Forum Replies Created
-
AuthorPosts
-
January 27, 2019 at 9:39 am in reply to: codeblock javascript issue > missing header, messed up anchor links #1059322
And what code do you insert on that page?
(please use code tag here on the answer)And if you are interested to have the choice on each page/post – you can have a meta-box on every page/post where you can set it like template or breadcrumb etc.
by the way you can decide this via functions.php for only some pages with if-clauses:
if you choose header top on the enfold options – you can have sidebar navigation for frontpage only by:add_filter('avf_header_setting_filter','av_change_header_style'); function av_change_header_style($header){ if( is_front_page() ){ $header['header_position'] = "header_right header_sidebar"; } return $header; }Dashboard – Enfold (Child) – General Layout – Logo and Main Menu : choose now if left or right sidebar.
You can see here the demo overview: https://kriesi.at/themes/enfold-overview/
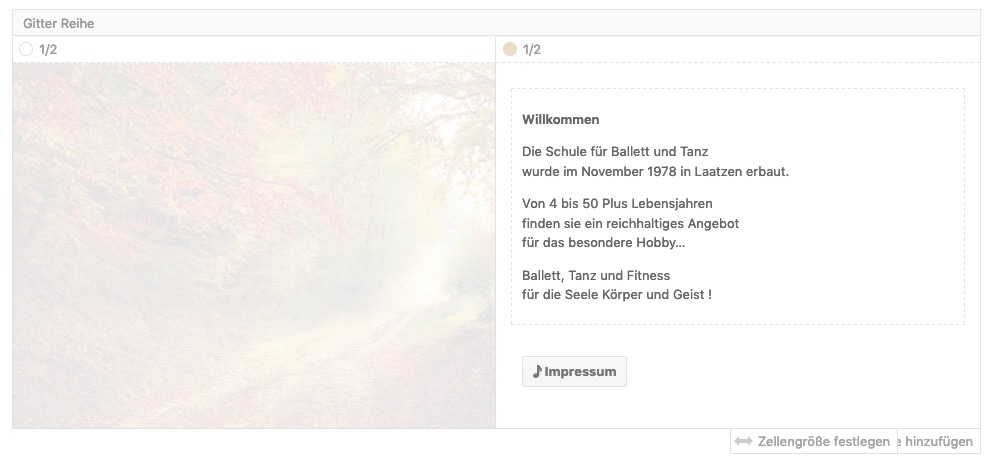
Scroll down to: Consulting DemoFirst you can decide to insert in the heading input field the word with a softhyphen !
<span style="color: #eaa11d;"><span style="color: #ffffff;">#FairShare­</span>Everywhere</span>
that­helps you to have a non visible breakpoint for your heading
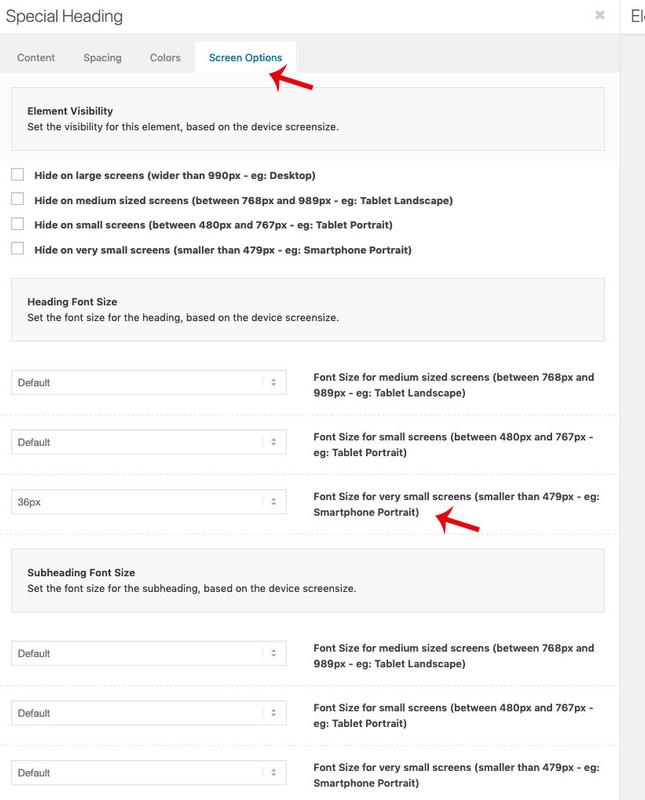
And then you got the opportunity to go to that tab “screen options” there are some options for screenwidth for both the heading and the subheadline font size.

Result is here: https://webers-testseite.de/accordion/
-
This reply was modified 7 years ago by
Guenni007.
I’m afraid this isn’t going to happen. You have a shortcode based layout here.
For example, if you use a multi column shortcode plugin, and then want to go back without using shortcode afterwards, that’s not possible either.
With text blocks it may still be relatively easy, but with pictures and media elements and and so on. pp ? noMay I possibly know the reason for your change? Maybe there are solutions for the “separation decision” and you can stay with Enfold.
if this is the only reason: https://kriesi.at/support/topic/enfold-v4-5-3-not-working-with-wordpress-v5/ – there are solutions for it. All my Enfold installations are now on Enfold 4.5.3 and WP5.0.3 – and everything works fine as it should.
your rules are correct i think – but only the transition point at 1400px got the troubles
on the first you like to show only if it is a wider screen than 1400px
because it is visible on default it is ok to avoid displaying it below 1400px
so the first one you can shorten to:@media only screen and (max-width: 1400px) { .page-id-1602 #av_section_1 { display: none !important; } }the second rule you like to show it only between 1280px and 1400px
so can you try:@media only screen and (max-width: 1400px) { .page-id-1602 #av_section_1 { display: none !important; } } .page-id-1602 #av_section_2 { display: none; } @media screen and (min-width: 1280px) and (max-width: 1400px) { .page-id-1602 #av_section_2 { display: block !important; } }here we have the point 1400 both at max-width – this has to work better
and don’t forget to have the page-id everywheredid you solve the problem? Is it your homepage? – i mean with your nick it is not so hard to find yours. ;)
by the way – try to compress / optimize the jpg a bit more : f.e. the rustic_farmhouse_plaque_pig.jpg got over 2MB – which reduces the performance of your loading.or post your quick css – somethimes it is only a missing closing bracket or missing semicolon.
January 26, 2019 at 11:04 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059259Also vorhin war auch der Responsive Fall für mich ok.
Jetzt sehe ich die Seite nicht mehr, da du ja wohl wieder im Wartungsmodus bistJanuary 26, 2019 at 7:33 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059227genau – sieht jetzt gut aus. Oder?
January 26, 2019 at 7:32 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059226siehe einen Post vorher da stehen jetzt 85% und ein margin-top von 90px
also den einen Code mit dem anderen ersetzen.
Und bitte den Button in der linken Zelle entfernen.January 26, 2019 at 7:16 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059221für Deine Seite denke ich wäre es gut die Werte so anzupassen:
add_action( 'wp_footer', 'move_impressum_button' ); function move_impressum_button() { ?> <script type="text/javascript"> (function($){ $('.avia-button-wrap.kontakt-botton').insertAfter($('.avia-button-wrap.kontakt-botton').closest('.flex_cell')); $('.avia-button-wrap.kontakt-botton').css({ "position": "absolute", "top": "85%", "left": "5%", "margin-top": "90px" }); $('.avia-button-wrap.kontakt-botton').prev('.flex_cell').css("padding-bottom", "100px") })(jQuery); </script> <?php }January 26, 2019 at 7:13 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059220bitte nicht zusätzlich sondern ausschließlich
dann musst du nur noch diesen Top wert von 75% anpassen
January 26, 2019 at 7:08 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059217den Impressum Button nur in die Rechte Zelle setzen. Links aus der Zelle wegnehmen !
-
This reply was modified 7 years ago by
Guenni007.
January 26, 2019 at 6:59 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059215Bitte tausche den Code mal aus- ich habe das ganz aus dem Flex-Cell rausgenommen !
Und nimm den Impressum Button in die Rechte Zelle !
Dann kannst du auch die linke Zelle Verschwinden lassen.January 26, 2019 at 6:57 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059213ich hatte den code oben jetzt mal verändert.
Dann kannst du die linke Zelle bei mobil versteckenDu musst dann nur den Button in die Zelle rechts mit hineinsetzen. Nach unten. Denn die absolute Positionierung macht den Rest dann.
January 26, 2019 at 6:22 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059208wenn du es eingerichtet hast machen wir die Feinheiten.
January 26, 2019 at 6:13 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059204hm – das Problem ist, das der innere Container in dem Grid oben platziert ist.
Versuche doch mal bitte das hier in der functions.php deines child-themes:add_action( 'wp_footer', 'move_impressum_button' ); function move_impressum_button() { ?> <script type="text/javascript"> (function($){ $('.avia-button-wrap.kontakt-botton').insertAfter($('.avia-button-wrap.kontakt-botton').closest('.flex_cell')); $('.avia-button-wrap.kontakt-botton').css({ "position": "absolute", "top": "75%", "left": "5%", "margin-top": "50px" }); $('.avia-button-wrap.kontakt-botton').prev('.flex_cell').css("padding-bottom", "100px") })(jQuery); </script> <?php }-
This reply was modified 7 years ago by
Guenni007.
the input field is there – but in this case all other form_elements will do the same.
If you only likes to center the button send try this in quick css:
.form_element .button[type="submit"] { position: relative; left: 50%; transform: translateX(-50%); }January 26, 2019 at 3:26 pm in reply to: Button Element fixiert in einer Zelle über Hintergrund mittig unten platzieren #1059142Es wäre um einiges leichter mit der entsprechenden Seite einen css code dir zu liefern.
-
This reply was modified 7 years ago by
Guenni007.
the #top id belongs to the body tag – it can not be placed before the html tag !
( the classes : avia_desktop and avia_transform3d are on html tag )
and this could not work before too! try:.avia_desktop.avia_transform3d #top .av-masonry-animation-active .av-masonry-entry.av-masonry-item-loaded .av-inner-masonry { -webkit-animation: none !important; -moz-animation: none !important; animation: none !important; }ok – got it. it was one of the older shortcodes that disturbed the things.
Sorry can be closed
Dear Victory – sometimes questions from other users can also be a help for other participants. So please make the helpful answers public.
if i do not find a solution – i will open a new topic – because on my Enfold 4.5.3 i got an issue that on Chrome only the mega menu is to small:
see here : https://webers-testseite.de Menu-Point is: TestpagesAha after clearing cache on firefox – it is there too.
-
This reply was modified 7 years ago by
Guenni007.
we don’t like to see the “Öffnungszeiten” when hamburger menu is open
change on .logo .subtext the z-index to 2
so now we had to find the solution for small screens so complete code could be:
#top .logo, #top .logo a { overflow: visible; } /* Subtext styling */ .logo .subtext h2 { font-size: 20px; font-weight: 600; line-height: 26px } .logo .subtext { position: absolute; top: 60%; right: 0; transform: translate(110%, -50%); z-index: 2; width: 500px; } @media only screen and (max-width: 768px) { /* Reduce the logo height to make space for the subtext below */ #top #header .logo img { max-height: 70%!important; margin-top: 10px; } /* OPTIONAL CHOICE : Change position of subtext when scrolled */ #top #header .logo img { max-height: 100%!important; } #top #header .logo .subtext { position: relative; top: 10px; left: 0; } }You see the link above – under it there is: “Subtext style and position”
Open the toggle “Add subtext to the right of the logo”
This css you need to add to your Quick css.So add to quick css:
#top .logo, #top .logo a { overflow: visible; } /* Subtext styling */ .logo .subtext h2 { font-size: 20px; font-weight: 600; line-height: 26px } .logo .subtext { position: absolute; top: 60%; right: 0; transform: translate(120%, -50%); z-index: 999; width: 500px; }January 25, 2019 at 10:21 am in reply to: How change the logo area manu from horizontal to vertical #1058589First of all : this is vertical and you want to change it to horizontal?
You like to have something like this hier on Page LInk: https://kriesi.at/themes/enfold/
This is called Mega Menu on Enfold. https://kriesi.at/themes/enfold/features/#tab-id-9
goto Dashboard – Appearance – Menus choose your Main Menu and goto that “Products” link – now there are three littel arrow on the right side of the link Heading – the most right one is a bit different – hover it – you see you can edit that link.
Mark “use as Mega Menu” – now all of your second level Menu Points goes to column. Each Column you can edit too. On these columns there is a checkbox “this column should start a new row”
You can have then 2 horizontal lines etc.January 24, 2019 at 9:41 am in reply to: How change the logo area manu from horizontal to vertical #1058088on Enfold – General Layout there is a :”Logo and Main Menu” you can choos left or right side for logo and Nav.
You mean that it looks like: https://kriesi.at/themes/enfold-consulting/hier ist eigentlich eine ganz gute Anleitung:
https://kriesi.at/documentation/enfold/logo/#image-logo-with-subtext
wäre dann sowas für das functions.php des child-themes:
add_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub) { $sub .= '<h2>Öffnungszeiten<br/>Mittwoch bis Sonntag ab 20.00 Uhr</h2>'; return $sub; }css kannst du auf der Link seite sehen.
Wenn du das hast wäre ein live Link schön, um das Styling auch für den Responsive Case zu gestalten.
Siehe hier auf die schnelle : (ohne jetzt den Mobile Style einzuarbeiten.) https://webers-testseite.de/cynthia/unite4-2/ -
This reply was modified 7 years ago by
-
AuthorPosts