Forum Replies Created
-
AuthorPosts
-
did you setup an instagram access token key?
here is an instruction (in German Language) to get the access token key – older methodes to share insta images on websites are deprecated.https://www.studiosolid.de/blog/instagram-access-token-erzeugen-so-verbindest-du-dich-mit-der-api
Nevertheless, I would recommend a plugin, because integrating the key is quite tricky without a plugin.
but i never test this without plugin. Maybe the step:
“Configure your Redirect URI to match your website’s URL” in combination with Enfold Widget will be enough.LIMITATION: relation “AND” does not provide a fallback if empty categories are selected !!!
means in the case of the And combination, if one of the categories contains no posts, nothing is displayed. – which would be my personal preference.
this is due to the fact that some svg code do only have viewBox dimensions and no internal width and height information.
those svgs are handled as if they have width and height : 0x0So on avia-builder.css there is a rule :
/* @since 5.6.9 make sure that svg is visible in backend - needs to add logic for frontend !!! */ #avia_builder img[src*=".svg"], .wp-admin .avia-modal img[src*=".svg"] { width: 1500px; }that makes all svg visible on backend. For example – very important for image with hotspots. Image ALB Elements etc.
so maybe it would be better to exclude those svg inside avia_textblock and replace that rule above by:
( because on text_block the images do get width and height information by tiny-mce editor.)#avia_builder div:not(.avia_textblock) > img[src*=".svg"], .wp-admin .avia-modal div:not(.avia_textblock) > img[src*=".svg"] { width: 1500px; }but that had to be done in that original file and should be best implemented to enfold in next version.
PS: ok i see – for partner logo it is : avia_partner_logo – and for content slider it is: avia_content_slider
ok – and i edited that post for content_slider – how to differ with slider_title and slider_entry ?
thats not possible for now?ok – now I understand the negation – if it is not the toggle, the filter is left. I’ve learnt something new.
_______
for : avia_sc_contact , avia_sc_icon_box , avia_sc_iconlist
it will work too.
for the last one i do not know how to differ between small list and big list if needed.but for avia_sc_content_slider and avia_sc_partner_logo – it does not work that way
PS: ok i see – for partner logo it is : avia_partner_logo – and for content slider it is: avia_content_slider
(wrong if ( ! class_exists statement )now with contentslider i got those extra_args : slider_title and slider_entry
how to combine it in this case?i know how to include that extra_args on f.e. timeline:
if( $context == 'avia_sc_timeline' && is_array( $extra_args ) && in_array( 'title', $extra_args ) )but the combination is hard for me to see how to obtain that.
I would never have thought of it myself. Thank you so much.
But I don’t quite understand the logic. Because I want to change this just for the toggles only (so why the not equal) – wouldn’t a logical combination of both conditions be the method of choice?
function my_avf_customize_heading_settings(array $args, $context, array $extra_args = array()){ $atts = $extra_args [1]; if( $context == 'avia_sc_toggle' && $atts['heading_tag'] == ''){ $args['heading'] = 'h3'; } return $args; } add_filter('avf_customize_heading_settings', 'my_avf_customize_heading_settings', 10, 3);or have a look at this page ( i that case it is a gif – second flip-box ) but you see the general way behind that substitution:
https://webers-testseite.de/icongrid-with-frontimage/Please tell me how –
i know that i can have a child-theme toggles.php – but it might be possible to only replace the heading_tag by that filter if choice is on “Theme default”yes thanks that works – do we have to use strict equality here?
A small drawback: if you want to set the p-tag in the Alb, this is no longer possible.@Ismael : Please show a working snippet. – I have tried many things with no result.
i know that this is an older topic – but with that new logic to show only Cat A and Cat B if both is true. Filter does not work as expected.
It shows the posts of that Category which has a post.By the way Ismael, would it be possible to change the filter conditionally like in the Alb Element itself?
Because my method above changes all toggle titles at once, but has the disadvantage that if an individual tag has been set, this is also subject to the filter.The alb itself got this ternary operator
$default_heading = ! empty( $meta['heading_tag'] ) ? $meta['heading_tag'] : 'p';so is it possible to use the filter – but leave it untouched if meta heading_tag is set?
put this to your child-theme functions.php:
function my_avf_customize_heading_settings( array $args, $context, array $extra_args = array() ){ if( $context == 'avia_sc_toggle' ){ $args['heading'] = 'h3'; } return $args; } add_filter( 'avf_customize_heading_settings', 'my_avf_customize_heading_settings', 10, 3 );no chance to get it with quick css.
there are possibilities to insert that snippets in parent theme functions.php – but on every update you will loose those changings.
See enfold functions.php file on line 1011ff – there is a comment :/** * register custom functions that are not related to the framework but necessary for the theme to run */So if you want to get by without a child theme and don’t want to incorporate the changes every time you update, there are plugins that can embed code snippets. f.e. https://en-gb.wordpress.org/plugins/code-snippets/
I always install a child theme, so I can’t help you with that.
if you only want to show a custom side bar – see what the custom sidebar is named and put this to your child-theme functions.php:
– this will activate the sidebar for single post – if you do not like to set it in enfold options – you can use more detailed conditional tags
function avia_change_layout_for_searchresults($layout, $post_id) { if( is_single() ) { $layout['current'] = $layout['sidebar_right']; $layout['current']['main'] = 'sidebar_right'; } return $layout; } add_filter('avia_layout_filter', 'avia_change_layout_for_searchresults', 10, 2); // next will activate the custom sidebar by its name add_filter("avf_custom_sidebar", function($custom_sidebar) { if( is_single() ) { $custom_sidebar = "Custom-Sidebar-Name"; } return $custom_sidebar; }, 10, 1);on Dashboard – Enfold Child – Sidebar Settings – “Sidebar On Blog Page” – and “Sidebar On Single Post Entries”
make a decision there for your sidebar visibility.Have you adjusted the settings here to suit your needs? : on Dashboard – Settings – General – “Date Format”
if that does not work – try in your child-theme functions.php:
function new_date_format() { $date_format = "m/d/y"; return $date_format; } add_filter('avf_datepicker_dateformat', 'new_date_format');and if you like to influence the placeholder text:
function new_date_placeholder() { $placeholder = "TT / MM / JJ"; return $placeholder; } add_filter('avf_datepicker_date_placeholder', 'new_date_placeholder');PS: for Formatstring see: https://wordpress.org/documentation/article/customize-date-and-time-format/
you can see here css and example (second flipbox) : https://webers-testseite.de/icongrid-with-frontimage/
for the background-images you might set in alb element a min-height option.ok – sorry that is the other Events Plugin.
Seems that both plugins: Events Manager and Events Calendar got this feature of “Add to calendar”And maybe it is better to get rid of the whole wrapper :
#top .tribe-events-c-subscribe-dropdown__container { display: none !important; }March 21, 2024 at 10:09 am in reply to: Button clicks tracking for Google Ads and Analytics can't be set up with Enfold #1437753that is the reason why:
” Incidentally, I think it’s better to start a new thread when a topic was started that long ago. ”To reach a Developer here is best to have a new topic – with more informative title.
or write to “Please submit your feature requests and suggestion directly on GitHub.”
you can see the links to those important enfold links in right sidebartry – because it seems only be shown on single events page:
#top.single-event .em-event-add-to-calendar { display: none; }March 21, 2024 at 8:01 am in reply to: Button clicks tracking for Google Ads and Analytics can't be set up with Enfold #1437736you can have that with buttons_fullwidth.php too but on buttonrow.php i have to look how the customclass is added there.
_____
Incidentally, I think it’s better to start a new thread when a topic was started that long ago.March 21, 2024 at 6:39 am in reply to: Button clicks tracking for Google Ads and Analytics can't be set up with Enfold #1437726Are you able to influence the trigger? why don’t you use a.avia-button
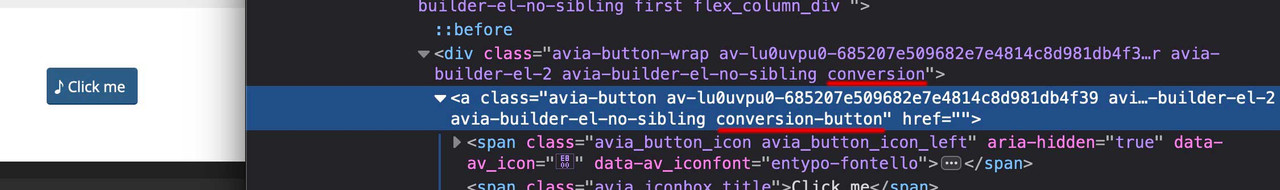
or would you like to differentiate which buttons were clicked? In this case, you have to use the generated unique class as a trigger for each button element. f.e. a.av-av_button-60d3b58ef6e39d033d89831f5df0c979 – you can see that on dev tools what unique class is added.Next: you can use that custom class on the anchor element itself by having a child-theme buttons.php.
if you would like to have that solution – you only have to edit that buttons.php to add the{$meta['el_class']}to the anchor too.see: https://pastebin.com/jT1B5XJa
on line 758 i added that class as custom-class-button (which is added on line 764 to the wrapper element)disadvantage of this quick change: if two custom classes are assigned – only the last one receives this addendum
(if you do not know how to use child-theme alb elements – tell me – or look to https://kriesi.at/documentation/enfold/intro-to-layout-builder/#customization )
See: https://webers-testseite.de/button-class-to-anchor-tag/
–

Thenn you can use as trigger (in this case) : a.conversion-button
Since Version 5.6.9 there is an enfold embedded duplicate option – if you hover the list. Or in edit mode – you see on the right side : “copy to a new draft”
Since that version – i have deleted those extra plugins you mentioned above.next : did you use a grafic tool to replace jpgs with webp images?
the small view image is shown as jpg file ( with source webp )
Have you checked the settings – if there is a compression level for this replacement?
( 500×750 not blurry and 470px × 705px (scaled to 200px × 300px) blurry ) – so scaling might be a problem too.yes – or place a whitespace separator to that cell – and set on advanced tab the “Element Visibility”.
March 19, 2024 at 11:20 am in reply to: How to create a column in full width not using a color section? #1437537Honestly, I think it would be an improvement to have an element that could contain other ALB elements, but is not itself a full-width element, and thus allows a sidebar to be placed next to it. Benefit is on that a possibility to have common background-image. Etc.
so here is my version of your logo:
https://webers-testseite.de/motive-agency.svgon looking to the svg with dev tools ( or download it and see in a good text editor) you see that i renamed the standard classes st to ma – and even the gradient is build via class – so changing it from outwards css (quick css) is easy even for the gradient stop-colors.
by the way – if your logo svg is well designed – you can change on inline svg fillings with quick css.
because you do not have a shrinking header – you can use for that the header class: av_header_transparencyf.e.:
.av_header_transparency .logo .st0 { fill: #4e4e4e }and here you can see the benefit of reworking the svg code – that class ( or there might be other path on that page) are allways the same for standard Illustrator setting.
_______________btw: if you got a shrinking header you can use the class on html in combination with the class header-scrolled.
.html_header_transparency #header:not(.header-scrolled) .logo .st0 { fill: #4e4e4e }try:
(but as mentioned above – if you have defined a standard transparency logo on enfold options – you do not need to add that header_class)function av_change_alt_logo_img($header){ if(is_page(1313)) { $header['header_class'] .= ' av_alternate_logo_active'; $header['header_replacement_logo'] = 3951; } return $header; } add_filter('avf_header_setting_filter','av_change_alt_logo_img');the header class to activate the transparency logo is set by enfold to: av_alternate_logo_active
the page-id of your about page is : 1313 isn’t it ?
the logo ID – can not proove it from dev tools. -
AuthorPosts
