Forum Replies Created
-
AuthorPosts
-
well Enfold includes for some animation allready the waypoint function. On some cases this will be a good thing to control animation on scroll position dependencies.
f.e. : you can see on this page that some h3 headings gets red font when scrolling down – scrolling up will make them again black.
On scrolling down some p-tags content is getting red: https://webers-testseite.de/datenschutzerklaerung/On this page the images ( sorry for the quick and dirty way – the resolution is bad on growing up) are sized to 100% container width.:
https://webers-testseite.de/ostler/beispiel-seite/the last page is with this code to guide you in that direction i think you can do some similar effects on scrolling down:
add_action('wp_footer', 'scroll_up_down_change', 9999); function scroll_up_down_change() { ?> <script> (function($) { var element_to_animate = $('img.grow'); element_to_animate.waypoint(function(direction) { if (direction === 'down') { $(this.element).css({ 'max-width': '100vw', 'width': '100%', 'transition': 'width 1s', }); } }, { offset: '20%'}); element_to_animate.waypoint(function(direction) { if (direction === 'up') { $(this.element).css({ 'max-width': '100vw', 'width': '100px', 'transition': 'width 1s', });} }, {offset: '20%'}); })(jQuery); </script> <?php }so maybe you can look what you can do with the waypoint function to create some new stunning effects
-
This reply was modified 7 years, 1 month ago by
Guenni007.
December 16, 2018 at 4:16 pm in reply to: How to insert search form into header_posline next to phone number? #1045946by the way : for what is that
// fix for PHP shortcode
?
where did you get that code from?December 16, 2018 at 3:53 pm in reply to: How to insert search form into header_posline next to phone number? #1045925well if you use the shortcode only – you might not use the shift. Because the Position is on that method right.
so get rid of :
function custom_shift(){ ?> <script> (function($){ $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');but the reason why i would use the other method is – the look and feel of the results list.
Try first that – as you like and see what i mean on your own installation.___________
PS: on top you have outcommented the part of header widget area:
the code is a whole part of:add_action( 'ava_main_header', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); }you have a # infront of the add_action part
____________
PPS:
you can have your own backlink instead fo kriesi ones by:function new_link(){ $kriesi_at_backlink = "<a href='https://your-new-link'>Your Text here</a>"; return $kriesi_at_backlink; } add_filter("kriesi_backlink","new_link");December 16, 2018 at 11:16 am in reply to: How to insert search form into header_posline next to phone number? #1045863if you can not post here a link to your site to see the setup. Provide for the mods here on Private Content Input Field Account Details that they can look for it.
December 16, 2018 at 11:11 am in reply to: How to insert search form into header_posline next to phone number? #1045861this is the fastest way – but the results list in the flyout div is not the nice styled one as if you got it in main nav menu: Link
this one here : Link provides the styled result window.
if you got troubles even with method 1 – there must be something wrong with your setup or input into the child-theme functions.php.
Because you see that it is working on my Enfold 4.5.1 and WordPress 5.0.1 installtion. Link
I tested the shortcode method too on that installation – the only thing that was bad is the mentioned styling of the ajax results list.
The reason seems to be that on an enfold menu the search item is styled – out of enfold menu it is not.yes – but it is hard for me to always change my settings on a test installation to have the same baseline situation.
if your setup is in the way this is: https://kriesi.at/themes/enfold-blog/
you can reach the things on quick css by:#top, #main { background-color: transparent; } .main_color { background-color: rgba(255,255,255,0.6); } .header_bg { opacity: 0.6; filter: alpha(opacity=60); }but it might be on your setup a bit different
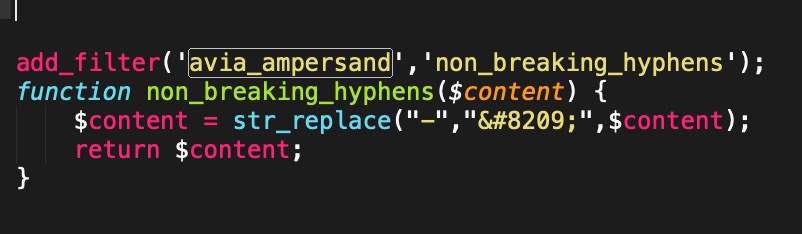
and again btw: – the newly introduced filter : avia-ampersand can be misused to have some other content substitutions.
F.e. to replace all hyphens to non-breaking hyphens etc. pp.add_filter('avia_ampersand','non_breaking_hyphens'); function non_breaking_hyphens($content) { $content = str_replace("-","‑",$content); return $content; }sorry Boardsoft directly changes the code even in code block:

just a moment – sorry i first misunderstood your request.
May I ask why the tags bother you when they have no effect on your appearance?if you like to get rid of the whole special treatment you
can test this on child-theme functions.php:if(!function_exists('avia_ampersand')){ function avia_ampersand($content){ // } }or if you only like to get rid of extra treatment for ampersand leave the quotes style in it
if(!function_exists('avia_ampersand')) { add_filter('avia_ampersand','avia_ampersand'); function avia_ampersand($content) { // quotes $content = str_replace("“","<span class='special_amp'>“</span>",$content); // left double quotation mark “ $content = str_replace("”","<span class='special_amp'>”</span>",$content); // right double quotation mark ” $content = str_replace("„","<span class='special_amp'>„</span>",$content); // double low-9 quotation mark „ $content = str_replace("“","<span class='special_amp'>“</span>",$content); // left double quotation mark “ $content = str_replace("”","<span class='special_amp'>”</span>",$content); // right double quotation mark ” $content = str_replace("„","<span class='special_amp'>„</span>",$content); // double low-9 quotation mark „ return $content; } }by the way : every function introduced on wordpress via if(!function_exists
can be handled this way of substitution in child-themes functions.php-
This reply was modified 7 years, 1 month ago by
Guenni007.
But a link to the new site will be helpfull.
First of all if your example page shows the aim of what you like to obtain – you have to change to the boxed layout first.
After that place a background-image on general layout – body background (it is in real a html background)
then we can start giving advice how to get your style.And why can’t I run my beautiful Mac OSX on Windows machines?
They are basically similar approaches, and therefore competing applications – who has copied from whom is clear due to the history of Enfold.
You can use one or the other. Unfortunately, Gutenberg writes himself very deeply into the system, and therefore also disturbs the ALB of Enfold.
Maybe Gutenberg will one day be ready to replace Enfold and his ALB. I think if it is, it will take a long time. The intuitive operation via drag&drop of the layout elements is unique. Divi doesn’t come close to this simple use too.For me it is clear that i like to use Enfold ALB only – and so i get rid of that via Classic Editor – there must be a reason for over 1 million installations. Classic Editor only removes the use of Gutenberg Editor – all new things in WordPress 5.0.1 are untouched.
Gutenberg is still in his infancy.December 15, 2018 at 9:53 am in reply to: How to insert search form into header_posline next to phone number? #1045607well you can try this
Either you put the phone link in the top menu and don’t use the Phone-Number option. Then you take the above code, because it places the search function in front of the complete menu.Or – also don’t use the Phonenumber option, add both things via Functions.php with the following code:
add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod(){ global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </a> </li> <li class="phone-info"> <a href="tel:+49123456">+49123456</a> </li>'; echo $items; } function custom_shift(){ ?> <script> (function($){ $('#header_meta .phone-info').prependTo('#avia2-menu'); $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');see result here: https://webers-testseite.de/ostler/
outside the top-menu the ajax menu doesn’t work the way it should – guess there are too many css rules missing to style the results dropdown.
December 14, 2018 at 2:14 pm in reply to: How to insert search form into header_posline next to phone number? #1045266if you can live with this position
see example-page: https://webers-testseite.de/ostler/
this to child-theme functions.phpadd_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod(){ global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </a> </li>'; echo $items; } function custom_shift(){ ?> <script> (function($){ $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');December 14, 2018 at 1:51 pm in reply to: How to insert search form into header_posline next to phone number? #1045242The results list is a bit uglier than on the normal field-
i look for a different input – just a momentDecember 14, 2018 at 1:28 pm in reply to: How to insert search form into header_posline next to phone number? #1045236a quick and dirty way would be to create a shortcode for that search item in child-theme functions.php:
function search() { global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; return '<a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'><span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span></a> '; } add_shortcode('search', 'search');and then you can place
[search]for that search item.
for example in the enfold – header – extra-elements – phonenumber field f.e.:
[search] <a href="tel:+49123456">+49123456</a>but be carefull if the overflow is not set sometimes on transparencies the z-index 1 will not be clickable in your example
on lline 377 there is a missing bracket:
on : #av_section_1 .container#av_section_1 .container{ margin-buttom: -50px!important; h1{ font-family: silver-south-serif !important; font-size: 72px !important; text-transform: capitalize !important; } h2{ font-family: silver-south-serif !important; font-size: 42px !important; text-transform: capitalize !important; } h3.slide-entry-title.entry-title { font-family: silver-south-script !important; font-size: 72px !important; text-transform: capitalize !important; }-
This reply was modified 7 years, 1 month ago by
Guenni007.
First : see comment on caches ! and performance settings of Enfold.
Then it might be on your quick css some “orthographic” mistakes – that means more or less syntaxical errors
a missing Bracket or semicolon etc. pp everything after that error will then be ignored.First of all – i do not see your code in your source!
maybe that is the main reason for not working ;)try refreshing all caches and on Enfold refresh the mergered css and js file on Performance
and PS : 72px will be to big i think – and this font seems to be a capital letters only font. So text-transform will be without influence
December 14, 2018 at 9:24 am in reply to: Transparent header – with sticky submenu – between 768 and 990 px #1045173Seems to be solved on Enfold 4.5.1 – thanks
can be closedif you don’t use the Gutenberg Things – install Plugin : Classic Editor
That message is sometimes a normal hint – just ignore it – update the page and go on editing
first of all to my co participants: use code block element to represent code snippets here on board !
Only on that you can copy / paste things to your code.to have no ajax search suggestions on the input field on top you can do this to your child-theme functions.php
i don’t know if this will work too on the new ALB – but try itEdit : on that ALB Element there is on “Search Settings” a possibility to get rid of the ajax looklike !
add_action('avf_frontend_search_form_param', 'av_disable_ajax_search',9); function av_disable_ajax_search($params) { $params['ajax_disable'] = true; return $params; }And by the way – i got no autocomplete on my installation – it will on case of ajax show directly all Results under the container – but the inputfield will not autocomlete f.e. imp to impressum etc.
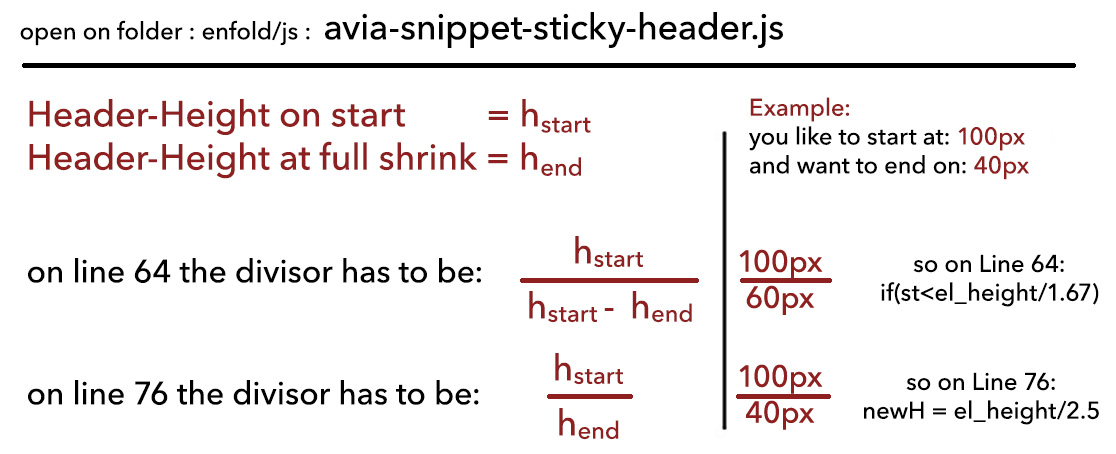
For enfold 4.5.1 the lines are on 64 and 76
then upload that edited js file to your child-theme/js folder ( if there is no one – create it)
then put this to your child-theme functions.php:add_action( 'wp_enqueue_scripts', 'wp_change_sticky_header_script', 100 ); function wp_change_sticky_header_script() { wp_deregister_script( 'avia-sticky-header' ); wp_enqueue_script( 'avia-sticky-header-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js', array('avia-default'), $vn, true); }function my_login_logo() { ?> <style type="text/css"> body.login div#login h1 a { margin-left: -99px; } .login #backtoblog, .login #nav { text-align: center !important } </style> <?php } add_action( 'login_enqueue_scripts', 'my_login_logo' );Nun – du solltest die Logos gut für verschiedene Seiten über die child-theme functions.php setzen können:
// Logo für verschiedene Seiten setzen add_filter('avf_logo','av_change_logo'); function av_change_logo($logo){ if( is_page(21) ) { $logo = "http://www.domain.com/wp-content/uploads/logoforpage21.jpg"; } elseif ( is_page( array( 42, 54, 6 ) ) ) { $logo = "http://www.domain.com/wp-content/uploads/logoformultiplepages.jpg"; } return $logo; } // das ist das Logo welches im Falle der Transparenz eingesetzt wird add_filter('avf_header_setting_filter','replace_transparent_logo_on_some_pages'); function replace_transparent_logo_on_some_pages($header){ if( is_page(21) ) { $header['header_replacement_logo'] = "https://url-to-the-new-logo"; } elseif ( is_page( array( 42, 54, 6 ) ) ) { $header['header_replacement_logo'] = "https://url-to-the-multiple-page-logo"; } return $header; }bein diesen Conditional Tags kannst du alles einsetzen, was im Codex erwähnt wird – auch mit nicht funktion: Link
Die Hintergründe : background-image – solltest du im Quick css setzen können – wobei dann die Classe der Seite mit eingefügt werden sollte.
– die ist bei enfold immer am body ( bzw #top – bitte keine Leertaste dazwischen ) also über zB:#top.page-id-206 { background-image … }je nachdem wo du deine Images einsetzt.
-
This reply was modified 7 years, 1 month ago by
Guenni007.
if you like to center all – even the input fields you can integrate on the function
#login * { text-align: center !important }so :
function my_login_logo() { ?> <style type="text/css"> body.login div#login h1 a { margin-left: -99px; } #login * { text-align: center !important } </style> <?php } add_action( 'login_enqueue_scripts', 'my_login_logo' );by the way – the link to documentation on this is: https://kriesi.at/documentation/enfold/blog-post/#how-to-add-an-orderorderby-option-to-the-blogpost-sliderportfoliomasonry-grid-element
Well i do not see your page – must be a link in private area – but there are some snippets to have on each Gallery or Masonry Blog an input to have the choice how it is sorted:
this comes to child-theme functions.php
if(!function_exists('avia_custom_query_extension')) { function avia_custom_query_extension($query, $params) { global $avia_config; if(!empty($avia_config['avia_custom_query_options']['order'])) { $query['order'] = $avia_config['avia_custom_query_options']['order']; } if(!empty($avia_config['avia_custom_query_options']['orderby'])) { $query['orderby'] = $avia_config['avia_custom_query_options']['orderby']; } unset($avia_config['avia_custom_query_options']); return $query; } add_filter('avia_masonry_entries_query', 'avia_custom_query_extension', 10, 2); add_filter('avia_post_grid_query', 'avia_custom_query_extension', 10, 2); add_filter('avia_post_slide_query', 'avia_custom_query_extension', 10, 2); add_filter('avia_blog_post_query', 'avia_custom_query_extension', 10, 2); add_filter('avf_magazine_entries_query', 'avia_custom_query_extension', 10, 2); add_filter('avf_template_builder_shortcode_elements','avia_custom_query_options', 10, 1); function avia_custom_query_options($elements) { $allowed_elements = array('av_blog','av_masonry_entries','av_postslider','av_portfolio','av_magazine'); if(isset($_POST['params']['allowed']) && in_array($_POST['params']['allowed'], $allowed_elements)) { $elements[] = array( "name" => __("Custom Query Orderby",'avia_framework' ), "desc" => __("Set a custom query orderby value",'avia_framework' ), "id" => "orderby", "type" => "select", "std" => "", "subtype" => array( __('Default Order', 'avia_framework' ) =>'', __('Title', 'avia_framework' ) =>'title', __('Random', 'avia_framework' ) =>'rand', __('Date', 'avia_framework' ) =>'date', __('Author', 'avia_framework' ) =>'author', __('Name (Post Slug)', 'avia_framework' ) =>'name', __('Modified', 'avia_framework' ) =>'modified', __('Comment Count', 'avia_framework' ) =>'comment_count', __('Page Order', 'avia_framework' ) =>'menu_order') ); $elements[] = array( "name" => __("Custom Query Order",'avia_framework' ), "desc" => __("Set a custom query order",'avia_framework' ), "id" => "order", "type" => "select", "std" => "", "subtype" => array( __('Default Order', 'avia_framework' ) =>'', __('Ascending Order', 'avia_framework' ) =>'ASC', __('Descending Order', 'avia_framework' ) =>'DESC')); } return $elements; } add_filter('avf_template_builder_shortcode_meta', 'avia_custom_query_add_query_params_to_config', 10, 4); function avia_custom_query_add_query_params_to_config($meta, $atts, $content, $shortcodename) { global $avia_config; if(empty($avia_config['avia_custom_query_options'])) $avia_config['avia_custom_query_options'] = array(); if(!empty($atts['order'])) { $avia_config['avia_custom_query_options']['order'] = $atts['order']; } if(!empty($atts['orderby'])) { $avia_config['avia_custom_query_options']['orderby'] = $atts['orderby']; } return $meta; } }If you like to have it sorted manually – you can sort it on dashboard – portfolio items – list view by drag and drop through this old but working plugin:
https://wordpress.org/plugins/intuitive-custom-post-order/Yes now i see your Nick – which could be definitly a good hint for that
til now i have these two things in my child-theme funtions.php for having my own logo on the login page:
function custom_login_logo() { echo '<style type="text/css"> h1 a { background-image:url(/wp-content/uploads/logo.png) !important; background-size: contain !important; height: 100px !important; width: 300px !important; } </style>'; } add_action('login_head', 'custom_login_logo'); add_filter( 'login_headerurl', 'custom_loginlogo_url' ); function custom_loginlogo_url($url) { return 'https://url...'; }the last one is for having a custom link target
but the function above seems to be a better way
-
This reply was modified 7 years, 1 month ago by
-
AuthorPosts