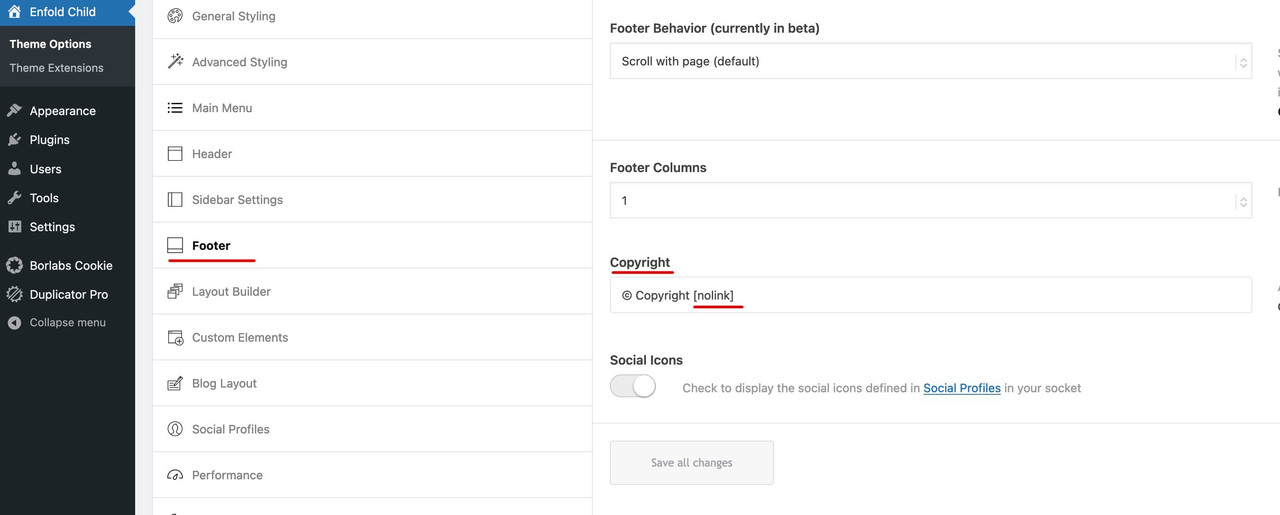
Do you measure your page views?You can find several posts using the search function on how to remove this notice in the footer.
add to your own notice there :[nolink]

You can even find it in the documentation ( link ) . If you have a little patience, you will be answered even here friendly and in compliance with netiquette. Even people who have no profit from the theme here – nice and friendly participants like me answer you comprehensively and quickly.
You can even rewrite this note that is automatically inserted there to your own settings.
Here is an answer from my side that is not too long ago. : Link
I wish you another beautiful day. ;)just to mention it for button-row element :
to select specifically – it would be nice if these buttons of a button row have a specific selector; and not to handle with nth-child or nth-of-type etc.
to get this done – here is another child-theme functions.php snippet:function id_to_button_row_buttons(){ ?> <script> (function($) { $('.avia-buttonrow-wrap').each(function(a){ var ButtonRowID = ($(this).attr('id') !== undefined) ? $(this).attr('id') : 'button_row'+(a+1); var that = this; $('.avia-button', this).each(function(i){ $(this).attr('id', ButtonRowID+'-button'+(i+1)); }); }); })(jQuery); </script> <?php } add_action( 'wp_footer', 'id_to_button_row_buttons');see in action: https://webers-testseite.de/buttonrow/
the anchors ( avia-button) will have then each a unique IDThe will is man’s heavenly kingdom.
you can do that by child-theme functions.php snippet:
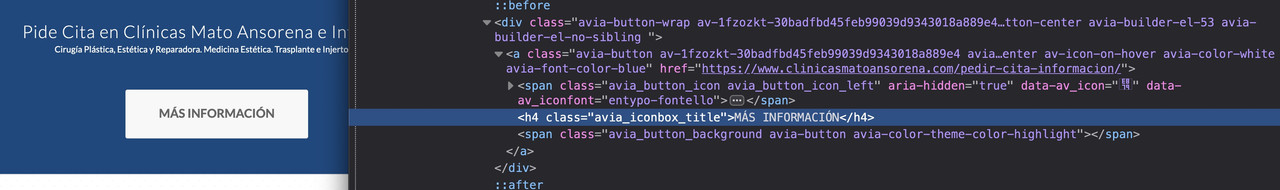
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('.avia-button-wrap .avia-button.avia-size-x-large .avia_iconbox_title', '<h4></h4>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');you see how it works: all extra large buttons text will be surrounded by h4 tags then.
to show these h-tags besides the icons – as before you had to set:#top .avia-button .avia_iconbox_title { display: inline-block; }and btw: anchors are inline elements – you can wrap other inline elements ( without other anchor tags ) – so if you set the h-tag to show inline-block this is even html valide ;)
if you only want to replace specific button text : give a custom class to that button – this class will be on the wrapper – so :
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } // f.e.: custom-class expresses the h-tag you like to get replaceElementTag('.avia-button-wrap.is-h1 .avia-button .avia_iconbox_title', '<h1></h1>'); replaceElementTag('.avia-button-wrap.is-h2 .avia-button .avia_iconbox_title', '<h2></h2>'); replaceElementTag('.avia-button-wrap.is-h3 .avia-button .avia_iconbox_title', '<h3></h3>'); replaceElementTag('.avia-button-wrap.is-h4 .avia-button .avia_iconbox_title', '<h4></h4>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');Or is it the other way round: that a headline tag looks like a button?
you have set the articles (.iconbox) to display: flex to center icon and text horizontally .
But you missed to set a min-width for the icontry in quick css:
.flex_column article .iconbox_icon { min-width: 74px !important }
But : maybe it is best to not display : flex – because have a look to smaller screens before it breaks to responsive case.or redefine the backlink by this in your child-theme functions.php:
/** new backlink in copyright insertion*/ function new_nolink(){ $kriesi_at_backlink = " - <a href='https://your-link'>your link text</a>"; return $kriesi_at_backlink; } add_filter("kriesi_backlink","new_nolink");Of course, you then had to remove the [nolink] from the copyright input field.
_____________
different way to write:
function my_own_backlink($link){ $no = "rel='nofollow'"; $target = "_blank"; $backlink_url = 'Backlink URL'; $theme_string = 'Custom Backlink Text'; $link = " - <a {$no} href='{$backlink_url}' target='{$target}'>{$theme_string}</a>"; return $link; } add_filter( 'kriesi_backlink', 'my_own_backlink', 10, 1);March 28, 2023 at 10:42 pm in reply to: How to implement a simple download list in Avia Layout Architect? #1402828and why not using the icon list in minimal small list view ?
you can insert different icons , you can set the link to icon and text or only to the icon or text etc. pp.March 28, 2023 at 10:11 pm in reply to: add_action get_footer doesn’t display when last page element is a color section #1402826why don’t you solve it by just css – and make that “separator” part of the footer itself?
and if this separator is a big one ( f.e. height 50px ) – just add more padding on top:#footer { background-size: 100% 50px; background-position: 0px 0px; background-repeat: no-repeat; background-image: linear-gradient(180deg, green 0%, green 25%, blue 25%, blue 50%, purple 50%, purple 75%, orange 75%, orange 100%); padding: 65px 0 30px 0; }Big advantage of that way: if you have a curtain effect on footer – this will be o.k. because no extra calculation is needed – these lines are part of the footer height.
____________________
PS:
But if you like to make it your way:
Enfold got a hook for that: ava_before_footeradd_action('ava_before_footer', function() { echo '<div id="de-footer-bar"> <div class="de-colour green"></div> <div class="de-colour blue"></div> <div class="de-colour purple"></div> <div class="de-colour orange"></div> </div>'; });yes, that was also the one thing I saw. The empty p-tags. Of course, there must be a reason for this.
can you please make a screenshot – where the extra H3 tag is – or tell us the content of that heading to find that place.
March 24, 2023 at 9:37 am in reply to: Apple Safari Mobile the font of the heading is not displayed correctly #1402261Sorry – no private messages for me – you had to wait till mods are here.
March 24, 2023 at 9:03 am in reply to: Apple Safari Mobile the font of the heading is not displayed correctly #1402254if it is your homepage – i see there are different renderings – maybe it is because you host only the 400 – regular font-weight !
The headings are set to 300 – light font-weight.
i do not know how they react if they do not find the font-weight used – but i guess that safari will take the fallback font-family then.maybe you think of to offer only the variable font for your page – then you will have all font-weights you need.
______Im übrigen solltest Du eventuell für diese sehr schmalen Screenweiten, die Grid-Cell Paddings von den 100px verkleinern.
-
This reply was modified 2 years, 9 months ago by
Guenni007.
-
This reply was modified 2 years, 9 months ago by
-
AuthorPosts