Forum Replies Created
-
AuthorPosts
-
Muss die Schrift unterhalb deines Logos permanent dort sein? Dann solltest du den weg gehen – einfach die Grafik dahingehend zu bearbeiten und neu hochzuladen.
Na wie gesagt: Manche sehen es als Sicherheitsrisiko an, php ( js ) via dashboard bearbeiten zu können.
Daher kann man es abschalten z.B. mit den zwei Zeilen die ich oben ansprach. Dazu müßtest du mal via ftp in deine wp-config.php schauen ob sich diese Einträge dort befinden.Gerade mal noch editiert oben – bezüglich des Editors.
habe jetzt nicht geschaut ob du ein child-theme nutzt oder nicht. ?
nimm das öffentlich gepostete Login mal lieber schnell raus! Und setze es für die Mods in den Private Content unterhalb des regulären Eingabefeldes.
Am besten auch das Login Passwort noch ändern.so ich hatte mich mal kurz eingeloggt. In der Tat hast du dort keinen Editor. Das kann daran liegen, das aus Sicherheitsgründen – entweder ein Security Plugin das verhindert, oder in der wp-config.php datei im Rootverzeichnis deiner WordPress Installation genau das unterbunden wird.
Die Zeilen wären dann:define( 'DISALLOW_FILE_EDIT', true ); define( 'DISALLOW_FILE_MODS', true );die entweder löschen – oder auf false setzen.
try to play a little and start with: height and font-size
#top .av-icon-circles-container .avia-icon-circles-icon { text-align: center; font-size: 50px; line-height: 0 !important; height: 80px; width: 80px; margin: -33px; } #top .avia-icon-circles-icon::before { position: relative; top: 49%; } .main_color #top .av-icon-circles-container .avia-icon-circles-icon.active { border: 3px solid #608a12; transform-origin: center center; }it might be necessary to move the icon inside the circle ( via pseudo-container : before ) . Since I can’t see your private message, I can’t give you any better advice.
put this to your quick css:
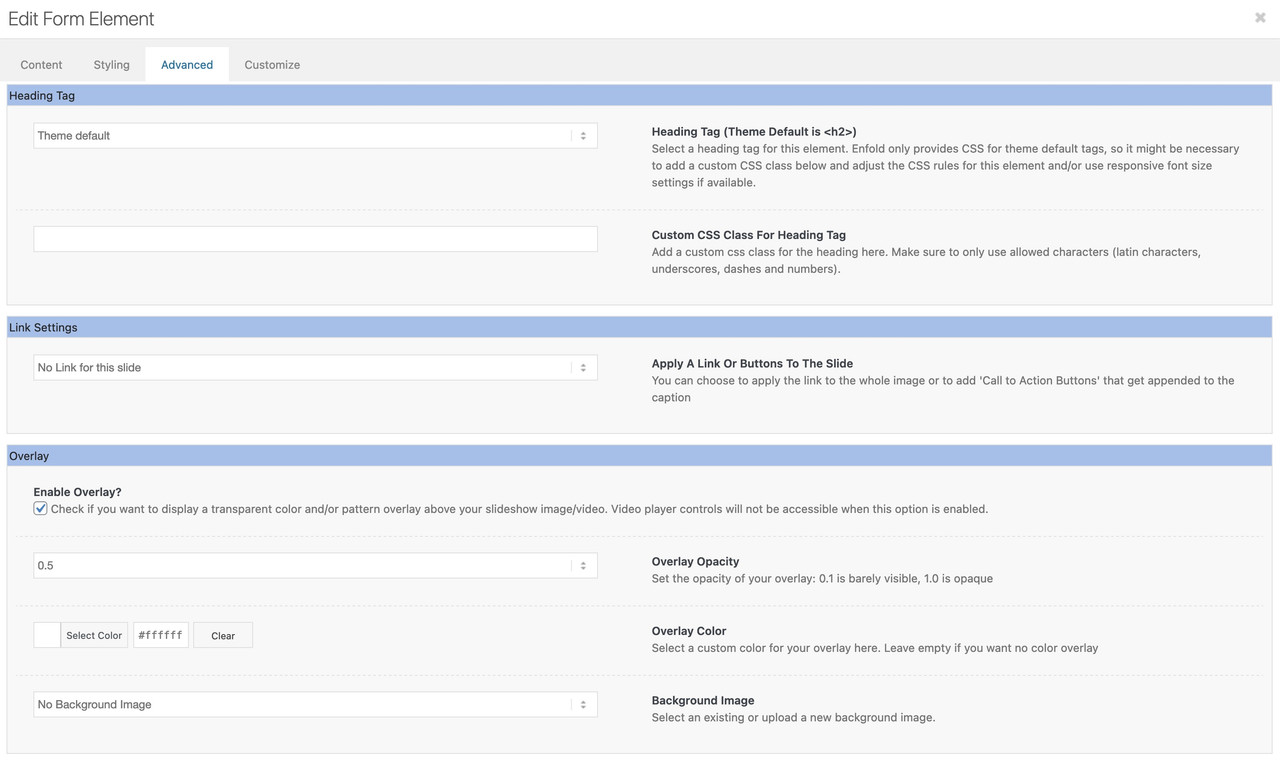
#top .avia-content-slider .slide-meta-time { display: none; }June 6, 2023 at 7:37 am in reply to: how to change caption in “fullwidth easy slider” from h2 to h1 and keep design #1409730This could also be used as a snippet – but from a SEO point of view it would probably be better not to replace an existing H2, but to change the build process to H1.
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('.avia-fullwidth-slider h2.avia-caption-title', '<h1></h1>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');June 6, 2023 at 7:18 am in reply to: how to change caption in “fullwidth easy slider” from h2 to h1 and keep design #1409727the change on color of the h1 had to be set in quick css. But with that filter here the option if framed or not is preserved.
function my_avf_customize_heading_settings( array $args, $context, array $extra_args = array() ){ if( $context == 'avia_slideshow' ){ $args['heading'] = 'h1'; } return $args; } add_filter( 'avf_customize_heading_settings', 'my_avf_customize_heading_settings', 10, 3 );but i do not see how to differ between fullscreen and fullwidth sliders – the filter is inside the helper: class-avia-slideshow.php
and f.e. no extra_args are set.maybe the filter avf_slideshow_title can be used – but i think it is only to change the content of title .
But isn’t it then a problem of that plugin ( Permalink Manager ) ? What do they say about your troubles ?
and you are right – I did indeed assume that you were using the Advanced Layout Builder. In this case there is an editor field for permalinkJune 5, 2023 at 7:15 pm in reply to: Anführungszeichen werden im Frontend falsch dargestellt #1409664you can do that by adding the html entities or by adding it by copy and paste.
But if you are writing in text-block editor and using the standard key ( shift 2 ) from your keyboard – it will insert the english opening and closing double quotes.
The language than decides how they will look like on frontend – if you choose french as page language they will automatically translated to those Guillements. in German we have those curly brackets ( and the ampersand function only changes the straight double quotes to curly double quoutes by wrapping in a span with class ) etc. pp.
But now – if your page is set to german and you like to have those guillemets this is an option to do so.PS:
On mac german keyboard ( QWERTZ)
« : option q
» : shift option q
 June 5, 2023 at 6:56 pm in reply to: Anführungszeichen werden im Frontend falsch dargestellt #1409659June 5, 2023 at 6:24 pm in reply to: Anführungszeichen werden im Frontend falsch dargestellt #1409653
June 5, 2023 at 6:56 pm in reply to: Anführungszeichen werden im Frontend falsch dargestellt #1409659June 5, 2023 at 6:24 pm in reply to: Anführungszeichen werden im Frontend falsch dargestellt #1409653Yes – there is a definition for those quotes in enfold-functions.php with avia_ampersand function.
but even if i overwrite that function ( as a pluggable function – it is easy to do ) i can not set for quillemets (» and. «)i think that the lang setting for that page is disturbing the way it might work.
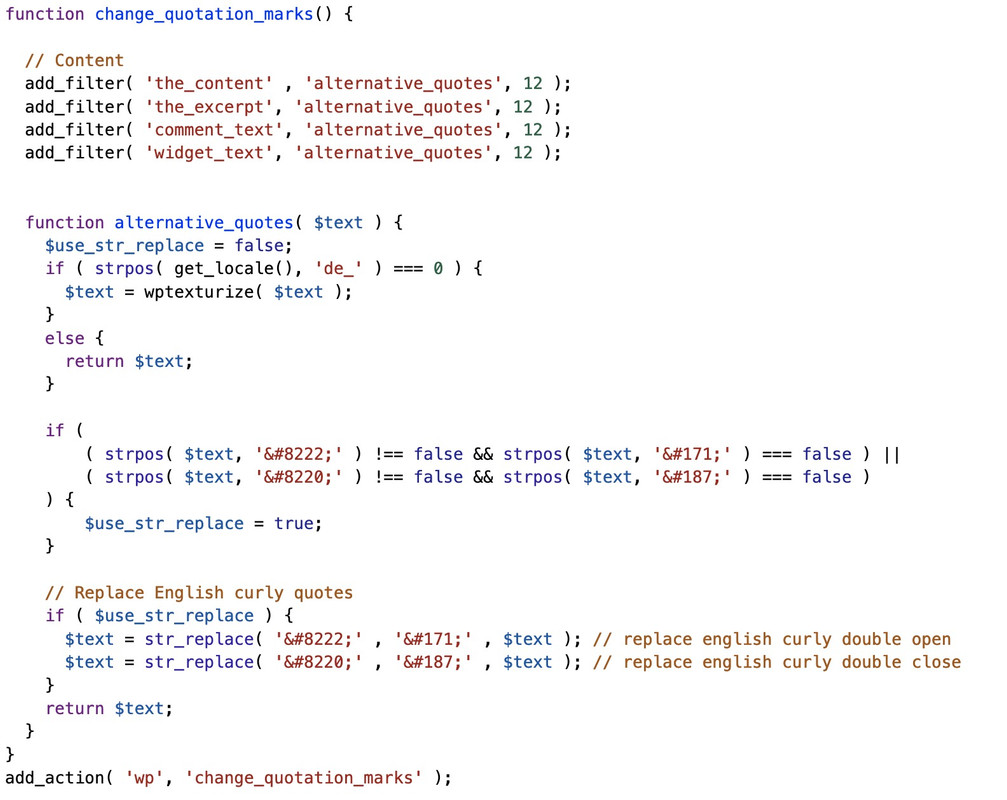
…if you are using the de_X setting for your page try this in your child-theme functions.php:
for copy and paste the function ( do not copy the leading
<?phpsee pastbin : https://pastebin.com/JQfUCDqZPPS: all credits goes to : https://www.buchundberger.net/blog/stefan-buchberger/
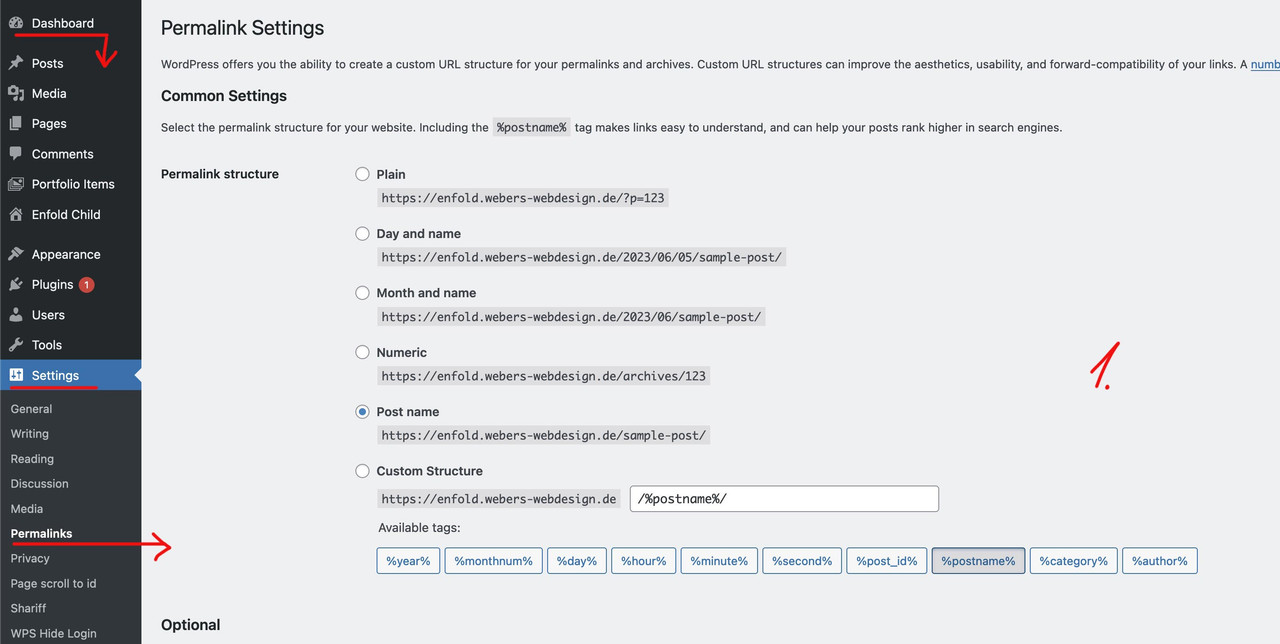
First the permalink structure had to be set to what you like to have on : dashboard – settings – permalinks ( and for portfolio look to the Portfolio Entry Settings below that fields ) – all portfolios will be in that permalink structure. So first you had to adjust the structure there !


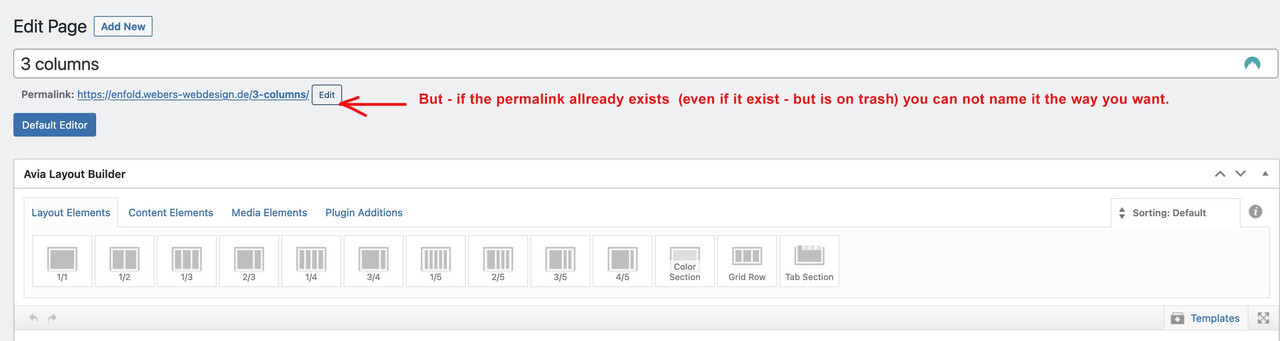
then the addendum nomenklatur. If there exists allready a:
https://intercettazioni.biz/cellulari-spia-android-telefono-spia/
you can not rename the
https://intercettazioni.biz/portfolio-articoli/cellulari-spia-android-pronti/
to it !
Be aware that for the Database a post do exist – even if it is inside the trash/bin !!
So if it is that way – you first had to empty the trash !hm – tested it on newest Enfold – seems not to work as expected – and even the known snippet of generating groups – does not work anymore in that manner that even if there are images in text-block element with that group-class are together in one Group.
Between Image Alb even in different color-sections the snippet works!(on using group-1, group-2 etc. )
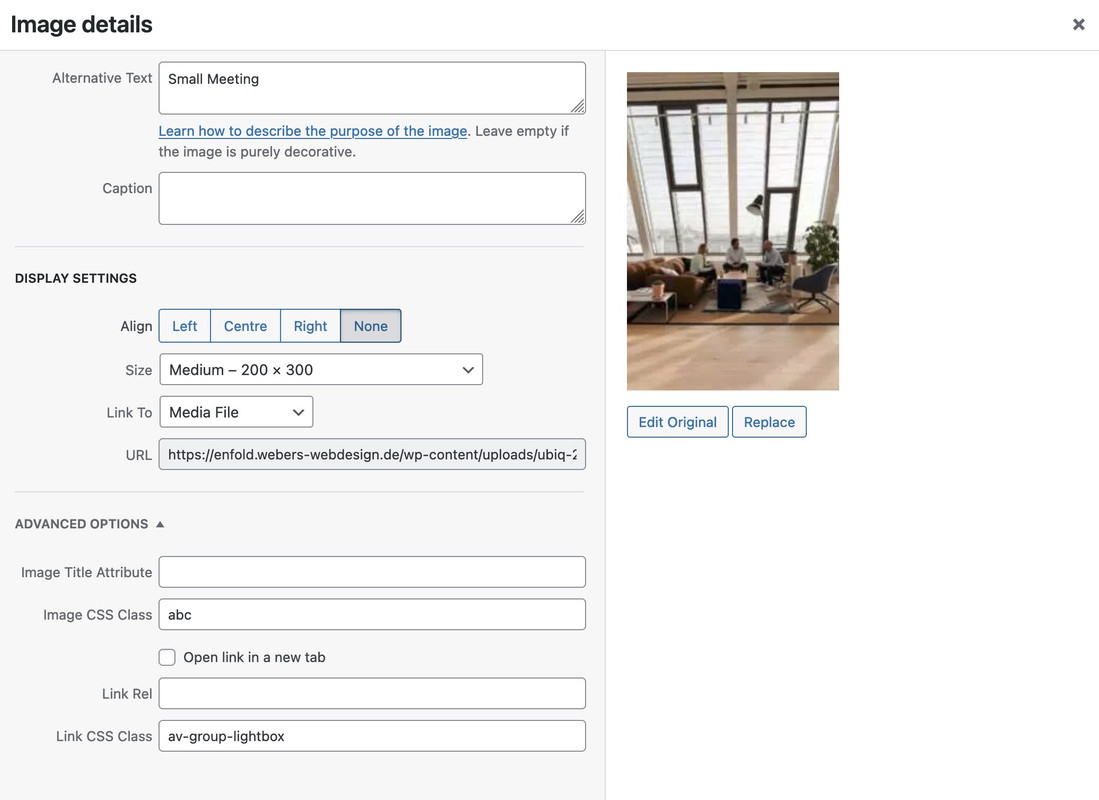
function handle_lightbox_groups_in_gallery(){ ?> <script> (function($){ $(window).on('load',function() { $('.group-1 .lightbox-added').attr('data-group', '1'); $('.group-2 .lightbox-added').attr('data-group', '2'); $('.group-3 .lightbox-added').attr('data-group', '3'); $('.group-4 .lightbox-added').attr('data-group', '4'); $('.group-5 .lightbox-added').attr('data-group', '5'); $('.group-6 .lightbox-added').attr('data-group', '6'); $('.group-7 .lightbox-added').attr('data-group', '7'); $('.group-8 .lightbox-added').attr('data-group', '8'); // … var groups = {}; $('.lightbox-added').each(function() { var id = parseInt($(this).attr('data-group'), 10); if(!groups[id]) { groups[id] = []; } groups[id].push( this ); }); $.each(groups, function() { $(this).magnificPopup({ type: 'image', mainClass: 'avia-popup mfp-zoom-in mfp-image-loaded', closeOnContentClick: false, closeBtnInside: false, gallery: { enabled:true } }) }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'handle_lightbox_groups_in_gallery');to which element did you add this class? – it has to be on a parent of the image itself ( on image alb this is the case if you put that class to the image alb) – but for images inside text-block not if you inserted that class to the first input field: “Image CSS Class” – you had to insert it to “Link CSS Class”.

You do not need to make absolute settings for the scope of the slide out. Relative settings are also accepted here:
In the meantime, the distribution of the property: backdrop-filter is very good, so that it is now quite possible to use it with high browser support.
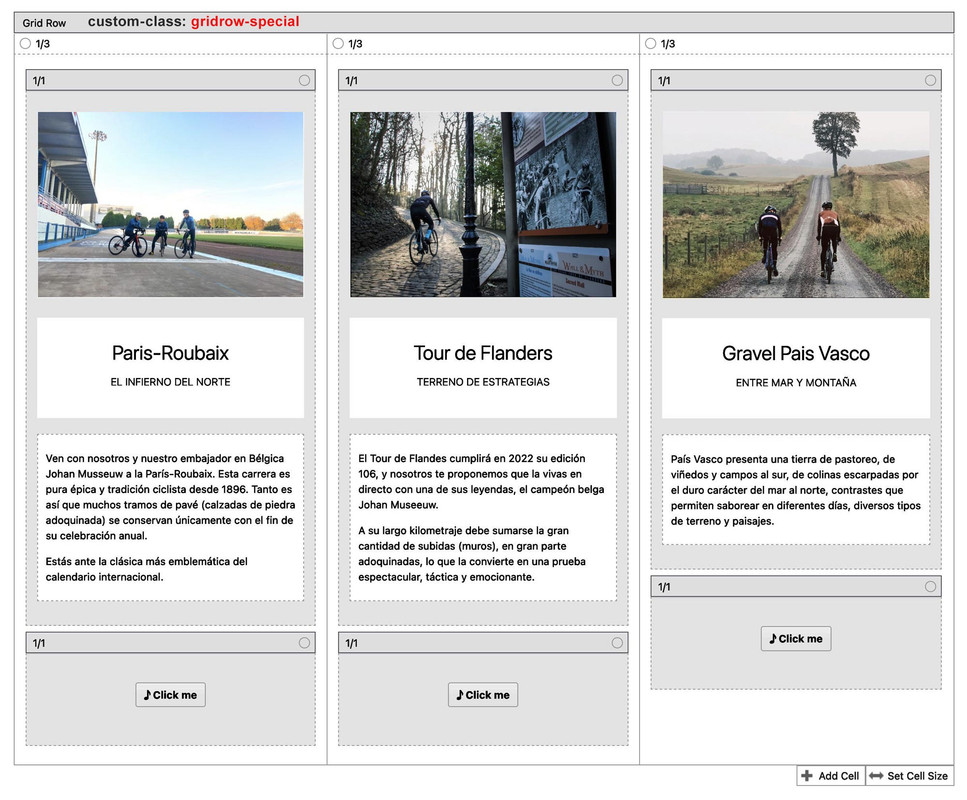
It will offer you a kind of frosted glas effect for the slide-out.@media only screen and (min-width:990px){ .av-burger-overlay-scroll { background-color: rgba(255,255,255,0.7) !important; width: 40% !important; -webkit-backdrop-filter: blur(8px); backdrop-filter: blur(8px); } }Whereas I actually like the use of columns within grid cells. Then I would put the element which should be placed at the bottom in the same height in an extra 1/1 column – the rest doesn’t matter.
In that case the snippet for functions.php would stay the same, but the css would now refer to the last column instead of the button-wrapper.@media only screen and (min-width: 768px) { .responsive #top #wrap_all #main .gridrow-special .flex_cell { padding-bottom: 100px !important } #top #wrap_all .gridrow-special .flex_cell .flex_column:last-of-type { position: absolute; margin-top: 0px; top: calc(100% - 80px); width: 33%; } }in the case that on the last 1/1 container is more content – you had to adjust those shift values of padding-bottom and top: calc … !
The height of that last 1/1 container had to be at least the padding-bottom on the cellsBut: if you got troubles on that – just get back to me ;)
So you don’t have to set this class for all home pages, just leave the lines included.
For the other grid-row elements you then have to set the custom-class gridrow-specialfunction get_rid_of_flex_cell_inner(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('#top.home #av-layout-grid-1 .flex_cell_inner > *').unwrap(); $('#top .gridrow-special .flex_cell_inner > *').unwrap(); })(jQuery); }); </script> <?php } add_action('wp_footer', 'get_rid_of_flex_cell_inner');@media only screen and (min-width: 768px) { .responsive #top.home #wrap_all #av-layout-grid-1 .flex_cell, .responsive #top #wrap_all #main .gridrow-special .flex_cell { padding-bottom: 100px !important } #top.home #av-layout-grid-1 .avia-button-wrap, #top #wrap_all #main .gridrow-special .avia-button-wrap { position: absolute; top: calc(100% - 80px); width: 33%; } }It goes without saying that if you take 4 grid cells you have to adjust the width of the button-wrapper to 25%.
If you switch at 989px – you need to change the media query to that as well.btw: for your language switcher it might be better if you have a bit more distance between each other and to better have contrast to the background – so give it a try:
.gt_switcher_wrapper { padding: 5px; background-color: rgba(255,255,255,0.5); border-radius: 5px; -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); } .gt_switcher_wrapper a { margin-right: 5px }and try:
#titulo_portada .av-special-heading-tag { text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 6px 6px 10px #000; }the problem with it is the flex_cell_inner container – it hampers the absolute positioning of the button-wrapper.
if you need this more than once – give a custom-class to those grid-rows – i now adjusted the code to that page only by ID.
so to get rid of that container under preserving the child elements put this to your child-theme functions.phpfunction get_rid_of_flex_cell_inner(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('#top.home #av-layout-grid-1 .flex_cell_inner > *').unwrap(); })(jQuery); }); </script> <?php } add_action('wp_footer', 'get_rid_of_flex_cell_inner');put this to your quick css:
@media only screen and (min-width: 768px) { .responsive #top.home #wrap_all #av-layout-grid-1 .flex_cell { padding-bottom: 100px !important } #top.home #av-layout-grid-1 .avia-button-wrap { position: absolute; top: calc(100% - 80px); width: 33%; } }EDIT: – sorry i see that you got a lot of translations – so best ist to give a custom-class to that grid-row ( on all translated pages )
e.g. : gridrow-special and use thatIf it is only that page – it is on all translations the home page – so #top.home will be a good selector for it – see above
is there a link to your site?
Or better make a screenshot of the layout you have. From the frontend screenshot we could not see if the content inside the grid-cells is in one container or more than one container etc.Yes mike – but this is half the solution it could be.
Better would be :maybe it is possible for a mod to change the code for a more global use, in the sense that only pages without transparent logo will have this filter.
hm – my coding abilities are not good enought to check in a filter function if a page/post is a transparency page.
i see that line on enfold-functions.php :$transparency = post_password_required() ? false : get_post_meta( $post_id, 'header_transparency', true );but can’t get it to run for all non transparency pages/posts
what i got so far for my example page is:
function an_alternative_logo( $sub ) { if (is_page(2879) ) { $sub .= '<img class="alternative-logo" src="path_to_your_alternative_logo" alt="alternativ Logo" />'; } return $sub; } add_filter( 'avf_logo_subtext', 'an_alternative_logo' ); function replace_alternative_svg_logo_with_inline_code() { if (is_page(2879) ) { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($){ $( ".avia-img-svg-logo-sub img" ).remove(); $.get('path_to_your_alternative_svg_logo', function(svg){ $( ".avia-img-svg-logo-sub" ).html( svg ); }, 'text'); })(jQuery); }); </script> <?php } } add_action('wp_footer', 'replace_alternative_svg_logo_with_inline_code');and for quick css:
#top.page-id-2879 .alternative-logo { position: absolute; top: 0; left: 0; opacity: 0; transition: opacity 0.5s ease } #top.page-id-2879 .header-scrolled .alternative-logo { opacity: 1; } #top.page-id-2879 .header-scrolled .av-contains-svg > svg, #top.page-id-2879 .header-scrolled .av-contains-svg > img { opacity: 0; transition: opacity 0.5s ease } #top.page-id-2879 .subtext.avia-img-svg-logo-sub > svg { position: absolute; top: 0; left: 0; } #top.page-id-2879 :not(.header-scrolled) .subtext.avia-img-svg-logo-sub > svg { opacity: 0; transition: opacity 0.5s ease } #top.page-id-2879 .header-scrolled .subtext.avia-img-svg-logo-sub > svg { opacity: 1; transition: opacity 0.5s ease }maybe it is possible for a mod to change the code for a more global use, in the sense that only pages without transparent logo will have this filter.
do you need inline svg for that alternative logo – or is a img src ok?
see: https://webers-web.info/impressum/the trick will be to insert another subtext logo. But this logo is not in dependency to av_header_transparency but to header-scrolled class.
Edit: just a moment – i had to optimize the codes
what kind of mime type are your logos? png / jpg / svg ?
on that pininfarina page? which button should i press? Or is there an enfold page to see in private content?
see buttons on my color-section: https://basis.webers-testseite.de/home4/https://basis.webers-testseite.de/home4/
it is a color-section with min-height at 100% – with background-video and selfhosted video
on mobile i checked to not show the video but the inserted background-image due to performance reasons. -
AuthorPosts