Forum Replies Created
-
AuthorPosts
-
both here either tag or archive:
add_filter('avf_blog_style','avia_change_tag_blog_layout', 10, 2); function avia_change_tag_blog_layout($layout, $context){ if($context == 'tag') $layout = 'blog-grid'; return $layout; } add_filter('avf_blog_style','avia_change_category_blog_layout', 10, 2); function avia_change_category_blog_layout($layout, $context){ if($context == 'archive') $layout = 'blog-grid'; return $layout; }January 13, 2019 at 11:30 pm in reply to: Anzeigeprobleme bei color section mit diagonal border #1053445to have not the overlapping from the masonry over the slant : just put under the masonry a whitespace f.e. 100px
The slanting comes from the color-section on top and has the background-color of the following color-section.
So the following color section can do without borderstyling, unless it should have an own slanting.
But the borderstyling above : the top section border styling – there was the borderline perhaps you mentioned.But better would be a lifelink to say where it comes from
January 13, 2019 at 11:20 pm in reply to: Weird formatting issue but only on mobile devices #1053442Ok – thanks for response. It must have been something like this.
Well the other thing is – i can not reproduce that behavior – either on an older nor on the newest Enfold.
So it must be some custom settings that goes to that styling.January 13, 2019 at 11:32 am in reply to: Weird formatting issue but only on mobile devices #1053346but f.e. your about page does not have parallax handling for the first color-section background-image. But even here the color-section 2 got that parallax things ???
maybe that function in shortcodes.js :
$.fn.avia_mobile_fixed = function(options)
is responsible for that – because on your about page the image in color-section 1 is fixed.January 13, 2019 at 11:23 am in reply to: Weird formatting issue but only on mobile devices #1053344by the way: if you do not want to publish the link of your website, I advise you to make the links in the screenshot unrecognizable ;)
Nevertheless the link was a better source to help you: you have the colorsection above with parallax effect – but the following not!
On mobile there are strange behavior – because the following color-section got the same attribut. That might be a bug indeedJanuary 13, 2019 at 11:00 am in reply to: Anzeigeprobleme bei color section mit diagonal border #1053341First : you can have under your masonry a whitespace separator with f.e. 100px height.
Second: please look into your color-section settings after that one with the masonry. There are no borderstylings at all?Have you any link for us? Is it a selfhosted Video – or a Youtube ( Vimeo etc. pp.) one?
and by the way if you have only the url of the video ( like on selfhosted one ) try it with
?iframe=truei guess it is always the case if there are more than one parameter added ( like on most youtube videos ) the first added Parameter got the questionmark “
?” and all the others come with ampersand “&“First of all – this is no parallax effect. The image on top is in fixed positioning.
There was a first color-section with the background-image.
The next color-section has on top a 1/1 column with an img ALB (centered) – that img is a png file with transparent background.
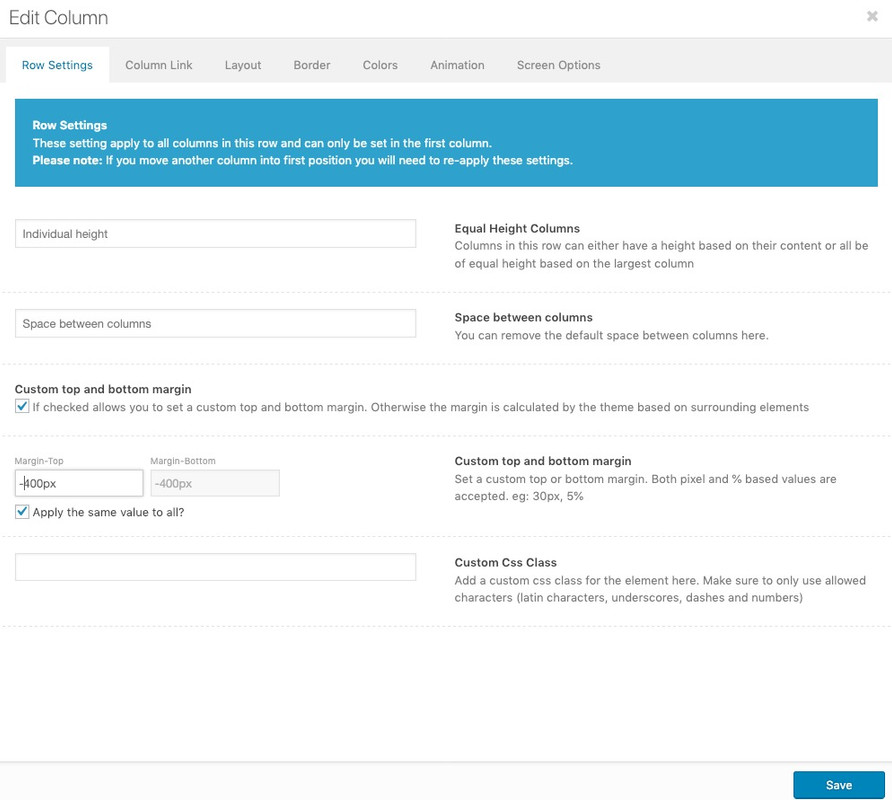
The 1/1 column can be set with negative Margin – so edit that column see on first tab : Custom top and bottom margin
Mark that Checkbox and give it a negative Margin:
(click to enlarge the image)

Not for that – your welcome
Aha here is the solution – and it comes to functions.php of your child-theme
thanks to Dudeadd_action('init', 'avia_remove_search_for_logged_out_users', 10); function avia_remove_search_for_logged_out_users(){ if(! is_user_logged_in()){ remove_filter( 'wp_nav_menu_items', 'avia_append_search_nav', 9997, 2 ); remove_filter( 'avf_fallback_menu_items', 'avia_append_search_nav', 9997, 2 ); } }well there is an if clause that could fit for your needs:
if(is_user_logged_in())
but the most elegant method would be to influence the header_searchicon from Enfold Options dialog.
This here only hides or shows the search – but better would be that there is no search in the menu
(comes to functions.php of your child theme)function login_state(){ if(is_user_logged_in()){ ?> <script> jQuery("#menu-item-search").css("display", "block"); </script> <?php } else{ ?> <script> jQuery("#menu-item-search").css("display", "none"); </script> <?php } } add_action('wp_footer', 'login_state');maybe a filter like avf_header_setting_filter could do the needed trick – but i do not see how to ( on that early time )
is it a selfhosted Video?
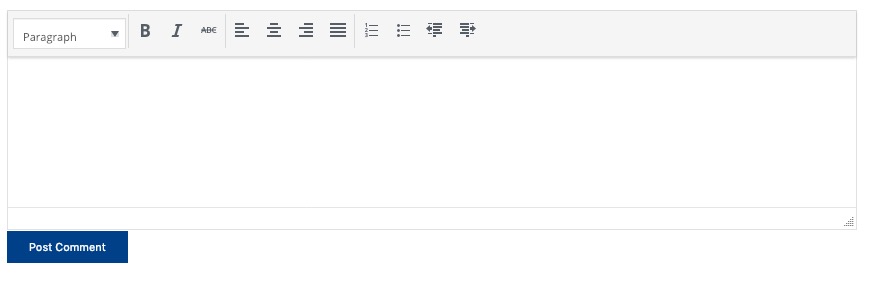
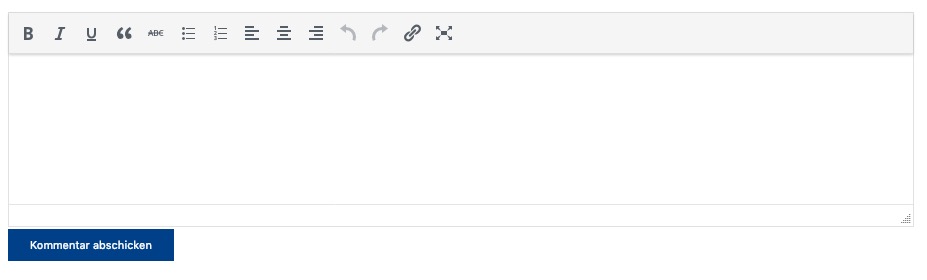
try at the end of your video link to add:&iframe=trueby the way you can decide which buttons of tinyMCE are active for that case:
you only have to edit the tinyMCE details in the code above like:wp_editor( '', 'comment', array( 'textarea_rows' => 15, 'teeny' => true, 'quicktags' => false, 'media_buttons' => false, 'tinymce' => array( 'toolbar1' => 'formatselect | bold italic strikethrough | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent ', 'toolbar2'=>false ), ) );with this options it will look like this:

see here f.e. how to style: https://www.tiny.cloud/docs/demo/full-featured/
this here seems to work better: https://wordpress.org/plugins/edit-author-slug/
you will have then additional fields to customise the permalink structure and the shown name – which is not the loggin User name
Edit: if you want to create it afterwards – i guess you have to refresh permalinks and edit for each user the account info !
Depends on your passwords!
In principle you are of course right that the username should not appear – but f.e. the name ( Display name publicly as ) that was specified in the profile.
Maybe a mod knows a good replacement for those permalinks – not to use the username but the name instead.there was a little plugin for that : Display Name Author Permalink
so the permalink is with the nice-name and not the username.
And on meta description this name is set too: so your Name might be yellow-feather but your username is blue_bear ;)But i do not test it – i only read about that
if you like to use contact form 7 install that little honeypot plugin for CF7 too.
I got one customer who has the same troubles with spam – after installing cf7 and placing that honeypot field on his page he told me he got a lot less spam and without any captcha.i did not remove it but redirect it via htaccess entry to a custom portfolio entry.
like:
Redirect 301 /author/name/ https://homeurl/portfolio-item/name/so you got your own custom things for the authors
Looks this way:

Just in that moment i found a suitable solution for me – this comes to functions.php of child-theme:
add_filter('avia_form_tag_output','avia_form_tag_output',10,1); function avia_form_tag_output($output){ $args=array( 'orderby' => 'count', 'order' => 'DESC', 'hide_empty' => false, ); $tag_terms=get_terms('avia-question_tag', $args ) ; $output='<select name="question-tag" id="question-tag" class="postform">'; $output.='<option value="">Select question Tags</option>'; foreach($tag_terms as $tag_term) $output.='<option value="'.$tag_term->name.'">'.$tag_term->name.'</option>'; $output.='</select>'; return $output; } add_filter( 'comment_form_field_comment', 'comment_editor' ); function comment_editor() { global $post; ob_start(); wp_editor( '', 'comment', array( 'textarea_rows' => 15, 'teeny' => true, 'quicktags' => false, 'media_buttons' => false ) ); $editor = ob_get_contents(); ob_end_clean(); //make sure comment media is attached to parent post $editor = str_replace( 'post_id=0', 'post_id='.get_the_ID(), $editor ); return $editor; } // wp_editor doesn't work when clicking reply. Here is the fix. add_action( 'wp_enqueue_scripts', '__THEME_PREFIX__scripts' ); function __THEME_PREFIX__scripts() { wp_enqueue_script('jquery'); } add_filter( 'comment_reply_link', '__THEME_PREFIX__comment_reply_link' ); function __THEME_PREFIX__comment_reply_link($link) { return str_replace( 'onclick=', 'data-onclick=', $link ); } add_action( 'wp_head', '__THEME_PREFIX__wp_head' ); function __THEME_PREFIX__wp_head() { ?> <script type="text/javascript"> jQuery(function($){ $('.comment-reply-link').click(function(e){ e.preventDefault(); var args = $(this).data('onclick'); args = args.replace(/.*\(|\)/gi, '').replace(/\"|\s+/g, ''); args = args.split(','); tinymce.EditorManager.execCommand('mceRemoveEditor', true, 'comment'); addComment.moveForm.apply( addComment, args ); tinymce.EditorManager.execCommand('mceAddEditor', true, 'comment'); }); }); </script> <?php }that code was to solve your problems with mega-div
some visibility and opacity settings are strange . Can you post your quick css to verfiy?
Because your css is merged it will be a bit more complicate to see for me with developer tools.Can you first test this in your quick css :
#header .avia_mega_div { overflow: visible !important; }then we will see what it is with your slider.
have you a life link for us? Its easier to give an advice if we could see what kind of troubles are there.
What do you mean by iframe – you like to show it on a website or do you like to show the linked Page in a lightbox?
you can even show the page – as if it was the original url : https://webers-testseite.de/full-iframe/
you see on top my website testsite link – but it is shown a different link with all its features ;)January 8, 2019 at 10:07 am in reply to: dotted line around tab section titles when clicked #1051301Darf ich gerade mal ein wenig deutsch hier einstreuen? Geht mir auch schneller von der Hand.
Wo hast du den Code eingefügt? Weil ich diesen nicht in dem quick css der angegebenen Seite finde.
Schreibst Du den Style Code in das style.css deines Child-Themes direkt hinein ?
Enfold hat hierfür ja das quick css.did you test:
.av-active-tab-title { outline: none !important; }maybe this could help you – i recognized it aswell on firefox and on a different alb element with tabs only:
https://kriesi.at/support/topic/tabtitles-on-the-left/this was my proposed solution
.tab.active_tab { outline: none !important; }if you got a link for us – it will be helpfull to give you the right selector. I can not reproduce it on my installation
or try this as my next guess.av-active-tab-title { outline: none !important; }can you try this in quick css:
#snow::before { z-index: 1 !important }but think of : i’m participant as you – so i can not see links in private content field.
-
AuthorPosts