Forum Replies Created
-
AuthorPosts
-
And if it is not an alb with that feature the code here will work too:
What does the code : you give a custom class to the container (mostly a parent container) : clickable – it finds the first link in that container and tranfer the link option to it. And if there is no link in it – it will not have the option.
you only have to give to the clickme class a hover style – like cursor or anything else – see here: https://webers-testseite.de/3-4th-centered/function transfer_link_from_child(){ ?> <script> (function($){ $(".clickable").each(function(){ var theLink = $(this).find("a:first").attr("href"); if (typeof theLink !== "undefined"){ $(this).addClass("clickme"); $(this).on("click", function(){ window.location.href = theLink; }); }; }); })(jQuery); </script> <?php } add_action('wp_footer', 'transfer_link_from_child');One advantage of the code: if you have accidentaly given the class clickable to an element – or you eliminated the links in an element with that class – the element does not get those attributes.
You see althought the 1/2 column on the left bottom with the code element got the clickable class – id does not get the settings.-
This reply was modified 7 years, 9 months ago by
Guenni007.
by the way did you see this on the page of Josue: “Created 2 years ago”
and in addition: for all 4:3 videos : see https://webers-testseite.de/youtube-shortcode-for-enfold/
( by the way we don’t need the width height – even for 16:9 too)function youtube_4zu3 ($id){ return '<div class="avia-video avia-video-4-3" itemprop="video" itemtype="https://schema.org/VideoObject"> <div class="avia-iframe-wrap"> <iframe title="YouTube video player" src="https://www.youtube-nocookie.com/embed/'.$id[0].'?enablejsapi=1&ecver=2&showinfo=0&loop=1&color=white&rel=0" frameborder="0" allowfullscreen> </iframe> </div> </div>'; } add_shortcode('youtube43', 'youtube_4zu3');this is not so important – it is just i’m playing with the filters – and it is also for the pages, which I create here as a demonstration for other comrades. Sometimes then one has a boxed layout and then I do not always want to change the setting globally on my testpage to demonstrate something.
No hurry on thatno – I have not observed that yet. Yes the starting of selfhosted video was a problem too – but on my av-helper-slideshow.php the fix was integrated already.
I thought that irdh has one of my edited alb elements used – and after update the code was changed so much that the old version does not do what was intended to do.
I have always a little time-shift between these changings but they will come soon as alway here: https://webers-testseite.de/edited-enfold-alb-elements/actually I think it’s a pity that these small improvements are not taken over into the code, because for example I think it makes sense to determine the h-tag in the captions, or on icon-box or icon-list element.
Or to have an anchor alternative to the color section. So i made my hr with ID Option – this could be even used when sidebar is active.yes that is your old instruction that works – and the selfhosted video starts with that fix ( avia_html5_video_embed and avia_slideshow_video_helper class ). But the selfhosted video only runs once. I think the normal behavior would be to loop.
so that was my topic here – is there a fix for the loop function?oh – so sorry – that was my fault. ( i edit it above too)
erase the functions.php code you have inserted – that was to substitute the shortcodes.js file:
this is the code you need to substitute the shortcodes. – yes the place you uploaded them was correct.
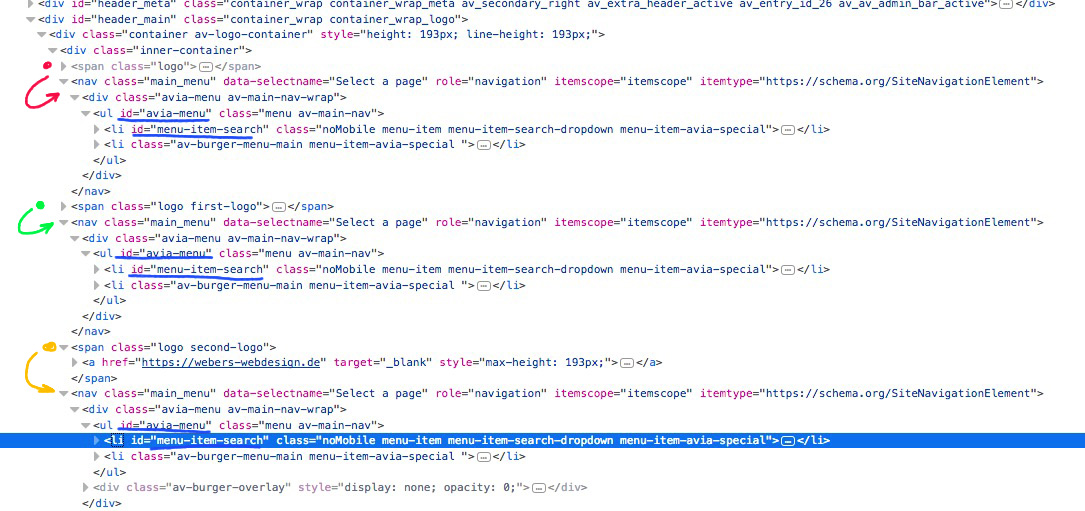
Sometimes you have to edit those sliders again – just open and save.add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }May 4, 2018 at 12:10 am in reply to: Checkmarks in Performance – self hosted video – youtube video #951160there are ways to get rid of it – but the easiest way would be if Günter just put in that little code to avia.js to avoid generating for each .logo a nav:
instead of:
menu2.insertAfter(logo_container.find('.logo'));
that:
menu2.insertAfter(logo_container.find('.logo:first'));
click to enlarge:

the method via filter: avf_logo_final_output is good to have two or three logos in the header: https://webers-testseite.de/cynthia/mille-deco/
but there are multiple identical IDs than on that page.
All ok now – i got on dynamic_avia two merged css files : after beautfying i can extract the quick css again.
by the way : if we do not mark that option on performance: “Delete old CSS and JS files?” there are “backups” of the old settings?
how many will there be saved? that was my salvation now – but it should be limited to a certain number, so that the folder does not inflateNo – please erase that answer- it messes all up in that test page.
All settings are gone ( except the functions.php entries) but quick css and logo and and.PS : no worry it is a test-page so not so important.
This is a place on source code where normaly no-one comes to.
Did you have an own edited footer.php file ?
after that code here:<div id="fb-root"></div>
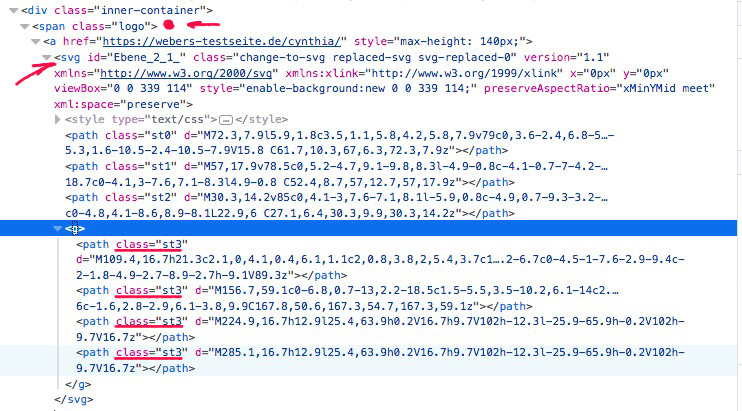
there was something placed by wp-statsbut you must know your path in your svg file.
you can open them with a good text-editor like notepad ++ on pc or sublime-text on mac osAha .
on advanced settings you can set automatically set class – but i prefer to have: css class to target
i use a bit meaningful like: change-to-svgto have this class added to the enfold logo – i put this to functions.php of my child-theme:
function add_class_to_logo_img(){ ?> <script> (function( $ ) { $(function() { $('.logo img').addClass('change-to-svg'); }); }(jQuery)); </script> <?php } add_action('wp_head', 'add_class_to_logo_img');to force the svg to shrink with the header – this comes to quick css:
.logo, .logo a { display: inline-flex} .logo svg { width: 450px; transition: all 1s ease-in-out; }transition all is for the effects i set in quick css
-
This reply was modified 7 years, 9 months ago by
Guenni007.
Well these advanced settings might be nice to have.
See here and look what happens to the svg on shrinking – or on making the screenwidth smaller !
https://webers-testseite.de/cynthia/You can handle path of the svg on hovering f.e to color them different etc.
A link only to see what happend is nice.
If your svg has no implementation of widht and height – the wordpress will interpret it as 0x0 px image.
If you define a width for it :
.logo img { width: 350px } it will be shown.
or did you use the replacement option with svg Support – means is it a real svg in your html code?May 3, 2018 at 7:59 pm in reply to: Youtube link on image no longer opens Lightbox but redirects to Youtube.com #951045And if i see your hint with the autoplay.
if you load the video with options – f.e. as iframe.
only the first option is with questionmark ? all the other following options have to be added by &so
videolink?autoplay=1&loop=1&iframe=trueetc
One exception is with youtube videos – if the link is with:watch?v=so allthough there is a ? the first option after video link must have the ? then &By the way: this code here is to replace the parent ALB with the Child-Theme ALB:
add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }the other code is to dynamically replace some tags – and has nothing to do with the caption title tags
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('h3.widgettitle', '<h4></h4>'); // hier kann man nun weitere anfügen immer durch semicolon getrennt }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');well i guess you are one of those who uses my edited alb elements. Link
it seems that there are some changings on 4.3 (and 4.3.1) so please download the zip-file again from my page and have a look if this will be than ok:
https://webers-testseite.de/Slideshows.zipSorry but i need a little time to edit them
see result: https://webers-testseite.de/cynthia/slideshows/if you are familiar with child-themes and managing some snippets for functions.php of your child-theme:
i edited the headings alb element to have that option: https://webers-testseite.de/edited-enfold-alb-elements/#headingsfor example i did that on Disclaimer to show : https://webers-testseite.de/impressum/#disclaimer
first of all the header is on that page styled to be on the whole width of the screen.
Goto Enfold Child – Header – Header Behavior – and mark: “Let logo and menu position adapt to browser window”this would have been a bit easier to know first.
for the logo on top left nearby the other images i would do it the same way – but not with your long logo – something like:

complete the rule above by:
(not to much else the width had to be adjusted..responsive #header .social_bookmarks li { margin-right: 5px; }font-size: maybe you only make it normal and let 16px stay:
#header_meta #avia2-menu a { font-size: 16px !important; font-weight: normal !important; }the next questions will cost ;) :lol
if you like some gimmicks :lol
#top #wrap_all .social_bookmarks li a:hover { transform: scale(1.4); transform-origin: top left; transition: 1s all ease-in-out; z-index: 3; }in you case i would do it this way and for the whole screen-width
.responsive #header .social_bookmarks li { border: none !important; }* on that case you can goto 27px width / height above (instead of 25px)
here on total
#top #wrap_all .av-social-link-theorytest a:before, #top #wrap_all .av-social-link-labs a:before { content: ""; width: 25px; height: 25px; display: inline-block; vertical-align: middle; background-size: contain !important; } .responsive #top #header .social_bookmarks { display: block !important} #top #wrap_all .av-social-link-theorytest a:before { background: url(https://haqsfashions.website/helixcloudservices/wp-content/uploads/2018/05/Theory_Test_App_icon.png) no-repeat center center } #top #wrap_all .av-social-link-labs a:before { background: url(https://haqsfashions.website/helixcloudservices/wp-content/uploads/2018/05/Screen_Shot_20180430_at_105941.png) no-repeat center center } #top #wrap_all .av-social-link-theorytest:hover a { background-color: #d11a4e !important; } #top #wrap_all .av-social-link-labs:hover a { background-color: #46d4fe !important; } @media only screen and (max-width: 767px) { .responsive #header .social_bookmarks { text-align: left; width: 25%} .responsive #top #header .social_bookmarks { display: inline-block !important; } .responsive #header .sub_menu { float: right !important; width: 75%; } .responsive #header .sub_menu ul { text-align: right; } }delete this is obsolete:
@media only screen and (max-width: 767px) { .responsive #header .sub_menu, .responsive #header_meta .sub_menu > ul { float: left !important; } }size: change that to:
#top #wrap_all .av-social-link-theorytest a:before, #top #wrap_all .av-social-link-labs a:before { content: ""; width: 25px; height: 25px; display: inline-block; vertical-align: middle; background-size: contain !important; }this is only by text-align done:
but if there will be no more social links and sub-menu points we can manage that on one line :
@media only screen and (max-width: 767px) { .responsive #header .social_bookmarks { text-align: left; width: 25%} .responsive #top #header .social_bookmarks { display: inline-block !important; } .responsive #header .sub_menu { float: right !important; width: 75%; } .responsive #header .sub_menu ul { text-align: right; } }by the way – was it complex to integrate the edfm-fly-menu to enfold ?
give an !important to contain:
#top #wrap_all .av-social-link-theorytest a::before, #top #wrap_all .av-social-link-labs a::before { content: ""; width: 20px; height: 20px; display: inline-block; vertical-align: middle; background-size: contain !important; }and btw:
you can have the hover like social-bookmarks as well:
#top #wrap_all .av-social-link-theorytest:hover a { background-color: #d11a4e !important; } #top #wrap_all .av-social-link-labs:hover a { background-color: #46d4fe !important; }and to get a bit distance between Logo and header_meta in responsive case :
@media only screen and (max-width: 767px) { .responsive #header .sub_menu, .responsive #header_meta .sub_menu > ul { float: left !important; } }-
This reply was modified 7 years, 9 months ago by
Guenni007.
-
This reply was modified 7 years, 9 months ago by
-
AuthorPosts