Forum Replies Created
-
AuthorPosts
-
on my 4.3 Enfold that works perfect !
PS : the new 4.3.1 is there but sadly these fixes aren’t included.
some seconds faster Mike
if that above was you code you have in it: the quotation marks are not code marks.
Das waren teilweise geschwungene Anführungszeichen. Dann funktioniert es auch nicht mit dem code.
i think the one span is obsolete .
And maybe the effect is better if the big i is better visible as Letter and function: try this:
<p style="text-transform: uppercase; color: #ffffff;">Werden Sie Partner auf der Plattform für Mediziner<span style="color: #dcb505; font-weight: bold; font-size: 1.4rem; vertical-align: top">I</span>nnen</p>see here : https://webers-testseite.de/inline-css/
Well there is a work around of ismael on that: https://kriesi.at/support/topic/video-autoplay-4/#post-947097
if you are not familiar with editing php files :here are both files edited complete:
Look: https://pastebin.com/nQzBcsnn put it in the original folder of enfold/framework/php/ and replace: function-set-avia-frontend.php
Download: https://pastebin.com/dl/nQzBcsnnLook: https://pastebin.com/cSBt7Ebe put this to the original folder of enfold/config-templatebuilder/avia-shortcodes and replace the av-helper-slideshow.php
Download: https://pastebin.com/dl/cSBt7Ebe
Guess you don’t need a child-theme solution on this – because the next update will have that fixIf you are patient to wait first week of may is there so 4.3.1 maybe have this allready !
May 2, 2018 at 6:36 am in reply to: Enfold Theme Update: No Updates available. You are running the latest version! #949834Nun habe ich über FTP die neue Version installiert
hast du über die bestehende Version “drüber” gebügelt. Heißt – drag&drop Enfold Ordner über Enfold Ordner geschoben und Dateien ersetzten lassen?
Hier liegt beim ftp update meist der Hase im Pfeffer. Enfold hat einiges an Strukturen und Dateien geändert. Vor allem die shortcodes liegen nun in Unterordnern vor. Wenn du also dieses Verfahren oben genutzt hast liegen manche Dateien dann doppelt vor ( iconbox, iconlist etc. pp). daher meine Empfehlung: den alten Enfold Ordner vorher umbennen und dann den gesamten neuen Enfold Ordner hochladen.
- Use a child-theme always.
- Update via ftp.
- Rename your enfold folder to f.e. enfold-old
- Upload the new enfold folder via ftp
- Check if all your existing settings work to your full satisfaction.
- If not delete this new enfold folder via ftp
- rename the old one back to enfold.
So you allway can go back to the former status quo
Das mit dem Umbennen macht nun insofern nur Sinn, um schnell den neuen Ordner hochzuladen. Ein Rollback ist jetzt nicht mehr gegeben.
Dann kannst du nachher den alten Ordner löschen.
Das Child-Theme wird beim Updaten nicht gebraucht und auch nicht erneuert. Das ist ja mitunter genau der Sinn. Alle Einträge in die child-Theme functions.php gingen ja dann verloren.can you please answer under the latest thread – it is hard to have in mind what was actually relevant.
try a different intense but lighter blue: f.e. #236bff
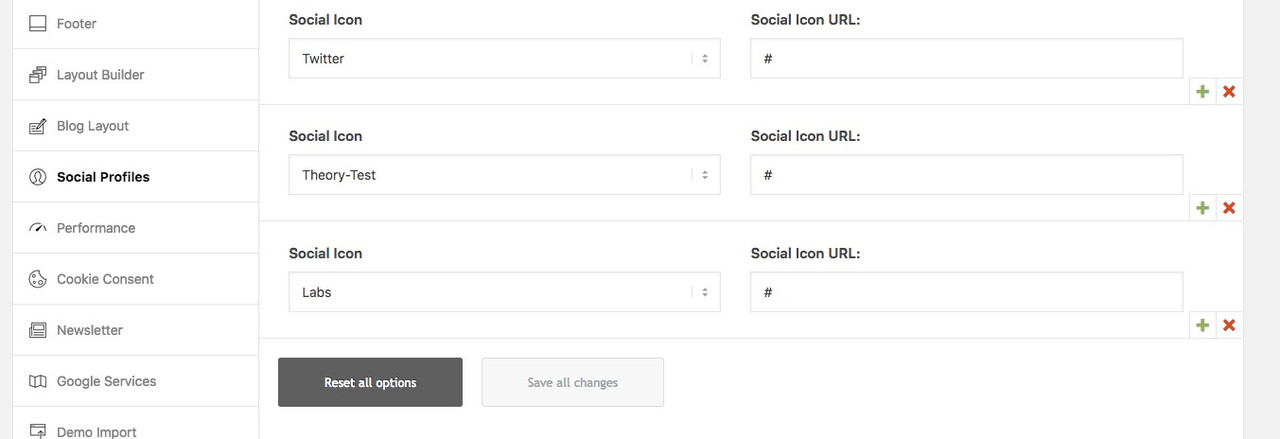
well i would do it to make out of those two ( links ) images a social bookmark !
for that place this to your functions.php of your child-theme
function avia_add_custom_social_icon($icons) { $icons['Theory-Test'] = 'theorytest'; $icons['Labs'] = 'labs'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);And this to your quick css:
#top #wrap_all .av-social-link-theorytest a:before, #top #wrap_all .av-social-link-labs a:before { content: ""; width: 20px; height: 20px; display: inline-block; vertical-align: middle; background-size: contain; } .responsive #top #header .social_bookmarks { display: block !important} #top #wrap_all .av-social-link-theorytest a:before { background: url(https://haqsfashions.website/helixcloudservices/wp-content/uploads/2018/05/Theory_Test_App_icon.png) no-repeat center center } #top #wrap_all .av-social-link-labs a:before { background: url(https://haqsfashions.website/helixcloudservices/wp-content/uploads/2018/05/Screen_Shot_20180430_at_105941.png) no-repeat center center }you will than have on Enfold-Child – Options ( click to enlarge )

these icons will be there where a social bookmark can be – and you can directly determine a link target.
See here how they would behave on small screens: https://webers-testseite.de
does not work this way.
and by the way – do not take background – instead take background-image for you would like to take an image:
#grid1 { background-image: url(https://digital-photography-school.com/wp-content/uploads/flickr/2746960560_8711acfc60_o.jpg); background-repeat: no-repeat; background-size: cover; background-position: top center; }this was a “fake-solution” https://webers-testseite.de/grid-row-video/
that is a color-section with special youtube input.
and a grid-row following but set to absolut positioning with background transparent. So it comes over the color-section.
If you like that – i don’t know what you like to layout exactly.ok – we never stop learning:
but : Safari does not do that on my end here
Info from can i use this (Partial in Safari refers to not supporting the hue, saturation, color, and luminosity blend modes )
and the color blend mode is the interesting one for you .
there is a workaround since there was a mix-blend-mode
give the surrounding container a custom class and:.with-overlay .avia-iframe-wrap::after { content: ""; width: 100%; height: 100%; position: absolute; background-color: #004ae1; pointer-events: none; mix-blend-mode: color; }you can see here a list of that: https://css-tricks.com/almanac/properties/m/mix-blend-mode/
the options are very similar to photoshop layer styles
maybe you do a grayscale filter before sepia one :
filter: grayscale(100%) sepia(100%) saturate(500%) brightness(90%) hue-rotate(165deg);here is another method – i did not know that pointer-event has an influence of the links down under.
( i gave a custom class to one of the surrounding containers: with-overlay).with-overlay .avia-iframe-wrap::after { content:""; width:100%; height:100%; position:absolute; background-color: rgba(0, 0, 255, 0.5); pointer-events: none; }see my test page above – this effect is not nice – It’s like a veil over
1) : i’m participant as you so i do not see private messages. The link is new for me.
2) : my code shows you a way to do it for video ALB setted videos.
3) : this will be the only possibility to get this – because if you do not want to start with autoplay ( and thats my comment above) there will be no overlay option – an overlay will hamper the play-button to work.
4) : you see in my code above that there is after sepia filter a saturate filter – because sepia colorizing is not in intense color. So try to insert after your sepia filter a saturate one.
5) : maybe try this in your code (don’t forget webkit-filter option)sepia(1) saturate(500%) brightness(0.9) hue-rotate(170deg)May 1, 2018 at 9:19 am in reply to: Checkmarks in Performance – self hosted video – youtube video #949446thanks
an overlay will be possible – but how do you start the video.
If you let it start automatically – yes is possible – but your sitevisitors would have no chance to stop it then. …filtering is possible and there are no z-index conflicts then. f.e. try:
.avia-video iframe, .js_active .avia-iframe-wrap iframe, div .avia-video .avia-iframe-wrap { -webkit-filter: sepia(100%) saturate(200%) brightness(90%) hue-rotate(160deg); filter: sepia(100%) saturate(200%) brightness(90%) hue-rotate(160deg); }see results here https://webers-testseite.de/youtube-masonry/
this combination is a trick :
1) the container is forced to be seen in sepia ( old foto-style) – but sepia 100% is not saturated enought to get strong colors so:
2) saturate is followed to get bright colored “overlays”
3) with brightness ( thats clear) and afterwards
4) the hue-rotate angle puts the now one-colored thing to a color.play a bit with saturate and hue-rotate to get the color you like
thanks Ismael – i will give it a try.
PS that filter was not in the list i have from https://kriesi.at/documentation/enfold/hooks-and-filters/
Maybe a global search in enfold folder for “apply_filters” should be necessary. ;)April 30, 2018 at 10:09 pm in reply to: Disabling Google Fonts and loading them from own server instead #949241so you see that on my folder structure of that plugin will be in that way the css is generated on that helper-page from groogle.
the css code comes to the css folder as f.e. chelsea.css the fonts itself comes to the fonts-folder.
so than the relative path is as yours: ../fonts/so if you don’t like to use that little plugin i would preserve the structure of the page above
1) make (as you did it) a fonts folder on child-themes folder
2) and make a folder css.
3) name that whole @import-rule like your fonts name f.e. chelsea.css
4) include the css via your functions.php of your child theme by:function local_google_fonts() { wp_enqueue_style( 'chelsea-fonts', get_stylesheet_directory_uri().'/css/chelsea.css' ); } add_action( 'wp_enqueue_scripts', 'local_google_fonts' ); ?>5) Every added Font like this you can do it by semicolon separated line wp_enqueue_style
6) Now everything should work
7) you can add those fonts via that shortcode as body and content font – but they were loaded from local place now because of:add_action( 'init', 'enfold_customization_switch_fonts' ); function enfold_customization_switch_fonts() { global $avia; $avia->style->print_extra_output = false; }April 30, 2018 at 10:06 pm in reply to: Disabling Google Fonts and loading them from own server instead #949239if you look into that plugin ( it is only the thing on that link google fonts helper) you will see that it is only an activation of the fonts.
But i think it makes it a bit more clearer what happend – the content of that plugin will look like this:function local_google_fonts() { wp_enqueue_style( 'chelsea-fonts', plugin_dir_url( __FILE__ ) . 'assets/css/chelsea.css' ); } add_action( 'wp_enqueue_scripts', 'local_google_fonts' ); ?>this is the chelsea.css what you got on the helper site:
/* chelsea-market-regular - latin */ @font-face { font-family: 'Chelsea Market'; font-style: normal; font-weight: 400; src: url('../fonts/chelsea-market-v5-latin-regular.eot'); /* IE9 Compat Modes */ src: local('Chelsea Market'), local('ChelseaMarket-Regular'), url('../fonts/chelsea-market-v5-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('../fonts/chelsea-market-v5-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */ url('../fonts/chelsea-market-v5-latin-regular.woff') format('woff'), /* Modern Browsers */ url('../fonts/chelsea-market-v5-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */ url('../fonts/chelsea-market-v5-latin-regular.svg#ChelseaMarket') format('svg'); /* Legacy iOS */ }the only thing now is to locate the correct relative path!
if you are not shure if that was the correct path to it use first the absolute path ( https:// url /wp-content/themes/enfold-child/fonts) – you know what i mean.
the ../fonts/ on your css code means that from the css it is one level higher in the fonts folder.
if you did that into child-themes/style.css the fonts-folder has to be a level higher.
but i think that your folder structure is more like/* chelsea-market-regular - latin */ @font-face { font-family: 'Chelsea Market'; font-style: normal; font-weight: 400; src: url('/fonts/chelsea-market-v5-latin-regular.eot'); /* IE9 Compat Modes */ src: local('Chelsea Market'), local('ChelseaMarket-Regular'), url('/fonts/chelsea-market-v5-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('/fonts/chelsea-market-v5-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */ url('/fonts/chelsea-market-v5-latin-regular.woff') format('woff'), /* Modern Browsers */ url('/fonts/chelsea-market-v5-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */ url('/fonts/chelsea-market-v5-latin-regular.svg#ChelseaMarket') format('svg'); /* Legacy iOS */ }that means your folder fonts is on the same level as your style.css in which the css from above is integrated
on default webm should work – but have you tried mp4 instead?
Edit : i see you changed it now to youtube pendents.
that is more or less a good compromise – to have a pseudo class container.
set the class for the grid-row element to: grid-shadow.av-layout-grid-container.grid-shadow::before { content: ""; box-shadow: inset 0 1px 5px -1px rgba(0, 0, 0, 0.5); width: 100%; height: 100%; position: absolute; top: 0; }the class is directly behind the container so it would be with no space between them
.av-layout-grid-container.avia-shadowbut if you like to have different shadows – it might be better to call it a different way: f.e grid-shadow
.av-layout-grid-container.grid-shadow { box-shadow:inset 0 1px 3px rgba(0, 0, 0, 0.8) !important; }And: it will not work if your grid-cells have a background-color!!!
April 29, 2018 at 11:00 pm in reply to: Adding custom icon to Social Profiles – Icon doesn't display #948737nothing has changed yet – the font is still called entypo-fontello ;)
I’m just kidding a bit
the fault is on https://kriesi.at/documentation/enfold/custom-social-icons/ – should be corrected indeedApril 29, 2018 at 10:59 pm in reply to: Adding custom icon to Social Profiles – Icon doesn't display #948736The font is still called entypo-fontello
April 29, 2018 at 10:58 pm in reply to: Adding custom icon to Social Profiles – Icon doesn't display #948735The font is called entypo-fontello
give to the grid-row ALB element the custom class: avia-shadow
by the way it is defined already on Enfold shortcodes.css as:
.avia-shadow { box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.1); }if you like to have that a bit more visible play a bit with the 0.1 or the px values
if you want to have that allways you can add it via functions.php that class.on smaller screens go back to normal view of header_meta:
@media only screen and (max-width: 768px) { #header_meta { min-height: 30px !important; margin-bottom: -1px; } #header_meta .container { top: 0 !important; padding-right: 0; overflow: visible; height: 1px !important; min-height: 0px !important } #menu-item-shop .cart_dropdown_link { padding: 0 40px !important; top: -15px !important; } }This is a little bit hazy – because there was a 1px area of logo and shopping cart that does not work as link area:
but i think you can live with that.:
#header_meta .container { top: 50px; padding-right: 110px; overflow: visible; height: 1px !important; min-height: 0px !important } @media only screen and (max-width: 990px) { #header_meta .container { padding-right: 170px; } #menu-item-shop .cart_dropdown_link { padding: 0 110px 0 70px; } }a 0px height would cause an other layout
And we had to think about what should happen to very small screens !
-
This reply was modified 7 years, 9 months ago by
Guenni007.
April 29, 2018 at 6:41 pm in reply to: Disabling Google Fonts and loading them from own server instead #948688first- have a look here.
i put the infos and a short plugin together: https://kriesi.at/support/topic/disable-google-font-loading-via-google/
You can downlaod a whole zip file with all fonts included in Enfold https://webers-testseite.de/local-google-fonts.zip – or you visit https://google-webfonts-helper.herokuapp.com/fonts to get your font you likeyou don’t need that plugin – but it makes things easier to handle

-
AuthorPosts
