Forum Replies Created
-
AuthorPosts
-
December 13, 2023 at 6:25 am in reply to: Bring an Image (or column) to the Front (of a Color Section with SVG Divider) #1427949
yes – that might help
ps: if you like to have an animated svg waves – download: Waves
because your divider is not standard enfold divider – i guess you know how to install custom svg dividers.see: https://weber.tips/
-
This reply was modified 2 years, 1 month ago by
Guenni007.
eventuell reicht schon:
might already be enough:@media only screen and (max-width: 767px) { .avia-gallery-thumb { display: flex; flex-flow: row wrap; justify-content: flex-start; } } @media only screen and (max-width: 495px) { .avia-gallery-thumb a { flex: 1 1 100%; width: unset !important; } }just change the 495px to a width you like to have the one column layout
Prinzipiell geht es variable Schriftschnitte zu laden! Dabei solltest du um den Font-Manager von Enfold zu nutzen, jedoch beide getrennt hochladen.
Wenn du dir allerdings den Browser Support ansiehst: https://caniuse.com/variable-fonts nur die IE’s und Opera mini nicht mitmachen.Ich würde mich also eventuell nur für den Upload des variablen fonts entscheiden. Im Zweifel werden dann bei älteren Browsern die Fall-Back Fonts geladen ( helvetica etc. ).
Wenn Du mir sagst, um welche schrift es geht , dann könnte ich genauere Anweisungen geben.
PS: aus Performance Gründen überlege dir – ob du wirklich alle Schriftschnitte benötigst. Wenn du also von vornherein weißt, das du für Headings nur die 700er benötigst, und bei dem body text nur 300, 400, 700 – dann würde ich nicht alle hochladen und eventuell dann doch die statischen Fonts hochladen.
Zusammengenommen könnten die dann vom zu ladenden Dateivolumen geringer sein, als der variable font.December 12, 2023 at 8:54 am in reply to: How to get rid of curved arrow on linked images, and allow image title to show #1427833this is GDPR info (DSGVO) – you can click the third green button “Ablehnen” : Reject/Decline. This means that you do not agree to the use of cookies. Only those that are essential.
_________
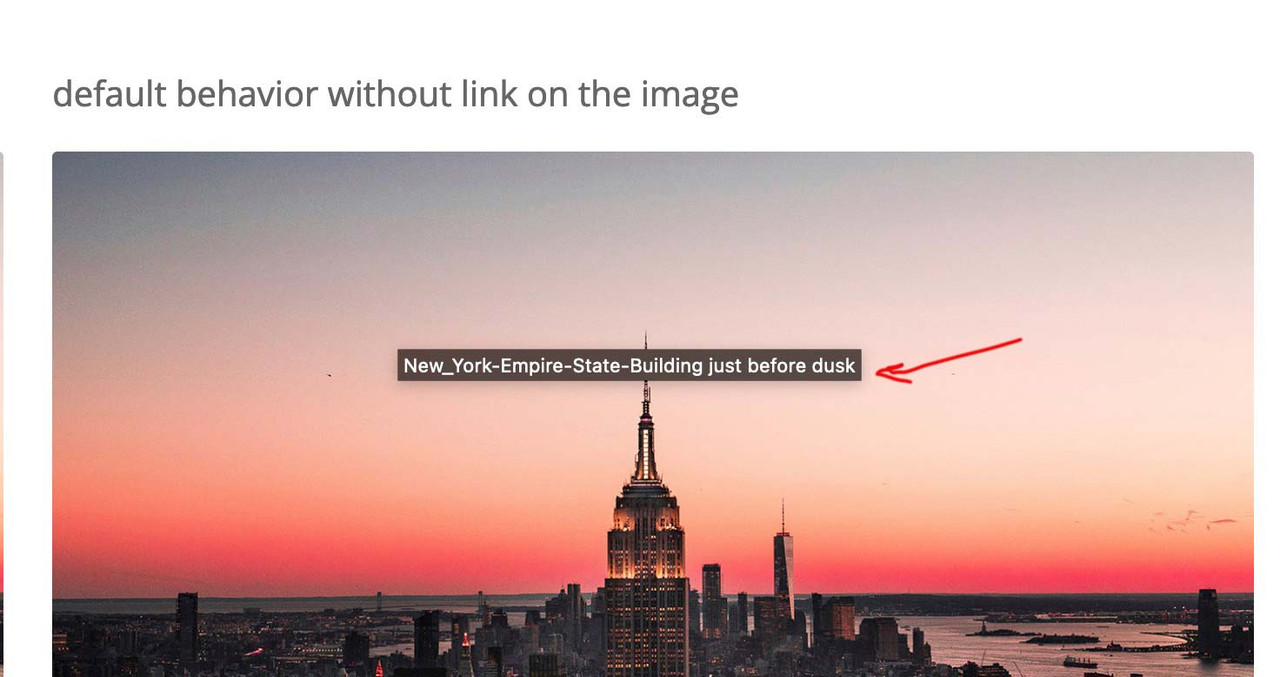
PS: maybe this would be a nice to have feature. Like in Image Galleries to have here an optional Tooltip over the images.December 12, 2023 at 1:37 am in reply to: How to get rid of curved arrow on linked images, and allow image title to show #1427821that title you see on the image from: https://kriesi.at/support/topic/how-to-get-rid-of-curved-arrow-on-linked-images-and-allow-image-title-to-show/#post-1427817 – is a “tooltip” and – you can not influence that. It is part of the standard behavior of all browsers – and position is dependent on where your mouse rests over the image. ( The title tag from DOM i used for inserting it to overlay – is part of enfold source code ).
did you follow the link of my test-page? there you have the title tag on that position you like
see: https://webers-testseite.de/image-title-to-hover/December 12, 2023 at 1:09 am in reply to: How to get rid of curved arrow on linked images, and allow image title to show #1427817SEO remains unaffected, as the title tag was there before and is still there after the code. The visibility has only changed. Apart from that, from a SEO point of view, the alt tag on the image is more important than the title tag.
you are talking about those title tags showing on hovering an image for a while:
 December 11, 2023 at 9:01 pm in reply to: How to get rid of curved arrow on linked images, and allow image title to show #1427808
December 11, 2023 at 9:01 pm in reply to: How to get rid of curved arrow on linked images, and allow image title to show #1427808by the way – i tested this function first – and this works on developer tools – but only the mutationObserver is working the correct way.
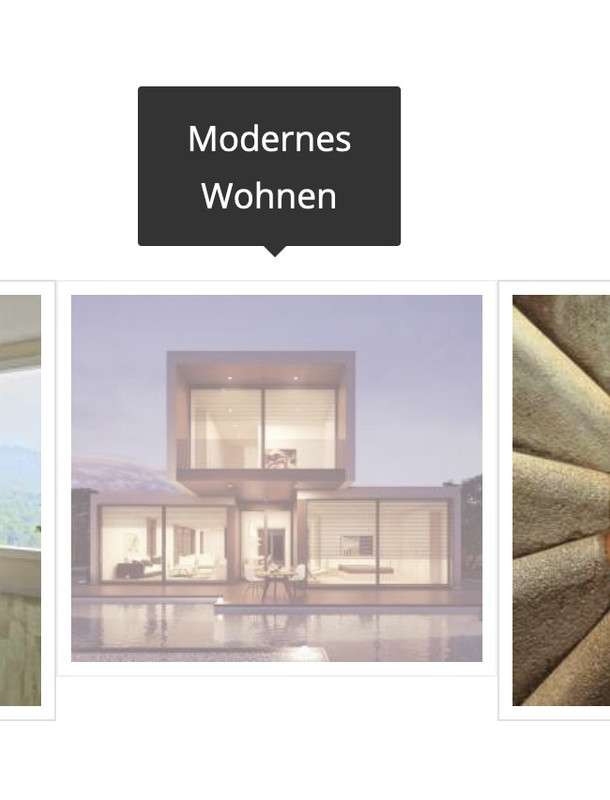
(function($) { $('.avia-image-container.show-title').each(function() { var imgLabel = $(this).find('.avia_image').attr('aria-label').replace(/\-|_/g, " "); $(this).find('.image-overlay-inside').append('<span class="overlay-title">'+imgLabel+'</span>'); }); })(jQuery);December 11, 2023 at 5:33 pm in reply to: How to get rid of curved arrow on linked images, and allow image title to show #1427796it would be nice to have the title inside that span.image-overlay-inside
This would be easy if the overlay exists from the beginning ( on page load) . On avia.js – we see – it is generated viaif(!overlay.length)
having a whole child-theme avia.js seems to be a way – but we can use mutationObserver to see when it is added to DOM – and then insert the title.in my test case i gave a custom class to the image alb element : show-title
now i can observe these classes if there is a new node added – and if so – add some html to it ( btw. i use the aria-label from the anchor – because if you set a custom title to the image alb this will be better to have)function transfer_label_to_overlay(){ ?> <script> (function($) { var target = document.querySelectorAll(".show-title"); var observers = []; // configuration of the observer var config = { attributes: true, childList: true, subtree: true }; for (var i = 0; i < target.length; i++) { // create an observer instance observers[i] = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { $(mutation.addedNodes).find(".image-overlay-inside").each(function() { var imgLabel = $(this).closest('.avia_image').attr('aria-label').replace(/\-|_/g,' '); $(this).append('<span class="overlay-title">'+imgLabel+'</span>'); }); }); }); // pass in the target node, as well as the observer options observers[i].observe(target[i], config); } })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_label_to_overlay');now for quick css:
.avia_transform .show-title a:hover .image-overlay { opacity: 1 !important; background-color: rgba(255,255,255,0.1); } /*** styling the title is up to you ****/ .overlay-title { display: inline-block; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 500; font-size: 16px; line-height: 24px; font-family: var(--enfold-font-family-body); color: var(--enfold-main-color-heading); text-shadow: 1px 1px 3px #333; background-color: rgba(255,255,255,0.8); padding: 0 20px 5px; border-radius: 5px; }( if you do not want the hover image behind the title set the pseudo-class to display : none)
.show-title .image-overlay-inside::before { display: none; }see: https://webers-testseite.de/image-title-to-hover/
left hand – no custom class : show-title – right hand: with custom-class.December 11, 2023 at 10:58 am in reply to: How to get rid of curved arrow on linked images, and allow image title to show #1427758but: what you see on images with no link is not an enfold feature – this is standard behavior of wordpress images and the title tag.
Now we had to find a way to show the titles on images that are linked to ? what – lightbox or always – even if they link to other targets?December 10, 2023 at 9:32 am in reply to: Include customer recommendations on two different pages with same data #1427679I think you need to be more specific about your plan so that we can give you some advice.
Which data should be accessed and what should be achieved in each case?have a look at this – maybe it is still working:
https://kriesi.at/support/topic/quick-way-to-add-infinite-scroll/#post-681490hm ?
some thoughts on custom scripts via functions.php
you can do that:
function custom_script(){ ?> <script type="text/javascript"> (function($) { $(window).on('load', function(){ $('.open-popup-link').trigger('click'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');Maybe – i think it will be enough to just wait til DOM is loaded and not the whole page
so this could therefore be sufficientfunction custom_script(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.open-popup-link').trigger('click'); })(jQuery); }); </script> <?php } add_action('wp_footer', 'custom_script');But
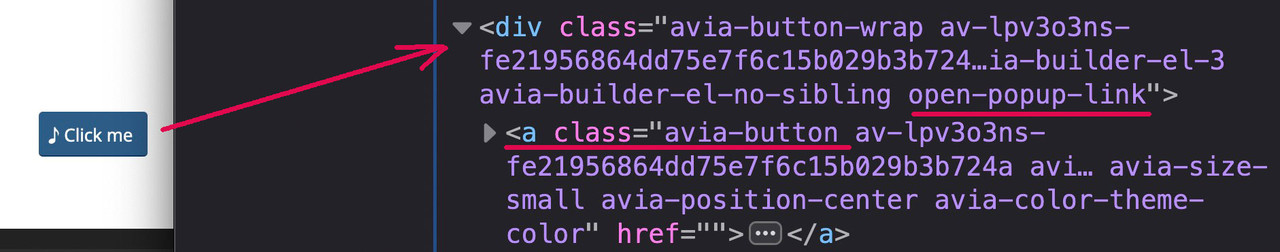
did you really got that class on the anchor?
Lets say you got a button as trigger for the inline popup loading. And you gave a custom class to that button element – the class will be at the button wrapper – not the anchor!so the selctor must be different:
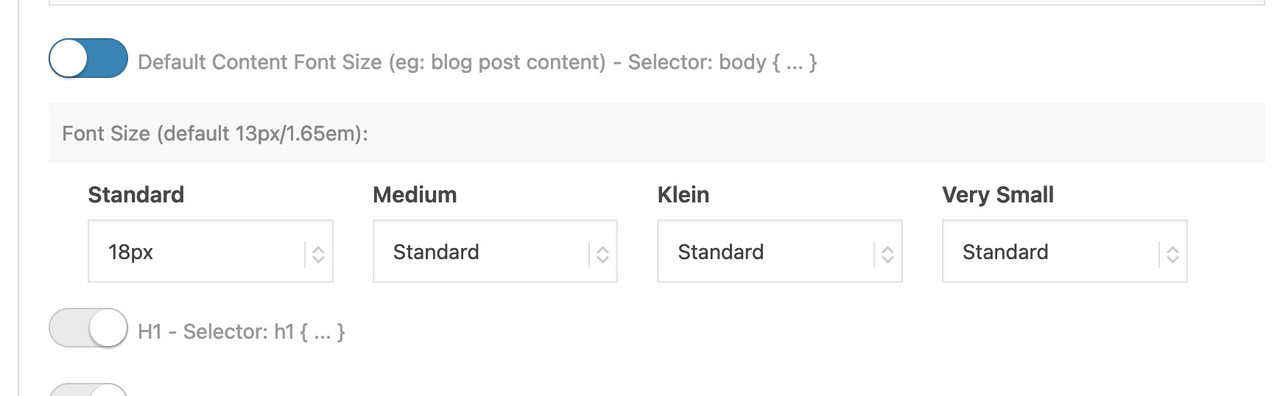
function custom_script(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.open-popup-link a').trigger('click'); })(jQuery); }); </script> <?php } add_action('wp_footer', 'custom_script');unter Allgemeines Styling – gibt es den Tab ganz am Ende: “Typography”. ( vielleicht sollte man das im deutschen dann doch Typografie nennen)
dort den ersten Switch mal umlegen und das gewünschte dann setzen:
 December 7, 2023 at 11:28 am in reply to: Difference in size for transparent and non-transparent logo #1427433
December 7, 2023 at 11:28 am in reply to: Difference in size for transparent and non-transparent logo #1427433it’s ok for me – the css code is now not in there ( earlier when I looked he was inside ) – and the one logo on privat is now again bigger than in the other page.
but now to synchronize it is only:
span.logo.avia-standard-logo { padding: 10px !important; }keep in mind that the
jQuery(window).load(function(){is deprecated, you now have to use:
jQuery(window).on('load', function(){December 7, 2023 at 8:20 am in reply to: Difference in size for transparent and non-transparent logo #1427411I am always happy when the solution is in place – but there is no feedback at all. ;)
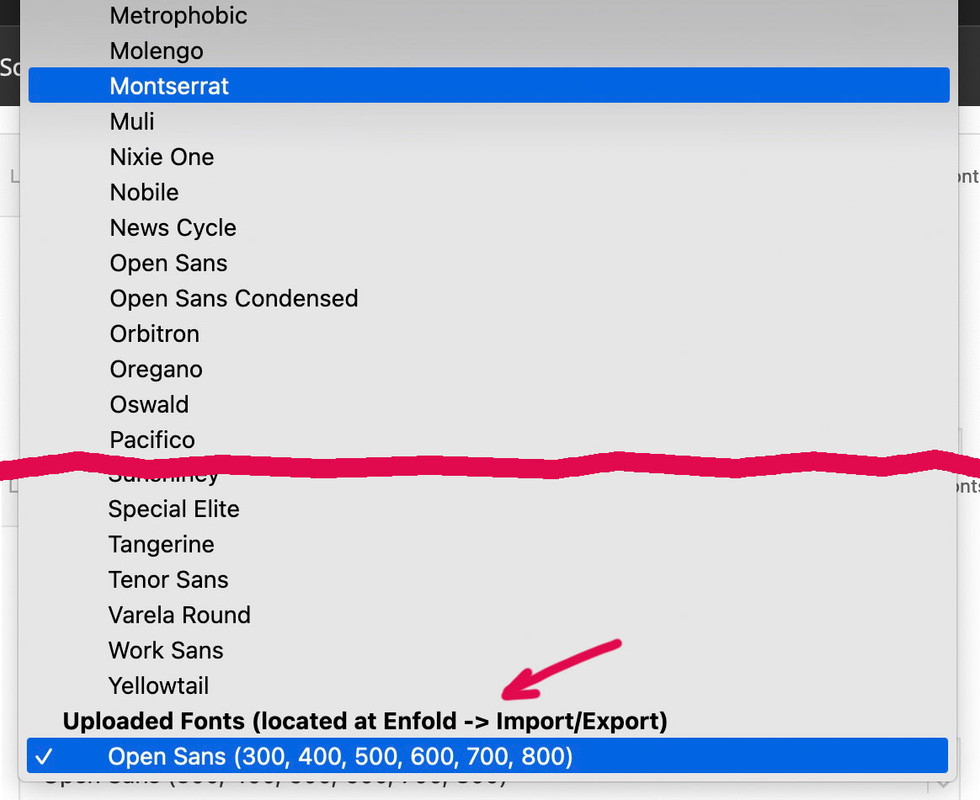
OK – seems to be solved.again – if the belgium domain with your nick is the page you are talking about: i do only see an open-sans font uploaded. – No Montserrat.
If you hamper google font support by the theme on GDPR reasons (DSGVO) in the functions.php the choice of the Montserrat Font from Drop-Downlist (except the fonts on the bottom: uploaded fonts ) will have no effect.

what kind of link did you enter on the input field?
try :https://www.youtube.com/watch?v=_Xbn6nNAIwci think the black bars are part of your video itself.
the video only got 2:3 aspect ratiosee here your video – croped to a 16/9 video :
https://webers-testseite.de/responsive-bg-video/( i will remove it after you have seen the issue)
-
This reply was modified 2 years, 2 months ago by
Guenni007.
The drop-down menu at Advanced styling to choose the font that should be loaded – did you scroll to the bottom of that list and choose your Montserrat Font from there?
the manual uploaded Fonts are placed at the end of the drop-down list!
________
btw. is that .be page the page it concerns? – i do not see any uploaded Montserrat there.December 5, 2023 at 5:08 pm in reply to: Difference in size for transparent and non-transparent logo #1427232on the one installation you got :
span.logo.avia-standard-logo { padding: 10px !important; } span.logo a img { padding: 10px; }two times padding. The privat installation does not have that setting.
put this to your child-theme functions.php:
add_filter('avf_debugging_info', 'remove_debugging_info', 10, 1); function remove_debugging_info($info) { return false; }on my test environment – this is standard behavior.
if there are no entries there is no masonry shown.
Only an element ( here it is a heading ) got the class: el_before_av_masonry_entriesi recommend to use now the svg dividers – instead of the slanted option for the color sections.
the slanted option is only available for bottom styling.
The svg dividers you can set both top and bottom for the same color-section
_________for that behavior the parallax settings are set on the last tab (advanced) of the elements (columns)
I recommend not to set the first option (Parallax – default setting – used for all screen sizes (no media query)) and start with the next two options on Parallax Rules. ( And for the Column Position this is the same recommendation.)
Parallax – for large screens (wider than 990px – Desktop)
Parallax – for medium sized screens (between 768px and 989px – eg: Tablet Landscape)for mobile devices with narrow screen widths, it often makes no sense to set a parallax effect, as you hardly notice the background anyway.
Parallax – for small screens (between 480px and 767px – eg: Tablet Portrait)
Parallax – for very small screens (smaller than 479px – eg: Smartphone Portrait)2) Under Widgets – did you create a widget area : header ?
Your code alone is not enough, the snippet only assigns the widget area position in the DOM.1) I don’t think the fact that a child theme is used here has anything to do with it. There can be many reasons. It starts with the hoster, or certain htaccess settings could also be responsible. Some security plugins can also be a reason.
PS : how was the child theme created? Is it the one provided by Enfold – or a manually created version?
sadly there is no class for those pages that are password protected – so maybe it is only possible to use the page-id of those pages.
#top.page-id-15240 .container_wrap.container_wrap_first { background: url(//dorfgeschichte.li/wp-content/themes/enfold/images/background-images/floral-dark-compressed.png) !important; background-repeat: repeat; }but: because you set the background to all pages ( except the home page ) to wrap_all container – you only need to get rid of the backgrounds overlaying this:
#top.page-id-15240 #main, #top.page-id-15240 .container_wrap.container_wrap_first { background: transparent !important; min-height: 75vh }if both sliders are determined by their alias – you can try that with one function too. Both i guess will work:
add_action( 'ava_after_main_container', 'rev_slider_mod', 10 ); function rev_slider_mod() { if ( is_page(15240) ) { echo do_shortcode('[rev_slider alias="bereich-vorstand"][/rev_slider]'); } if ( is_page(2959) ) { echo do_shortcode('[rev_slider alias="bereich-mitglieder"][/rev_slider]'); } }for color try in quick css:
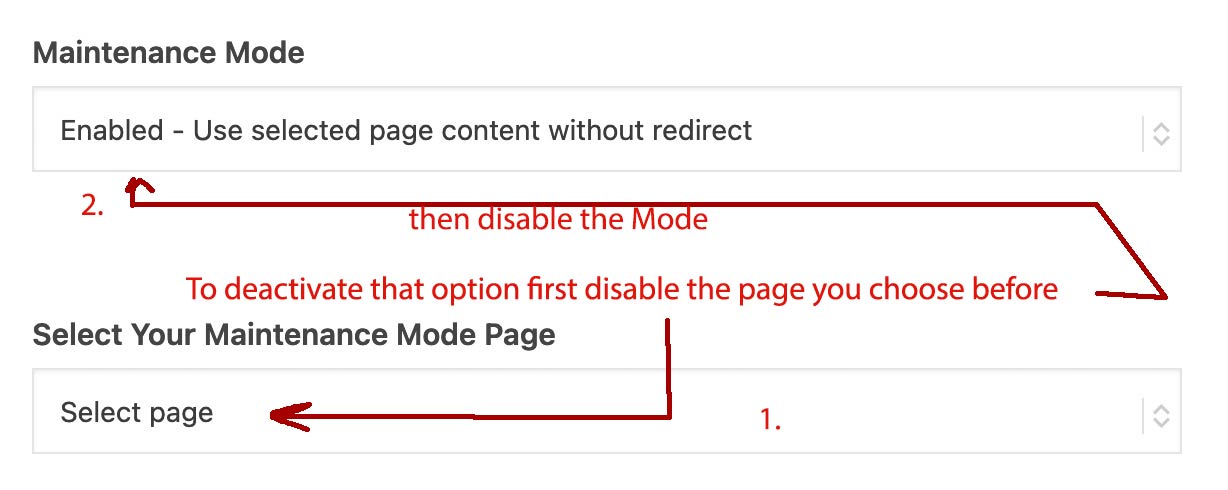
#top .rs-parallax-wrap .rs-layer { color: yellow !important; }December 3, 2023 at 9:34 am in reply to: This page is selected to be displayed as maintenance mode page but is not active #1427023You have mistakenly assumed that deactivating the mode (on Maintenance Mode) will also reset the setting at the bottom (Select Maintainance Mode Page). If this were technically possible, it would be a good thing. However, you must first reset the page to the default value, which is “Select page” (and that means no page is selected) – only then you should set the checkbox at the top to unchecked (Disable Maintainance Mode).
That’s why I set the numbering in the drawing.1) first disable the page you choose
2) then disable the ModeDecember 2, 2023 at 10:22 pm in reply to: Random background image (possibly from a list) in color section #1427004oh wow – long time ago
ps on that given example page there are both versions – on top : showing the bg-image of that weekday
on bottom randomized.by the way: here it is for the seasons:
function scheduling_per_season(){ if(is_page(39621)){ ?> <script> var currentTime = new Date(); var month = currentTime.getMonth() + 1; var imglocation = "/wp-content/uploads/season-images/"; // put the images in this folder switch(true) { case (month >= 6 && month <= 8): var seasonImg = "summer.jpg"; var season = "summer"; break; case (month >= 9 && month <= 11): var seasonImg = "fall.jpg"; var season = "fall"; break; case (month == 12 || month == 1 || month == 2): var seasonImg = "winter.jpg"; var season = "winter"; break; default: var seasonImg = "spring.jpg"; var season = "spring"; } document.getElementById('changed_on_season').style.backgroundImage = 'url(' + imglocation + seasonImg + ')'; document.body.classList.add(season); document.getElementById('changed_on_season').getElementsByClassName("av-special-heading-tag")[0].textContent = "It is "+season+""; </script> <?php } } add_action('wp_footer', 'scheduling_per_season');December 2, 2023 at 11:18 am in reply to: This page is selected to be displayed as maintenance mode page but is not active #1426945Are you looking to your domain as logged-out user?
________
Or have I misunderstood your question and it remains active – even though the mode is disabled?
Then it is probably the case that you first have to remove the page that was originally selected there (i.e. set it to the “select Page” ( ) and then deactivate the mode. Like Mike mentioned above.
 December 2, 2023 at 6:43 am in reply to: Password protected post image in masonry not displayed #1426935
December 2, 2023 at 6:43 am in reply to: Password protected post image in masonry not displayed #1426935And you did already what Ismael said: “Look for this block of code around line 948, and remove it. ” ?
-
This reply was modified 2 years, 1 month ago by
-
AuthorPosts