Forum Replies Created
-
AuthorPosts
-
April 25, 2018 at 4:45 pm in reply to: CSS code in header to switch between Mobile header image & desktop header image #946695
the logo itself is no background-image. For shrinking version you need a real image there :
you can change the logo by adding this to functions.php of your child-theme
if you want to have a different logo on mobile advices (even for ipad air etc)function avia_custom_mobile_logo(){ if(wp_is_mobile()){ ?> <script> jQuery(".logo img").attr("src", "http://path-to-mobile-logo/logo.png"); </script> <?php } } add_action('wp_footer', 'avia_custom_mobile_logo');if you like to have a different logo for small screen width. – that is something different. – and on performance reasons it is always problematic to measure screen-width permanently. – so on this case a debouncing could be a good advice
function av_dif_mobile_logo(){ ?> <script> jQuery(window).load(function(){ if (jQuery(window).width() < 480) { jQuery(".logo img").attr("src", "http://path-to-logo/logo.png");} }); </script> <?php } add_action('wp_footer', 'av_dif_mobile_logo');April 25, 2018 at 4:37 pm in reply to: ENFOLD 4.3: function for adding own Google font causes error #946689i know that code as well – but try this one – maybe it works (too)
add_action('wp_head', function() { ?> <link href="https://fonts.googleapis.com/css?family=Cinzel+Decorative:400,700" rel="stylesheet"> <?php });Or your code only with false at the end – but try first the top code
function avia_add_google_fonts() { wp_enqueue_style( 'avia-google-fonts', 'https://fonts.googleapis.com/css?family=Cinzel+Decorative:400,700', false ); } add_action( 'wp_enqueue_scripts', 'avia_add_google_fonts' );on my page on top: https://webers-testseite.de/edited-enfold-alb-elements/ i updated the new files for Enfold 4.3
i decided to not support older enfold from now on. so only the newest files are there to download.Or put a column in that color-section and set for the column Custom top and bottom margin negative margin
Can not confirm to that
Please do open https://webers-testseite.de/cynthia/logo-move/
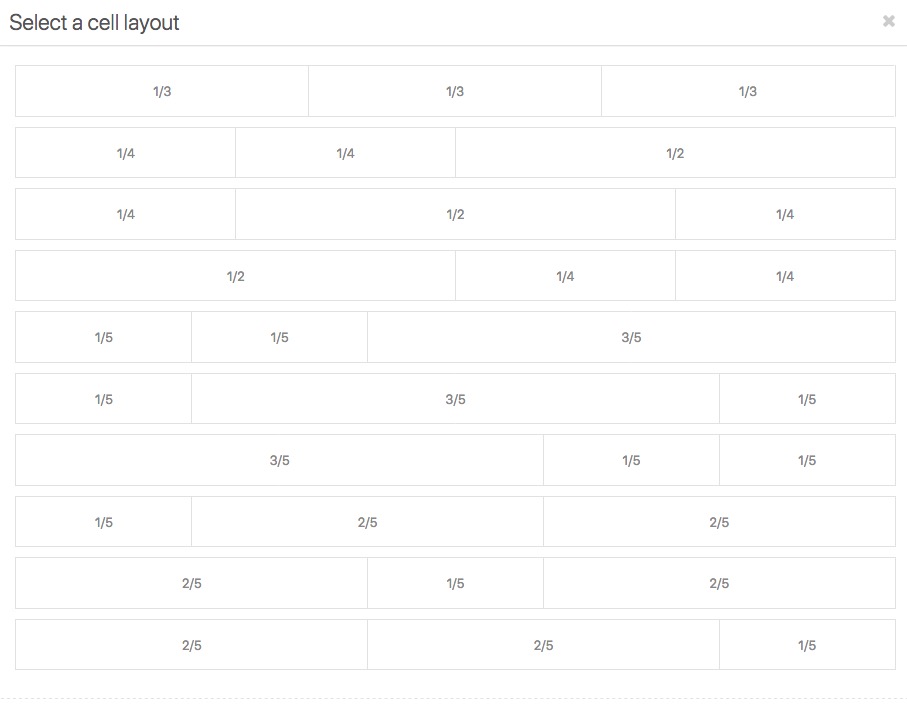
and even if you do not accept and open another page the message pops up.April 25, 2018 at 1:30 pm in reply to: HOW DO I: Create a full width 1/4 1/4 | 1/2 layout – Looking for community input #946560April 25, 2018 at 1:07 pm in reply to: "Less than" sign < in title or text crashes the icon list #946550so we now had to use these phrases for the signs in input-fields like headings or caption-titles
'###lt###' => '<', '###gt###' => '>', '###amp###' => '&', '###91###' => '[', '###93###' => ']', '###quot###' => '"', '###34###' => "'"by the way i shortend the code –
It is also very unlikely to hit such a string. In principle, you replace the & and the semicolon with the rhombus #'#lt#' => '<', '#gt#' => '>', '#amp#' => '&', '#91#' => '[', '#93#' => ']', '#quot#' => '"', '#34#' => "'"PS : thanks – i know that Guenter could help in this case !
See here the icon-list in action : https://webers-testseite.de/cynthia/logo-move/First of all – you have here on that page more than one h1 Tag. This is something goolge f.e. do not like to see. A h1 heading should be unique as an ID per page.
To your headings and mobile advices. I can not reproduce your troubles. But i can only test it in firefox with ( alt cmd M )
Can you please show a screenshot of what your are talking aboutput this into your functions.php of your child-theme:
if(!function_exists('avia_debugging_info')){ function avia_debugging_info() { // } }Loading of jquery in the footer seems to have troubles with shrinking header logo.
April 24, 2018 at 8:55 am in reply to: "Less than" sign < in title or text crashes the icon list #945742on using the entities it works the first time – but if you open the iconlist again all less than signs are gone and the iconlist in frontend does not work anymore. So no chance for a second edit or to add list points here.
April 23, 2018 at 10:27 pm in reply to: Header – Logo left, menu right – except on mobile devices #945583on mobile there will be a hamburger menu – the option of menu center is for the most advices not given – accept ipad 2 etc on landscape ?
there were possibilities to set this – but there must be alot of css additonal. (Scroll offset, etc.)
Try this in your functions.php of your child-theme:
add_filter('avf_header_setting_filter','av_change_header_layout'); function av_change_header_layout($header){ if(wp_is_mobile()){ $header['header_layout'] = "logo_center bottom_nav_header menu_right"; $header['bottom_menu'] = "header_bottom_menu_active"; } return $header; }and this to quick css ( it depends on your header settings values):
.avia_mobile #header_main_alternate { border-top: none !important ; } .avia_mobile #header_main .container, .avia_mobile .main_menu ul:first-child > li a { height: 50px !important; line-height: 52px !important; } .html_header_top.html_header_sticky.avia_mobile #top #wrap_all #main { padding-top: 119px !important; }see here a solution: https://kriesi.at/support/topic/checkbox-contact-formular-to-data-security-contract/#post-940989
you can input that in the Form Element Label:
<span>Ich habe die <a href="https://link-zum-Datenschutz" target="_blank">Datenschutzerklärung</a> zur Kenntnis genommen. Ich stimme zu, dass meine Angaben und Daten zur Beantwortung meiner Anfrage elektronisch erhoben und gespeichert werden. Hinweis: Sie können Ihre Einwilligung jederzeit für die Zukunft per E-Mail an (Email address hidden if logged out) widerrufen.</span>Das Teil muß verpflichtend sein und nicht preselektiert sein.
well it is always best to see a link – but is it something like this here: https://webers-testseite.de/
from layerslider over the next color-section – or
like this here : https://kriesi.at/themes/enfold-hotel/April 23, 2018 at 12:43 pm in reply to: "Less than" sign < in title or text crashes the icon list #945378i tested it ( ampersand method ) – but it does not work as expected.
Maybe the other Günter can have a look at that. We need a coder here
-
This reply was modified 7 years, 9 months ago by
Guenni007. Reason: Günter needed
April 23, 2018 at 11:30 am in reply to: "Less than" sign < in title or text crashes the icon list #945358So i think the question is how to only replace those strings in frontend and not in backend.
if in shortcodes the< ;and> ;are seen the page shows correct – but on editing the iconlist again these strings are translated and the troubles start.April 23, 2018 at 8:46 am in reply to: "Less than" sign < in title or text crashes the icon list #945296ok – i ignored your reference – on iconlist headings it is a great desaster !
no solution for that ? !
try this : you had to test width and height if this fits:
#top .menu-item-search-dropdown > a:before { content: ""; width: 40px; height: 40px; display: inline-block; vertical-align: middle; background: url(https://url-to-your-image.jpg) no-repeat center center; background-size: contain; }April 21, 2018 at 9:10 pm in reply to: SSL-Umstellung, AVIA Java-Script lädt unsicheres Bild nach #944970Seit der Umstellung von kriesi.at auf https liegen die Bilder auch ganz woanders.
Kannst du herausfinden in welcher color-section das liegt? Du siehst ja in der Demo welche color-section das sein soll : https://kriesi.at/themes/enfold-construction/ Einmal in dem Gelben und dann unten in dem Grauen BereichGehe also in die color-section die es betrifft und lade dort ein eigenes Hintergrund bild – das überschreibt das fehlende.
oder das Bild jetzt findest du in Vollauflösung unter: https://kriesi.at/themes/enfold-construction/files/2015/10/house-wire-model-fade-white.pngand your screenshot does not show the bottom of the list – where the newly added fonts are ! ;)
sicher aber du kannst ja das in ein media-querie setzen: ( musst selbst wissen wo dein hamburger menu startet)
@media only screen and (min-width: 990px) { .html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 148px !important; } }Das mit dem Padding-top für main hattest du gelesen. Das muss inline gesetzt worden sein –
egal setz mal bitte:.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 148px !important; }ja weil der schatten “falsch” angelegt ist
bei Schattenwurf in eine Richtung wird der 4 Wert meist mit negativen Vorzeichen verwendet:
deshalb siehe meinen Vorschlag oben der wirft nur in Y-Richtung nach unten einen Schatten – eventuell ist !important wichtig:
Lass also die Einstellung ruhig drin und nimm stattdessen das ins Quick css.av_minimal_header_shadow { box-shadow: 0 5px 12px -8px rgba(0, 0, 0, 0.8) !important; }April 21, 2018 at 10:55 am in reply to: "Less than" sign < in title or text crashes the icon list #944873hm – i recognized that behavior too on reediting some textblocks –
or very often in headings from some alb elements f.e. inserting a softhypen – after reediting that alb again it is lost.maybe the avia_ampersand function could redefine some special characters
f.e. i do allways want to have non-breaking dashes :add_filter('avia_ampersand','non_breaking_hyphens'); function non_breaking_hyphens($content) { $content = str_replace("-","‑ ;",$content); return $content; }maybe this could help
add_filter('avia_ampersand','translate_signs'); function translate_signs($content) { $content = str_replace("<","<span class='special_amp'>< ;</span>",$content); $content = str_replace(">","<span class='special_amp'>> ;</span>",$content); $content = str_replace("< ;","<span class='special_amp'>< ;</span>",$content); $content = str_replace("> ;","<span class='special_amp'>> ;</span>",$content); return $content; }Lol : Boardsoft changes it immediately :
so remove the space to the semicolon
-
This reply was modified 7 years, 9 months ago by
Guenni007.
you have downloaded that predefined child-theme by Kriesi (link above) http://bit.ly/enfold-child
Upload that best is ftp to the themes folder.
After that it should be shown in Appearance – Themes.
Here you can activate it – goto your Enfold-child – Options page – Import/Export and import the parent theme settings.if there is something misssing you alway can reactivate Enfold make some backups ( f.e. the same page but Export Theme Settings File)
April 21, 2018 at 9:53 am in reply to: 3 section footer showing as 1 row on mobile (responsive) #944858deminish the 29.333 etc to f.e. 29.2%
(100-2×6):3 = 29,333333 but borders and other settings could be responsible that it does not fit with the exact valueand as allways it might be an important necessary:
@media only screen and (max-width: 767px) { #footer .av_one_third { margin-left: 6% !important;; width: 29.2% !important;; } #footer .av_one_third.first { margin-left: 0 !important;; } }or maybe you make it for very small screens as it is set by Enfold – and let the space in between abit smaller:
@media only screen and (min-width: 480px) and (max-width: 767px) { #footer .av_one_third { margin-left: 4% !important;; width: 30.5% !important;; } #footer .av_one_third.first { margin-left: 0 !important;; } }have you installed any security plugin? Some of them have mime type restrictions – so you had to allow zip files.
wo kommt das padding-top von main her – hast du das gesetzt ? da steht inline css
das ist der Wert 152 nimm doch mal 149pxund eventuell definierst du den Header Schatten ein wenig anders :
.av_minimal_header_shadow { box-shadow: 0 5px 12px -8px rgba(0, 0, 0, 0.8); }get familiar with child-theme it is so easy and nearly all snippets to adjust something in Enfold are for child-theme use.
https://kriesi.at/documentation/enfold/using-a-child-theme/Lösche deinen Browser Cache und eventuell vorhandene Caching Plugins.
ich sehe jetzt kein rot mehr -
This reply was modified 7 years, 9 months ago by
-
AuthorPosts