Forum Replies Created
-
AuthorPosts
-
hier ist mal eine ausführliche Anleitung die zeigt, wie man einem Menu-punkt eine benutzerdefinierte Klasse zuordnet.
Nicht jeder weiss, wie die entsprechenden Felder einzublenden sind : https://kriesi.at/support/topic/how-put-logo-on-full-screen-mobile-menu/#post-1223295Was muss man machen um einen solchen Menupunkt dort zu platzieren?:
Einen Menüpunkt anlegen: Über uns
Diesem Menupunkt die Klasse: menu-item-avia-special geben
Diesen Menupunkt kannst du eigentlich überall ablegen. Am Besten ganz unten__________
here is a detailed tutorial that shows how to assign a custom class to a menu item.
Not everyone knows how to show the corresponding fields : https://kriesi.at/support/topic/how-put-logo-on-full-screen-mobile-menu/#post-1223295What do you have to do to place such a menu item there?
Create a menu item: Über uns
This menu item has the class: menu-item-avia-special
You can actually place this menu item anywhere. Best at the bottomDas von Dir oben erwähnte dient lediglich dazu Menschen, die ein Hamburger Symbol nicht direkt als Menu Symbol erkennen eine Hilfestellung zu bieten.
Das von dir angestrebte würde jedoch den Sinn des Hamburger Menu Buttons ad absurdum führen. Der soll ja nun das Menu öffnen, wäre es möglich den mit einem Link zu belegen, würde der Link öffnen und das Hamburger Menu schließen.
Es ist jedoch möglich neben dem Hamburger Menu – Menupunkt zu haben, die ähnlich der Lupe sichtbar bleiben, und auch bei geöffnetem Hamburger Menu oben stehen bleiben.
___________
But that would take the meaning of the Hamburg menu button ad absurdum. It is supposed to open the menu, if it were possible to assign a link to it, the link would open and close the Hamburg menu.
But it is possible to have menu items next to the hamburger menu, which remain visible like a magnifying glass, and remain on top even when the hamburger menu is open.
Not too complex ?
If you need additonal help – tell mezum 1. Punkt auch nomal was allgemeines: Viele Dinge die wichtig für z.B WAI-ARIA sind werden immer noch von den Validierungstools als Warnung herausgegeben. Roles zB.
– den Punkt: “An element with role=tab must be contained in, or owned by, an element with role=tablist” könnte man mal an die Devs hier weiterleiten.
– warum speak : none als Fehler gilt ?
Die Eigenschaft speak hat sechs Werte. Die folgenden Werte sind in CSS2.1 angegeben:
- none
- normal
- spell-out
Andere Werte werden in CSS3 angegeben:
- auto
- never
- always
_____________
to the 1st point also nominally something general: Many things that are important for e.g. WAI-ARIA are still issued by the validation tools as a warning. Roles e.g.
– the point: “An element with role=tab must be contained in, or owned by, an element with role=tablist” could be forwarded to the devs here.
– why speak : none is an error ?
The property speak has six values. The following values are given in CSS2.1:
- none
- normal
- spell-out
Other values are given in CSS3:
- auto
- never
- always
mal abseits dieses Wahnes den page-speed tools genüge tun zu müssen – ist doch mit der Gtmetrix Messung soweit alles in Ordnung!
Eventuell sollte ich auch mal Autoptimize testen – schein ja was zusätzlich zu bringen.Was mich an deiner Seite zunächst eher stören würde, ist die Tatsache das die Seite nicht https lädt. Das Cert ist gültig bis: 8.10.2020, 16:28:32 (Mitteleuropäische Sommerzeit) aber da muss also was im argen liegen.
Bist du jüngst erst auf ein Zertifikat gewechselt? Denn das ist ein wesentlich schwerwiegenderes Problem bezüglich DSGVO als der fehlende Copyright Hinweis.
Rechtlich denke ich genügt es das detailliert im Impressum anzugeben. Es muss nicht immer direkt bei dem Bild stehen – oder hat sich das was geändert?__________
apart from this delusion of having to do enough with the page-speed tools – everything is fine with the Gtmetrix measurement!
Maybe I should also test Autoptimize – it seems to bring something additional.What would bother me on your side is the fact that the page does not load https. The cert is valid until: 8.10.2020, 16:28:32 (Central European Summertime) but there must be something wrong.
Have you recently switched to a certificate? Because this is a much more serious problem regarding GDPR than the missing copyright notice.
Legally I think it is enough to mention this in detail in the imprint. It does not always have to be directly next to the picture – or has something changed?So my solution is to have all three alb files concerning to submenu in the child-theme shortcodes folder
Activate the usage of child-theme shortcodes instead of the parent files with this in child-theme functions.phpadd_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; } // End of child-theme shortcodes loading snippetand download all three files from pastebin here ( based on enfold 4.7.5) :
menu.php : https://pastebin.com/dl/CudTKvh1 and look
menu.js : https://pastebin.com/dl/mTtFgR8K and look
menu.css : https://pastebin.com/dl/Ckpa9z7w and lookcreate a child-theme shortcodes folder via ftp and upload all files to that directory.
i had to set on that in quick css :
@media only screen and (max-width: 989px) { #top .sticky_placeholder { position: absolute; } }But this may be due to the fact that this test website has so many settings in functions.php and quick css that it was overwritten.
Result f.e.: https://webers-testseite.de/transparent-header/
You can see there both ( all three ) cases inbetween 480 and 990 i have submenu and under 480 hamburger.
And: if there are more than one submenu the lower one gets sticky too if comes to the top.I do not see your site link – cause i’m participant as you – to give better advice it would be nice to know more about your header settings.
Well i guess this is not quiet simple as some like to have it.
To get the sticky header even on mobile and on transparency header this is just
quick css:
( i have on most of my installations the 990 break point for burger menu so: )@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 90%; max-width: 90%; } #header { position: fixed !important; height: 80px !important; max-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img { height: 80px !important; max-height: 80px !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } }__________________________ Just for Info – if you only interested in the solution skip to the next post ________________
The sticky state when burger is active depends on the menu.js and the condition for :
if( burger_menu.is(":visible")
my search here on the board resulted unfortunately only in hits, which commented out this condition, which if you test this of course does not lead to the goal.
so we had to find a calculation for that case – this can be found out more or less quickly – my solution is:if( burger_menu.is(":visible") && (scrolled + modifier > top_pos) ){ this.css({top: header.Height() , position: 'fixed !important'}); fixed = true; }Info: i first had the header.outerHeight() – but with that i had a 1px difference on scrolling on – do not know why.
So far so good, but if you want to use a hamburger for the submenu in the responsive case, what is calculated in the script is unfortunately overwritten by the menu.css by setting values to !important.
Even the calculated inline style could not overwrite these settings because the selector is more specific f.e:/**** from original menu.css - each break point (switch ) has these rules set to !important *********/ @media only screen and (max-width: 989px){ .responsive #top .av-switch-990.av-submenu-container{top: auto !important; position: relative !important; height:auto; min-height:0; margin-bottom: -1px;} }so we had to get rid of the important setting – thats why we need to have an own child-theme menu.css
only the submenu or do you like to have the header with burger fixed too?
if these messages are for me – i can not see it – because i’m Participant as you are an do not see private content area.
May i ask a different question to your heading topic ? What on earth does the title of your topic have to do with your question?
I only do know Duotone Images in relation to print design ( Duplex printing ).All opening brackets need a closing one!
so if you get rid of:if(is_page(19)){you had to find the corresponding closing curly bracket. -( the round one are neutral the open and just closes a few letters behind)

that is the reason why your code is not without error.
Another hint: here on board it might be usefull to insert code as code – therefor we had here the code tag above.
First click on code – then insert your code – click now on/code(oben a tag – close a tag as always)To look what might be not correct it is best to have it 1/1 – boardsoft changes if you do not use the code tag the content ( f.e. quotation marks to something different etc. pp )
if you put this in your color-section as video link:
https://www.youtube.com/watch?v=81hhkBaIvNM?autoplay=1&cc_load_policy=1&enablejsapi=1&playsinline=1&mute=1&color=white&iv_load_policy=3&start=20&end=30&loop=1&playlist=81hhkBaIvNMit starts at the right point – but on loop it starts then from the beginning. The loop=1 has effect on that – you don’t need the playlist ( Contrary to the API instructions of the past ) – don’t know why the loop goes to the real starting point.
No, not now – this little plugin is currently the only method I know that is able to loop the video including the start time
-
This reply was modified 5 years, 7 months ago by
Guenni007.
just one moment – brainstorming
there is a little plugin specialized on background- video. This plugin: advanced wordpress backgrounds is capable to play even youtube or vimeo videos from a start to an endpoint as background.
See here with your video from 20sec to 55sec. You only have to set a few smaller css entries to adapt it to Enfold.
The movie will be put into the appropriate section using the code-block element and a shortcode from the plugin.
https://webers-testseite.de/youtube-background/
Password: EnfoldBut i try to find a solution with Enfold Tools only.
-
This reply was modified 5 years, 7 months ago by
Guenni007.
i can not reproduce the troubles in question:
if i have no link on an image – there will be no click event on it.
Even if i have some other images on the page with lightbox linking the images with no link are not in the gallery view on lightbox:
https://webers-testseite.de/images-with-no-link/
Or do you mean in gallery or masonry-galleries?June 22, 2020 at 8:01 pm in reply to: Blog Posts ALB with Portfolio – do not work as expected #1224701Well, it would be easy to see if this is the case if my guess is correct, for example by updating Enfold 2017 from version 4.4 to the current Enfold version and seeing how the list view of the blogs looks like.
I have just repaired and optimized the databases on the server side, without success.In fact, I would argue that this should become a standard procedure for you before you release a new version.
What I tried now: Export of the portfolios – complete deletion within the WordPress Dashboard – import with WordPress Importer. – It remains so that these old portfolios do not appear in the list view.
The one older portfolio that appears in the list view, but has a wrong link in the read more link, is the first one after the new created portfolios.may i see the page it concerns.
Think of i’m participant as you are – so i do not see private messages – otherwise you had to wait til mods are here.in contrast to the other code this should not happen here, because the distance to the upper border is taken from the header.offsetTop value here.
if you like to have a big area as aktive link you can surround inside that div the section which is all arround the content (to surround the whole div i would not try) – because an anchor as a block-level element is hard to style f.e. with border-radius and it is hard to position in that manner so my solution now on that page this way:
<div class="my-styling-for-that-ads" …><a href="https: …><section>your content </section></a></div>
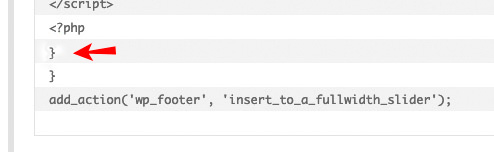
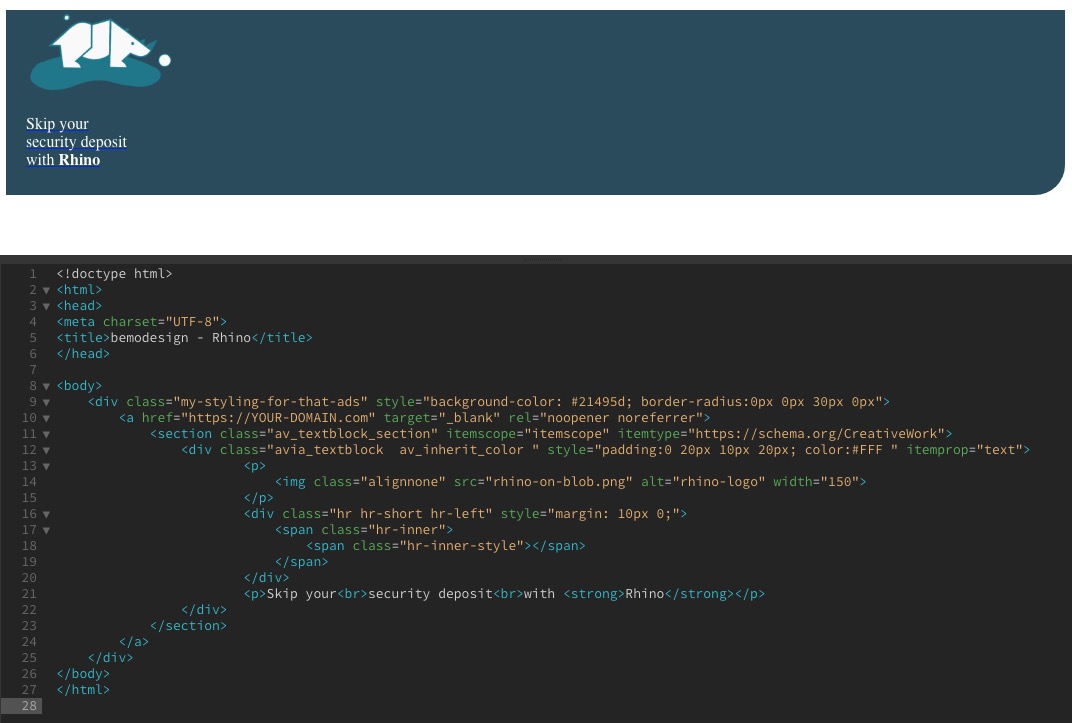
and give the padding to the section or to the textblock as here in the code:function insert_to_a_fullwidth_slider() { ?> <script> (function($){ $( '.avia-fullwidth-slider.my-fullwidth-slider-with-that-ads .avia-slideshow-inner' ).append('<div class="my-styling-for-that-ads" style="background-color: #21495d; border-radius:0px 0px 30px 0px"><a href="https://YOUR-DOMAIN.com" target="_blank" rel="noopener noreferrer"><section class="av_textblock_section" itemscope="itemscope" itemtype="https://schema.org/CreativeWork"><div class="avia_textblock av_inherit_color " style="padding:0 20px 10px 20px; color:#FFF " itemprop="text"><p><img class="alignnone" src="/wp-content/uploads/rhino-on-blob.png" alt="rhino-logo" width="150"></p><div class="hr hr-short hr-left" style="margin: 10px 0;"><span class="hr-inner"><span class="hr-inner-style"></span></span></div><p>Skip your<br>security deposit<br>with <strong>Rhino</strong></p></div></section></a></div>'); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_to_a_fullwidth_slider');just for a better understanding the inserted div – see a solo html page with that div only and the tree-structure:

but we need that div in a one-liner to insert it with append in the functions.php. Otherwise we will have a php error on that.
PS : you then can have too a hover style for the whole div:
.my-styling-for-that-ads:hover { background-color: #0040ff !important; }these are only custom-classes – if you like to rename it – just do it and then change the code accordingly.
( thats why i mentioned a : sorry sounds similar but isn’t )You know how to give a custom class to an Enfold Element ?
The code above is the code from my test-page for you – so it is site-specific as Rikard mentioned – if you have this on every page – and want it on every fullwidth slider you can get rid fo page-id and of first custom class.
But this is to insert it the place you like – if a fullwidth-slider has that custom-class f.e. now : my-fullwidth-slider-with-that-ads :
if the fullwidth-slider did not have that class – it will not have the additional divfunction insert_to_a_fullwidth_slider() { ?> <script> (function($){ $( '.avia-fullwidth-slider.my-fullwidth-slider-with-that-ads .avia-slideshow-inner' ).append('<div class="my-styling-for-that-ads" …>…</div>'); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_to_a_fullwidth_slider');a custom-class just to have a simpler selector – now for f.e.: my-styling-for-that-ads
.my-styling-for-that-ads { position: absolute; border: 1px solid #fff; display: inline-block; z-index: 10; top: -1px; left: -1px; box-shadow: 3px 3px 20px #fff; }June 21, 2020 at 6:26 am in reply to: Colour section layout problem in very wide screen and h1 problem in home page #1224366in other words – css has agreed to shorten the specifications for many of the properties.
Sizes that can be set to four settings because an up/down – left/right exists is as follows:2 values instead of 4:
margin: 0 auto; /*** on the following that is interpretation of the given short form ***/ margin-top: 0px; margin-right: auto; margin-bottom: 0px; margin-left: auto;so two values if there could be 4 means that we have same values for top/bottom and right/left
3 values :margin: 0 auto 30px; margin-top: 0px; margin-right: auto; margin-bottom: 30px; margin-left: auto;you see the values are set clockwise beginning from top value: top, right, bottom, left
Values that refer to corners starts top-left and then clockwise:
border-radius: 2px 3px 4px 5px; border-top-left-radius: 2px; border-top-right-radius: 3px; border-bottom-right-radius: 4px; border-bottom-left-radius: 5px;on hex-color settings there is only if the value inside a color-channel is the same you can not it f.e.:
#33FF22 short to : #3F2
Thats all so if you have white : #FFFFFF this is the only shortform for it : #FFF
etc. pp:
for your setting above:.custom-class .container { max-width: 1500px; padding-left: 0 20px; /** maybe here is an !important necessary **/ margin: 0 auto; /** this is standard value - no need to change it **/ }you can see here a brilliant list of css settings : https://tympanus.net/codrops/css_reference/
in this context please explain the difference between the two possibilities:
“Display selected page withour redirect” – and – “Redirect to selected page”June 19, 2020 at 2:09 pm in reply to: Logo in the middle and burger menu on the right in desktop mode #1224064see now: https://webers-testseite.de/cynthia/
By the way working on that – i recognized that it might be more easy to use the normal header style: logo: left – menu right !
no the one is than from the older post obsolete.
June 19, 2020 at 10:59 am in reply to: place a small "static ad" over the top of the slider #1224017I would strongly recommend to install a child theme for Enfold.
You could of course place it in the functions.php of the parent theme, but these entries would be lost with the next update.
So you have exactly one place for such snippets – the child-theme functions.php.See here some info and donwload a predefined child-theme: https://kriesi.at/documentation/enfold/child-theme/
I do that from the beginning of all my installations – but Enfold offers some tools to take over the parent-theme settings.
On Enfold – Import/Export there are some buttons that could help you.My experience and the reading here on board show that the following procedure is probably the most successful:
- Parent Theme active : export theme settings file
- Child Theme activate then : import that file.
for responsive case maybe you decide to shrink a bit or to remove parts of the content:
@media only screen and (max-width: 767px) { .page-id-37941 .add-in-slider { transform-origin: left top; transform: scale(0.6); transition: all 0.7s ease } } @media only screen and (max-width: 480px) { .page-id-37941 .add-in-slider img, .page-id-37941 .add-in-slider .hr-short{ display: none } }As Rikard said – you had to adjust it to your page-id
June 19, 2020 at 10:47 am in reply to: Lightbox not working (appears for a second and then redirects to the image file) #1224012i have some customers who would like to have such tools at the start. Apart from the GDPR problem and the performance losses of the site, there are also few who evaluate such things themselves and use them for changes on their site. So it is more to the benefit of the producer of these tools than the user. Or do you think Google does this out of pure human kindness?
By the way – on that page i have only in account the scroll event. If it should be perfect there had to be an onresize event too. Because on resize the offsetTop changes. But i didn’t want to make it too complicate on that page.
Because on resize function are very performance intensive. So a debounce function had to be prepared too.
Etc. pp.yes you had to style the #main padding-top too.
i have written a new script that also adds a class to the #main container which will be added or removed at the same time.
So if the navigation is fixed, it is outside of the markup and this height has to be added to the padding-top on #main.function sticky_on_top() { ?> <script> window.onscroll = function() {myFunction()}; var header = document.getElementById("header_main_alternate"); var main = document.getElementById("main"); var sticky = header.offsetTop; function myFunction() { if (window.pageYOffset > sticky) { header.classList.add("stickynav"); main.classList.add("pad"); } else { header.classList.remove("stickynav"); main.classList.remove("pad"); } } </script> <?php } add_action('wp_footer', 'sticky_on_top', 9999);you can than correct the “missing height” of the navigation in quick css by:
on that page i do it only for non responsive case@media only screen and (min-width:768px) { #header_main_alternate.stickynav { width: 100%; position: fixed; top: 0; background: #fff; box-shadow: 0 3px 10px -3px #aaa } #main.pad { padding-top: 50px; } }see working example here: https://webers-testseite.de/pureinstall/negele/
this page was originally intended to show if a slider can be set above the whole.
Below I realized exactly that.-
This reply was modified 5 years, 7 months ago by
Guenni007.
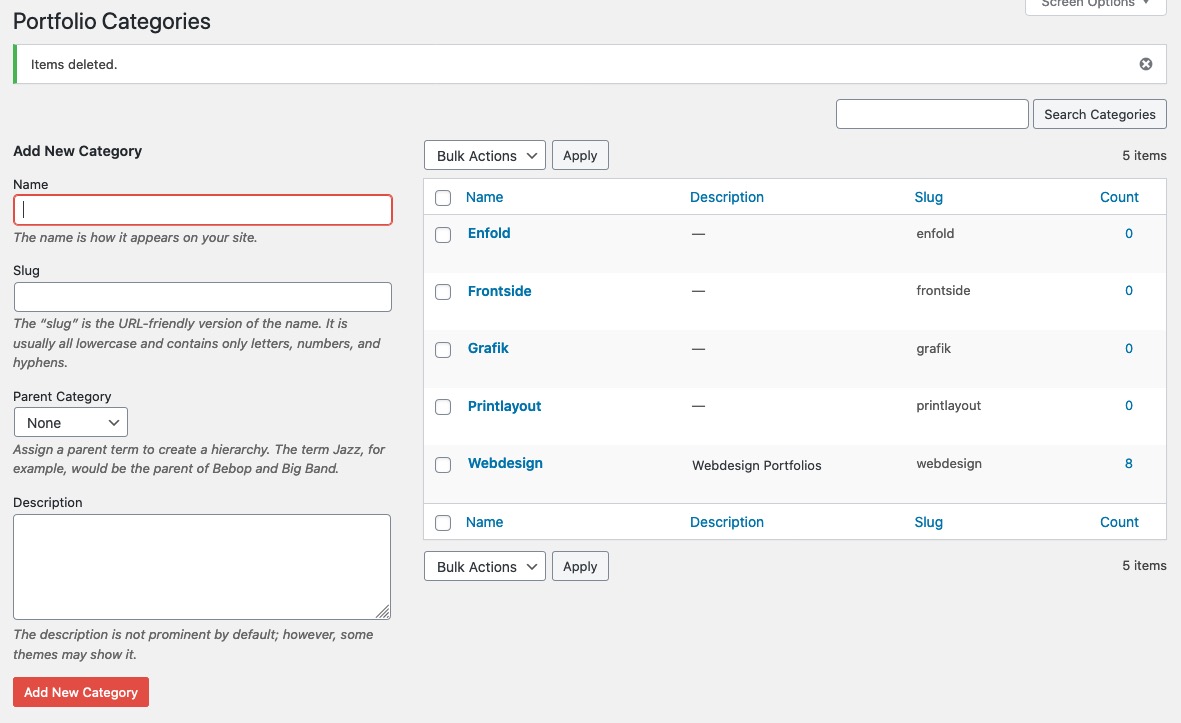
June 18, 2020 at 9:39 pm in reply to: Blog Posts ALB with Portfolio – do not work as expected #1223885Not instead portfolio – Webdesign is just one “Portfolio Category”

and as i said above All new added portfolios in that category are shown even on the list style directly. But the old one – only one –
and that one what is shown – has a wrong link on read-more button.So the bug is on older existing posts from far away ( no backward compatibility ) in the list style. The grid-style shows all post on that category. And the bad thing is even that I can’t fix it by recalling these posts and saving them again.
you can see here that the masonry or grid view shows all 8 entries – but the list not ! https://webers-testseite.de/blog-posts-in-list-view/
June 18, 2020 at 9:25 pm in reply to: Logo in the middle and burger menu on the right in desktop mode #1223882because i do not see your page – you had to adjust yourself the padding-top, min-height, margin-top etc to your settings
It works with my logo best because it is set to shrink to the center – it is a svg file – and you can set it in the svg code to shrink this way.June 18, 2020 at 9:21 pm in reply to: Logo in the middle and burger menu on the right in desktop mode #1223881if you have : logo center, menu below
and : menu show as burger always
and : show search in menu
then we are nearby:after that : you can see on my test-page for that: https://webers-testseite.de/cynthia/
a little quick css:@media only screen and (min-width: 990px) { .html_header_top.html_logo_center #header_main_alternate .main_menu #avia-menu { display: inline-flex !important; width: 100%; flex-flow: row nowrap; justify-content: space-between; } .html_header_top #top .av_header_stretch .container.av-logo-container { width: 60%; z-index: 101; } #header_main_alternate { margin-top: -60px; border: none; position: relative; min-height: 58px; } .html_header_top.html_header_sticky.html_large.html_bottom_nav_header #main { padding-top: 116px; } } @media only screen and (max-width: 989px) { .responsive.html_header_top #top .av_header_stretch .container .inner-container .logo { width: 50% !important; z-index: 101; position: relative; left: 50%; transform: translateX(-50%); } .main_menu { width: 100% !important; } .av-main-nav-wrap { width: 100% !important; } .av-main-nav-wrap > ul { display: inline-flex !important; width: 100% !important; flex-flow: row nowrap; justify-content: space-between; } .responsive #top #wrap_all #header .container { width: 95% !important; max-width: 95% !important; } }If you like to have the burger symbol on the left and the search on the right you only had to change the flex-flow to:
flex-flow: row-reverse nowrap;if you like to have the burger slide out from the left then – please do a search this is often asked.
June 18, 2020 at 7:36 pm in reply to: Colour section layout problem in very wide screen and h1 problem in home page #1223868what can we expect from a
margin : 0 ?the default setting is f.e:
.avia-section .container { position: relative; max-width: 1310px; width: 100%; margin: 0 auto; padding: 0px 50px; clear: both; }the margin : 0 auto
means that it has top/bottom 0
and left/right auto – so it centers itself – a margin 0 on that would cause a left margin of 0 because the container is not allowed to grow. -
AuthorPosts