Forum Replies Created
-
AuthorPosts
-
this snippet does change all combo-widget boxes.
But there was an example here on forum, or maybe i saw it on github :
function my_avf_combo_box_image_size( $image_size, array $args, array $instance ){ if( $args['widget_id'] == ( 'avia_combo_widget-1' ) ){ $image_size = 'square'; } return $image_size; } add_filter( 'avf_combo_box_image_size', 'my_avf_combo_box_image_size', 10, 3 );with a selction via widget_id –
change theme name
? why – that is the trick with a child-theme it looks for the parent theme by name.
( see style.css of the child-theme ):/* Theme Name: Enfold Child Description: Childtheme fuer Enfold Version: 1.0 Author: Kriesi Author URI: http://kriesi.at Template: enfold */if there is no template : enfold ?
______
btw. – there are ways to obfuscate the parent theme : see docu
May 6, 2023 at 7:35 am in reply to: website.com/?cat=-1 –> Any idea, why this query string is there? #1406556As mentioned above why don’t you use:
/%category%/%postname%/
one disadvantage – if you got 2 or more Categories for one Post the first category name will be inserted in that permalink.you can style on advanced tab an image hover effect
– if you choose the first one “slightly increase the image size” it will be better to have the border on the image container:.av-styling-circle .avia_image { border: 4px solid #bf207f; }for all the other hover effects it is better to have the border on a parent container:
.av-styling-circle .avia-image-container-inner { border: 4px solid #bf207f; }the point is that even if the images are within your media gallery, they will not be used on the blog or single page. Images recalculated by Enfold are used there. Thats what i wrote above. Only if you are using the portfolio element or blog element on a page there is on the second tab of the element editor the option to choose the image used ( that is the custom setting ) – and on that custom setting you can have original image. But is it advisable to use original sizes of the images in a 3 or 4 grid display where the image widths can hardly exceed 300px? 20 or more featured images on a page with 900px ( and more ) – what would that do to performance?
And on blog and archive pages ( category pages) these options are not available.
In the blog it is by default : portfolio (‘width’ => 495, ‘height’ => 400)
In the single post, depending on whether with sidebar or without :
entry_without_sidebar ( ‘width’ => 1210, ‘height’ => 423 ) or entry_with_sidebar ( ‘width’ => 845, ‘height’ => 321 ) are used.The second solution above not to take the nearby aspect ratio of magazine is to have your own image size registered – but then a recalculation of the thumbnails has to be done.
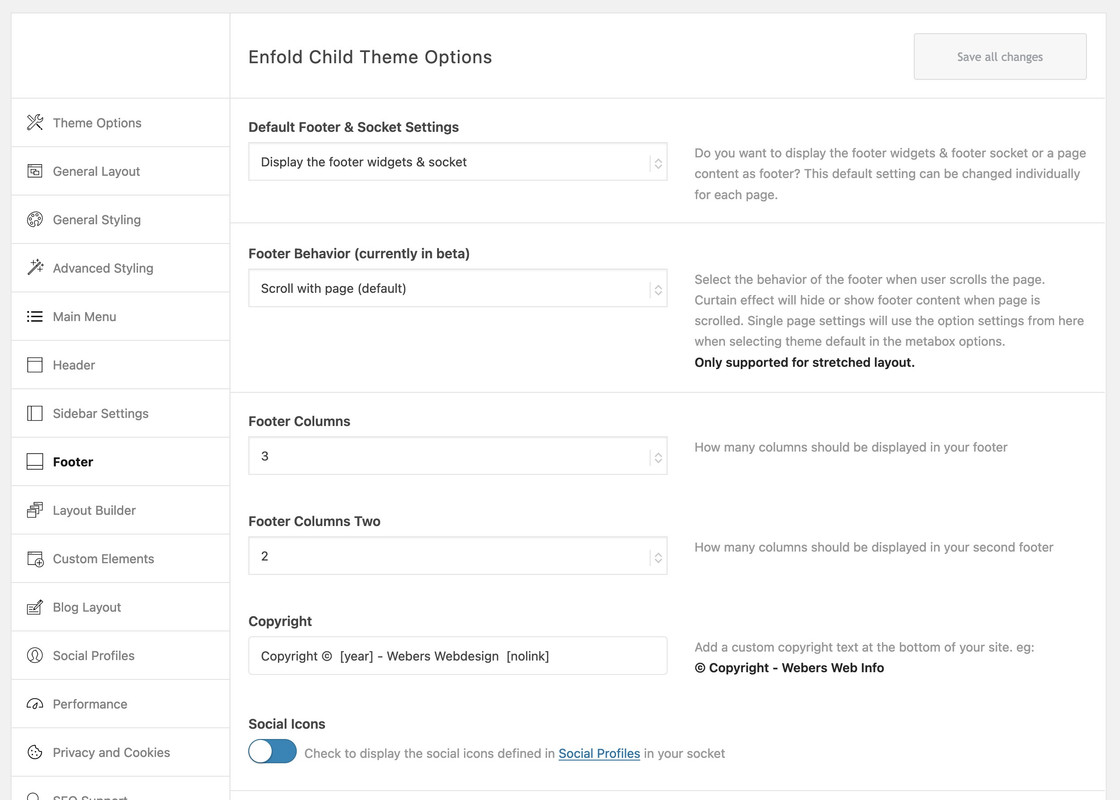
a second footer widget area is complex to get.

Here is the substitute for footer.php on the basis of enfold 5.6 – you can upload it to your child-theme root directory: https://pastebin.com/ndwDX00Ythat is for child-theme functions.php:
/***** insert the options dialog to Enfold Footer segment. Just after the other footer_columns ****/ function my_avf_option_page_data_add_elements( array $avia_elements = array() ){ $slug = 'footer'; $id = 'footer_columns'; $new_element = array( "slug" => "footer", "name" => __("Footer Columns Two", 'avia_framework'), "desc" => __("How many columns should be displayed in your second footer", 'avia_framework'), "id" => "footer_two_columns", "required" => array( 'display_widgets_socket', '{contains_array}all;nosocket' ), "type" => "select", "std" => "4", "subtype" => array( __('1', 'avia_framework') =>'1', __('2', 'avia_framework') =>'2', __('3', 'avia_framework') =>'3', __('4', 'avia_framework') =>'4', __('5', 'avia_framework') =>'5', __('6', 'avia_framework') =>'6') ); $found = false; $index = 0; foreach( $avia_elements as $key => $element ){ $index++; if( isset( $element['id'] ) && ( $element['id'] == $id ) && isset( $element['slug'] ) && ( $element['slug'] == $slug ) ) { $found = true; break; } } if(! $found ){ $avia_elements[] = $new_element; } else { $avia_elements = array_merge( array_slice( $avia_elements, 0, $index ), array( $new_element ), array_slice( $avia_elements, $index )); } return $avia_elements; } add_filter( 'avf_option_page_data_init', 'my_avf_option_page_data_add_elements', 10, 1 ); /*** Register new footer widget areas */ function footer_two_widgets_init() { $footer_two_columns = avia_get_option( 'footer_two_columns', '6' ); for ($i = 1; $i <= $footer_two_columns; $i++){ register_sidebar(array( 'name' => 'Second-Footer-Column '.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h3 class="widgettitle">', 'after_title' => '</h3>', 'id'=>'av_footer_two_'.$i )); } } add_action( 'widgets_init', 'footer_two_widgets_init' );some css :
#footer .container > div { display: flex; flex-flow: row wrap; align-items: stretch; } #second-column-row { position: relative; margin-top: 10px; }see: https://webers-web.info/#footer
____________But maybe there are different approaches to achieve what you want – so describe a bit more what you want to do:
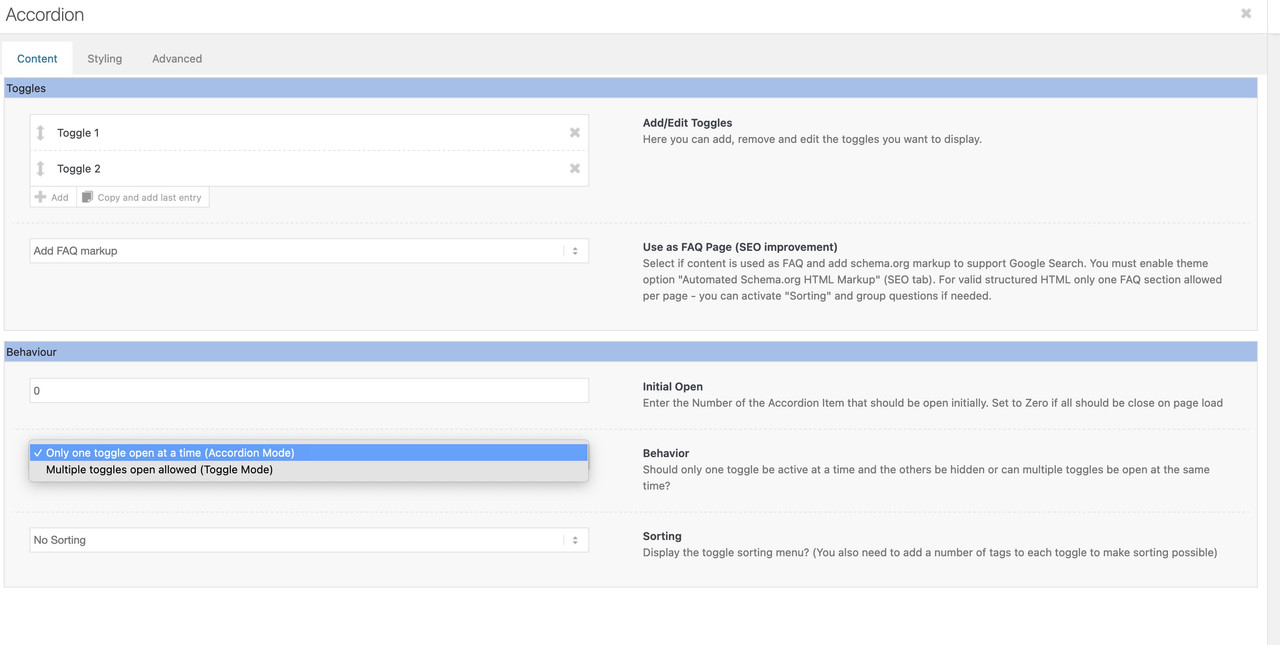
May 5, 2023 at 2:08 pm in reply to: Accordion – do not close previous tab when opening new one #1406530but what you are showing in your screenshot seems to be no accordion ! ;)
is it a tab container? – yes it is.A Tab Element is exactly to save space and to make content more compact.
The newly added size with 16:9 f.e.
add_image_size( 'new-blog-size', 495, 260, true ); function my_custom_sizes( $sizes ) { return array_merge( $sizes, array( 'new-blog-size' => __( 'Blog Imagesize' ), ) ); } add_filter( 'image_size_names_choose', 'my_custom_sizes' );if you like to use that new image-size in the code snippet above – you had to recalculate the thumbnails.
There are plugins for that f.e.: force regenerate thumbnailsif your nick belongs to your page – i think i know what you like to go for.
Enfold uses different sources for the images on different elements. For example on a single post it uses the entry_with_sidebar size!
This is a ratio at : 2.6
the magazine ratio is nearby: 1.89 – so try this one if it is ok for you
On a blog in grid view – it uses the portfolio image size. – But you can change that by child-theme functions.php snippet:try:
add_filter("avf_post_slider_args", function($atts, $context) { if( $context == "archive" ) { $atts['type'] = 'grid'; $atts['columns'] = 3; $atts['preview_mode'] = 'custom'; $atts['image_size'] = 'magazine'; } return $atts; }, 10, 2);_______
now : if it has to be that 16:9 aspect-ratio:
you can either redefine the entry_with_sidebar size to that ratio or set your own image-size in that ratio.
Both solutions need a recalculation of your thumbnails.which one of that code? here: https://kriesi.at/support/topic/full-screen-hamburger-menu-with-video-background/#post-1404878
if you read you see the warning : line-breaks will not work on that
use this:
function add_video_to_hamburger_background() { ?> <script type="text/javascript"> (function($){ $('#header').one('click', '.av-main-nav-wrap' , function() { setTimeout( function() { $('.av-burger-overlay').append('<div class="video_burger_bg"><video autoplay="" loop="" class="video_style" style="width: 2226px; height: 1252px; top: 0px; left: -248px;"><source src="https://milano.beantown.website/wp-content/uploads/menu.m4v" type="video/mp4"><source src="https://milano.beantown.website/wp-content/uploads/menu.webm" type="video/webm"><source src="https://milano.beantown.website/wp-content/uploads/menu.ogv" type="video/ogv"><img src="https://milano.beantown.website/wp-content/uploads/menu.jpg" alt="background"></video></div>'); },300); }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_video_to_hamburger_background');can you show us your site?
just a little question – did you activate the advanced layout builder for your custom post type – via filter: avf_alb_supported_post_types ?
and is it a CPT or do we have here a custom template – based on archive ?May 4, 2023 at 3:57 pm in reply to: Accordion – do not close previous tab when opening new one #1406454so what was the reason to use the grid-row element? – because that is exactly the point – it is a full-width element on default
if i like to use the grid-row element as a container for other elements and have not a full-width setting. i use a littel snippet for child-theme functions.php.
And i use it with a custom-class on grid-row ( here in my case: grid-notfull )function grid_layout_notfull(){ $responsive_size = avia_get_option('responsive_size'); ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).each(function() { var notfullID = $(this).attr('id'); $(this).hasClass('main_color') ? $(this).wrap('<div class="main_color notfullsize '+notfullID+'"></div>') : ''; $(this).hasClass('alternate_color') ? $(this).wrap( '<div class="alternate_color notfullsize '+notfullID+'"></div>') : ''; }); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "<?php echo $responsive_size; ?>" , "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');______________
Now:. if you do not want to use grid-row element on portfolios as a fullwidth element – you can change the selector above to alway set on single portfolios:
#top.single-portfolio .av-layout-grid-container :function grid_layout_notfull(){ $responsive_size = avia_get_option('responsive_size'); ?> <script> (function($){ $('#top.single-portfolio .av-layout-grid-container' ).each(function() { var notfullID = $(this).attr('id'); $(this).hasClass('main_color') ? $(this).wrap('<div class="main_color notfullsize '+notfullID+'"></div>') : ''; $(this).hasClass('alternate_color') ? $(this).wrap( '<div class="alternate_color notfullsize '+notfullID+'"></div>') : ''; }); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "<?php echo $responsive_size; ?>" , "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');the IDs transfer as class to the wrapping container is only to have better selectors for them on other settings.
One thing – there might be a little difference on the alignment. this derives from the padding that commonly the columns will have ( f.e. if you tend to have 30px padding on columns – you can correct this line in the snippet to:
$('.grid-notfull').css({"max-width": "<?php echo $responsive_size; ?>" , "margin": "0 auto" , "padding": "0 20px"});see here a demo page: https://webers-testseite.de/grid-row-alb/
le did_filter a été introduit avec la version WP6.1 ( link ) – donc je pense que l’erreur disparaîtra après une mise à jour vers WP6.1 et plus.
OK – Mike is right. The p-tag designation in your question misled me a bit.
Open both 1/2 columns and remove the background image there.
The one on the color-section is enough ;)May 4, 2023 at 10:42 am in reply to: on Mega Menu show in front of list points the featured image #1406426oha – this is very old – but it so nice to have!
But is there a method to limit the item selection here to mega menu items only?
Above only the whole menu is selected, so if other second-level menu items have thumbnails, they will also get images. Of course I could hide this via css – but it would be nicer (more elegant) if the thumbnails would not be set there at all.May 4, 2023 at 10:18 am in reply to: Mega menu with photos – how hide photos on mobile menu? #1406425Why do you choose this way to do it?
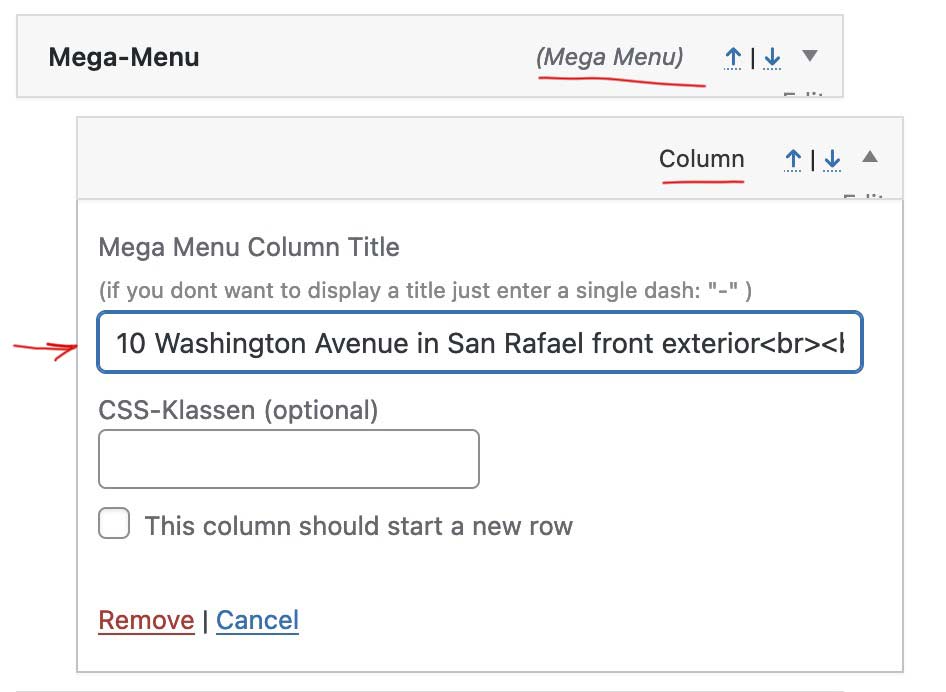
Push your page/portfolio as column to the place to go – and insert to the column label your text including the image:
f.e.:
10 Washington Avenue in San Rafael front exterior<br><br><img class="alignnone size-full" src="https://www.thomashenthorne.com/wp-content/uploads/2023/03/10-Washington-Ave-San-Rafael-78-of-78-HERO-cropped-180x180.jpg" alt="10 Washington Avenue in San Rafael front exterior" width="180" height="180" />
you do not need to set it as sublevel menu item
it seems that these images inserted to column labels are not transfered to mobile menu!
But that is the way to do it:
https://www.w3schools.com/tags/att_select_multiple.aspthats common behavior
womit hast du die zip Datei erstellt?
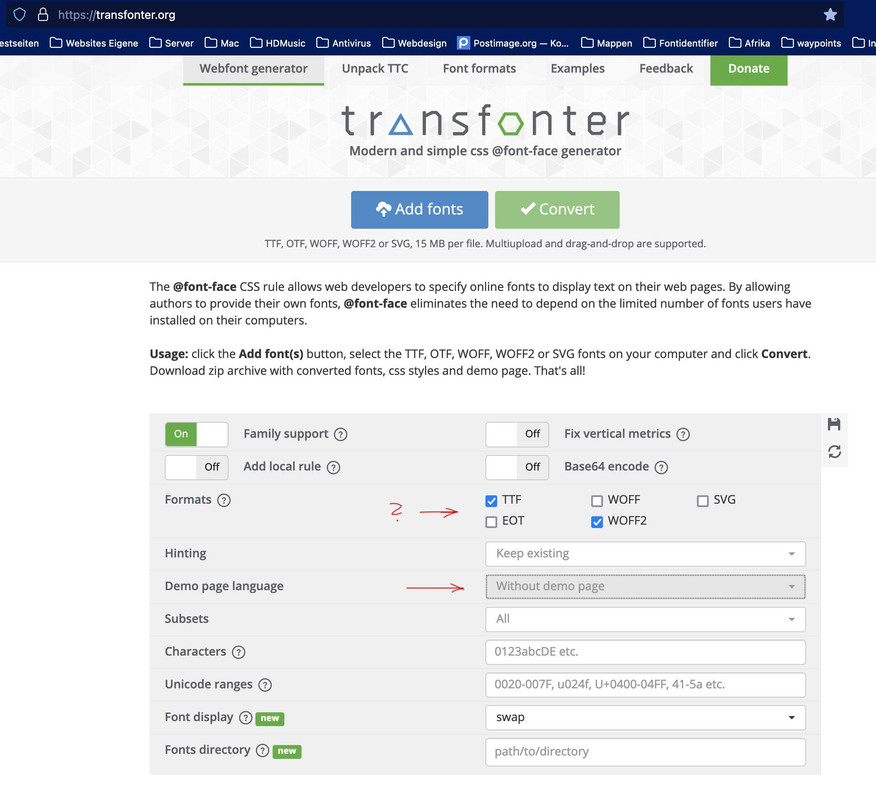
Entpacke mal das zip file und lade die drei Schriftarten hier hoch: Transfonter

die Demo brauchst du nicht! – Die wahl welche Schrifttypen du wählst, ist natürlich dir überlassen. Ich nehme meist nur ttf und woff2.
Alle modernen Browser kommen mit woff2 zurecht. Das ttf quasi nur als fallback bei alten browsern.Im Grunde ist das zip welches du dort runterladen kannst nach dem convertieren schon upload fähig für den Enfold Font Manager.
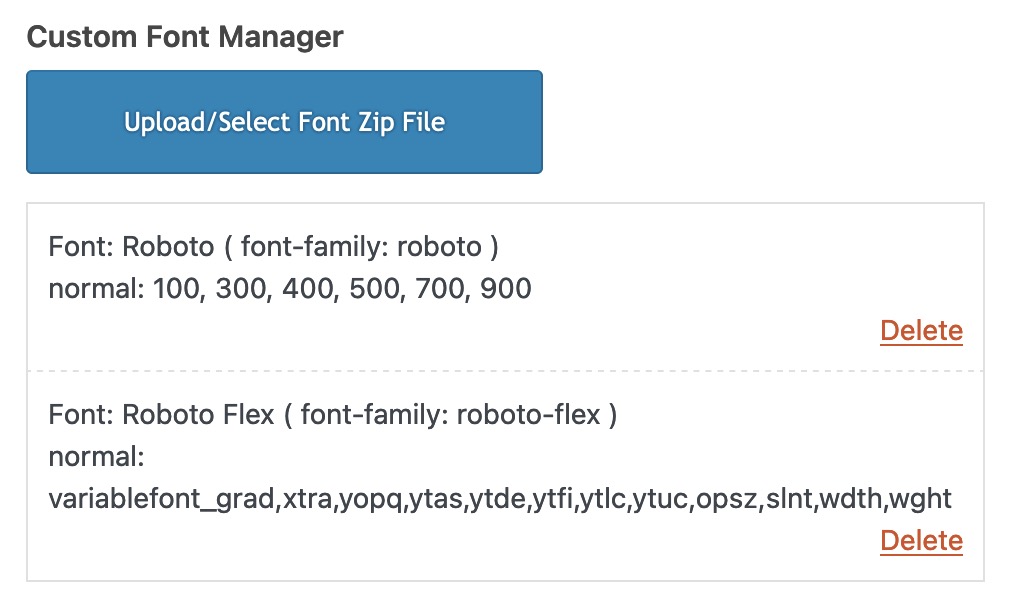
Was aber bei den Dropdown Auswahlen in Enfold angezeigt wird ist der name des zip files – also:
vor dem Upload umbenennen mit dem Schriftnamen : z.B. open-sans.zip
( die @font-face rules die enfold generiert, haben mit diesem Namen nichts zu tun, die sind abhängig von den Schriftnamen in dem zip )so verfahren solltest Du alle Schriftschnitte dann auch im Font-Manager angezeigt bekommen:

if you load jQuery in your footer try to give to the script above a priority: 999 f.e.
so the last line is then:
add_action('wp_footer', 'custom_script', 999);or if you try that link from mike – now the footer got 6 columns (Enfold 5.6) option – then change to:
function ava_re_register_footer_widgets(){ $footer_columns = avia_get_option( 'footer_columns', '6' ); for( $i = 1; $i <= $footer_columns; $i++ ){ unregister_sidebar('av_footer_' . $i ); register_sidebar( array( 'name' => 'Footer - Column ' . $i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<p class="widgettitle">', 'after_title' => '</p>', 'id' => 'av_footer_' . $i ) ); } } add_action( 'widgets_init', 'ava_re_register_footer_widgets', 11 );and where can we see it on your page. It’s not so obvious where you see that.
btw. your borlabs does not show on page opening.
and if you realy mean “mobile” and not small screen width – you can use the class on html that enfold adds for mobile-devices: avia_mobile
then you may have only a css rule without the media query or if you like to preserve the initial color for bigger screens ( ipad pro or bigger tabletts ) in a combination of both:
@media only screen and (max-width: 767px) { html.avia_mobile { background-color: #eeece9; } }This is my observation. The new element only shows the before image.
Unfortunately, there are no developer tools for such older iOS to inspect the code. I think it might be due to the lack of clip-path support. Also I only have a free account with Browserstack – so also too little time to look at the element reasonably.As for the slideshows, galleries and masonry galleries, they work with minified js – but not with merged js.
It would be interesting to see which js are causing the problem.
So – you could exclude the usual js from merging via the known snippets times and then put them back one after another.it must have something to do with merging js files – if i switch off that merging – the page load all even animated images ( masonries , galleries etc )
only that new element ( before-after) still does not workEdit: with minified js Version the images load !
Same as above ; the Before-After does not work on iOS less than 13have you installed an additional plugin? where does the class ci-search comes from?
that might be the reason.I have already done this in the above script, that I add this class that you show to the body; unfortunately this did not bring any improvement.
But I have also tested this on Enfold Options.Thank you for finding/creating a solution for this. This is a good thing for photographers and sites that display art objects (paintings, sculptures, etc.), as most search results only contain links to attachment pages (photos or other media files).
by the way: i guess you have zipped your font-files on mac OSX System – because the hidden files are uploaded too.
…/uploads/avia_fonts/type_fonts/macosx/._codec-pro-bold.ttf etc.You can avoid this – there is for example in BetterZip an Option : zip for “PC”
2nd: your hamburger icon is white on white ground ! – maybe you change it to:
#top .header_color div .av-hamburger-inner, #top .header_color div .av-hamburger-inner::before, #top .header_color div .av-hamburger-inner::after { background-color: #1a63ae; }it is hard to inspect because some signs ( f.e. empty single quotation marks are transfered to one double quotation mark line 670, 671
since line 820 there seems to be new entries for prize:
$cat_walk = "; $cat_class = 'stray'; foreach($cats as $terms) { foreach($terms as $term) { if(in_array($term->name, array("price", "Price", "catty"))) { $cat_class = "pets"; } $cat_walk .= "term_id) . "'>" . $term->name . ""; } } $cat_walk = "; $meta_out .= '<span class="blog-categories minor-meta">'; $meta_out .= $cat_walk; $meta_out .= '</span>'; } } $stock_availability = get_post_meta( $the_id , 'a_stock_availability', true); if ( ! empty ( $stock_availability ) ) { echo $stock_availability; // also tried return instead of echo $meta_out .= $stock_availability; $output .= $stock_availability; }; …and from 911:
$output .= $meta_out; $stock_availability = get_post_meta($the_id , 'a_stock_availability', true); if ( ! empty ( $stock_availability ) ) { $output .= "<div class='slide-meta-availability'> ". $stock_availability ."</div>"; }long time ago – and your code here on https://kriesi.at/support/topic/search-products-pages-and-posts-enfold/#post-1158002
i use too and posted it here – because i did not found it via search function.But now i got one problem – how to show the search results page as grid – if attachments are also listed. The known changes in search.php do not work with attachments – and even if i change the custom-query there too – no effort.
I have already asked Günter – but I do not want to overuse his friendliness and accommodation. Maybe you have an idea what it could be. -
AuthorPosts